本文主要是介绍vite项目配置高德api定位功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:
用vite项目集成了一个H5页面的小程序,需要调用高德的定位API,在浏览器中测试的时候,出现了一系列定位失败的情况。
问题1
Get ipLocation failed、Geolocation permission denied
本地http访问下,定位失败,查了很多的文档,说是http下不允许获取用户位置,所以会出现定位失败的问题,解决方法:配置https访问。
(1)安装SSL:npm add @vitejs/plugin-basic-ssl
(2)修改vite.config.ts文件,按以下方式修改
import basicSsl from '@vitejs/plugin-basic-ssl'plugins: [basicSsl() // 加入basicSsl]server: {https: true, // https设置为true}
重启就可以按照https访问,浏览器中会提示不安全访问,选择高级选项–仍要访问。此时浏览器顶部会出现允许获取位置对话框,选择允许。

问题2
Get geolocation time out
在火狐或chrome浏览器中运行,发现此时又报 {"message":"Get geolocation timeout.Get ipLocation failed.","status":1,"originMessage":"Timeout expired"} 这种超时的错误,我曾按照高德的文档中将超时时间调长点,然而并没有用,看到文档中有这样一句话。

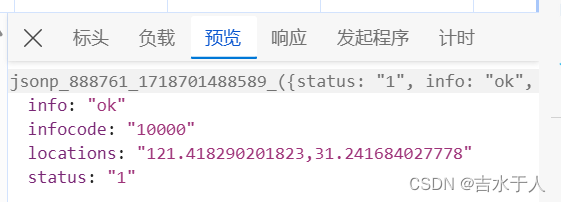
说明这可能是这种内核的浏览器无法进行定位,于是我换了一个浏览器,果然成功返回了。

这篇关于vite项目配置高德api定位功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



