浮动专题
CSS学习12--清除浮动的本质及处理办法
清除浮动 前言一、清除浮动的本质二、清除浮动的方法 前言 为什么要清除浮动? 浮动不占用原文档流的位置,可能会对后面的元素排版产生影响。因此需要在该元素中清除浮动,清除浮动后造成的影响。 一、清除浮动的本质 为了解决父级元素因为子级元素引起内部高度为0的问题。 <html><head><style>* {padding: 0;margin: 0;}.box1 {width:
HTML 浮动窗口 表单及表单控件 标签汇总 线包字效果
<html><head><title>第五讲代码</title></head><body><!--有时我们需要在一个含有<body>的页面嵌入另外一个页面,形成画中画的效果,这时就需要iframe元素(浮动窗口)-->*********************************************************************************
自定义 浮动button 自动靠边 附加收缩功能
悬浮按钮可全屏滑动,左吸附、右吸附,外加右吸附后2秒后收缩功能,收缩完点击弹出 ,先看下效果,右吸附和收缩: 左吸附部分注释掉了,可根据实际情况修改使用 package com.example.test1.customView;import android.animation.ObjectAnimator;import android.annotation.SuppressLint;
CSS系列之Float浮动(二)
一、传统网页布局 网页布局的本质:用 CSS 来摆放盒子,把盒子摆放到相应位置。CSS 提供了三种传统布局方式(这里指的只是传统布局,其实还有一些特殊高级的布局方式): 标准流浮动定位 1、所谓的标准流:就是标签按照规定好的默认方式排列。 块级元素会独占一行,从上向下顺序排列。行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。 2、所谓的定位,可以看一下我的这篇
CSS清除浮动:清除float浮动
问题描述: 1)一般浮动是指一个盒子里使用了css的float浮动属性,导致父级对象盒子不能被撑开,这样css的float的浮动就产生了。 2)本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。 3)简单地说,浮动是因为使用了float:left 或float:right 或两者都是有了而
华为eNSP:静态路由配置、浮动路由配置
静态路由: 一、拓扑图 二、路由器配置 2.1:配置接口 R1: [r1]int g0/0/0[r1-GigabitEthernet0/0/0]ip add 192.168.1.254 24[r1-GigabitEthernet0/0/0]qu [r1]int g0/0/1[r1-GigabitEthernet0/0/1]ip add 10.1.1.1 24[r
Web前端基础(五):清浮动方法与优缺点
1、如何对待美工 对于靠谱美工,美工图精确度约0px。对于不靠谱的美工,要与产品经理沟通,并用邮件往来。 2、浮动对文档的影响 浮动会导致当前元素脱离文档流,此时会对父级产生影响;子元素浮动,父级元素会出现高度为0的现象,这个现象叫做高度塌陷; 3、清浮动的方法: 3.1 需要清浮动的情况: 子标签浮动后,父标签的高度无法被撑开,所以需要清浮动;新加入的标签,希望不受之前浮动元素的影响
