与子专题
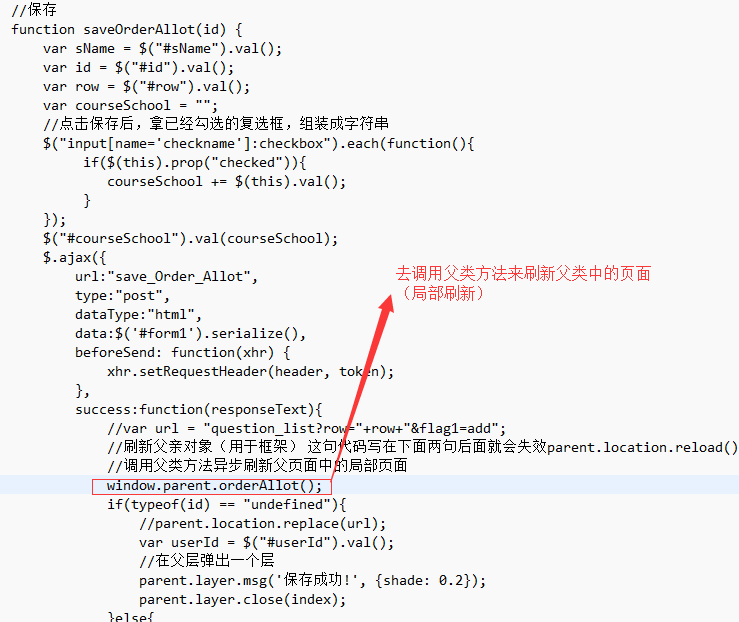
web中父页面与子页面传值的问题
1、父页面传值给子页面 这个问题也就是子页面如何获取到父页面中的值。 方法一、 比如父页面中有:<input type="hidden" name="id" id="id" value="${orderInfo.id?c}"> 在子页面中写:parent.$("#id").val(); 这样就能获取到父页面中的id值。 方法二、 我遇到的问题是:子页面进行了新增数据,当关闭子页面后,
机房收费系统——MDI窗体与子窗体问题
在继学生信息管理系统之后,我们迎来了一个更有挑战的系统——机房收费系统。在与其他工作的同时我也尝试着开始了这个宏伟工程。刚刚开始总是会有各种各样的问题,就只是主窗体,就让人大费脑筋啊,跟大家分享一下我的历程吧。 首先是窗体控件的添加。在MDI主窗体中,我们是不能直接添加大部分控件的,但可以添加PictureBox控件,我们的主界面是有背景的,这样我们就可以先添加一个PictureBox控件,然后
HTML 父页面与子页面传值调用问题
HTML 父页面与子页面传值调用问题 场景:父页面为第一级栏目的列表展示数据,子页面为父页面对应栏目页下面的详细数据,用户通过点击父页面每一行的“查看详细”按钮触发弹窗, 弹窗进行数据展示,弹窗效果用的layer.open,子页面为一个单独的detail页面,所以父子页面需要传递唯一值来进行数据展示, 目前采用的方法是 在父页面定义一个div 或者 span(举例id="name"
react 父组件与子组件通信
1.父(UserListContainer)到子(UserList) class UserList extends React.Component{render(){return(<div><ul>{this.props.users.map(function(user){return(<li key={user.id}>{user.name} </li>)})}</ul></div>);}
vue中父组件与子组件之间数据传递
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据使用v-bind或简化指令,将数据传递到子组件中 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="
Java中的父线程与子线程
