本文主要是介绍深度挖掘响应式模式的潜力,从而精准优化AI与机器学习项目的运行效能,引领技术革新潮流,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🌈 个人主页:danci_
🔥 系列专栏:《设计模式》
💪🏻 制定明确可量化的目标,坚持默默的做事。
🔥 转载自热榜文章:探索设计模式的魅力:深度挖掘响应式模式的潜力,从而精准优化AI与机器学习项目的运行效能,引领技术革新潮流
挖掘响应式模式,优化AI与机器学习项目性能,引领技术新潮流
✨机器学习界的新浪潮 — 响应式模式✨
亲爱的读者们,今天我要与大家分享的是一个令人兴奋的编程概念,那就是响应式编程(RP)。随着技术的不断进步,机器学习已经成为了改变世界的关键力量。而在这个由数据驱动的领域,响应式模式悄然兴起,作为连接数据与决策的桥梁,正担起重塑未来的使命。在本文中,我们将一探究竟,看看响应式模式在机器学习中是如何发挥着核心作用的!
文章目录
- Part1:理解响应式模式 🔍
- `🤖 响应式编程的ABC 🤖`
- `⚔️ RP vs. 传统编程 ⚔️`
- `🤖 RP在机器学习中的魔力 🤖`
- Part2:响应式模式在机器学习中的应用场景 💡
- `🔥 实时数据处理与分析 📈`
- `🔄 动态模型调整与优化 🛠️`
- `🧠 智能系统自适应与反馈 💻`
- Part3:🤖💡响应式模式在机器学习领域的照亮之旅✨
- 3.1 🌟 探索未来客服的边界:「AI助手」的魔法 🤖📞
- `🔄 实时数据处理能力:对话中的速度与激情 ⚡`
- `🎨 高度个性化的交互体验:每一个你都特别 🌈`
- `📘 持续学习的算法:永远在进步的AI伙伴 🚀`
- `🔄 潜在改进点`
- 3.2 🌟👠💫探索时尚新境界:「你的穿搭顾问」一键搭配助手💫👠🌟
- `🎨 智能且精准:复杂模式发现与偏好预测🕵️♀️🔮`
- `👤 个性化至极:精确的用户画像构建🖼️`
- `🔄 快速迭代:在线反馈机制的即时更新🔄`
- `🔄 潜在改进点`
- 3.3 🔭💡 探索响应式模式的未知领域:迈向机器学习新时代 🚀🌌
- `🚀 快速适应与整合新技术:推动未来发展的关键`
- `🌐 不断迭代与反馈收集:创新的持续动力`
- `🛡️ 数据隐私与AI伦理:面临的挑战与前行的道路`
- ` 🔄 潜在改进点`
- Part4:🛤️🌱响应式模式带来的优势与挑战
- `🌟优势:灵活性与适应性的提升 `
- `🌟优势:用户体验的极大提升 `
- `💪挑战:处理大规模数据的压力 `
- `💪挑战:保持模型的实时更新与精确度 `
- `💪挑战:系统的稳定性和可靠性问题 `
- Part5:🌟✨ 嗨,未来的探索者✨🌟
- `🚀 响应式模式当前的AI地位`
- `🌐 实际案例中的应用和优化`
- `📈 响应式模式的未来趋势与推进策略`
- `🎉 响应式模式潜力`
