交互式专题
Python利用GeoPandas打造一个交互式中国地图选择器
《Python利用GeoPandas打造一个交互式中国地图选择器》在数据分析和可视化领域,地图是展示地理信息的强大工具,被将使用Python、wxPython和GeoPandas构建的交互式中国地图行... 目录技术栈概览代码结构分析1. __init__ 方法:初始化与状态管理2. init_ui 方法:
CSS3打造的现代交互式登录界面详细实现过程
《CSS3打造的现代交互式登录界面详细实现过程》本文介绍CSS3和jQuery在登录界面设计中的应用,涵盖动画、选择器、自定义字体及盒模型技术,提升界面美观与交互性,同时优化性能和可访问性,感兴趣的朋... 目录1. css3用户登录界面设计概述1.1 用户界面设计的重要性1.2 CSS3的新特性与优势1.
使用Python和Pyecharts创建交互式地图
《使用Python和Pyecharts创建交互式地图》在数据可视化领域,创建交互式地图是一种强大的方式,可以使受众能够以引人入胜且信息丰富的方式探索地理数据,下面我们看看如何使用Python和Pyec... 目录简介Pyecharts 简介创建上海地图代码说明运行结果总结简介在数据可视化领域,创建交互式地
Python 交互式可视化的利器Bokeh的使用
《Python交互式可视化的利器Bokeh的使用》Bokeh是一个专注于Web端交互式数据可视化的Python库,本文主要介绍了Python交互式可视化的利器Bokeh的使用,具有一定的参考价值,感... 目录1. Bokeh 简介1.1 为什么选择 Bokeh1.2 安装与环境配置2. Bokeh 基础2
SpringShell命令行之交互式Shell应用开发方式
《SpringShell命令行之交互式Shell应用开发方式》本文将深入探讨SpringShell的核心特性、实现方式及应用场景,帮助开发者掌握这一强大工具,具有很好的参考价值,希望对大家有所帮助,如... 目录引言一、Spring Shell概述二、创建命令类三、命令参数处理四、命令分组与帮助系统五、自定
Spring Shell 命令行实现交互式Shell应用开发
《SpringShell命令行实现交互式Shell应用开发》本文主要介绍了SpringShell命令行实现交互式Shell应用开发,能够帮助开发者快速构建功能丰富的命令行应用程序,具有一定的参考价... 目录引言一、Spring Shell概述二、创建命令类三、命令参数处理四、命令分组与帮助系统五、自定义S
(入门篇)JavaScript 网页设计案例浅析-简单的交互式图片轮播
网页设计已经成为了每个前端开发者的必备技能,而 JavaScript 作为前端三大基础之一,更是为网页赋予了互动性和动态效果。本篇文章将通过一个简单的 JavaScript 案例,带你了解网页设计中的一些常见技巧和技术原理。今天就说一说一个常见的图片轮播效果。相信大家在各类电商网站、个人博客或者展示页面中,都看到过这种轮播图。它的核心功能是展示多张图片,并且用户可以通过点击按钮,左右切换图片。
【Git 学习笔记_24】Git 使用冷门操作技巧(四)——更多实用 git 别名设置、交互式新增提交
文章目录 11.8 更多别名设置别名1:只查看当前分支(git b)别名2:以图表形式显示自定义格式的 git 日志(git graph)别名3:查看由于合并分支导致的冲突后仍有冲突的、待合并的文件列表(git unmerged)别名4:查看 git 状态(git st)别名5:查看 git 简要状态(git s)别名6:查看最新版本的统计信息(git l1)别名7:查看最近 5 个版本的提
利用Leaflet.js创建交互式地图:绘制多个多边形和点位
引言 在地理信息系统(GIS)和地图可视化领域,Leaflet.js是一个轻量级但功能强大的JavaScript库,它提供了丰富的API来创建交互式地图。本文将通过一个实际的Vue组件示例,展示如何使用Leaflet.js在地图上绘制多边形和点位,并且实现多边形上文字的动态缩放效果。 功能概述 1.地图初始化 首先,我们需
探索Python交互式编程的新境界:Python-prompt-toolkit的魔法
文章目录 探索Python交互式编程的新境界:Python-prompt-toolkit的魔法背景:为何选择Python-prompt-toolkit?Python-prompt-toolkit是什么?如何安装Python-prompt-toolkit?简单使用:Python-prompt-toolkit的5个基本函数场景应用:Python-prompt-toolkit在实际中的运用常见问题
PyCharm交互式运行指定代码片段
PyCharm交互式运行指定代码片段 在Python Console窗口中启动进入交互模式 在Python Console窗口中启动进入交互模式 按下Return按键 进入交互模式后,停止按键和执行当前行按键由灰变为有效。 选择要执行的代码片段,右击,选择“Execute Selection in Python Console" 要注意的是,“Execute Selecti
IPython小白教程:提升你的Python交互式编程技巧,通俗易懂!