原文:点击跳转 以前在学习操作系统的时候,一直记得的父线程死后,子线程也消失了。然而今天在查资料中,发现有点疑惑,在此记录一下。 Java编写的程序都运行在Java虚拟机(JVM)中,在JVM的内部,程序的多任务是通过线程来实现的。 每用java命令启动一个java应用程序,就会启动一个JVM进程。在同一个JVM进程中,有且只有一个进程,就是它自己。在这个JVM环境中,所有程序代码的运行都是
深入解析力扣183题:从不订购的客户(LEFT JOIN与子查询方法详解)
关注微信公众号 数据分析螺丝钉 免费领取价值万元的python/java/商业分析/数据结构与算法学习资料 在本篇文章中,我们将详细解读力扣第183题“从不订购的客户”。通过学习本篇文章,读者将掌握如何使用SQL语句来解决这一问题,并了解相关的复杂度分析和模拟面试问答。每种方法都将配以详细的解释,以便于理解。 问题描述 力扣第183题“从不订购的客户”描述如下: 某网站包含两个表,Cus
头歌OpenGauss数据库-F.连接查询与子查询第3关:IN、ANY、ALL嵌套子查询
编程要求 我们为你提供了如下数据表: tb_salary表数据: idpositionsalary1Java80002Java84003Java90004Python65005Python10000 根据提供的数据,在右侧编辑器中补充代码: 查询薪资表中比Java最高工资高的所有员工职位名称和薪资; 查询薪资表中比Java最低工资高的所有员工职位名称和薪资; 查询薪资表中职位为Java的所
vue中父组件与子组件的数据传递
例如在子组件中调用了: this.$emit('changePanel', panel) 这句代码是 Vue.js 框架中的一个方法调用,用于触发一个自定义事件。在 Vue.js 中,组件可以通过 `$emit` 方法来触发自定义事件,并传递数据给父组件。 下面是对这句代码的详细解释: - `this`: 在 Vue.js 组件中,`this` 指向当前组件实例。 - `$emit`:
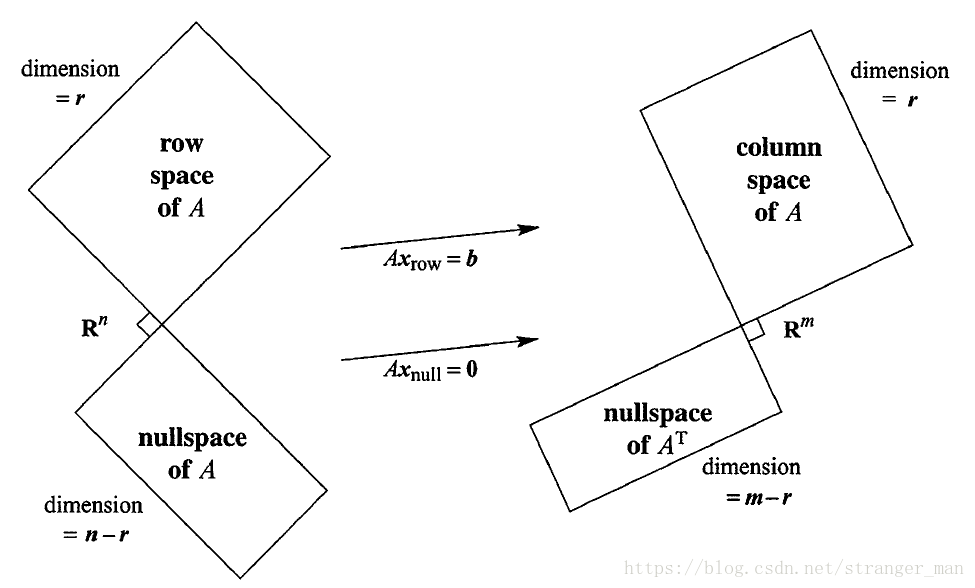
线性代数笔记(1):向量空间与子空间
一、向量空间的定义: A vector space V over a field F consists of a set on which two operations (called addition and scalar multiplication) are defined, so that the following 10 properties hold. (VS-1)x + y ∈ V
Linux:进程概念(二.查看进程、父进程与子进程、进程状态详解)