- 🤓 结语
Part1:理解响应式模式 🔍

🤖 响应式编程的ABC 🤖
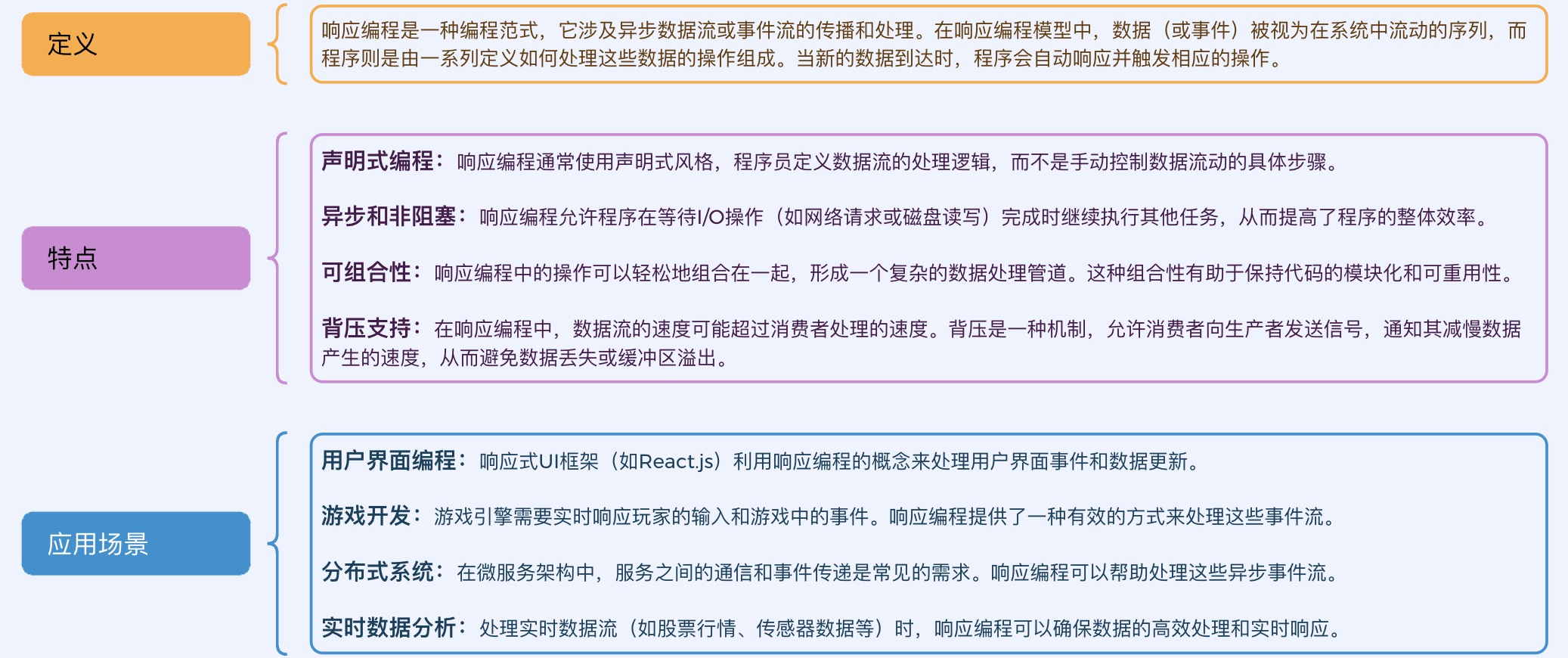
简单来说,响应式编程是一种面向数据流和变化传播的编程范式。在这种范式下,程序的执行模型自然地响应于数据流的变化。想象一下,你的代码可以自动地、智能地响应数据的变化,而无需你显式编写每一次数据更新后的处理逻辑。就好比你在看一场精彩的足球赛,比分板会实时更新,而你无需去问比分员每一分钟的比分是多少。🌈

响应工模式示例和代码片段。
以JavaScript的RxJS库为例,这是一个流行的响应式编程库,它提供了处理异步数据流的工具。
import { fromEvent } from 'rxjs';
import { map, filter } from 'rxjs/operators'; // 创建一个Observable,它监听DOM元素的click事件
const clicks = fromEvent(document, 'click'); // 使用map操作符将每次点击事件映射为字符串消息
const messages = clicks.pipe( map(event => `Clicked at ${event.clientX},${event.clientY}`)
); // 使用filter操作符只保留包含特定文本的消息
const filteredMessages = messages.pipe( filter(message => message.includes('100'))
); // 订阅处理后的消息流
filteredMessages.subscribe(message => console.log(message));
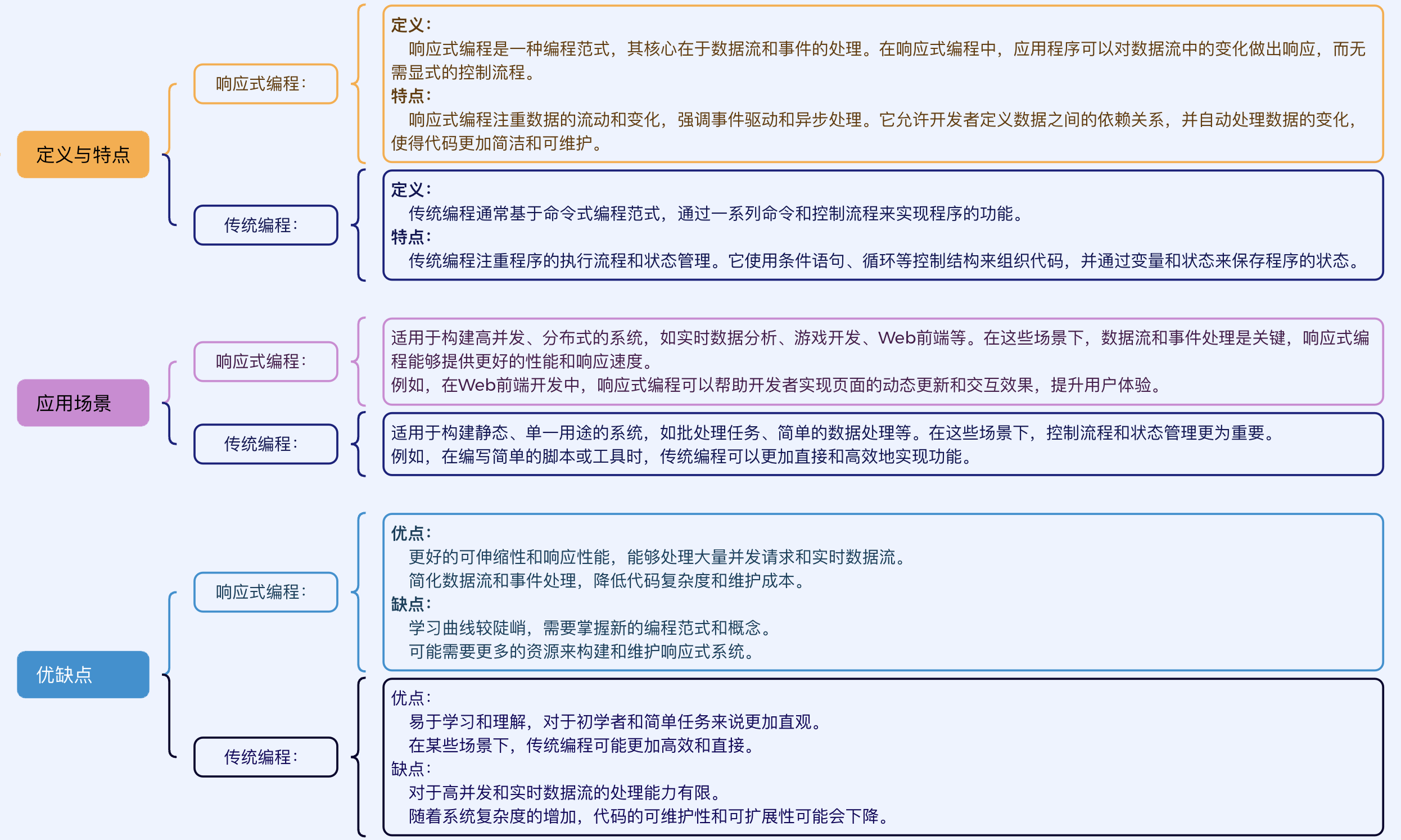
⚔️ RP vs. 传统编程 ⚔️
与传统的命令式编程相比,响应式编程提供了一种更加声明式的数据处理方式。在命令式编程中,我们会告诉计算机具体的执行步骤来达到预期的结果,而在响应式编程中,我们关注于数据流的构建,计算机会自动处理数据的变化并给出结果。这种区别就像是制作一顿美餐,传统编程需要你按部就班地执行每一个烹饪步骤,而响应式编程则是你设置好食材和要求,让厨房自动完成整个过程。✨

在选择响应式编程还是传统编程时,开发者需要根据项目的具体需求和场景来做出决策。对于需要处理大量并发请求、实时数据流或复杂交互的项目,响应式编程可能是一个更好的选择。而对于简单任务或静态系统,传统编程可能更加合适。
此外,开发者还需要考虑团队的技术栈和经验。如果团队已经熟悉响应式编程的相关技术和工具,那么选择响应式编程可能更加顺畅。反之,如果团队对响应式编程不太熟悉,可能需要投入更多的时间和精力来学习和掌握。