FloatRun 在浮动窗口中运行你的代码
FloatRun(https://github.com/StubbornVegeta/FloatRun)是一个极其精简的浮动窗口的插件,没有其他多余的功能,他只会做两件事: 在浮动窗口中运行你的代码在浮动窗口中打开你的终端 安装与配置 对于Packer.nvim use {'StubbornVegeta/FloatRun',config = function()require 'modul
HTML+CSS浮动和清除浮动的效果及其应用场景举例
一、清除浮动的效果 解释 .container:用于展示浮动和清除浮动效果的容器,具有边框和背景色以便于区分。 .float-box:浮动元素,用不同的背景色标识。 .clearfix:使用伪元素清除浮动的类,应用于第二个容器。 .clear-box:浮动清除区域,背景色为红色,用于显示清除浮动后的效果。 预期效果 第一个容器:由于没有清除浮动,.clear-box 可能会出现重叠或位置不正
微信小程序:浮动按钮
我们在开发小程序的时候经常会使用浮动按钮,那我们如何实现呢?其实很简单 .car-add {position: fixed;bottom: 0;width: 100%;} position: fixed,需要设置 width: 100%,不然会是一个很窄的按钮。 当然我们可以根据实际情况, 设置位置 left:左边;right:右边;top:顶部;bottom:底部
