本文主要是介绍HOOPS Commuicator:基于Web的交互式2D/3D图形轻量化引擎,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在当前数字化时代,Web基础的3D应用程序正在成为行业标准,尤其是在工程和制造领域。Tech Soft 3D公司旗下的HOOPS Communicator正是针对这一需求设计的高级解决方案,提供了一套全面的工具,旨在帮助开发者构建复杂的3D工程应用程序。
产品概述
HOOPS Communicator是一个专门为Web环境设计的3D数据视图和交互平台,其强大的图形内核专为处理高性能的工程应用程序而构建。该产品由两大核心部分构成:HOOPS Server和HOOPS Web Viewer,配合高效的模型转换工具HOOPS Converter和Data Authoring功能,提供一流的数据处理和可视化体验。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/

核心功能
高性能图形内核
HOOPS Communicator内置的高性能图形内核专为复杂的3D模型和大规模数据集设计,确保即使在Web浏览器中也能实现流畅的视图交互和渲染性能。
组件构成
HOOPS Server:作为后端服务的核心,负责数据的处理、转换和优化,支持在云端部署,为各种工程应用提供强大的数据支撑。
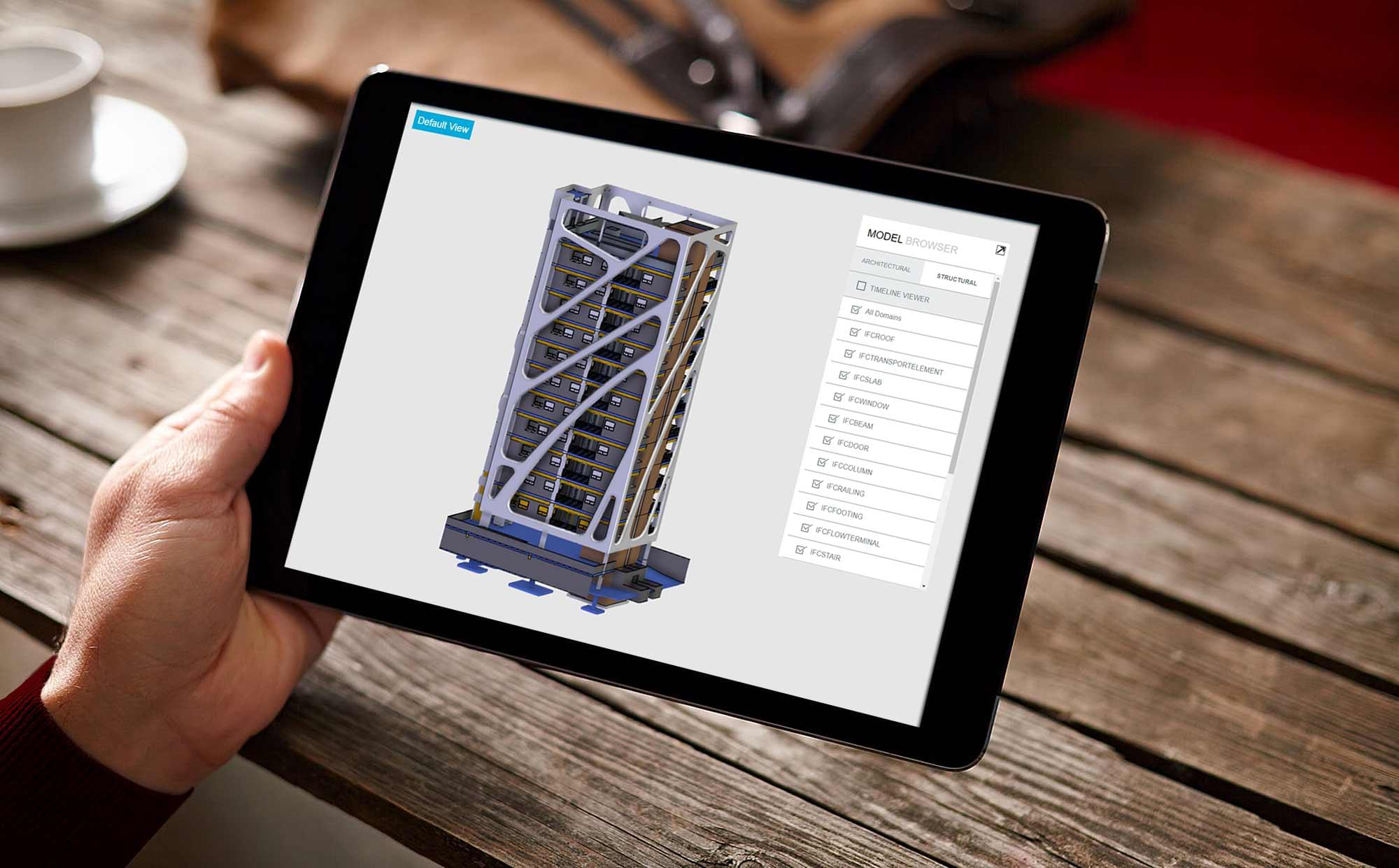
HOOPS Web Viewer:是一个前端组件,提供丰富的用户交互接口和视图控制,使用户能够在任何支持HTML5的浏览器中查看和操作3D模型。
模型转换与编辑
HOOPS Converter:允许快速准确地将多种CAD格式的文件转换为优化的Web格式,支持自动化批处理和复杂配置。
Data Authoring工具:提供编辑、标注和自定义3D模型的功能,增强了模型的可用性和信息丰富性。
先进的加载方式:HOOPS Communicator采用流式加载技术,使得即使是极大的模型也能快速加载并展现,显著提升用户体验和应用性能。
灵活的渲染选项: 支持服务端和客户端渲染,开发者可以根据具体需求和资源配置选择最合适的渲染方式。