综上,响应式编程和传统编程各有其优缺点和适用场景。开发者在选择时应根据项目需求、团队能力和技术栈等多方面因素进行综合考虑,选择最适合的编程方式。
🤖 RP在机器学习中的魔力 🤖
响应式编程在机器学习领域的应用尤为重要。在处理复杂的数据流和多变的环境时,RP的特性可以大幅提升机器学习系统的灵活性和效率。通过智能地响应数据变化,机器学习模型可以实时更新,从而更加准确地预测和处理问题。这就像给机器学习模型装上了一个敏感的“感应器”,能够即时捕捉到数据的每一个微妙变化,并作出最优反应。这不仅提升了模型的性能,也为开发者打开了无限的可能性。🌟
Part2:响应式模式在机器学习中的应用场景 💡

各位科技爱好者,今天给大家带来的内容非常激动人心!在数字化的浪潮中,机器学习(ML)已经成为一股不可抗拒的力量。但是,随着技术的迅猛发展,如何让机器学习变得更智能、更高效,成了我们要探讨的话题。将“响应式模式”应用到ML中,无疑是这个时代的一大创新!现在就让我们一起深入挖掘,如何让这一模式改变游戏规则吧!🎮🌟
🔥 实时数据处理与分析 📈
在数据洪流中,能够立刻获得信息,并迅速作出决策是至关重要的。想象一下,当你正在网上购物时,平台能够即时为你推荐心仪的产品,这就是机器学习在实时数据处理领域的魔力所在!但要实现这一点,并非易事。响应式模式跳出来做大英雄了,它能够提升处理能力,通过并行计算和事件驱动架构,让数据流转化为即时的智能决策!🌪️✨
🔄 动态模型调整与优化 🛠️
数据和环境的不断变化是机器学习所面临的巨大挑战。模型一成不变怎么行?答案是:响应式模式的动态调整能力。这就像自动驾驶汽车在面对新的道路条件时的调整:迎来了弯道,自动减速;路况好转,则加速行驶。响应式模式可以检测到数据的变化,并自动对机器学习模型进行微调,确保最佳的性能。🚙💨
🧠 智能系统自适应与反馈 💻
最后—but definitely not least—智能系统的自适应和反馈机制是推动技术进步的关键因素。响应式模式就像智能系统的进化引擎,使它能够理解并适应环境,就像人类一样。系统通过不断学习和接受反馈变得更加精确,这样就能在未来的决策中做得更好。我们不仅仅是在自动化;我们是在创造能与复杂性和变化共舞的智能!🕺📲
Part3:🤖💡响应式模式在机器学习领域的照亮之旅✨

在这网络信息爆炸的时代,如何让机器更加智能地适应不断变化的数据,成为了科技领域里的一个烫手山芋。但别怕,跟着我一起深入探索,揭露响应式模式如何成为机器学习领域的明星!🌟
3.1 🌟 探索未来客服的边界:「AI助手」的魔法 🤖📞

在这个数字化快速发展的时代,智能科技不断突破旧有的边界,让我们对未来满怀期待。今天,我想和大家聊聊一个让我印象深刻的技术革新——「AI助手」智能客服系统。🤖📞 当顾客服务遇上AI,会擦出怎样的火花呢?
🔄 实时数据处理能力:对话中的速度与激情 ⚡
