传值专题
Vue中组件之间传值的六种方式(完整版)
《Vue中组件之间传值的六种方式(完整版)》组件是vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用,针对不同的使用场景,如何选择行之有效的通信方式... 目录前言方法一、props/$emit1.父组件向子组件传值2.子组件向父组件传值(通过事件形式)方
Java多线程父线程向子线程传值问题及解决
《Java多线程父线程向子线程传值问题及解决》文章总结了5种解决父子之间数据传递困扰的解决方案,包括ThreadLocal+TaskDecorator、UserUtils、CustomTaskDeco... 目录1 背景2 ThreadLocal+TaskDecorator3 RequestContextH
SpringMVC前后端传值的几种实现方式
《SpringMVC前后端传值的几种实现方式》本文主要介绍了SpringMVC前后端传值的方式实现,包括使用HttpServletRequest、HttpSession、Model和ModelAndV... 目录一、从Controller层到JSP界面1、使用HttpServletRequest的方式2、使
16 子组件和父组件之间传值
划重点 子组件 / 父组件 定义组件中:props 的使用组件中:data 的使用(有 return 返回值) ; 区别:Vue中的data (没有返回值);组件方法中 emit 的使用:emit:英文原意是:触发、发射 的意思components :直接在Vue的方法中声明和绑定要使用的组件 小炒肉:温馨可口 <!DOCTYPE html><html lang="en"><head><
React 笔记 父子组件传值 | 父组件调用子组件数据 | defaultProps | propsType合法性验证
1.通过props实现父组件像子组件传值 、方法、甚至整个父组件 传递整个父组件则 [变量名]={this} import Header from "./Header"render(){return(<Header msg={"我是props传递的数据"}/>)} import React,{Component} from "react";class Header extends
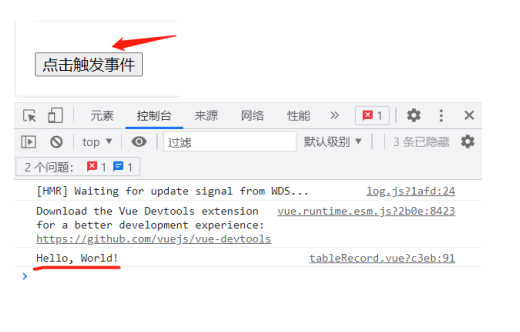
react笔记 8-18 事件 方法 定义方法 获取/改变数据 传值
1、定义方法并绑定 class News extends React.Component {constructor(props) {super(props)this.state = {msg:'home组件'}}run(){alert("我是一个run") //方法写在类中}render() {return (<div><h2>{this.state.msg}</h2><button onCli
Jasperreports+jaspersoft studio学习教程(七)- 子报表Subreport(父子报表互相传值)
转载:https://blog.csdn.net/shiyun123zw/article/details/79221708 有很多人都说Jasperreports不适合中国式复杂报表,实际上运用好父子报表可以解决大部分问题了。例如下面的表。每个学生的学科数目不固定,且每个学生后有相当于小计的平均分。有点复杂度的报表,可以使用子报表解决。 8.1 设计报表模板 8.1.1 新建主模板De
关于java多参数的传值问题解析
https://blog.csdn.net/chenzl0723/article/details/78800819 首页博客学院下载图文课论坛APP问答商城VIP会员活动招聘ITeyeGitChat 写博客赚零钱消息 Java方法参数过多 12-21 java中参数传值和传引用例子详解 10-11 javaweb中url传递多个参数时后台利用Enumeration集合接
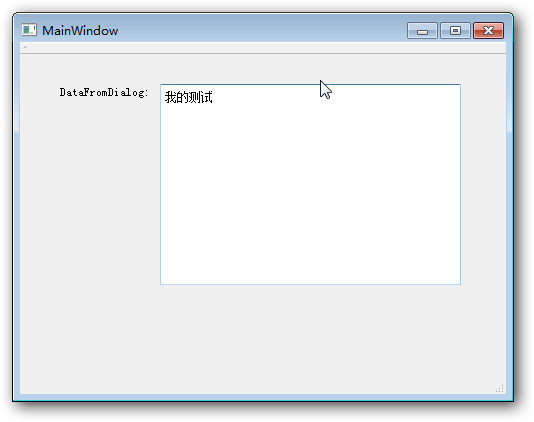
C# 自定义传值窗体-适合多参数传值
