本文主要是介绍浮动的4个案例详解:网易云音乐列表/导航,淘宝banner区,文字环绕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
281篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
了解并实践了浮动以后,基本就可以完成大多数非动态元素过多的网站布局了,比如,网易云音乐,淘宝,腾讯新闻,公众号等。
这篇文,主要来写 4 个浮动布局的实例。为了让你更容易了解,我们这次只主要说大体布局,先不聊太多内部填充细节。
那就开始吧。
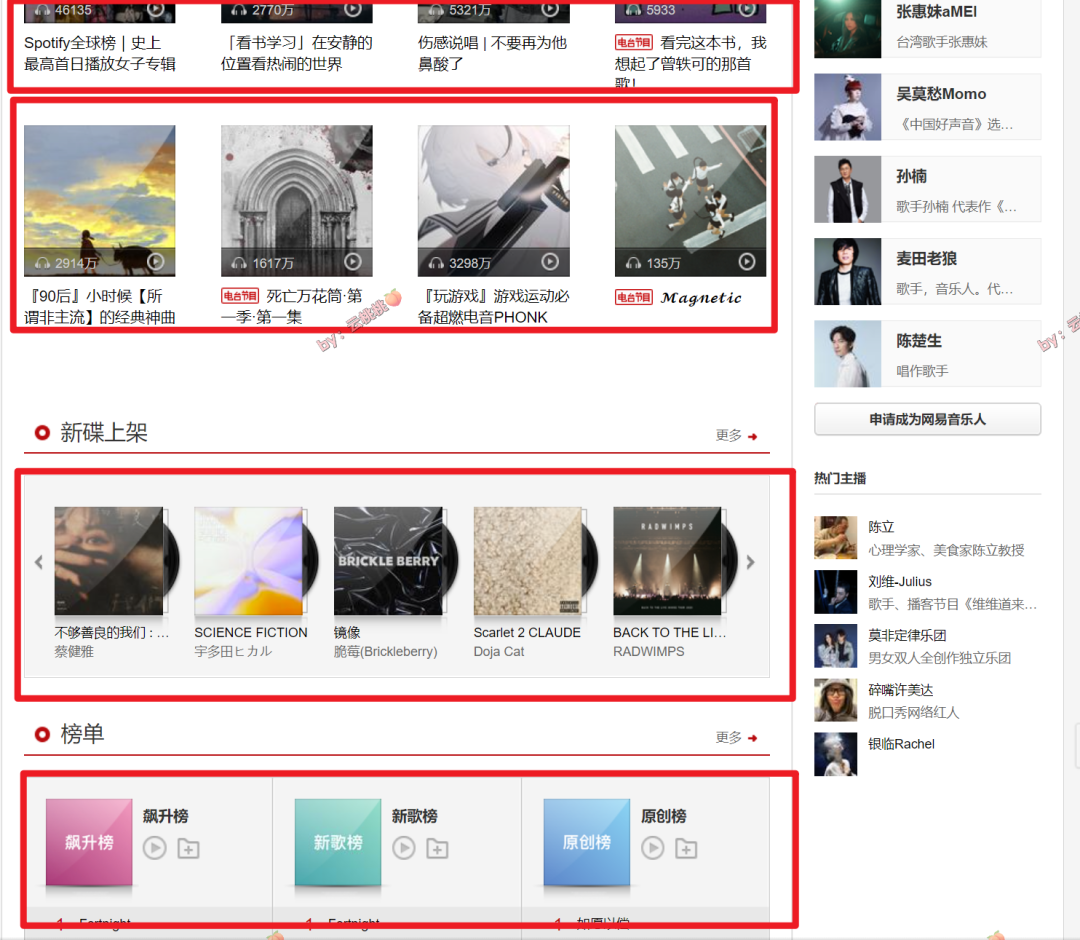
一、等宽布局(网易云音乐列表)
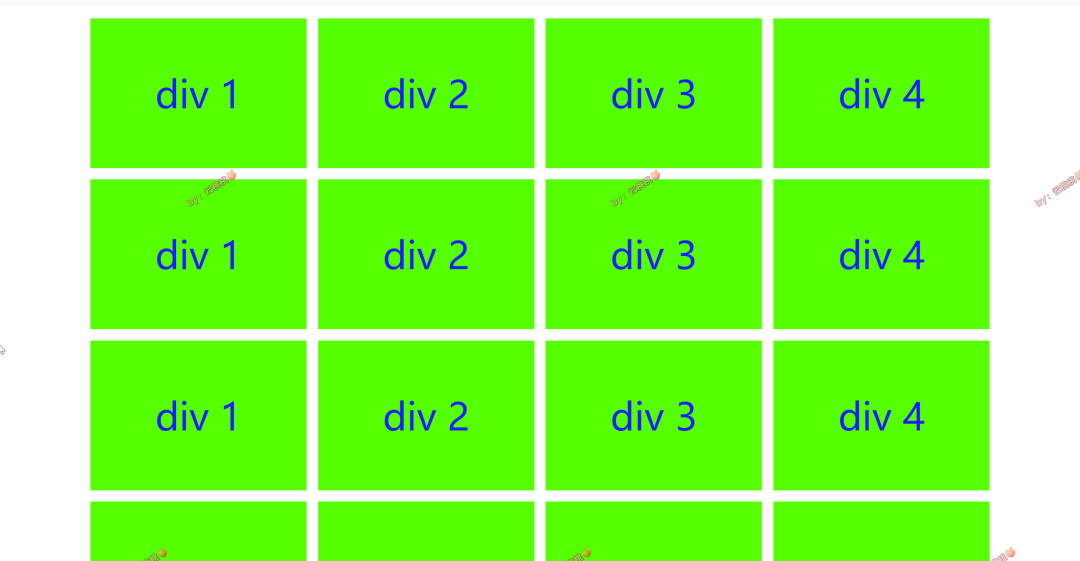
比如,这块内容就是一个 3 列, 4 列,5 列布局。