「AI助手」最让人惊叹的特点之一,就是其出色的实时数据处理能力。无论是订单查询、服务反馈还是常规问题解答,它都能在几秒钟内给出准确的回复。📈 这背后是强大的数据分析和即时处理技术的支持,让每一位顾客都能享受到快速而有效的服务体验。
🎨 高度个性化的交互体验:每一个你都特别 🌈
不同于传统客服的标准化回复,「AI助手」提供了高度个性化的交互体验。它能根据顾客的历史互动记录,量身定制解答方案。💬 每一次交流,都像是专属于你的对话,让人感觉温馨而贴心。这种体验上的细腻差异,正是「AI助手」吸引人的魅力所在。
📘 持续学习的算法:永远在进步的AI伙伴 🚀
作为一个技术宅,我对「AI助手」背后的持续学习算法格外感兴趣。它不仅能够实时解决问题,更有能力从每一次交互中学习,不断优化自身的服务质量。🧠 这意味着,「AI助手」会随着时间的推移而变得越来越聪明,能更好地理解和满足用户的需求。
🔄 潜在改进点
- 虽然「AI助手」在智能客服领域已经表现出色,但仍有进一步的发展空间。例如,加强其语境理解能力,提高跨平台整合能力,这些都是未来的改进方向。🔮 在技术的世界里,没有终点,只有更多的可能。
- 智能客服系统给我们带来了前所未有的便捷和体验,让我们拭目以待,它将如何继续为我们的生活带来革命性的变化。随着科技的不断进步,「AI助手」的故事还在继续,让我们共同期待它的未来吧!🌟
3.2 🌟👠💫探索时尚新境界:「你的穿搭顾问」一键搭配助手💫👠🌟

Hey fashionistas! 🌺 我知道,为了每天都能耀眼出街,你们的衣橱一定堆满了各种风格的衣服和配饰。但是,你是否感到了选择困难症?🤯 不用担心,一个全新的个性化推荐系统——「你的穿搭顾问」现已登场,它将彻底变革你的daily outfit选择困扰!🎉💁♀️
🎨 智能且精准:复杂模式发现与偏好预测🕵️♀️🔮
小助手采用了高级的算法来捕捉你的风格偏好,并预测你会喜欢什么。👗 它分析你的购物历史和浏览习惯,然后展示那些令人心动的搭配 - 就像你的私人时尚分析师一样,总是知道怎么让你在人群中脱颖而出!✨
👤 个性化至极:精确的用户画像构建🖼️
「你的穿搭顾问」不仅仅依据你的历史数据。它还综合考虑你的年龄、体型、甚至生活方式来构建一个独一无二的你的时尚画像。👩🎨 这样,每一次推荐都是定制的,确保它们完美契合你独特的个性和生活。
🔄 快速迭代:在线反馈机制的即时更新🔄
每当你对推荐说「喜欢」或者「不喜欢」,「你的穿搭顾问」就会学习并适应这些反馈,不断优化未来的推荐。⚡ 这意味着你得到的搭配建议将会越来越精准,而不是停滞不前。这个系统的在线反馈机制保证了时尚推荐能够与你的品味同步成长!🌱
🔄 潜在改进点
🔍 不过,亲爱的fashion lovers,「你的穿搭顾问」虽好,我们还发现了一些潜在的改进点。👇 下面让我们探索一下:
- 更多多样性:为了防止过于泛化,该系统正在努力引入更多不同风格和趋势,让你的搭配选择不再局限。🌍