部署与集成:HOOPS Communicator支持云端部署和无缝集成,使其不仅适用于单一应用,也能轻松集成到更大的系统和平台中,为企业提供灵活、可扩展的3D视图解决方案。

应用优势
提高生产效率:借助HOOPS Communicator,开发人员可以快速构建功能强大的Web应用程序,无需花费大量时间和资源开发自己的图形引擎。
扩展应用范围:HOOPS Communicator可以应用于各种行业,包括制造业、建筑业、医疗保健等领域,为用户提供更丰富、更直观的体验。
提升用户满意度:通过在Web应用程序中集成高质量的2D和3D图形,可以吸引更多用户,并提升他们的满意度和忠诚度。
应用场景
制造业:借助HOOPS Communicator,制造商可以在其网站上展示产品的3D模型,让客户可以通过浏览器实时查看、旋转和放大产品,从而提升购物体验。
建筑业:建筑师可以使用HOOPS Communicator在其网站上展示建筑设计的3D模型,让客户可以在浏览器中体验建筑物的外观和内部结构,加深对设计的理解。
医疗保健:医疗设备制造商可以使用HOOPS Communicator在其网站上展示医疗设备的3D模型,让医生和患者可以通过浏览器查看设备的结构和工作原理,提高产品的认知度和可信度。
结论
HOOPS Communicator作为一种领先的基于Web的交互式2D/3D图形引擎,具有高性能、跨平台兼容性、可定制性和安全性等优点,适用于各种行业的应用场景。通过在Web应用程序中集成HOOPS Communicator,开发人员可以为用户提供更丰富、更直观的图形体验,提高他们的满意度和忠诚度,从而促进业务的发展和增长。
HOOPS Communicator也为那些寻求在Web环境中实现高级3D工程应用程序的开发者提供了一个强大、高效和灵活的工具。无论是在处理复杂的数据、提供高质量的渲染,还是在用户交互性方面,HOOPS Communicator都能够满足现代工程应用的严苛需求,是推动行业创新的理想选择。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
这篇关于HOOPS Commuicator:基于Web的交互式2D/3D图形轻量化引擎的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