自己写的jQuery浮动广告插件
效果图: 文件位置摆放: 插件的js代码: 1 $.extend({ 2 pfAdv:function(options){ 3 var defaults={ 4 count:1, 5 startTop:200, 6
::after::before清除浮动原理
先来看一段代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>h1{float:left;width:200px;height:200px;background-color:#ccc;}span{display:block;clear:both;}p{widt
前端学习CSS之神奇的块浮动
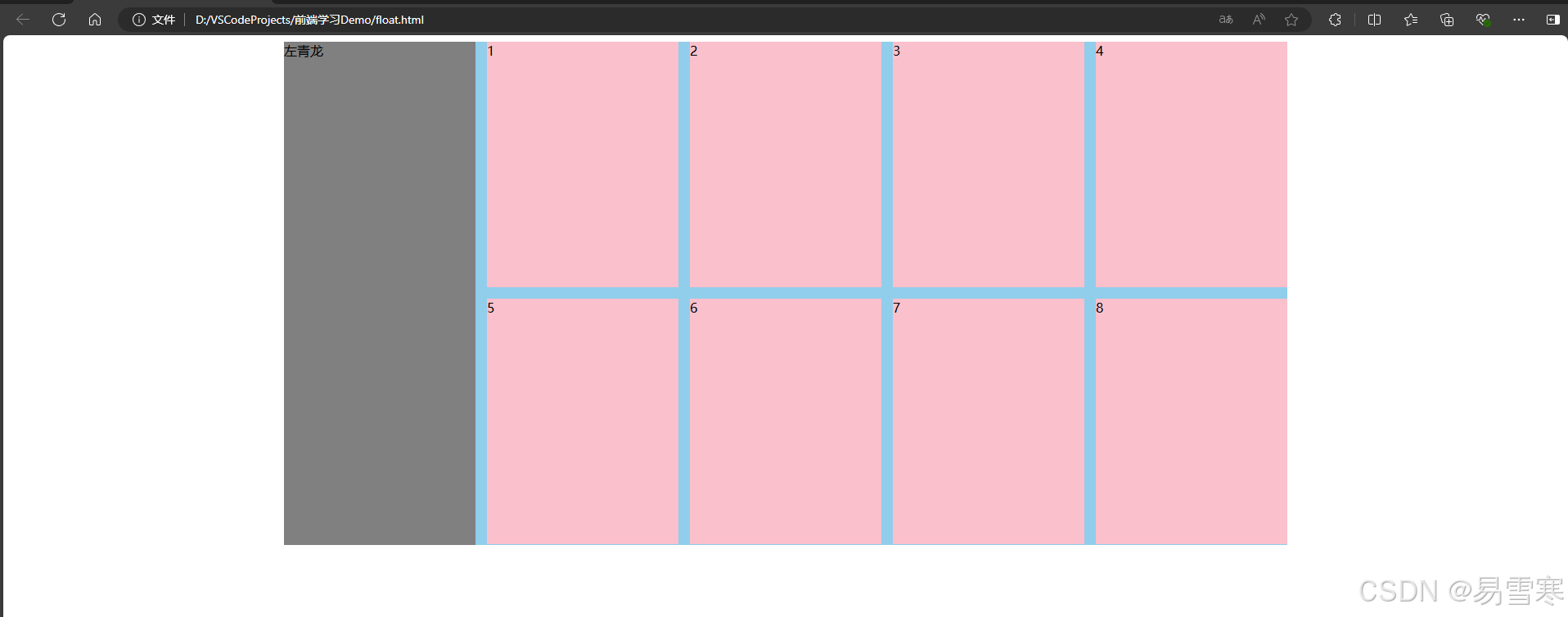
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级会默认占据本身大小的内容,下一个行级会紧贴在上一个内容的右边,直到没有位置后换行继续占用,这样的布局使得网页内容中的标签会默认紧贴在
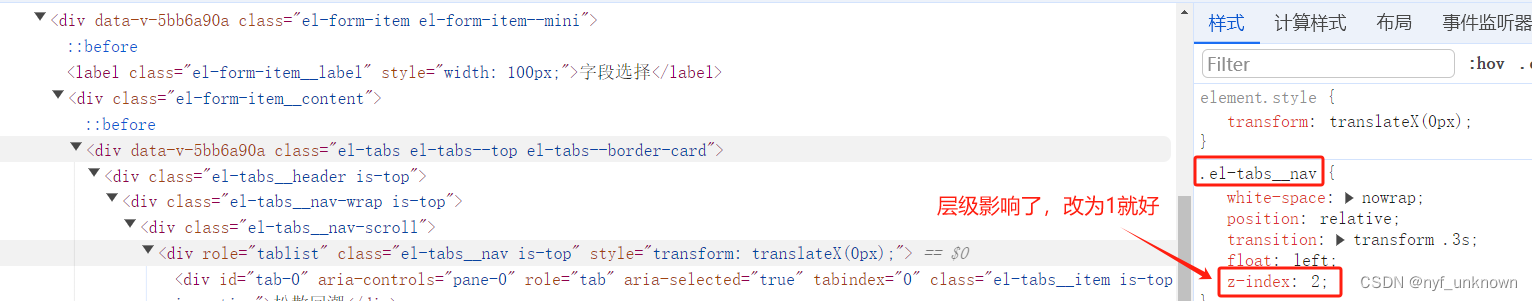
(css)el-tabs滚动按钮浮动问题
(css)el-tabs滚动按钮浮动问题 修改前: 修改后: 思路:找到相应元素,降低层级 css写法: ::v-deep .el-tabs__nav {z-index: 1;}
CSS(盒子模型,定位,浮动,扩展)
