本文主要是介绍OpenGL ES 3. 光照-环境光,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,接下来将为大家介绍OpenGL ES 3. 光照-环境光。
OpenGL ES 3.0 中采用的光照模型相对现实世界进行了很大的简化,将光照分成了 3 种组成元素(也可以称为 3 个通道),包括环境光、散射光 以及 镜面光。
1、环境光介绍
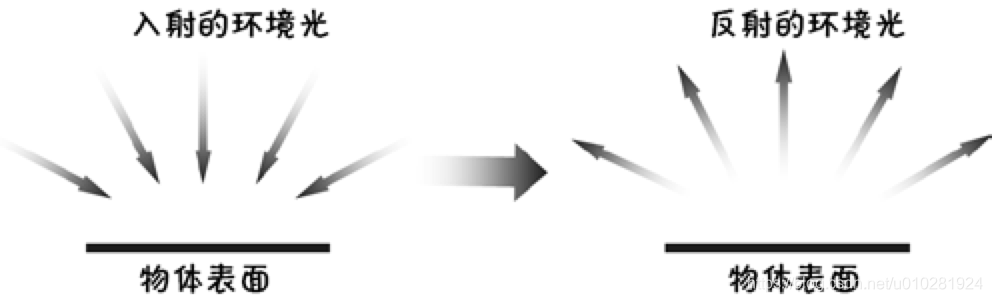
环环境光(Ambient)指的是从四面八方照射到物体上,全方位 360°都均均匀的光。其代表的是现实世界中从光源射出,经过多次反射后,各方向基本均匀的光。环境光最大的特点是不依于光源的位置,而且没有方向性。
环境光示意图如下图所示:

环环境光不但入射是均匀的,反射也是各向均匀的。用于计算环境光的数学模型非常简单,具体公式如下。
环境光照射结果 = 材质的反射系数 * 环境光强度。
2、在上一节“绘制球体”的基础上,进行环境光的渲染
顶点着色器,引入了环境光ambient:
#version 300 es
uniform mat4 uMVPMatrix;
in vec3 aPosition;
out vec3 vPosition;
out vec4 vAmbient; //环境光void main()
{ gl_Position = uMVPMatrix * vec4(aPosition,1); vPosition = aPosition;vAmbient = vec4(0.15,0.15,0.15,1.0); //将环境光强度传给片元着色器
}#version 300 es
precision mediump float;
uniform float uR;
in vec2 mcLongLat;
in vec3 vPosition;
in vec4 vAmbient;
out vec4 fragColor;
void main()
{vec3 color;float n = 8.0;float span = 2.0*uR/n;int i = int((vPosition.x + uR)/span);int j = int((vPosition.y + uR)/span);int k = int((vPosition.z + uR)/span);int whichColor = int(mod(float(i+j+k),2.0));if(whichColor == 1) {color = vec3(0.678,0.231,0.129);}else {color = vec3(1.0,1.0,1.0);}fragColor = vec4(color,0);fragColor = finalColor*vAmbient; //根据环境光强度计算最终片元颜色值
}
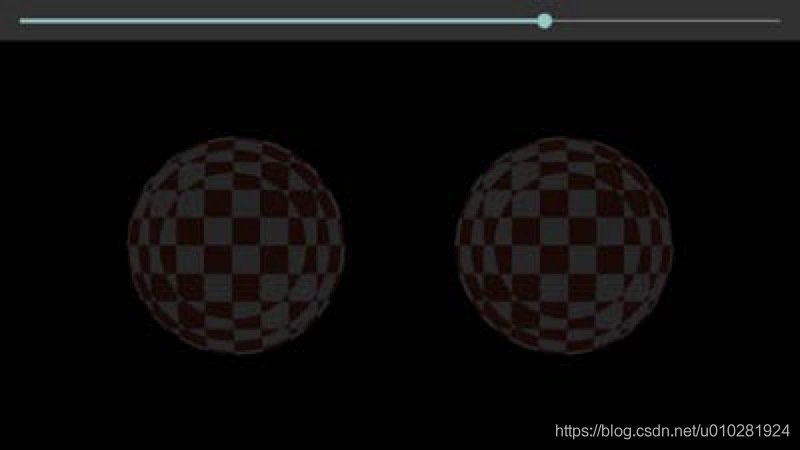
3、渲染结果示例:

由于环境光的照射效果与光源位置无关,故环境光源调节到不同位置效果都相同。另外,实际开发中环境光一般都设置得较弱,因此,仅用环境光照射的物体看起来并不是很清楚。
最后,欢迎大家一起交流学习:微信:liaosy666 ; QQ:2209115372 。
这篇关于OpenGL ES 3. 光照-环境光的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









