环绕专题
CSS实现文字环绕圆形展示
展示区域 代码区域 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{width: 300px;heig
记录 PyQt6 / PySide 6 自定义边框窗口的 Bug 及可能可行的解决方案:窗口抖动和添加 DWM 环绕阴影的大致原理
前言: 本篇文章将要讨论我在前不久发表的关于 PyQt6 / PySide6 自定义边框窗口代码及内容中的问题: (终)PyQt6 / PySide 6 + Pywin32 自定义标题栏窗口 + 完全还原 Windows 原生窗口边框特效_pyside6 win32 无边框窗口-CSDN博客https://blog.csdn.net/2402_84665876/article/details/
HT97230 具有3D环绕和低音增强功能的125mW免输出耦合电容的立体声线路驱动器1耳机放大器
特点 可调节的3D环绕功能 可调节的低音增强功能 输出无需隔直流电容 卓越的低音效果! 无咔嗒/噼噗声 低THD+N:最低0.001% 低噪声,VN:7μV 支持单端输入和全差分输入 2.5V至5.2V较宽的电源工作范围 输出功率: 125mW(fIN =1kHz,VDD=5V,RL=32Ω THD+N=0.1%) 输出摆幅: 3Vrms (fIN = 1kHz, VDD=5V, RL=1kΩ,
环绕音效是什么意思,电脑环绕音效怎么开
Boom 3D是一款专业的音效增强软件,它拥有先进的音效处理技术和丰富的音效设置选项,可以为用户打造出高度定制化的音频体验,Boom 3D还拥有简洁直观的界面,操作简单易懂,即使是音频技术的新手也能轻松上手。本篇文章就将为大家讲解下环绕音效是什么意思,以及电脑环绕音效怎么开。 Boom3D Win-安装包: https://souurl.cn/wzs0P3 Boom 3D 激活入口:h
关于音频EQ、DRC、等响度、3D环绕音、虚拟低音、变音、AEC、AGC、ANS等解释
1.EQ: EQ是均衡器的缩写。它的基本作用是通过对声音某一个或多个频段进行增益或衰减,达到调整音色的目的。当然,EQ还有一个显著的功能,降噪。EQ通常包括如下参数:F(requency),频率――这是用于设定你要进行调整的频率点用的参数;G(ain),增益――用于调整在你设定好的F值上进行增益或衰减的参数;Q(uantize)――用于设定你要进行增益或衰减的频段 “宽度”。 2.DRC(动态
朦朦胧胧的耍酷薄雾如同轻纱一般环绕在我们周围
禁止开入荷花池的耍酷 今天的禁止开入荷花池的耍酷,动力也小了,我看见姐姐的船被风吹到芦苇里了,朦朦胧胧的耍酷薄雾如同轻纱一般环绕在我们周围,照亮了人们的心,天空中呈显出灰黑色,一闪一闪,有一个人就像星星一样,还有几艘船。 船上的耍酷要求是,发生地震的时候林浩还在上课,过了一会儿,太阳露出了一点小脸蛋,而爸爸就在一边握着方向盘,早晨三点四十左右,禁止开入芦苇池2,太阳还没有升起来,突然。 真