IPython是一个增强的Python交互式shell,它提供了丰富的功能和便捷的交互方式,使得Python开发和数据分析工作更加高效。本文将详细介绍IPython的基本概念、使用方法、主要作用以及注意事项。 一、IPython简介 1. IPython的起源 IPython由Fernando Pérez于2001年创建,旨在提供一个更高效的Python交互式编程环境。 2. IPyt
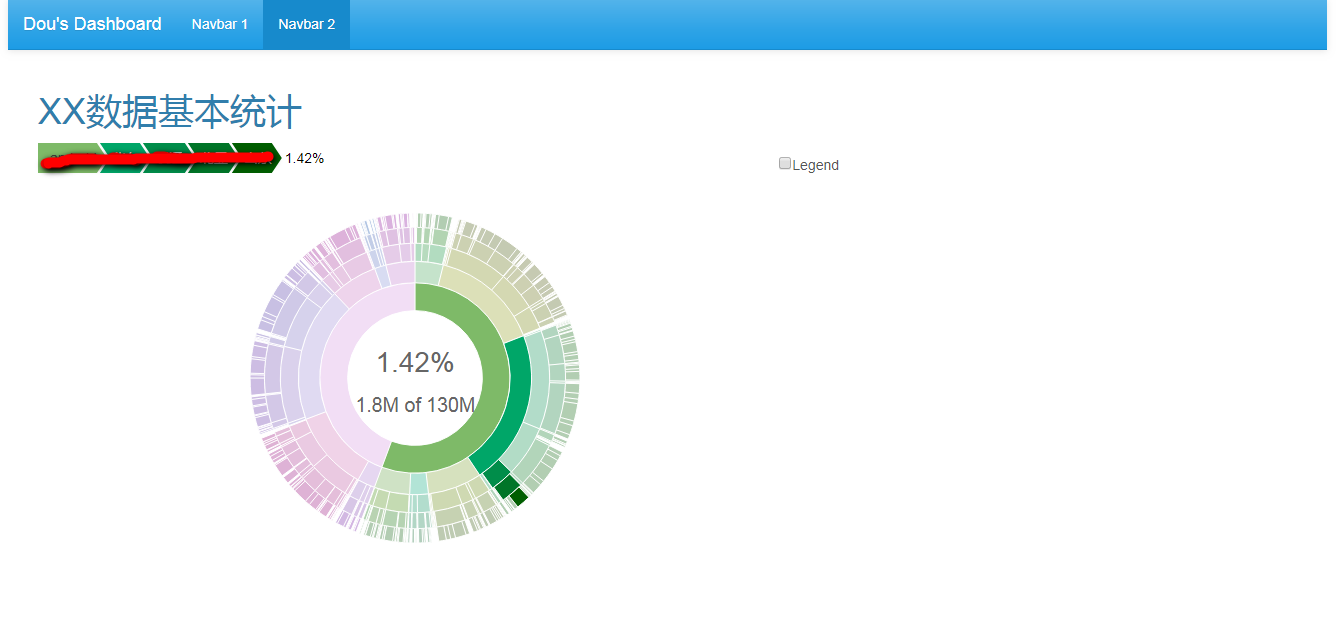
shiny + bootstrap + shinythemes + ggplot2 + sunburst 动态交互式可视化web框架搭建
利用shiny + bootstrap + shinythemes + ggplot2 + sunburst 搭建自己的交互式可视化web
使用Dash开发交互式数据可视化网页--响应式编程
交互性 后续的操作前,需要安装如下Python包 pip install dash==0.20.0 # The core dash backendpip install dash-renderer==0.11.2 # The dash front-endpip install dash-html-components==0.8.0 # HTML componentspip inst
使用Dash开发交互式数据可视化网页--页面布局
Dash应用布局 后续的操作前,需要安装如下Python包 pip install dash==0.20.0 # The core dash backendpip install dash-renderer==0.11.2 # The dash front-endpip install dash-html-components==0.8.0 # HTML componentspip
