banner专题
Spring Boot-自定义banner
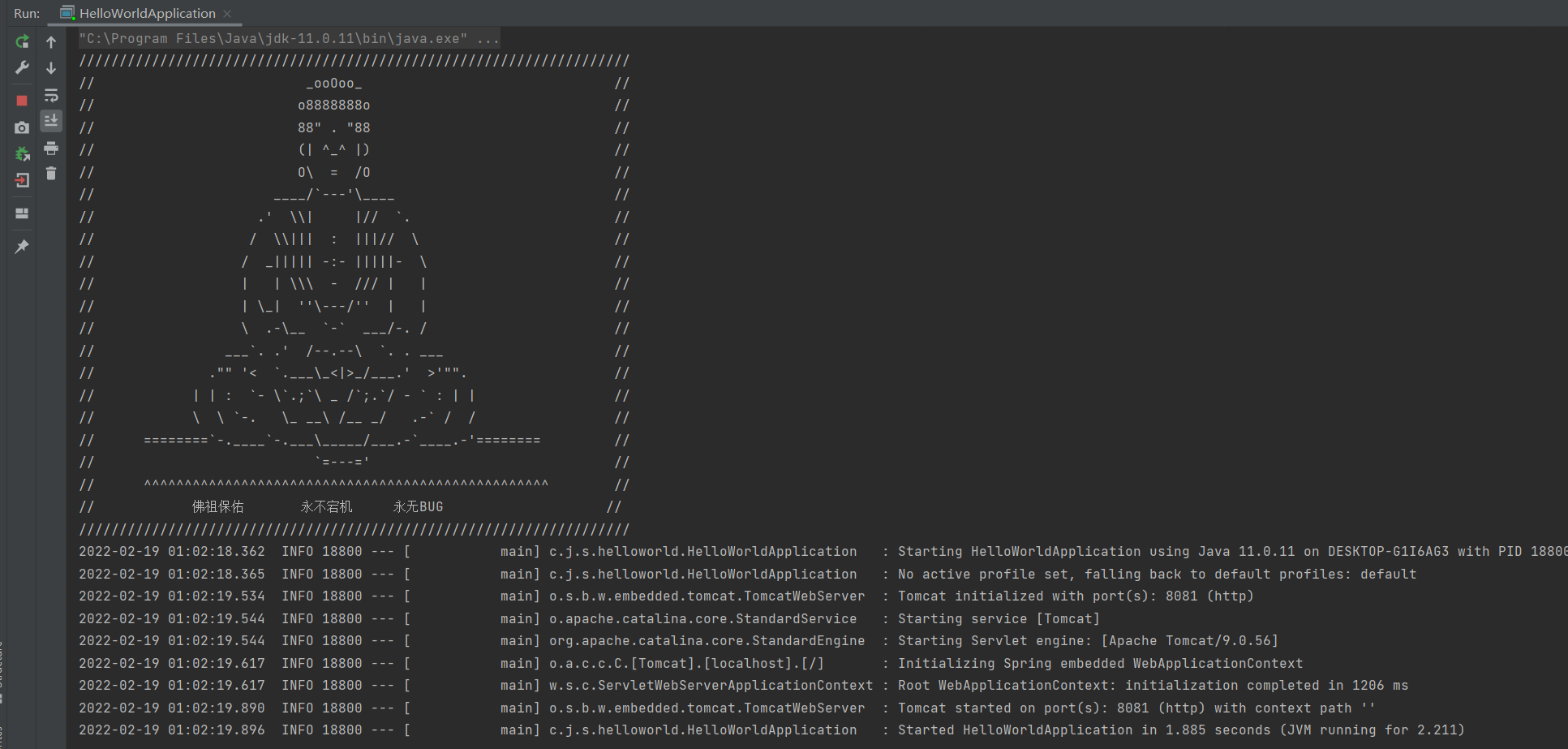
在 Spring Boot 应用中,你可以自定义启动时显示的 banner。这些 banner 可以包括图形、文字或者其他形式的标识。如图所示: 1. 使用 banner.txt 文件 默认情况下,Spring Boot 使用项目的 banner.txt 文件中的内容作为启动时的 banner。你可以在 src/main/resources 目录下创建一个名为 banner.txt 的文件
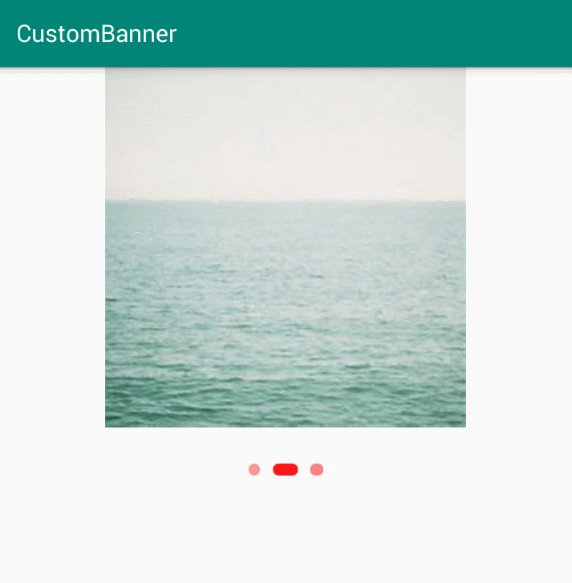
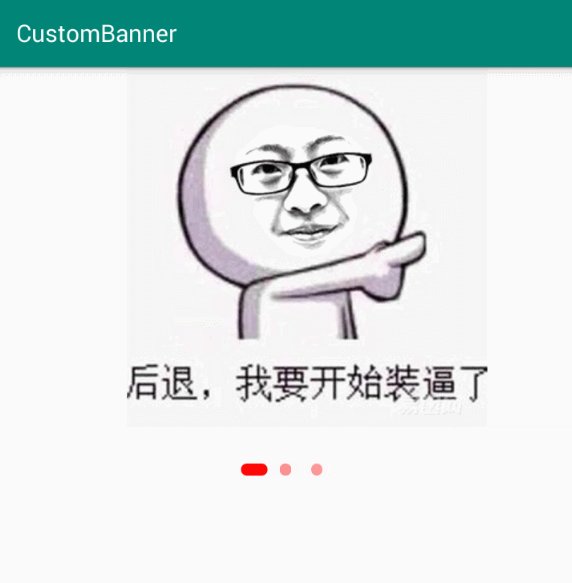
[Banner] The number of titles and images is different
[Banner] --> The number of titles and images is different 应该设置setBannerStyle(BannerConfig.CIRCLE_INDICATOR) 之前设置的BannerConfig.CIRCLE_INDICATOR_TITLE,所以要校验title和image的数量
信息搜集--敏感文件Banner
免责声明:本文仅做分享参考... 目录 git安装: git目录结构: 敏感目录泄露 1-git泄露 (1)常规git泄露 scrabble工具 (2)git回滚 (3)git分支 GitHacker工具 (4)git泄露的其他利用 .git重定向问题 2-SVN泄露 dvcs-ripper工具 3-小结 dirsearch目录扫描工具 敏感备份文件 1-
