本文主要是介绍three.js 3D Banner实战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求场景
1、加载glb模型
2、设置背景
3、让第一个模型转动,并调整模型的转动速度
4、设置模型的宽度。
遇到的问题
1、为什么加载的模型不能转动?
加载的glb模型需要加入到goup里面才能转动。
代码实施
<script setup>
import * as THREE from 'three'
import Stat from 'three/examples/jsm/libs/stats.module'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 引入gltf模型加载库GLTFLoader.js
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';import * as dat from 'dat.gui'
import { onMounted, ref } from 'vue';let w = 500
let h = 500
const stat = new Stat()//Scene
const scene = new THREE.Scene()//Camera
const camera = new THREE.PerspectiveCamera(75, w / h, 0.1, 100)
camera.position.set(0, 0.5, 3)
camera.lookAt(0, 0, 0)//渲染
const renderer = new THREE.WebGLRenderer()
const orbitControls = new OrbitControls(camera, renderer.domElement)
const loader = new GLTFLoader();
const TextureLoader = new THREE.TextureLoader()const clock = new THREE.Clock()const containerRef = ref()//组合
const group = new THREE.Group()//
const groupEarth = new THREE.Group()//正方形 地球
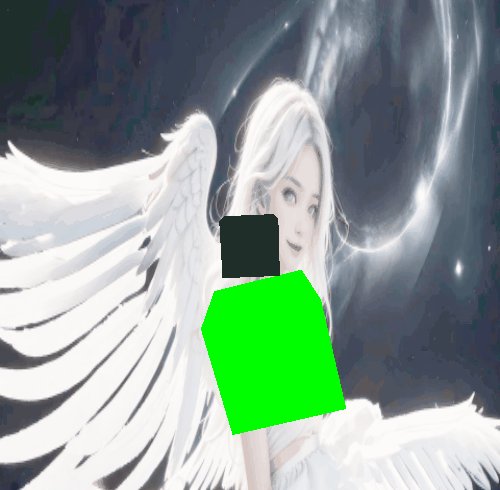
const geometry = new THREE.BoxGeometry(0.5, 0.5, 0.5)
//材质
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 })
const earth = new THREE.Mesh(geometry, material)
groupEarth.position.y = 0.5
groupEarth.add(earth)
scene.add(earth)// group.add(group2)let glbs//模型2 模型可以加入group,然后给group动画 可达鸭自转,同时围绕着地球转
loader.load( 'src/assets/file/kedaya.glb', function ( gltf ) {console.log('kedaya',gltf)gltf.scene.position.y = 0.5glbs = gltf.scenegroupEarth.add(glbs)scene.add(groupEarth)
})
const zuqiu = new THREE.Group()//模型3 模型可以加入group,然后给group动画 可达鸭自转,同时围绕着地球转
loader.load( 'src/assets/file/zuqiu.glb', function ( gltf ) {console.log('zuqiu',gltf)gltf.scene.position.y = 1zuqiu.add(gltf.scene)scene.add(zuqiu)
})// //模型3
const geometry2 = new THREE.BoxGeometry(1, 1, 1)
const material2 = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
const month = new THREE.Mesh(geometry2, material2)
month.position.y = 1
group.add(month)const geometry3 = new THREE.BoxGeometry(0.2, 0.2, 0.2)
const material3 = new THREE.MeshBasicMaterial({ color: 0x0000ff })
const cube3 = new THREE.Mesh(geometry3, material3)
cube3.position.y = 0.4
groupEarth.add(cube3)scene.add(group)//添加背景图
//多个面贴多张图片
const texture1 = TextureLoader.load('src/assets/img/girl/1.jpg')
const texture2 = TextureLoader.load('src/assets/img/girl/2.jpg')
const texture3 = TextureLoader.load('src/assets/img/girl/3.jpg')
const texture4 = TextureLoader.load('src/assets/img/girl/4.jpg')
const texture5 = TextureLoader.load('src/assets/img/girl/5.jpg')
const texture6 = TextureLoader.load('src/assets/img/girl/6.jpg')//设置背景
scene.background = texture2onMounted(() => {renderer.setSize(w, h)renderer.setClearColor(0x95e4e8) //设置背景色//解决加载gltf格式模型纹理贴图和原图不一样问题renderer.outputEncoding = THREE.sRGBEncoding;containerRef.value.appendChild(renderer.domElement)// containerRef.value.appendChild(stat.dom)tick()
})function tick() {const time = clock.getElapsedTime()//地球自转 绕着z轴旋转earth.rotation.z = time//将模型加入一个组合里面,就可以自己转动了groupEarth.rotation.y = time//可达鸭围绕着groupEarth.rotation.z = time//month.rotation.z = timegroup.rotation.z = time*5requestAnimationFrame(tick)renderer.render(scene, camera)stat.update()orbitControls.update()
}</script><template><main ref="containerRef" class="threeBox"></main>
</template>
<style scoped lang="less">
.threeBox{width: 500px;height: 500px;margin: 0 auto;margin-top: 200px;
}
</style>
这篇关于three.js 3D Banner实战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!