将子窗体的值回传到父窗体中,或者最简单的需要一个设置参数的对话框,其作用也就是得到其中的参数。下面我们详细介绍实现的过程。 文章目录 一、定义一个事件类二、在参数窗体中定义事件三、订阅事件消息 一、定义一个事件类 首先,我们必须定义一个事件,父窗体可以订阅这个事件,并在事件触发时获取参数。下面是如何修改代码来实现这个功能: 首先,定义一个事件参数类和事件: public c
排查 MyBatis XML 配置中的 IF 语句与传值名称不匹配的 Bug
文章目录 本文档只是为了留档方便以后工作运维,或者给同事分享文档内容比较简陋命令也不是特别全,不适合小白观看,如有不懂可以私信,上班期间都是在得 前言,在改一个bug得时候发现一个有意思得问题,就是mybatis得xml中if判断得问题,传值名字不匹配依旧可以进行判断,如下图 传值userName,但是有意思得事情出现了,进了if,并且没有报错,尝试了两次都是这
Qt 子窗口父窗口切换,窗口间传值
本人代码 代码下载:http://download.csdn.net/detail/u013378306/9621322 效果:实现 父窗口 打开子窗口,关闭子窗口,子窗口向父窗口传值 win_win.pro 文件 #-------------------------------------------------## Projec
PHP文件之间传值的四种方式说明
一. POST传值 post传值是用于html的<form>表单跳转的方法,很方便使用。例如: <span style="font-size:18px;"><html><form action='' method=''><input type='text' name='name1'><input type='hidden' name='name2' value='value'><input t
【Tip】父子组件传值和页面跳转传值方法(vue和uniapp)
本文介绍了在Vue和uniapp中子组件和父组件之间的传值方法、页面跳转传值方法。 一、父子组件传值 以列表为例: 1、子组件 sonTemplate.vue (1)挂载显示内容 <el-table> //列表内容 <el-table> (2)关键方法 Creat()方法: 子组件列表getList() Props:绑定要传递的值(父组件传给子组件==
uniapp父子组件传值
父组件 <template> <view> <ChildComponent :childMsg="parentMsg" @updateParentMsg="handleUpdateParentMsg" /> <view>父组件接收到的消息: {{ parentReceivedMsg }}</view> </view> </template> <script setup lang="
Gin框架中的全局中间件与中间件传值
Gin是一个用Go语言编写的Web框架,它以高性能和简洁的API而闻名。在Gin中,中间件是一种在请求处理流程中执行特定任务的函数,这些任务可能包括日志记录、用户认证、请求限流等。中间件可以在全局范围内使用,也可以仅应用于特定的路由或路由组。 全局中间件 全局中间件会应用于所有的请求,无论请求的路径是什么。在Gin中,可以通过r.Use()方法来注册全局中间件。注册的中间件会按照它们注册的顺序
Android解决service向activity传值失败的问题
问题:在service使用Intent打开activity并传递值,在onResume中使用getIntent不能及时地获得正确的值,取到的是上一次的值。 一般情况下,我们在使用intent打开activity时候,会执行onCreate、onStart、onResume,如果此时activity处于栈顶,再次打开activity执行onPause、onStop,此时activity再接受int
Vue通信组件之三:父组件向子组件传值
【父组件向子组件传值data和props区别】 子组件中默认是无法访问到父组件中data上的数据和methods中的方法。我们可以在父组件引用子组件的时候,通过属性绑定(v-bind:)的形式,把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,以供子组件使用。 子组件的data(){}中的数组是子组件自己私有的数据,而子组件props中的数据是父组件传