spring-boot修改启动banner
进入网址:Spring Boot banner在线生成工具,制作下载banner.txt,修改替换banner.txt文字实现自定义,个性化启动banner-bootschool.net 选择生成合适的文本在resources下新建文本 banner.txt,并将上一步生成的文本拷贝进去 再次启动程序 发现banner已经生效
封装了一个使用UICollectionViewLayout 实现的吸附居左banner图
首先查看效果图 实现的原理就是通过自定义UICollectionView layout,然后 设置减速速率是快速就可以达到吸附的效果 _collectionView.decelerationRate = UIScrollViewDecelerationRateFast; 下面贴出所有代码 这里是.h //// LBMiddleExpandLayout.h// LiuboMiddl
jquery 3D旋转banner图效果
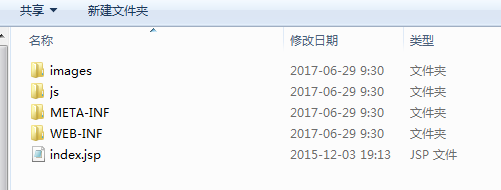
1.目录 2. jsp 界面 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerNam
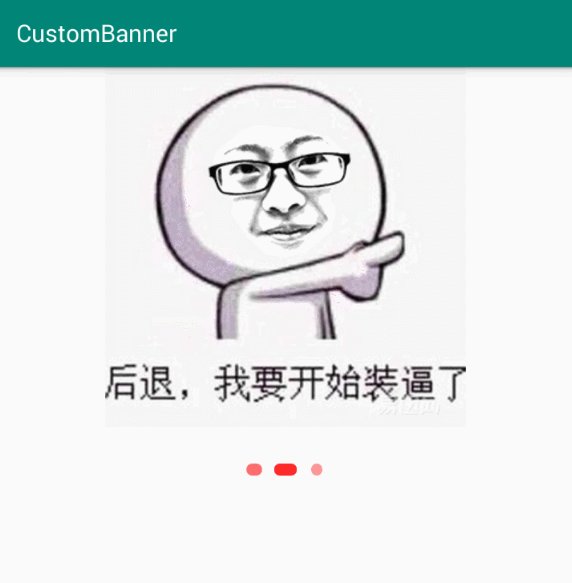
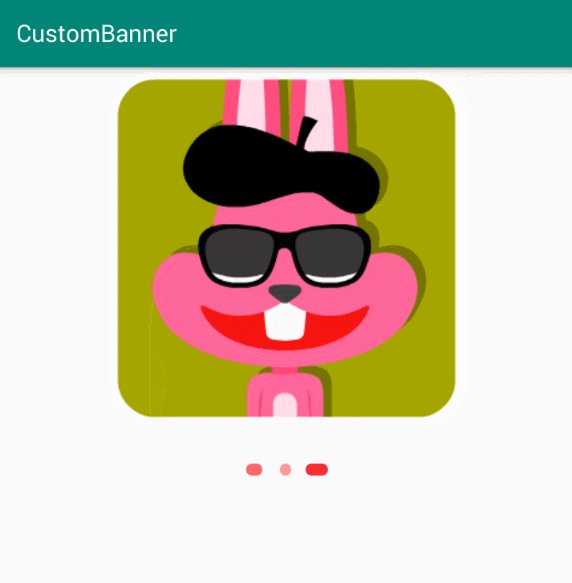
Android 自定义轮播图(Banner)
先上图看效果: 知识要点: 轮播图是怎么做到无限循环的呢 让ViewPagerAdapter里面的getCount返回MAX_VALUE,instantiateItem方法中,获取图片的时候,让position % drawableList.size(),来得到真实值 @Overridepublic int getCount() {return Integer.MAX_VALUE;}@No