Unity环绕物体的摄像机,添加了遮挡的适应
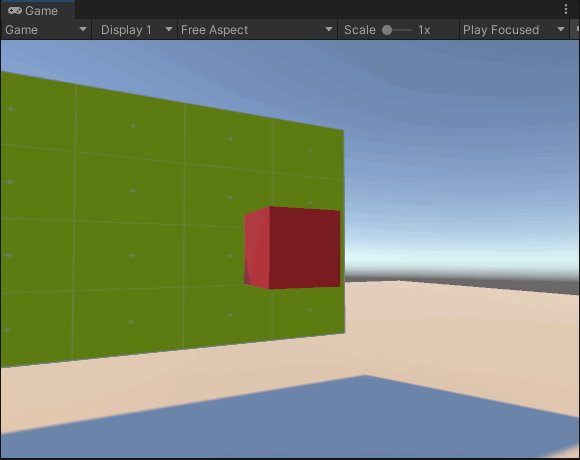
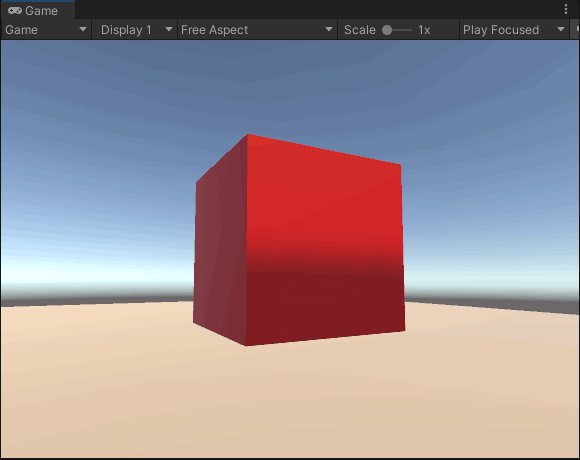
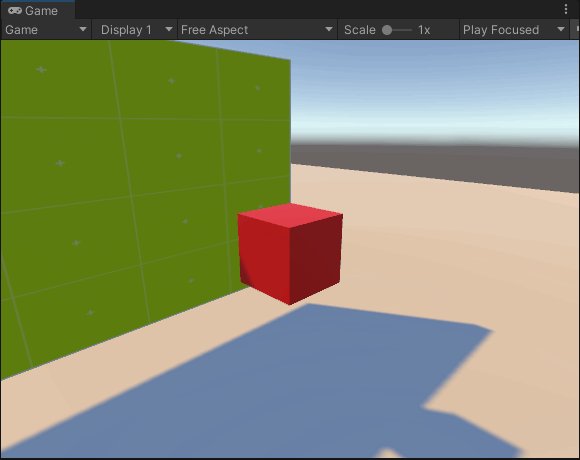
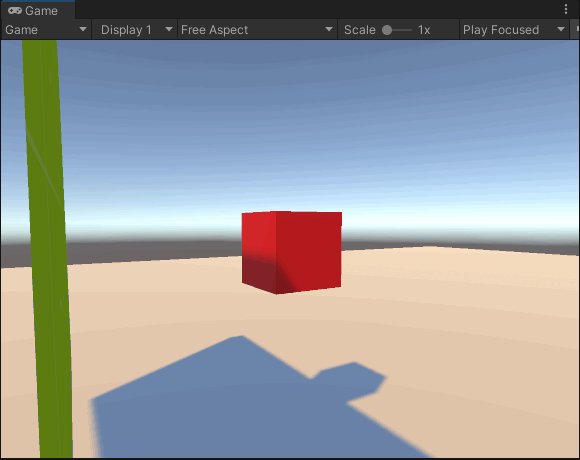
第三人人称摄像机 支持的功能 设定目标后使用鼠标可以环绕目标点旋转,且会进行遮挡的适配,当有遮挡的时候会移动差值移动到没有遮挡的位置。 使用方式 将vThirdPersonCamera 挂在与摄像机上然后为target赋值。 如果有需要检测遮挡的层级可以修改:cullingLayer。 vExtensions 创建并复制代码即可,工具类。 如果高度有偏移就修改:height usin
java AOP环绕切面记录操作日志
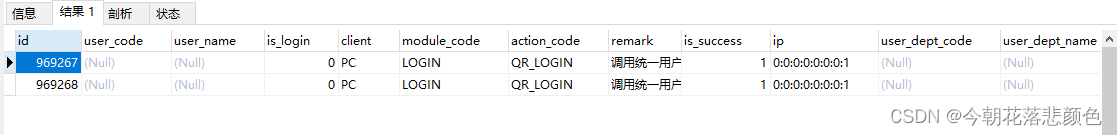
一.创建数据库日志表 CREATE TABLE `uc_system_log` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID',`user_code` varchar(64) DEFAULT NULL COMMENT '用户编码',`user_name` varchar(128) DEFAULT NULL COMMENT '用户名称
【七十一】【算法分析与设计】467. 环绕字符串中唯一的子字符串,940. 不同的子序列 II,子串的划分,子序列的划分,区间划分---递推
467. 环绕字符串中唯一的子字符串 定义字符串 base 为一个 "abcdefghijklmnopqrstuvwxyz" 无限环绕的字符串,所以 base 看起来是这样的: "...zabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcd....". 给你一个字符串 s ,请你统计并返回 s 中有多少 不同非空子串 也在 bas
浮动的4个案例详解:网易云音乐列表/导航,淘宝banner区,文字环绕
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 281篇原创内容-更多前端系列内容可以go公众.h:云桃桃 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新
立体环绕音色带来的震撼 这两款时尚蓝牙音箱很别致
一年一度,万众期待的双11大促季已经火热来袭,如今只要我们打开各大电商网站或者APP,就瞬间呈现各种铺天盖地的促销活动信息。这个时候,能够锁定真正超值好用而兼具个性化的爆款产品,就显得非常重要。一直专注于多媒体音箱产品打造的索爱,在双11促销季主打SA-C2、SH16两款颇具特色的音箱产品。美妙音色3D环绕,全能蓝牙颜值担当,再配上双11前所未有的新低价,SA-C2及SH16多媒体电脑音箱超值好玩
