本文主要是介绍Vue基础知识:声明式导航——跳转传参,声明式导航有哪几种路由传值方式,查询参数传参语法,动态路由传参语法,两者的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在跳转路由时,进行传值
1.查询参数传参
1.语法格式如下:
to="/path?参数名=值"
2.对应页面组件接收传递过来的值
$route.query.参数名
案例演示:

此时点击“跳转并携带参数”这个链接,就会跳转到search这个页面并携带参数key,它的值为"哈哈哈",

在search页面中就可以通过$route.query.键名拿到传过来的值

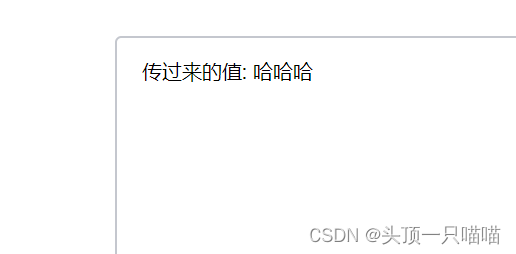
页面效果:

在特殊情况可能要发起请求,需要像下面一样请求:
在created中,获取路由参数,使用this.$route.query.参数来获取

控制台打印:

2.动态路由传参
1.配置动态路由

图中这中以:结尾就是动态路由,它可以匹配很多路由,如:/search/home ,/search/detil ......
等以/search/的下一级都能被匹配到。
演示:
先配置路由规则

2.配置导航链接
to="/path/参数值"

3.对应页面组件接收传递过来的值
$route.params.参数名

效果如图

同样的如果要进行发起请求
在created中,获取路由参数,使用this.$route.params.参数来获取

控制台的效果是:

两种传参方式的区别
1.查询参数传参(比较适合传多个参数)
1.跳转:to="/path?参数名=值&参数名2=值
2.获取:$route.query.参数名
2.动态路由传参(优雅简洁,传单个参数比较方便)
1.配置动态路由:path:"/path/参数名
2.跳转:to="/path/参数值
3.获取:$route.params.参数名
这篇关于Vue基础知识:声明式导航——跳转传参,声明式导航有哪几种路由传值方式,查询参数传参语法,动态路由传参语法,两者的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