【转】超宽的banner条自适应浏览器大小始终居中的方法
现在越来越多的人使用宽屏的显示器了,所以传统的1024或者960的宽度banner条也逐渐的不被客户端访客所喜欢,所以现在在网站前端开发中一定要考虑到这一点,但是我们会发现在宽屏浏览器下设计出来的banner在传统的1024的显示器下浏览是会出现横向滚动横条。只要在对应标签插入如下CSS即可解决。 position: absolute;top: 0;left: 50%;margin-lef
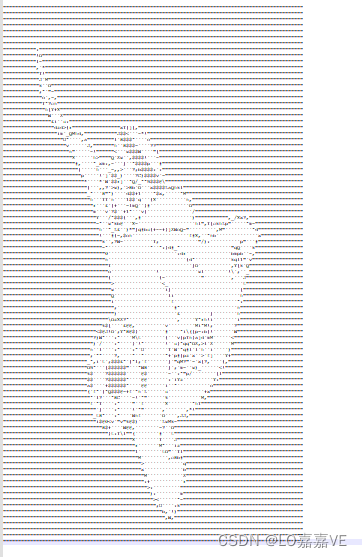
banner自动生成工具,ascii文字展示
前言 post@ Ryan-Miao@github.io Spring-Boot里有个banner的功能,刚开始觉得很鸡肋。然而,现在觉得蛮有意思的。无聊的程序员。 生成文字 大部分工具只支持英文的库,中文的我还没发现。 推荐使用在线库:http://www.network-science.de/ascii/ 比如这样: ${AnsiColor.BRIGHT_YELLOW}==
Spring Boot 初级入门教程(五) —— 修改启动 Banner
Spring Boot 默认寻找 Banner 的顺序是:依次在 Classpath 下找文件 banner.gif , banner.jpg 和 banner.png , 先找到谁就用谁。如果没有,继续在 Classpath 下找 banner.txt。 上面都没有找到的话, 用默认的 SpringBootBanner , 就是我们最常见到的这个。 Spring Boot 项目启动时,默认的
