本文主要是介绍web中父页面与子页面传值的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、父页面传值给子页面
这个问题也就是子页面如何获取到父页面中的值。
方法一、
比如父页面中有:<input type="hidden" name="id" id="id" value="${orderInfo.id?c}">
在子页面中写:parent.$("#id").val();
这样就能获取到父页面中的id值。
方法二、
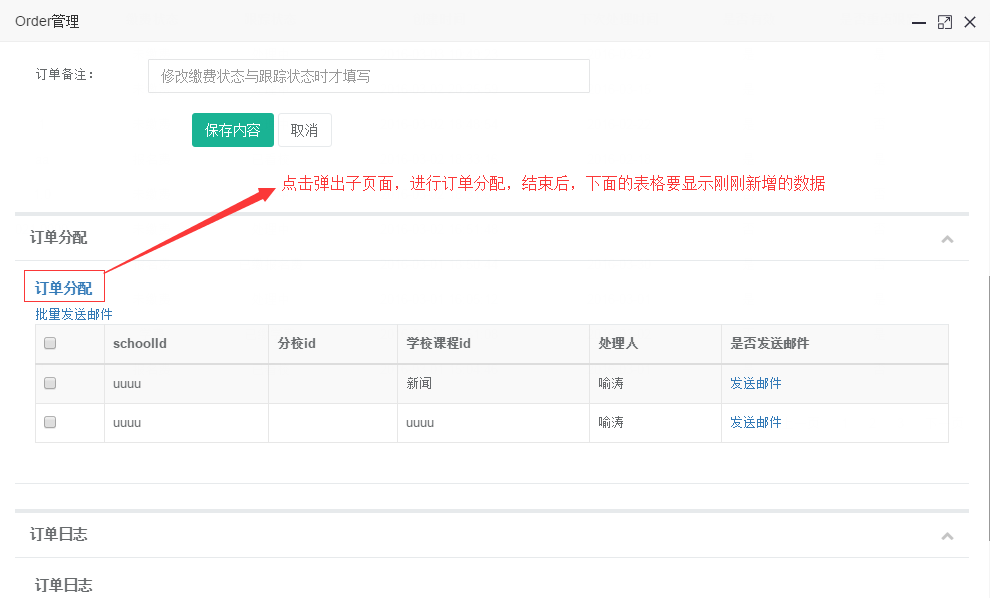
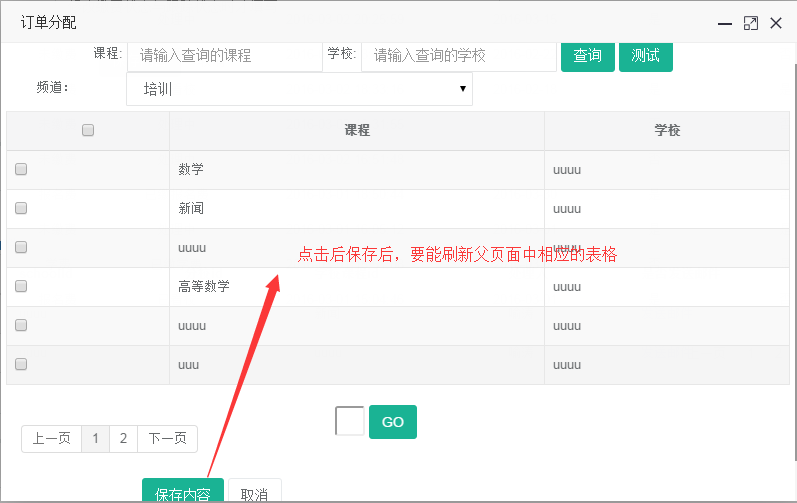
我遇到的问题是:子页面进行了新增数据,当关闭子页面后,父页面的相应位置要进行异步刷新
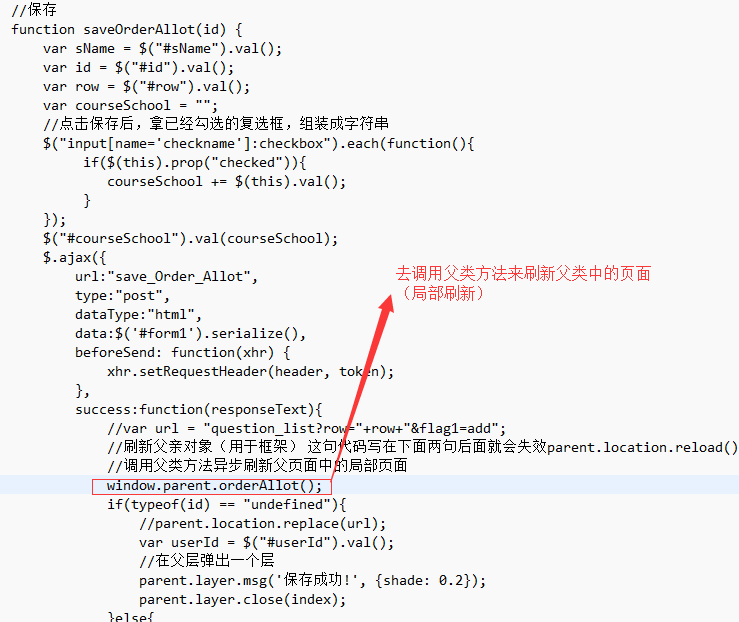
子页面:
我的解决办法是如图:
思路也就是:
使用parent.父类方法名来解决。也可以传参数过去,这样子页面的数据就到父页面中了,
我的例子是没有传参数过去,而是调用父类的方法,去发送一条请求,拿到数据后,再通过js
把数据写入到相应的位置中去。
事实上这也回答了子页面如何传值给父页面,就是把你要传的数据,以形参的形式传过去,
或者直接写入到父页面中。
window.parent.$(“#父类id”).html();
http://blog.csdn.net/wanghaoxu1014/article/details/7937634
这篇关于web中父页面与子页面传值的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!