代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}/* 父容器样式 */.parent-box {width: 1200px; /* 设置父容器宽度为 1200 像素 */margin: 20px auto; /* 设置父容器上下边距为 20px,左右自动居中 */}/* 子元素样式 */.parent-box div {width: 288.75px; /* 设置子元素宽度为 288.75 像素 */padding: 0px 20px;box-sizing: border-box; /* 改变元素的盒模型,使得元素的宽度和高度包括内容的宽度和高度,以及内边距和边框的空间。这样做的好处是可以更加直观地设置元素的尺寸,不必过多考虑内边距和边框的影响,简化了布局计算过程,提高了开发效率 */height: 200px; /* 设置子元素高度为 200 像素 */margin: 0px 15px 15px 0px; /* 设置子元素外边距为 0px 上边距,15px 右边距和下边距,0px 左边距 */background-color: #0f0; /* 设置子元素背景颜色为绿色 */float: left; /* 设置子元素左浮动 */line-height: 200px; /* 设置行高为 200px */text-align: center; /* 设置文本居中对齐 */font-size: 50px; /* 设置字体大小为 50px */color: #0000ff; /* 设置文字颜色为蓝色 */}/* 每隔 4 个子元素清除浮动 */.parent-box div:nth-child(4n) {margin-right: 0px; /* 清除每隔 4 个子元素的右外边距 */}/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}</style></head><body><div class="parent-box clearfix"><div>div 1</div><div>div 2</div><div>div 3</div><div>div 4</div><div>div 1</div><div>div 2</div><div>div 3</div><div>div 4</div><div>div 1</div><div>div 2</div><div>div 3</div><div>div 4</div><div>div 1</div><div>div 2</div><div>div 3</div><div>div 4</div><div>div 1</div><div>div 2</div><div>div 3</div><div>div 4</div></div></body>
</html>
效果如下:

重要的,我想说一下,这里面的几个数值的计算过程,如下:
我们给定方程为 3x(每个块中间的 margin) + 4y(元素的宽度,每行 4 块) = 1200px(每行的总宽度),假设 x(右侧的间距)= 15px,我们可以将 x 的值代入方程来求解 y 的值:
3 * 15 + 4y = 1200
45 + 4y = 1200
4y = 1200 - 45
4y = 1155
y = 1155 / 4
y = 288.75
因此,如果 x 是 15 的话,根据这个方程,y 大约是 288.75px,等宽布局大多就是如此算的。
以后你布局的时候,也要经常做这样的计算,所以,看懂这个,以后布局对于块之间的大体间距和宽高就心里有数了。
这种布局极其常见,比如淘宝商品列表的,京东的,都是。