banner实现轮播效果
前几天碰到一个项目,有一个轮播图效果,刚刚来公司的小伙子要用viewpager,我很纳闷,banner这么好用的轮播图,他竟然不知道,我来介绍一下banner banner是一个比viewpager更加便捷的轮播图控件 首先,要导入依赖包 compile 'com.youth.banner:banner:1.4.9'compile 'com.github.bumptech.gli
three.js 3D Banner实战
需求场景 1、加载glb模型 2、设置背景 3、让第一个模型转动,并调整模型的转动速度 4、设置模型的宽度。 遇到的问题 1、为什么加载的模型不能转动? 加载的glb模型需要加入到goup里面才能转动。 代码实施 <script setup>import * as THREE f
浮动的4个案例详解:网易云音乐列表/导航,淘宝banner区,文字环绕
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 281篇原创内容-更多前端系列内容可以go公众.h:云桃桃 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新
SpringBoot启动时banner设置
SpringBoot启动时banner设置 1.操作步骤2.各种banner图像 1.操作步骤 在application.properties文件中设置新的banner对于的文件位置,最好放在resources目录下 spring.banner.location=banner.txt 2.各种banner图像 (1)经典大佛图 具体txt文件: ${AnsiColor
网页矢量素材:33套精美的免费 Banner 素材下载
网站 Banner(旗帜广告,横幅广告)是网站常见的组成部分,常用于广告展示。设计师经常需要去网上搜罗一些矢量的 Banner 素材用于设计任务,网上的各种资源琳琅满目,要找到合适的 Banner 素材可能需要花费大量的时间。今天这篇文章向设计师朋友分享33款非常漂亮的免费矢量 Banner 素材。这些高质量的矢量素材既能为设计师节省时间,又能有很不错的效果。 Grunge Banner
bilibili景深对焦banner效果
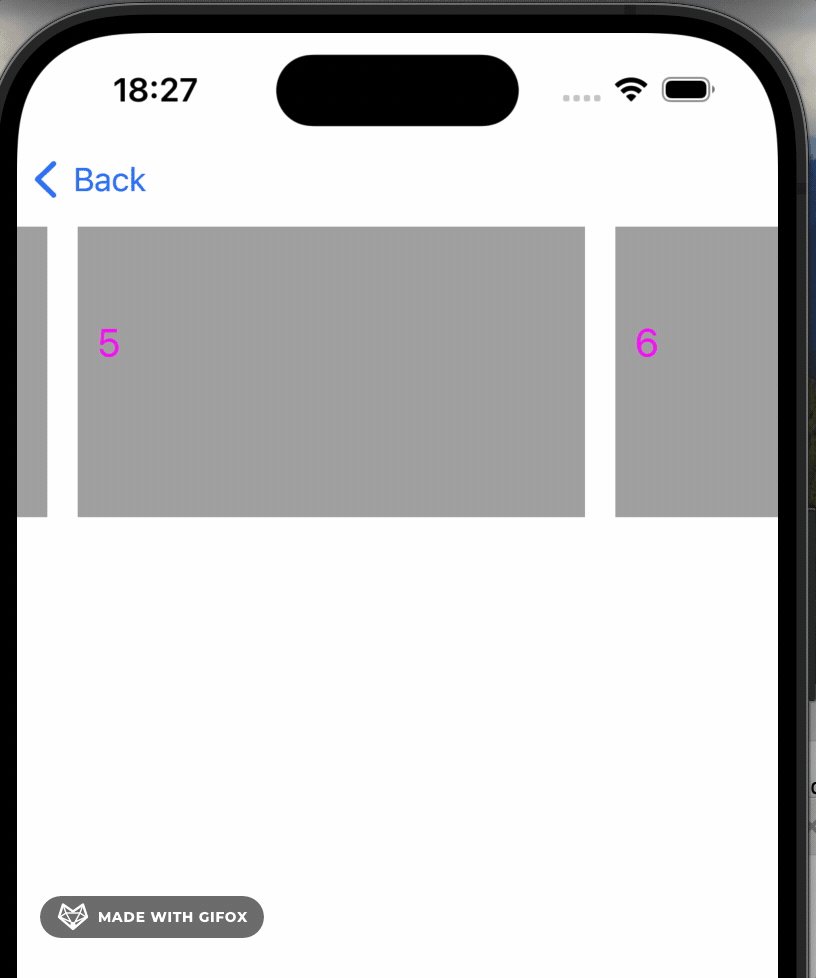
bilibili景深对焦banner效果 效果分析 benner共分为6个图层,6个图层在鼠标hover状态下改变translatex和blur 鼠标在左边,1,2两图较为清晰 鼠标在中间,3,4两图较为清晰 鼠标在右边,5,6两图较为清晰 6个图片,按照顺序排列,图片垂直水平居中,填充整个父元素; object-fit、object-position 用于对图片进行剪切、
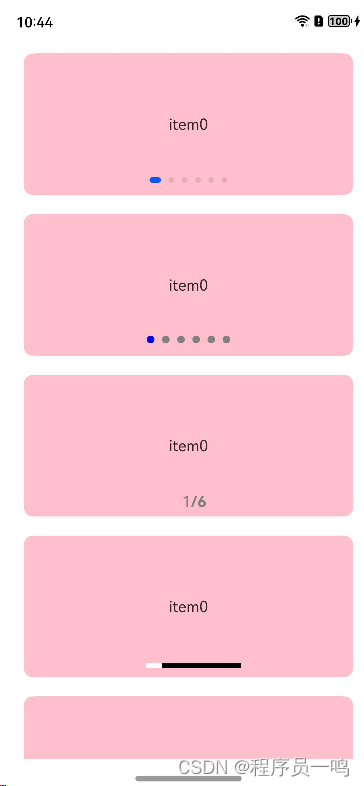
HarmonyOs开发:轮播图Banner组件封装与使用
前言 轮播图在每个项目中都很常见,鸿蒙中在容器组件中也提供了Swiper组件,用于子组件滑动轮播显示,和前端的使用起来也是异曲同工,我们先看下基本的用法。 Swiper() {ForEach(["1", "2", "3", "4", "5", "6"], (item: string) => {Text(item.toString()).width('90%').height(160).