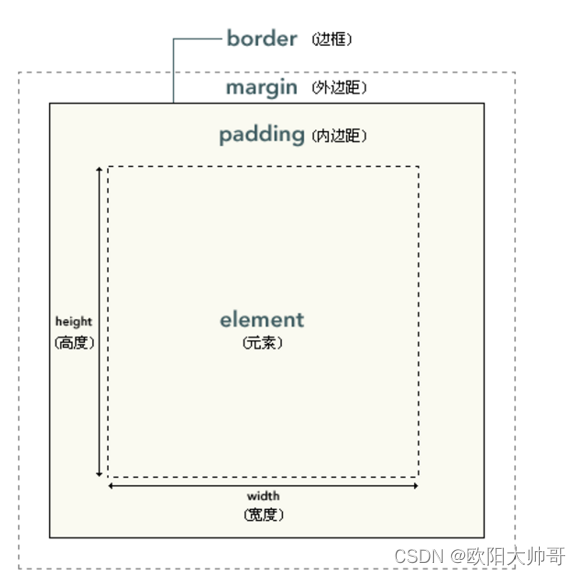
CSS 盒子模型:外边距:内边距:水平居中: 定位:相对定位:绝对定位:固定定位: 浮动:扩展: 盒子模型: 盒子模型(Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。 标签:div 外边距: margin-top: 50px;设置外边距 - 上边距。 margin-left: 50px;设置外边距 - 左边距
【HTML】解决DIV消除浮动问题(clear)
知识点: 清除(clear)的意思可以理解为把这个元素指定方向的内容给移走。例如clear:both; 就是指这个元素左右两边的内容给排除开,相当于这个元素独立成一行,其它元素不管宽度大小,都不能和这个元素并排显示。如果是clear:right;就相当于这个元素右边的内容会被排除开,但是左边的不会,仍然可以在同一行显示。 1.在一个大盒子里面放两个浮动的小盒子,这种情况大盒子会认为自己里面没内
css清除浮动float的三种方法总结
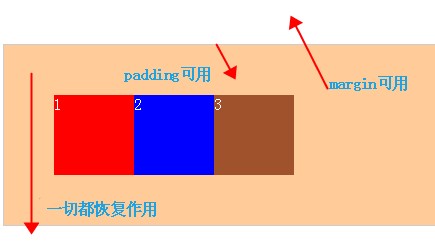
摘要 css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一、抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"><div class="div1">1</div><div class="div2">2</div><div class="div3">3</div></div>
