本文主要是介绍Cocos2d-X中的CCAction,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
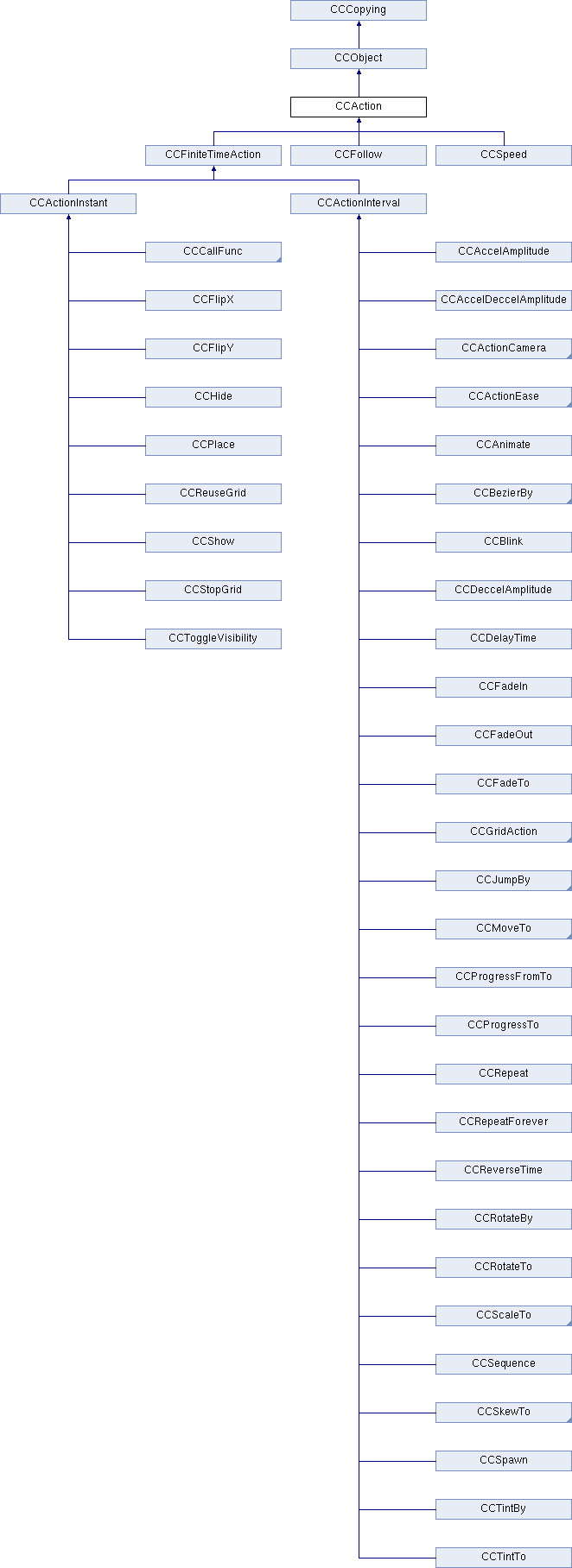
CCAction用于创建各种动作
程序实例1:创建一个延时性动作
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(480,320));addChild(sprite);//延迟性动作//第一个参数:精灵运动所花的时间//第二个参数:精灵运动的终止位置CCAction* moveTo = CCMoveTo::create(10, ccp(0,0));sprite->runAction(moveTo);return true;
}执行结果:
程序实例2:创建一个立即性动作
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(480,320));addChild(sprite); //立即性动作CCPlace* place = CCPlace::create(ccp(0,0));sprite->runAction(place);return true;
}程序实例3:动作的顺序封装(先执行延迟性动作,后执行立即性动作)
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(480,320));addChild(sprite);//延迟性动作(持续一段时间的动作)//第一个参数:精灵运动所花的时间//第二个参数:精灵运动的终止位置CCMoveTo* moveTo = CCMoveTo::create(2, ccp(0,0));//立即性动作CCPlace* place = CCPlace::create(ccp(100,100));//动作的顺序封装CCSequence* seq = CCSequence::create(moveTo, place, NULL);sprite->runAction(seq);return true;
}执行结果:
程序实例4:动作的并发封装(延迟性动作和立即性动作一起执行)
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(100,100));addChild(sprite);//延迟性动作(持续一段时间的动作)//第一个参数:精灵运动所花的时间//第二个参数:精灵运动的终止位置CCMoveTo* moveTo = CCMoveTo::create(10, ccp(0,0));//立即性动作CCPlace* place = CCPlace::create(ccp(100,100));//动作的并发封装CCSpawn* spawn = CCSpawn::create(moveTo, place, NULL);sprite->runAction(spawn);return true;
}
执行结果:
程序实例5:动作反转
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(200,200));addChild(sprite);//动作反转(从ccp(100,100)-ccp(200,200)-ccp(100,100))CCMoveBy* moveBy = CCMoveBy::create(10, ccp(100, 100));CCAction* moveBack = moveBy->reverse();CCAction* action = CCSequence::create(moveBy, moveBack, NULL);sprite->runAction(action);return true;
}执行结果:

程序实例6:精灵跳跃
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(100,100));addChild(sprite);//精灵跳跃//第一个参数:完成跳跃所花的时间//第一个参数:跳跃到的位置//第一个参数:跳跃的高度//第一个参数:跳跃的次数CCJumpBy* jumpBy = CCJumpBy::create(10, ccp(-100,-100), 80, 5);sprite->runAction(jumpBy);return true;
}
执行结果:
程序实例7:精灵旋转
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");//设置精灵的位置(精灵运动的起始位置)sprite->setPosition(ccp(100,100));addChild(sprite);//精灵旋转CCRotateBy* rotateBy = CCRotateBy::create(10, 360);sprite->runAction(rotateBy);return true;
}
执行结果:
程序8:sequence的动作反转
#include "Action.h"CCScene* Action::scene()
{CCScene* scene = CCScene::create();Action* layer = Action::create();scene->addChild(layer);return scene;
}bool Action::init()
{CCLayer::init();//创建精灵CCSprite* sprite = CCSprite::create("CloseNormal.png");sprite->setPosition(ccp(200, 200));addChild(sprite); //sequence的动作反转CCMoveBy* moveBy = CCMoveBy::create(2, ccp(100, 100));CCJumpBy* jumpBy = CCJumpBy::create(2, ccp(-100, -100), 80, 5);CCRotateBy* rotateBy = CCRotateBy::create(2, 180);CCSequence* seq = CCSequence::create(moveBy, jumpBy, rotateBy, NULL);CCSequence* seq2 = CCSequence::create(seq, seq->reverse(), NULL);//动作执行无限次sprite->runAction(CCRepeatForever::create(seq2));return true;
}执行结果:

这篇关于Cocos2d-X中的CCAction的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!