nvue 中使用组件传值this.$emit不触发问题
使用uniapp开发,在nvue文件里面引用了一个公共组件,组件使用vue写的。组件里面使用了this.$emit。 问题 vue组件 getCoupon() {let couponId = this.item.couponIdthis.$emit('receive-Coupon',couponId)console.log("领取成功111");}, 然后再nvue里面进行引用 <co
两个View 使用BLOCK传值
两个View间的传值有很多种方法,Block只是其中的一种,一个小朋友正在学习Block的用法,看别人写的Block很复杂,学不会,非追着我问怎么回事儿,烦的不行,写个示例工程,图个清静。 其实代码很简单 第二个view声明一个block属性: @property (nonatomic, copy) void(^doTransferMsg)(NSString *_msg); 然后传
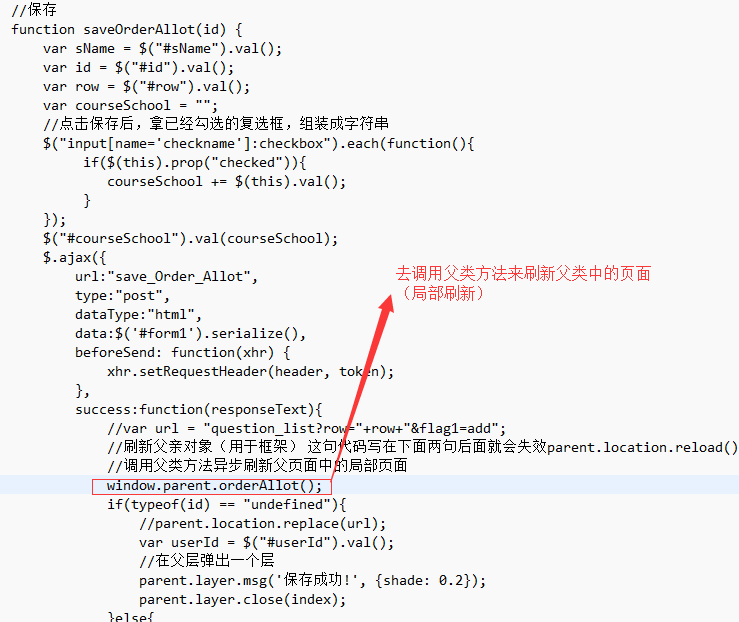
web中父页面与子页面传值的问题
1、父页面传值给子页面 这个问题也就是子页面如何获取到父页面中的值。 方法一、 比如父页面中有:<input type="hidden" name="id" id="id" value="${orderInfo.id?c}"> 在子页面中写:parent.$("#id").val(); 这样就能获取到父页面中的id值。 方法二、 我遇到的问题是:子页面进行了新增数据,当关闭子页面后,
【项目经验】之——Controller向View传值
我们的ITOO进行了一大部分了,整体上来说还是比较顺利的。昨天进行了一次验收,大体上来说,我们新生这块还是可以的。不仅仅进行了学术上的交流,还进行了需求上的更新。也正是由于这一次,我有了解到了一个新的需求,就是在我们界面转换之间的返回上,添加参数,使当前页上的数据还是跳转之前的样子。(前提不使用浏览器上的返回键,自己写一个返回按钮) 人 怕的不仅仅是
Vue中的this.$emit()方法详解【父子组件传值常用】
在Vue中,this.$emit()方法用于触发自定义事件。它是Vue实例的一个方法,可以在组件内部使用。 使用this.$emit()方法,你可以向父组件发送自定义事件,并传递数据给父组件。父组件可以通过监听这个自定义事件来执行相应的逻辑。 下面是一个简单的示例,展示了如何在Vue组件中使用this.$emit()方法:项目文件夹下该组件定义路径 E:\myproject\src\comp
vue 兄弟组件传值【非父子组件传值】
1、新建一个js 文件 然后引入vue 实例化vue 最后暴露这个实例 //新建一个model 文件夹并且新建一个VueEvent.js//以下为VueEvent.js的内容import Vue from 'vue';var VueEvent = new Vue();export default VueEvent; 2、在要广播的地方引入定义的实例 //首先引入VueEventimpo
大数据技术之_31_Java 面试题_02_== 和 equals 有什么区别 + String 相关 + 多态 + 传值 + static 加载机制 + 线程
大数据技术之_31_Java 面试题_02 1、== 和 equals 有什么区别?2、为什么需要同时覆写 hashCode 和 equals 方法?3、为什么用 eclipse 重写 hashCode 方法,有 31 这个数字?4、String 相关5、多态6、传值7、static 加载机制8、谈谈你对 HashMap 中 put/get 方法的认识?如果了解再谈谈 HashMap 的扩容
HTML 父页面与子页面传值调用问题
HTML 父页面与子页面传值调用问题 场景:父页面为第一级栏目的列表展示数据,子页面为父页面对应栏目页下面的详细数据,用户通过点击父页面每一行的“查看详细”按钮触发弹窗, 弹窗进行数据展示,弹窗效果用的layer.open,子页面为一个单独的detail页面,所以父子页面需要传递唯一值来进行数据展示, 目前采用的方法是 在父页面定义一个div 或者 span(举例id="name"