1.6 Web前端:常用CSS样式3:浮动
#浮动 ##文档流 文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。 ##浮动特性 1、浮动元素有左浮动(float:left)和右浮动(float:right)两种 2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来 3、相邻浮动的块元素
牛腩新闻发布系统——盒子的浮动与定位
浮动和定位的相关知识,是设计精美网页的必要前提之一。在学习浮动与定位之前,我们先了解一下相关知识“标准流”。 一、标准流 标准流,是指在不适用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。在标准流中,块级元素的盒子都是上下排列,行内元素的盒子都是左右排列的。我们把这些元素分为以下两类: 块级元素(block level):占据着
Web前端一套全部清晰 ⑨ day5 CSS.4 标准流、浮动、Flex布局
我走我的路,有人拦也走,没人陪也走 —— 24.5.24 一、标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 二、浮动 作用: 让块级元素水平排列。 属性名:float 属性值 left:
pyqt 浮动窗口QDockwidget
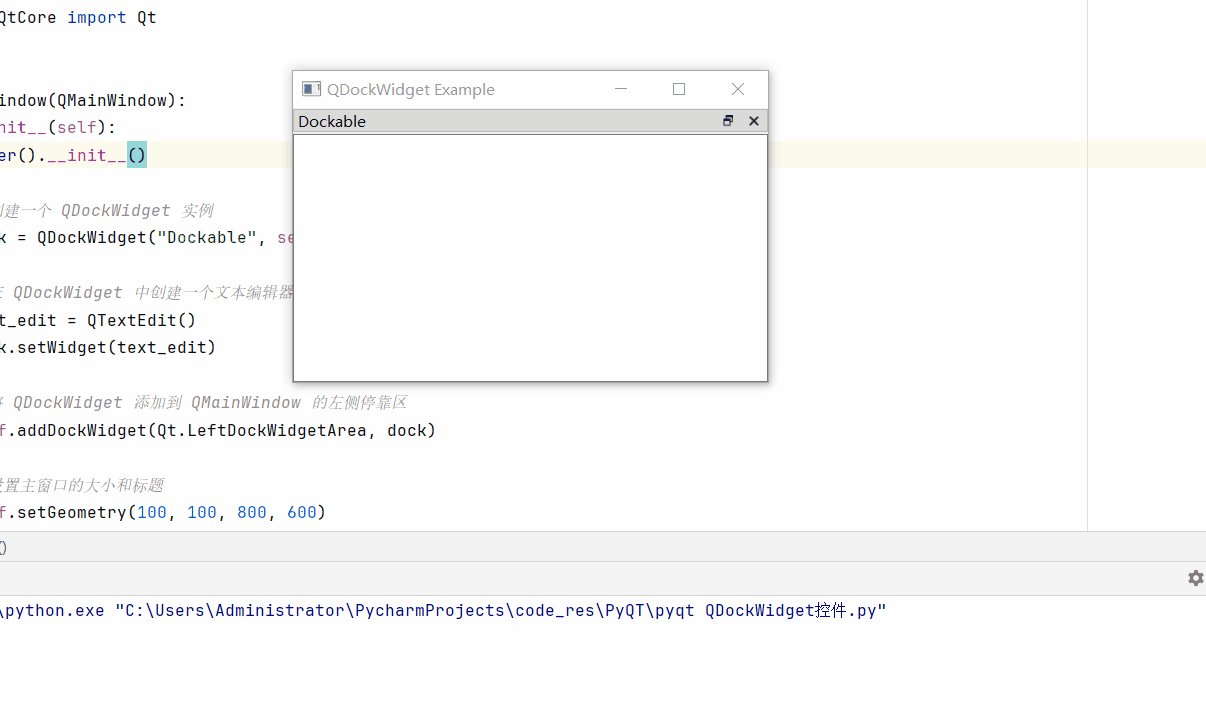
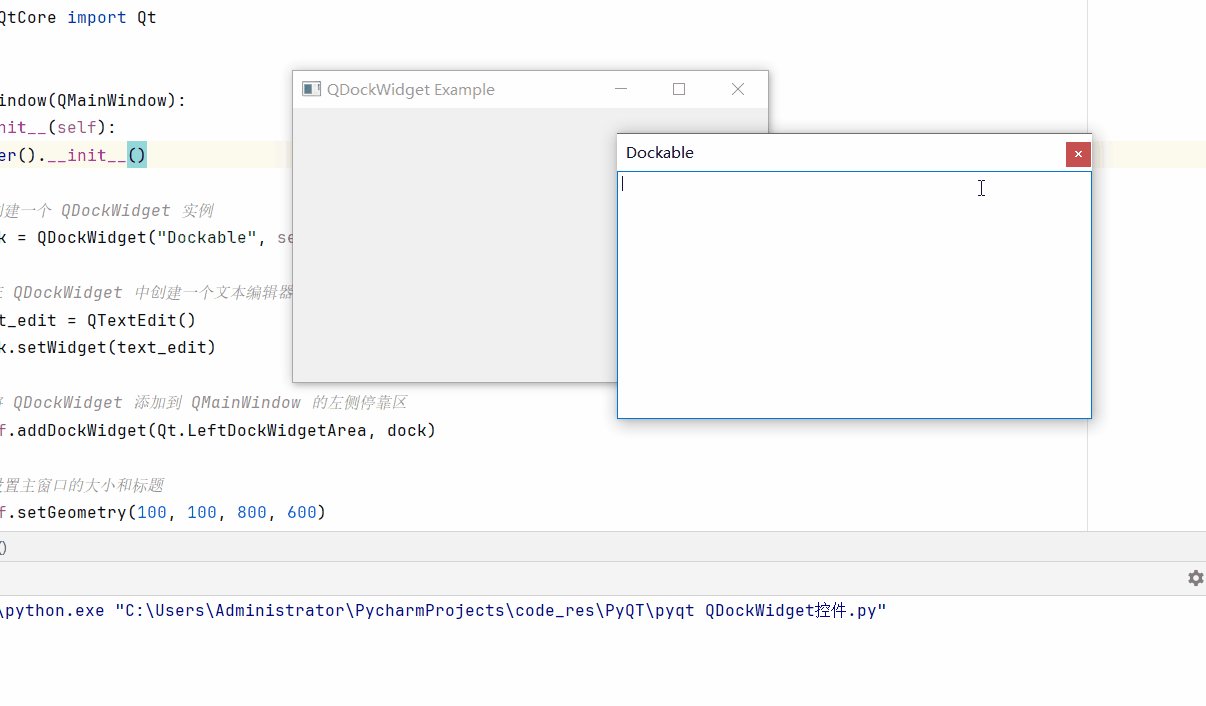