Unity下的List,Grid,Page,Banner优化方案
问题抛出 Unity的UI从NGUI到UGUI一直都在进化中,但是一直都是运行效率低。一个简洁的游戏界面会令游戏运行很舒服,但是有时候游戏就是需要大量的UI。 今天我们不谈UI的优化效率方法,网络上一搜一大把各种优化,今天我来分享下关于我们的游戏优化ScrollView的替代办法。 我们当前项目是一个轻量游戏。很大的比重都是UI,特别是各种List,Grid,Page翻页,滚动的Banner。
banner和lazy_initialization
banner和lazy_initialization 1. banner banner.txt文件用于自定义SpringBoot初始化Logo。 例如,默认的banner图标为: . ____ _ __ _ _/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \( ( )\___ | '_ | '_| | '_ \
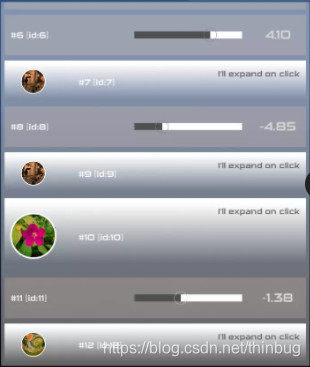
Recycleview包含banner的问题
Recycleview包含banner的问题 问题描述问题解决 问题描述 接手别人的项目,某个界面使用recycleview包含多样布局,头部第一个布局比较长,且其中包含了一个com.youth.banner。出现的问题是,当recycleview滑动已超出banner区域,但是没有超过第一个完整布局时,banner的切换会导致recycleview自动滑动到最开始的地方,导致
Android Banner简单使用
不多废话直接代码 1 导入依赖 implementation ‘com.youth.banner:banner:1.4.10’ implementation ‘com.github.bumptech.glide:glide:3.7.0’ 2,在XML文件中写入 <com.youth.banner.Banner android:id="@+id/banner1" android:layou
Spring Boot:自定义一个Banner
在resources下新建一个Banner.txt即可,下面给出两个实例内容: 示例一 ${AnsiColor.GREEN}_ooOoo_o8888888o88" . "88(| ^_^ |)O\ = /O____/`---'\____.' \\| |// `./ \\||| : |||// \/ _||||| -:- |||||- \| | \\\ - /
Android自定义控件-仿魅族Banner 自动轮播 无限轮播
自定义ViewPager实现魅族Banner效果 这个效果是在看过鸿洋老师的公众号文章后自己实现的效果。也推荐大家关注鸿洋公众号,每天都能学到新的知识,非常牛逼。 先贴出魅族应用的Banner看看效果 再看看传统的Banner效果 是不是一眼就能看出区别了呢,当然,这种效果喜不喜欢是因人而异的,感觉还是挺不错的。那么仿照这样的BannerView自己实现,看下最终效果图: 最
SpringBoot自定义banner—卡塔尔世界杯吉祥物
自定义banner文件 SpringBoot项目在启动的时候,会有一个大大的Spring首先展示出来 . ____ _ __ _ _/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \\\/ ___)| |_)| | | | | |
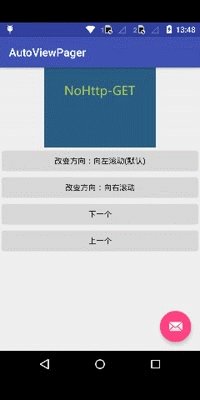
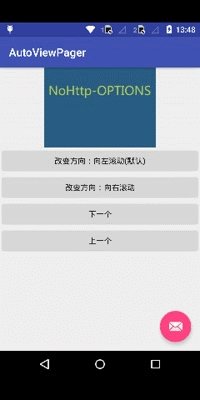
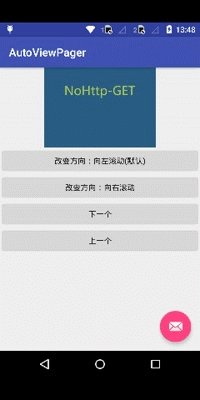
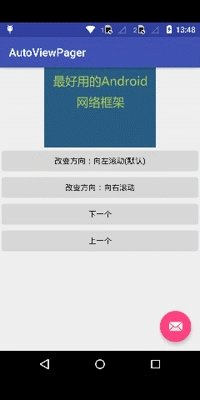
手把手教你用ViewPager自定义实现Banner轮播
效果演示 需求分析、解决方案 轮播器最重要的几个特点就是:自动滚动、手动滑动、滚动方向、每个Item显示时间。因此我们设计提供以下几个方法供外部调用: /*** 设置每个Item的播放时间,默认3000毫秒*/public void setShowTime(int showTimeMillis);/*** 设置滚动方向,默认向左滚动*/public void setDirectio
修改SpringBoot启动图标banner
方式一: 将图标文件命名为banner放在resources目录下 文本文件banner 图片banner 方式二:通过配置文件指定图标路径 指定文本图标:spring.banner.location=classpath:相对于resources下的位置 ("classpath:"可以省略) 指定图片作为图标: spring.banner.image

![[Banner] The number of titles and images is different](/front/images/it_default.jpg)