- 引入新锐设计师:此外,为了支持新锐设计师和小众品牌,系统也在积极探索如何将这些新星纳入推荐名单中,让你成为发现时尚新星的引领者。🌟
3.3 🔭💡 探索响应式模式的未知领域:迈向机器学习新时代 🚀🌌

在这个快速发展的科技时代,响应式模式不仅极大地促进了用户界面的互动性和灵活性,更在机器学习领域呈现出巨大的潜能。🌟正如我们站在一片未知的海岸,仰望着浩瀚的星空,响应式模式勾勒出了一个未被充分探索的未来图景。让我们一起跟随本篇文章,深入了解它的潜力与面临的挑战,探索如何在保障数据安全的基础上,推动技术的不断进步和创新。🔍🛡️
🚀 快速适应与整合新技术:推动未来发展的关键
在响应式模式的世界里,能够快速适应并整合新技术,是推动未来创新的关键动力。这种模式让软件设计更为灵活,能够迅速响应市场和用户需求的变化,通过不断的迭代,集成最新的技术进展,从而引领市场的潮流。🌊💼
🌐 不断迭代与反馈收集:创新的持续动力
响应式模式的核心在于其不断迭代的能力,以及建立起来的高效反馈收集机制。通过实时的用户反馈,软件可以快速地调整和改进,使得每一次更新都更加贴近用户的需求。这种模式为软件的创新发展提供了源源不断的动力,确保产品能够持续进步,保持其市场竞争力。🚀📈
🛡️ 数据隐私与AI伦理:面临的挑战与前行的道路
尽管响应式模式为机器学习和软件创新带来了无限潜力,但在其发展过程中,数据隐私保护和AI伦理问题仍然是我们不能忽视的重要议题。在设计未来的软件时,我们必须深思熟虑,确保安全防护措施得到加强,同时积极参与AI伦理的讨论与实践,为技术的发展指明正确的方向。🔐💭
🔄 潜在改进点
要实现响应式模式的成功,快速适应新技术、持续迭代与收集用户反馈至关重要。这意味着我们需要建立一个开放的反馈机制,确保每次迭代都能够提升用户体验。😌🔄 同时,我们也不能忽视数据隐私与安全保护的重要性。随着AI的深入应用,我们更应该深入探讨和实践AI伦理,确保技术的发展能够造福人类,而非带来潜在的威胁。🔐💖
通过对响应式模式的深入探讨,我们不难发现,尽管面临数据隐私和AI伦理等挑战,但通过不断的技术改进和思考,我们完全有能力克服这些障碍。让我们携手推进技术的不断革新,共同迎接一个更加安全、智能的未来。🌟👩💻🌍
Part4:🛤️🌱响应式模式带来的优势与挑战

在这次的冒险中,我们将深入探讨响应式模式在机器学习领域所带来的革命性变化。想象一下,当科技与智能完美结合,会擦出怎样的火花?现在,就让我们一起开始这段精彩的旅程吧!✨
🌟优势:灵活性与适应性的提升
响应式模式在机器学习中的主要优势之一就是显著提高了系统的灵活性和适应性。这种模式使得机器学习模型能够更好地适应数据流的动态变化,从而在实时数据处理和预测分析方面表现优异。想象一下,就像一个能够迅速适应各种天气变化的智能护肤应用,总是能给你最合适的护肤建议!