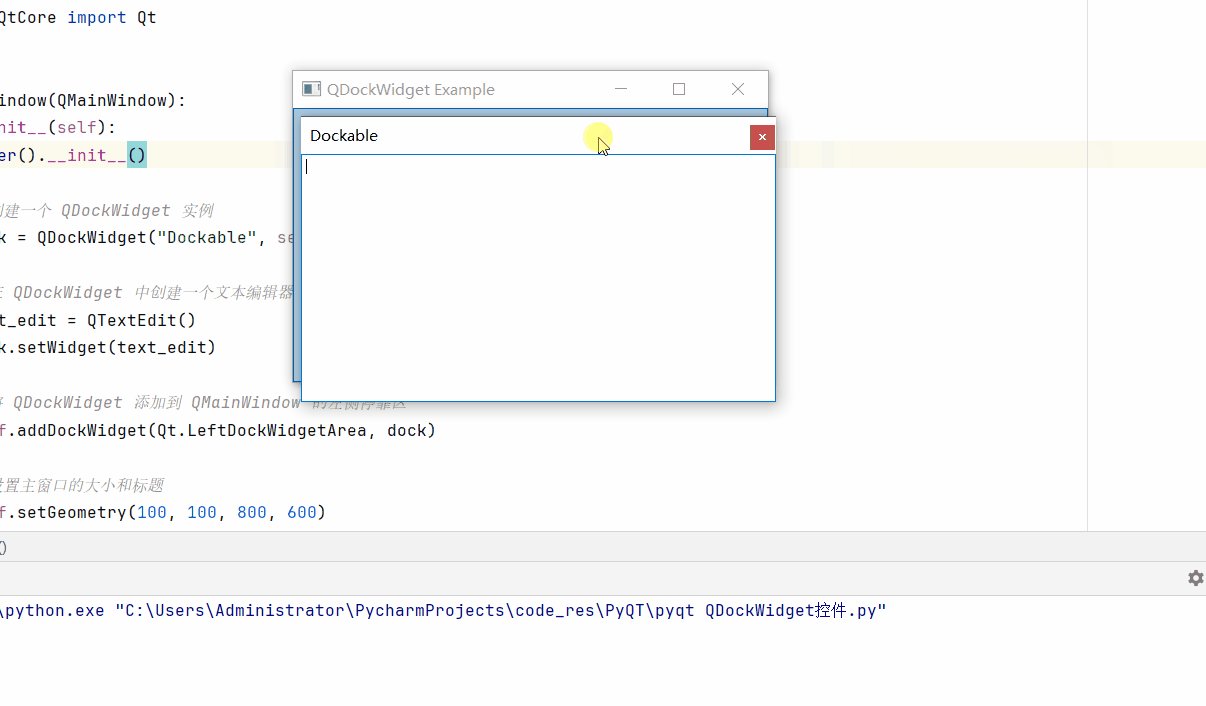
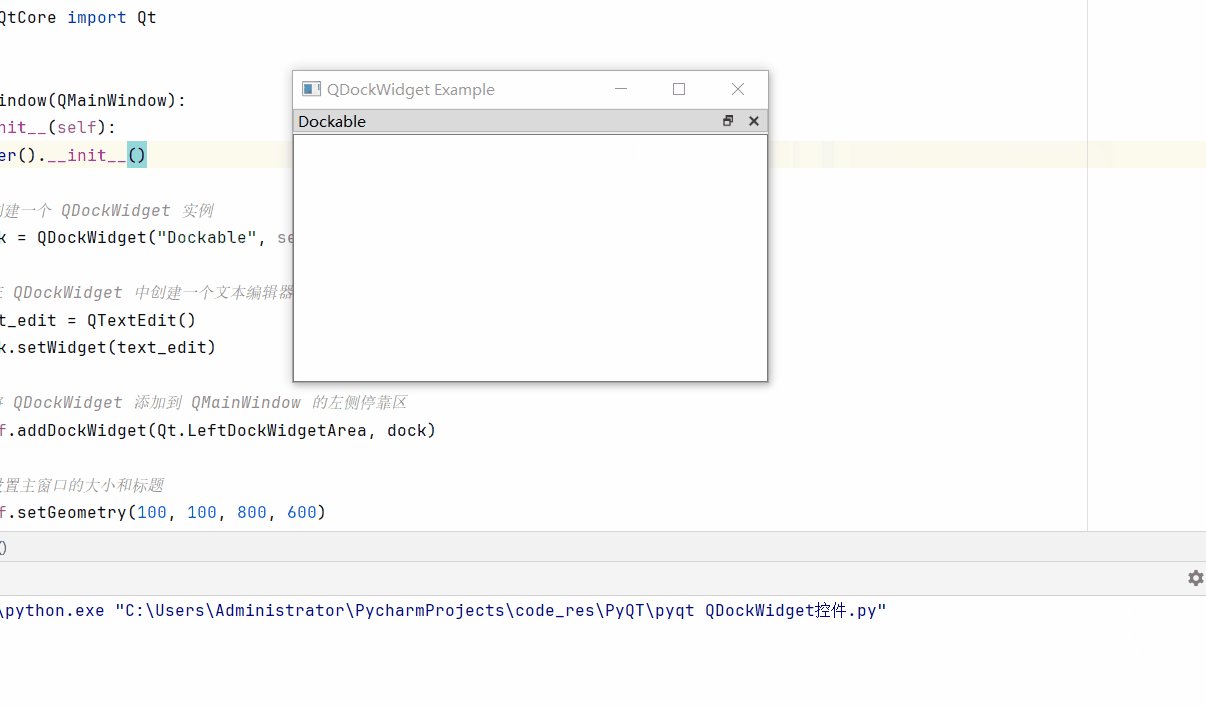
pyqt 浮动窗口QDockwidget QDockwidget效果代码 QDockwidget QDockWidget 是 PyQt中的一个控件,它提供了一个可以停靠在主窗口边缘或者浮动在屏幕上的窗口小部件(widget)。QDockWidget 允许用户自定义其界面,并提供了灵活的停靠和浮动管理。 效果 代码 from PyQt5.QtWidgets import
jquery插件任意位置浮动固定层
/*任意位置浮动固定层*/ /*没剑(http://regedit.cnblogs.com) 2009-03-04*/ /*说明:可以让指定的层浮动到网页上的任何位置,当滚动条滚动时它会保持在当前位置不变,不会产生闪动*/ /*2009-06-10修改:重新修改插件实现固定浮动层的方式,使用一个大固定层来定位 /*2009-07-16修改:修正IE6下无法固定在top
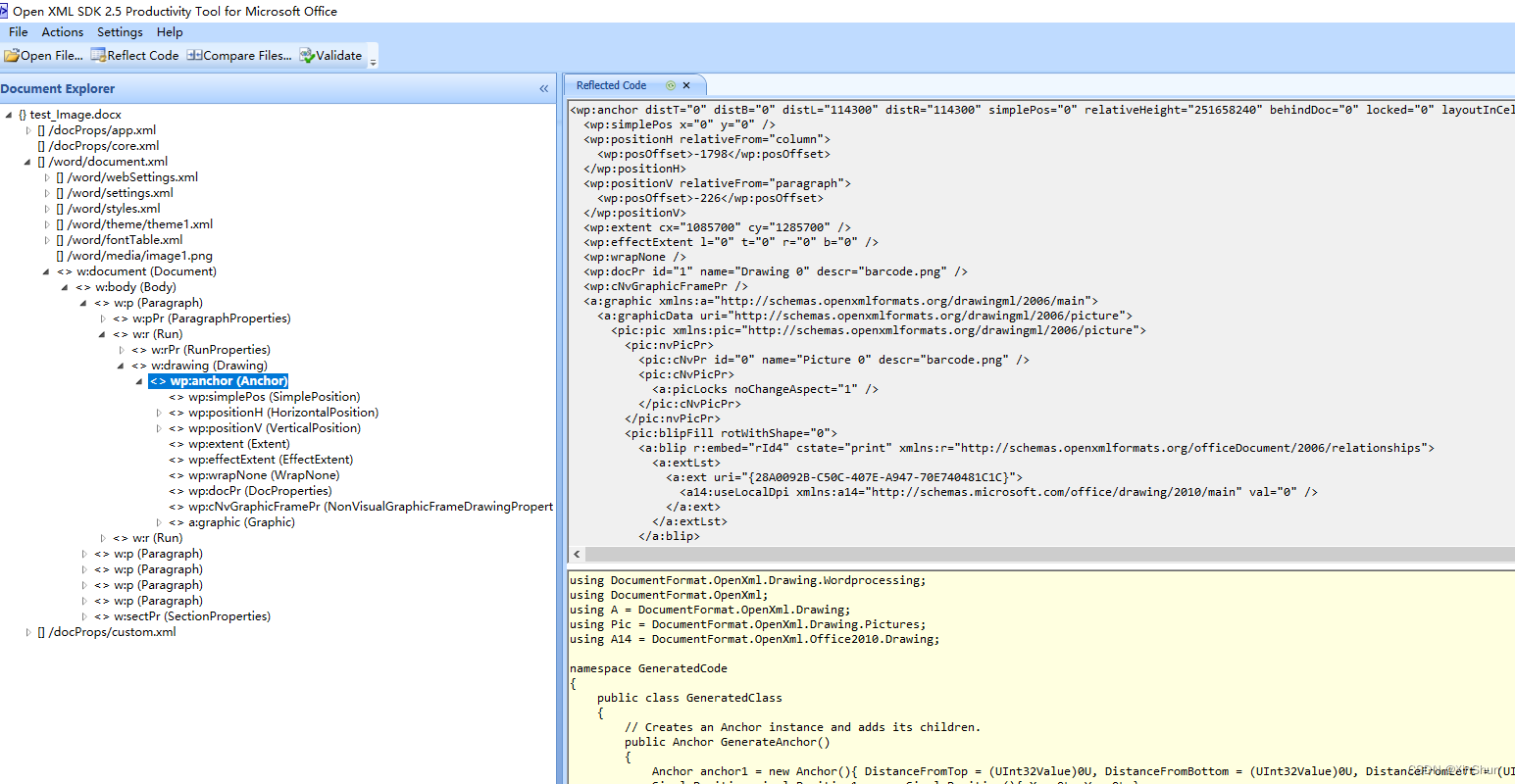
NPOI生成word浮动图标
1、NPOI版本2.7.0, net框架4.8 2、安装OpenXMLSDKToolV25.msi 3、先创建一个word文档,并设置图片为浮于文字之上 4、OpenXML显示的结果 5、实际代码如下: public class GenerateWordDemo{public GenerateWordDemo(){}//https://blog.fileformat.com/zh/wo