本文主要是介绍js爬虫puppeteer库 解决网页动态渲染无法爬取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们爬取这个网址上面的股票实时部分宇通客车(600066)_股票价格_行情_走势图—东方财富网
我们用正常的方法爬取会发现爬取不下来,是因为这个网页这里是实时渲染的,我们直接通过网址接口访问这里还没有渲染出来
于是我们可以通过下面的代码来进行爬取:
npm install puppeteer//index.js
const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();try {await page.goto('http://quote.eastmoney.com/sh600066.html', { timeout: 60000 }); // 设置页面加载超时时间为 60 秒} catch (error) {console.error('Navigation timeout error:', error);}// 等待页面加载完成//sider_brief是我们查找的盒子类名await page.waitForSelector('.sider_brief');const stockName = await page.$eval('.sider_brief', element => element.textContent.trim());console.log('股票名称:', stockName);await browser.close();
})();
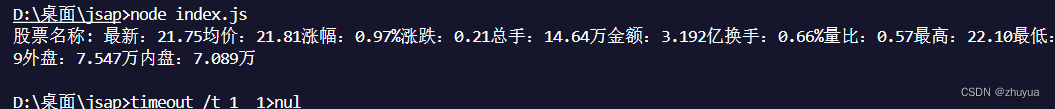
爬取成功
优化
既然是股票的东西,那么我们当然要实时监控啊,所以我们加入一个定时脚本,一直运行我们的js
run_script.bat:
:loop
node index.js
timeout /t 1 >nul
goto loop
运行:
run_script.bat

就实现了实时监控
这篇关于js爬虫puppeteer库 解决网页动态渲染无法爬取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