🌟优势:用户体验的极大提升
随着机器学习模型在响应性方面的进步,用户体验也得到了大幅度的提升。无论是网页加载速度的加快还是智能推荐的准确度提升,都让用户感受到了前所未有的便利和个性化体验。想象一款智能音乐推荐应用,总能在你需要放松或提神时,即时播放最适合的歌曲。🎵
💪挑战:处理大规模数据的压力
在实现响应式模式时,如何有效地处理和分析大规模数据成为一大挑战。这要求系统具有高效的数据处理能力和强大的计算资源。一种可能的解决方案是采用更加高效的数据处理架构,如使用分布式计算技术,以及优化机器学习算法以降低计算复杂度。
💪挑战:保持模型的实时更新与精确度
另一个挑战是如何保证模型在不断接收新数据的同时,既能实时更新又不失精确度。这可能会要求开发新的算法或改进现有算法,以实现快速学习和适应。例如,通过引入在线学习和增量学习方法,确保模型能够持续学习并适应新数据。
💪挑战:系统的稳定性和可靠性问题
随着响应式模式在机器学习领域的广泛应用,如何确保系统的稳定性和可靠性也成为了一项重要的任务。解决方案可能包括实施更为严格的测试流程,监控系统性能并及时调整,确保在各种环境下都能保持良好的性能和稳定性。
Part5:🌟✨ 嗨,未来的探索者✨🌟

让我们一起探索响应式模式在机器学习领域的魅力和未来的前景!🤖💡
🚀 响应式模式当前的AI地位
响应式模式让机器学习模型能够更加灵活,适应不断变化的数据环境,就像一个智能的变色龙。🦎现在,无论是推荐系统、自动驾驶汽车还是个性化医疗服务,响应式模式正帮助机器学习变得更加敏捷和精准。
🌐 实际案例中的应用和优化
举个例子,Netflix的推荐系统根据你的观看习惯动态调整内容推荐。为了进一步发掘这种模式的潜力,Netflix不断从用户的反馈中学习,以提供更精准的个人化体验。🎥🍿
📈 响应式模式的未来趋势与推进策略
关于响应式模式在机器学习未来的趋势。随着量子计算和边缘计算的兴起,我们可以预见,响应式模式将变得更加强大和实时。为了推动其发展,我们需要着重在算法研发、数据集多样性、以及跨学科合作上加大投入。🔮
🎉 响应式模式潜力
为了进一步挖掘和发挥响应式模式在机器学习中的潜力,我们可以采取以下措施:
- 一是加强技术研发,不断优化响应式模式的实现方式和性能;
- 二是推动应用创新,探索响应式模式在更多机器学习场景中的应用;
- 三是加强人才培养,培养更多具备响应式模式技能和机器学习知识的专业人才;四是加强产业合作,推动响应式模式在机器学习领域的产业化发展。
🤓 结语
在未来,随着技术的不断进步和创新,响应式模式在机器学习领域的应用将更加广泛和成熟。让我们一起期待并贡献我们的智慧和力量,共同迎接更加智能化的未来。🚀🌈
💭 你的未来预测
现在,在你的脑海中,响应式模式在机器学习领域闪耀着怎样的光芒呢?或许你已经拥有其他更加独到的见解和预测?快来评论区和大家分享吧!💬
希望你喜欢这次的探索之旅!不要忘记点赞和关注哦,我们下次见!🎈
这篇关于深度挖掘响应式模式的潜力,从而精准优化AI与机器学习项目的运行效能,引领技术革新潮流的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