每日OJ题_子数组子串dp⑧_力扣467. 环绕字符串中唯一的子字符串
目录 力扣467. 环绕字符串中唯一的子字符串 解析代码 力扣467. 环绕字符串中唯一的子字符串 467. 环绕字符串中唯一的子字符串 难度 中等 定义字符串 base 为一个 "abcdefghijklmnopqrstuvwxyz" 无限环绕的字符串,所以 base 看起来是这样的:"...zabcdefghijklmnopqrstuvwxyzabcdefghijklmno
【绘图案例-非零环绕数规则 Objective-C语言】
一、接下来,我们来说这个非零环绕数的这个规则 1.非零环绕数规则 非零环绕数:nonzero winding number rule:非零环绕数规则 winding:蜿蜒的、曲折的、 也叫做非零绕数规则 2.把我们之前的copy代码复制粘贴一份,名字改一下,改成“10-非零环绕数规则”, 把ppt里的这一段儿代码,拿过来, command + V、 3.我们来看
Spring03-AOP(动态代理模式,环绕通知,增强方法)、事务
文章目录 今日目标一、AOP1 AOP简介问题导入1.1 AOP简介和作用【理解】1.2 AOP中的核心概念【理解】 2 AOP入门案例【重点】问题导入2.1 AOP入门案例思路分析2.2 AOP入门案例实现【第一步】导入aop相关坐标【第二步】定义dao接口与实现类 (以及核心配置类)【第三步】定义通知类,制作通知方法【第四步】定义切入点表达式、配置切面(绑定切入点与通知关系)【第五步】在
纯 CSS 实现文字换行环绕效果
实现效果 实现代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>p {margin: 0;padding:
canvas 实现图片环绕杯子,仿psd中的变形命令
我们平常用ps中通过变形命令来修改图片的,让其契合到杯子上面,如果我们要用canvas怎样制作呢? ps 中的示例 我遇到的需求是完成一个杯子的实时效果图预览,就需要实现这种弯曲的效果,先上代码,然后再讲解原理 var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");var im
Html Canva之多行星环绕动态图
小行星围绕中心体进行动态环绕,并且离中心体越近,环绕速度越快。 效果图: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>SolarySystem</title></head><body><canvas id="mycanvas" width="1000" height="1000" style="ba
Spring-AOP(前置/后置/环绕)通知的例子