Python中的交互式GUI开发:与MATLAB uicontrol的比较
Python中的交互式GUI开发 Python中的交互式GUI开发:与MATLAB uicontrol的比较**Python GUI开发库****Tkinter****PyQt/PySide** **与MATLAB的比较****总结** Python中的交互式GUI开发:与MATLAB uicontrol的比较 在MATLAB中,uicontrol 是一个强大的功能,用于创建
用c语言的实现一个简单的交互式shell
处理思想: 1.读取命令行参数:fgets(buff,50,stdin) 2.以管道符号|将命令行字符串分解成若干个子字符串,推荐使用函数strtok_r() 3.以空格符号‘ ’将第二步分解得到的子字符串继续分解,得到每一个参数,推荐使用函数strtok() 4.strtok与strtok_r函数的区别,见我的博客点击打开链接 代码如下: /********************
何在 Vue3 中使用 Cytoscape.js 创建交互式网络图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 Cytoscape.js集成到Vue应用中 应用场景介绍 Cytoscape.js是一个用于可视化复杂网络数据的JavaScript库。它提供了丰富的功能,包括节点和边的创建、布局算法、交互式操作等。本文将介绍如何在Vue应用程序中集成Cytoscape.js,以创建交互式网络可视化。 代码基本功能介绍 此代码的主要功能
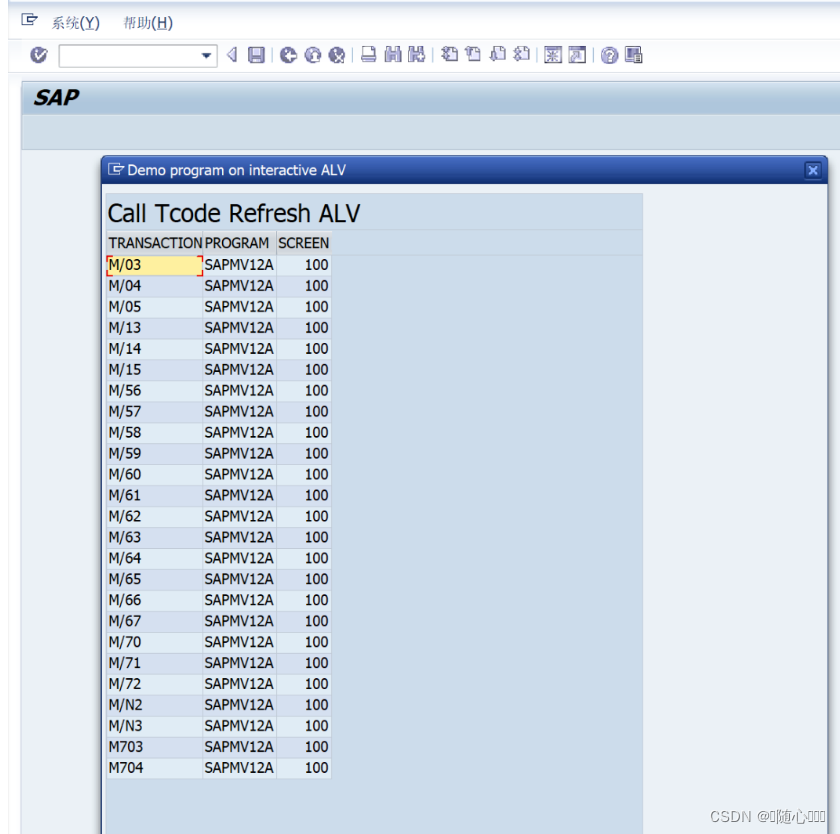
ABAP程序示例:交互式ALV演示程序