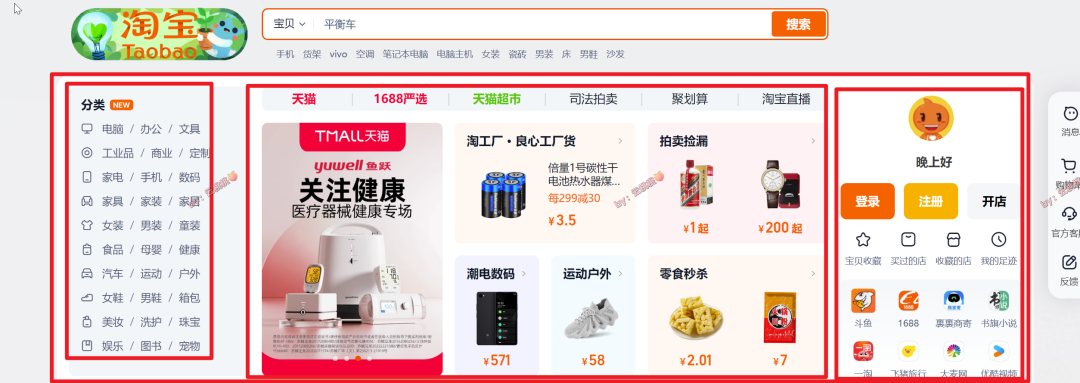
二、等高布局(淘宝功能/banner区)
等高布局,就是这三块的高度是一样的,解决方法就是这 3 块的高度要计算好,然后给父级加超出隐藏overflow: hidden;。
比如,这块,

代码如下,图片我就直接从淘宝截图过来直接使用做粗略演示了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 全局样式 */* {margin: 0;padding: 0;color: #333;box-sizing: border-box; /* 改变元素的盒模型,使得元素的宽度和高度包括内容的宽度和高度,以及内边距和边框的空间。这样做的好处是可以更加直观地设置元素的尺寸,不必过多考虑内边距和边框的影响,简化了布局计算过程,提高了开发效率 */}a {text-decoration: none; /* 去除下划线 */}li {list-style-type: none; /* 去除列表项的默认样式 */}img {display: block;width: 100%; /* 图片宽度设置为100% ,免得很多图要根据父级设置宽高了*/}/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}/* 以上为CSS重置部分 */.wrapper {width: 1000px;margin: 20px auto;background-color: #fff;height: 421px;overflow: hidden;}/* 左侧导航栏样式 */.left {float: left; /* 左浮动 */width: 25%;background-color: #f0f0f0;}/* 右侧侧边栏样式 */.right {float: right; /* 右浮动 */width: 25%;}/* 中间内容区域样式 */.middle {width: 500px;float: left; /* 左浮动 */padding: 33px 10px 10px 10px;}</style></head><body><div class="wrapper clearfix"><div class="left"><img src="img/taobao-img1.png" alt="" /></div><div class="middle"><img src="img/taobao-img2.png" alt="" /></div><div class="right"><img src="img/taobao-img3.png" alt="" /></div></div></body>
</html>
效果如下:

京东的首屏也有这种布局。

三、横向导航菜单(网易云音乐导航)
我们把顶部的这些,可以叫做导航,因为是水平的,所以叫横向导航。现在我们就来写一下,并加上hover交互。

代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 全局样式 */* {margin: 0;padding: 0;color: #333;box-sizing: border-box; /* 改变元素的盒模型,使得元素的宽度和高度包括内容的宽度和高度,以及内边距和边框的空间。这样做的好处是可以更加直观地设置元素的尺寸,不必过多考虑内边距和边框的影响,简化了布局计算过程,提高了开发效率 */}a {text-decoration: none; /* 去除下划线 */}li {list-style-type: none; /* 去除列表项的默认样式 */}img {display: block;width: 100%; /* 图片宽度设置为100% ,免得很多图要根据父级设置宽高了*/}/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}/* 以上为CSS重置部分 */.nav {background-color: #242424;border-bottom: 5px solid #c20c0c;}.nav li {float: left;background: #242424;}.nav li a {display: block;padding: 0px 20px;line-height: 70px;color: #cccccc;font-size: 14px;}.nav li.current a {color: #fff; /* 当前选中项的文字颜色 */background: #000 url(img/icon-top-arrow.png) no-repeat bottom -1px center; /* 背景图片上三角,背景图片的位置:底部-1像素 居中 */}.nav li:hover a {color: #fff;background-color: #000;transition: all 0.5s ease-in; /* css3属性,设置过渡效果,使元素在鼠标放上后,变化时更加平滑 */}</style></head><body><div class="nav clearfix"><li class="current"><a href="#">发现音乐</a></li><li><a href="#">我的音乐</a></li><li><a href="#">关注</a></li><li><a href="#">商城</a></li><li><a href="#">音乐人</a></li><li><a href="#">云推歌</a></li><li><a href="#">下载客户端</a></li></div></body>
</html>
效果如下:

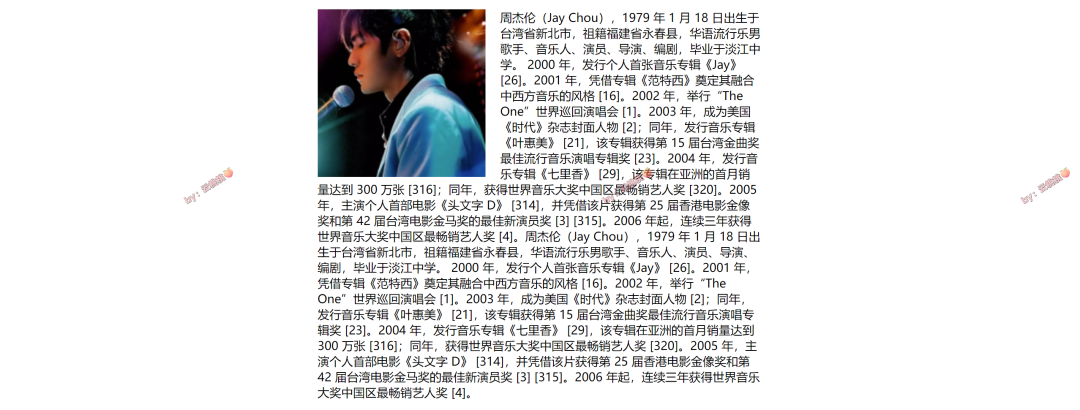
四、word 中的文字环绕效果
比如,类似这样。

ok,那我们一起来看看这个效果的代码吧。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Floating Text around Image</title><style>.container {width: 600px;margin: 10px auto;}.image {float: left; /* 让图片左浮动,文字不用任何设置 */margin-right: 20px;}</style></head><body><div class="container"><img src="img/header1.png" alt="Image" class="image" /><p>周杰伦(Jay Chou),1979 年 1 月 18 日出生于台湾省新北市,祖籍福建省永春县,华语流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。 2000 年,发行个人首张音乐专辑《Jay》 [26]。2001 年,凭借专辑《范特西》奠定其融合中西方音乐的风格 [16]。2002 年,举行“The One”世界巡回演唱会 [1]。2003 年,成为美国《时代》杂志封面人物 [2];同年,发行音乐专辑《叶惠美》 [21],该专辑获得第 15 届台湾金曲奖最佳流行音乐演唱专辑奖 [23]。2004 年,发行音乐专辑《七里香》 [29],该专辑在亚洲的首月销量达到 300 万张 [316];同年,获得世界音乐大奖中国区最畅销艺人奖 [320]。2005 年,主演个人首部电影《头文字 D》 [314],并凭借该片获得第 25 届香港电影金像奖和第 42 届台湾电影金马奖的最佳新演员奖 [3] [315]。2006 年起,连续三年获得世界音乐大奖中国区最畅销艺人奖 [4]。。。。。。再把前文复制一次。</p></div></body>
</html>
文字环绕效果通常在新闻、博客、文章类网站中比较常见,特别是在展示文章内容或者配图时。这种效果能够增加页面的视觉吸引力,使得页面内容更加丰富和生动。但在一些简洁、清爽风格的网站中,可能更偏向于简单的排版方式,不会过多使用文字环绕效果。
总结
其实呢,网页做多了,很多同类网站的布局都是比较相似的。比如,上述我举例的几个大网站。
最后,这里只是提供了一个布局小框架,很多内部细节需要多多练习,布局就是一个框嵌套一个框,认识到这点,网站布局就入门了。
熟能生巧,多多练习是王道。 OK,本文完。
这篇关于浮动的4个案例详解:网易云音乐列表/导航,淘宝banner区,文字环绕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