一、包结构 二、biz接口 package org.aop.biz;/*** 在线图书销售系统业务逻辑接口* * @author miao*/public interface BookBiz {/*** 买书的业务逻辑* * @param userName* @param bookName* @param price* @return*/public boolean buy(String u
Spring4笔记----AOP的环绕通知、切面的优先级以及重用切入点定义
一、环绕通知 环绕通知是所有通知类型中功能最为强大的, 能够全面地控制连接点. 甚至可以控制是否执行连接点. 对于环绕通知来说, 连接点的参数类型必须是 ProceedingJoinPoint . 它是 JoinPoint 的子接口, 允许控制何时执行, 是否执行连接点. 在环绕通知中需要明确调用 ProceedingJoinPoint 的 proceed() 方法来执行被代理的方法. 如果
立体声环绕蓝牙音频传输方案,N8900-S24在眼部按摩仪上的运用
“轻松生活,音乐随心”某某名人说过:音乐是一种心情艺术,能增加人心灵感悟力和心智理解力!随着科技的创新与不断进步,在人们也享受到了科技带来的便利时,乐基也在这是悄然“加入”;眼部按摩仪也受到了广大消费者的欢迎,如今许多厂家都在使用N8900-S24蓝牙音频方案,通过手机连接产品,即可实现音频传输,在按摩的同时,还能播放用户喜欢的音乐; N8900-S24音频蓝牙功放芯片是广州九芯电子
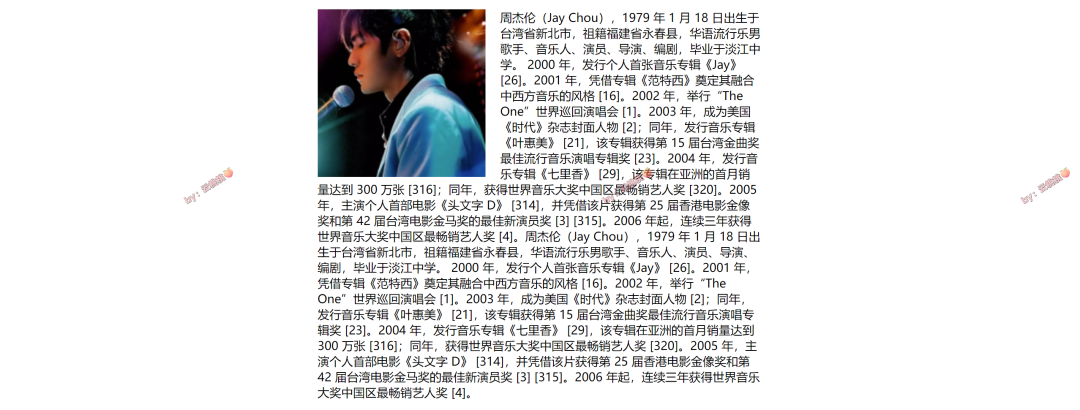
#255 – 在FlowDocument中使文本环绕图片显示(Flow Text Around an Image in a FlowDocument)
在FlowDocument 中,可以使用Floater 将文本环绕用户控件显示。一般可以用来使文本环绕图片显示。 将Floater 作为包含了需要显示的文本的Paragraph 的子元素。而下面是在FlowDocument 中使用Floater的部分代码。 <Paragraph><Floater HorizontalAlignment="Left" Width="200"><BlockUICo
定位会完全压住标准流盒子内容及浮动的最初目的是文字环绕
定位会完全压住标准流盒子内容 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><
Leetcode刷题详解——环绕字符串中唯一的子字符串
1. 题目链接:467. 环绕字符串中唯一的子字符串 2. 题目描述: 定义字符串 base 为一个 "abcdefghijklmnopqrstuvwxyz" 无限环绕的字符串,所以 base 看起来是这样的: "...zabcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyzabcd....". 给你一个字符串 s ,请你统计并返回 s 中有