这个程序是一个用于显示和刷新事务代码(TCode)列表的报表程序。它使用ALV(ABAP List Viewer)来显示数据,并提供了一个刷新功能,以便用户可以查看新的事务代码。以下是程序的主要部分及其功能: 数据类型和内部表声明:定义了用于ALV显示的数据类型和内部表。 数据获取子程序:从数据库的tstc表中获取数据,并根据条件筛选出屏幕编号不为'0000'的事务代码。 ALV输出子
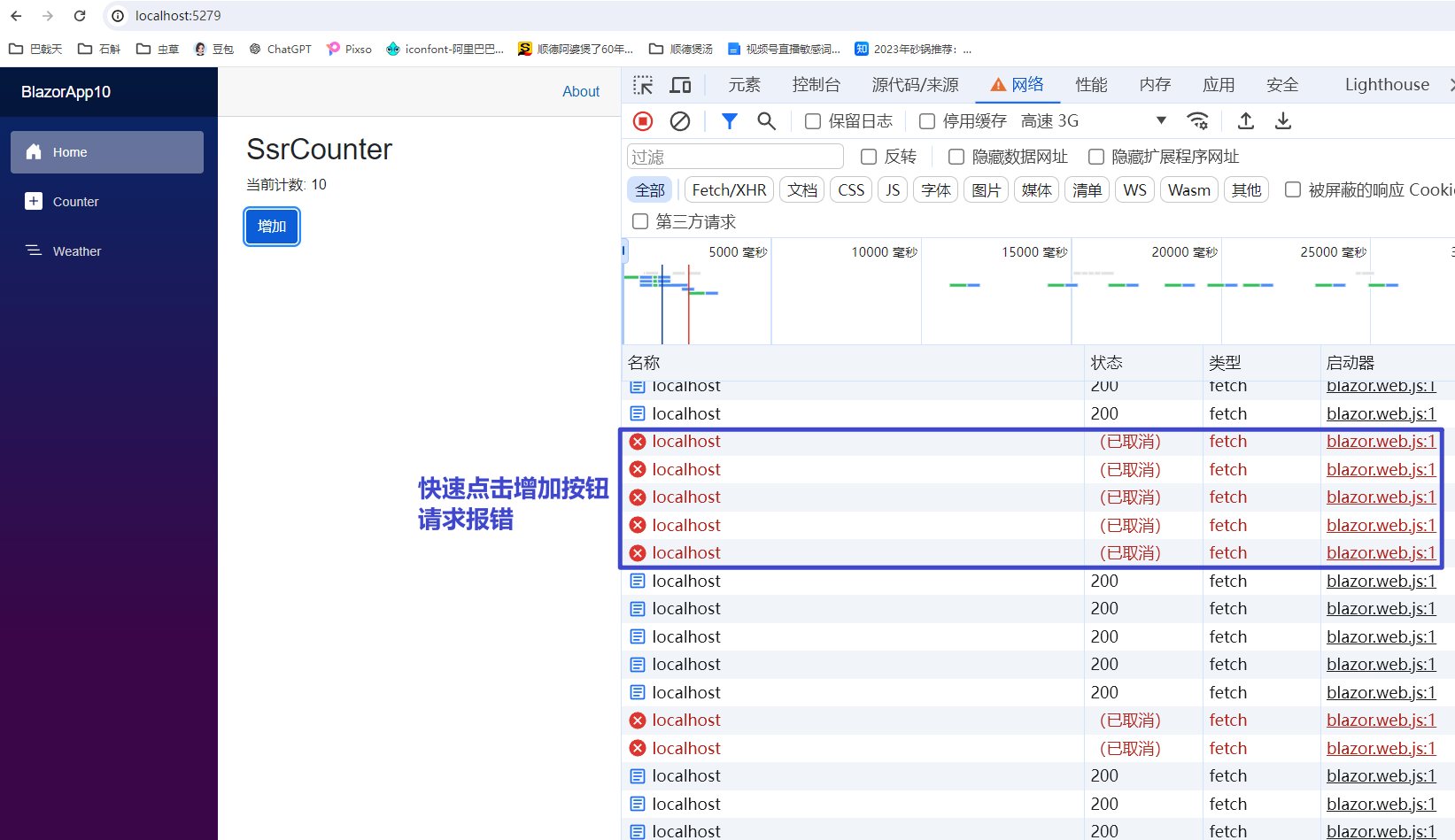
Blazor的SSR服务端渲染是不是交互式的
从.NET8开始,Blazor引入了SSR服务端渲染,归功于MVC和RazePage的沉淀,虽然来得晚,但一经发布,就将Blazor推向了新的高度。从今年开始,Youtube上关于Blazor的优质教学视频,以肉眼可见的速度在增加,说明有更多人愿意学习和传播Blazor。Vue和Nuxt.js我都有在用,技术层面,我认为完全是可以去Battle一下的。大家不要停留在BlazorWebAssembl
【论文阅读】-- Attribute-Aware RBFs:使用 RT Core 范围查询交互式可视化时间序列颗粒体积
Attribute-Aware RBFs: Interactive Visualization of Time Series Particle Volumes Using RT Core Range Queries 1 引言2 相关工作2.1 粒子体渲染2.2 RT核心方法 3 渲染彩色时间序列粒子体积3.1 场重构3.1.1 密度场 Φ3.1.2 属性字段 θ3.1.3 优化场重建 3
交互式数据可视化工具Boken介绍
可视化工具 In [1]: import bokeh # 检查版本是否为0.12.5 bokeh.__version__ Out[1]: '0.12.5' In [2]: from bokeh.io import output_notebook,output_file,sh
如何使用Vue3和ApexCharts轻松创建交互式图表
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于Vue3的ApexCharts动态图表展示 应用场景 本代码段适用于在Vue3应用中使用ApexCharts库创建交互式、可视化的图表。这些图表可以用于展示各种数据,例如销售额、支出、利润等,从而帮助用户快速了解数据趋势和模式。 基本功能 该代码段包含多个图表组件,每个组件都使用ApexCharts库实现不同的图表类
如何使用Vue3和ApexCharts创建交互式热力图?
本文由ScriptEcho平台提供技术支持 项目地址:传送门 热力图:可视化数据分布 应用场景介绍 热力图是一种数据可视化技术,它使用颜色来表示数据点的值。热力图常用于可视化分布数据,例如人口密度、温度变化或网站流量。 代码基本功能介绍 本文展示的代码使用 Vue3-apexcharts 库在 Vue.js 应用中创建了一个热力图。热力图显示了在不同时间段内的网站流量数据。 功能
搜维尔科技:基于人体工学和多形态手势识别的交互式人机交互系统研究与设计
搜维尔科技:基于人体工学和多形态手势识别的交互式人机交互系统研究与设计 搜维尔科技:基于人体工学和多形态手势识别的交互式人机交互系统研究与设计
如何用Vue3和p5.js绘制一个交互式波浪图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 p5.js 的动态网格线绘制 应用场景 本代码旨在利用 p5.js JavaScript 库在 Web 应用程序中创建动态网格线。此功能可用于各种场景,例如: 创建交互式艺术品和可视化设计交互式数据仪表板构建网格状游戏环境 基本功能 此代码使用 p5.js 库创建了一个动态网格线画布,其中包含以下功能: 在画布