Linux:进程概念(二.查看进程、父进程与子进程、进程状态详解) 上次讲了一下:Linux:冯诺依曼体系结构、操作系统、初识进程 文章目录 1.查看进程1.1准备工作1.2 指令:ps—显示当前系统中运行的进程信息1.3查看进程属性1.4通过 /proc 系统文件夹看进程 2.父进程与子进程2.1介绍2.2getpid() \getppid()2.3 fork()函数—通过系统调用
【Git教程】(十)版本库之间的依赖 —— 项目与子模块之间的依赖、与子树之间的依赖 ~
Git教程 · 版本库之间的依赖 1️⃣ 与子模块之间的依赖2️⃣ 与子树之间的依赖🌾 总结 在 Git 中,版本库是发行单位,代表的是一个版本,而分支或标签则只能被创建在版本库这个整体中。如果一个项目中包含了若干个子项目,它们有各自的发布周期和属于自己的版本,那我们就必须要为每个子项目建立对应的版本库了。 对于主项目和子项目之间的关系,我们可以通过Git 中的 submo
qiankun框架中基于actions机制实现主应用与子应用间的双向通信
文章目录 一、原理1、setGlobalState:2、onGlobalStateChange:3、offGlobalStateChange:4、图解 二、示例主应用1、在父应用中使用initGlobalState设置全局状态actions并导出供其他组件使用。2、在main.js中引入actions实例并在注册子应用时通过props传递全局状态actions:3、主应用中的组件要修改全局状
【测试开发学习历程】MySQL分组查询与子查询 + MySQL表的联结操作
目录 1 MySQL分组查询与子查询 1.1 数据分组查询 1.2 过滤分组 1.3 分组结果排序 1.4 select语句中子句的执行顺序 1.5 子查询 2 MySQL表的联结操作 2.1 关系表 2.2 表联结 2.3 笛卡尔积 2.4 内部联结 2.5 外联结 2.6 自联结 2.7 组合查询 1 MySQL分组查询与子查询 1.1 数据分组查询
06-vue(父(主)组件与子组件之间的传值,export与import的基本使用,一个分组件完成的音乐播放器案例,脚手架初识别)
01-父组件传值子组件 App.vue文件(主组件) <template><!-- 父组件传值子组件 就是说在父组件里面可以拿到子组件的this就可以访问子组件的data和methods,并修改里面的值 怎么拿? 1.首先在子组件使用的时候,"标签"上写一个ref="值"2.父组件this.$refs.上面ref这个值 === 子组件this--><div><p>我是父组件</p><bu
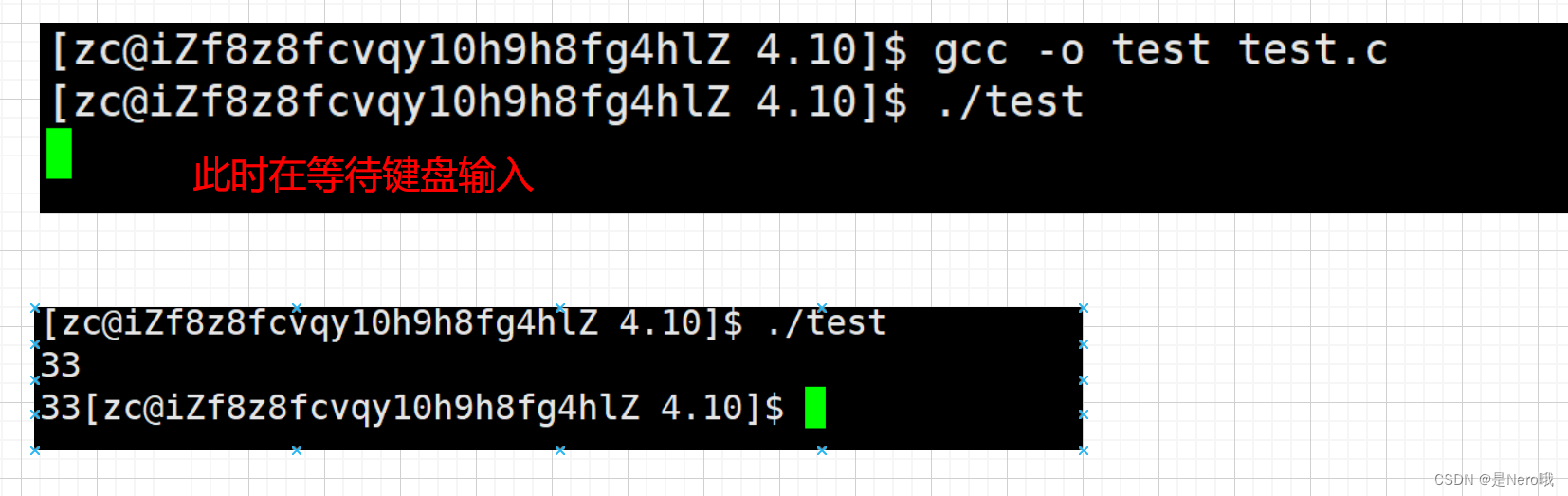
一起talk C栗子吧(第七十九回:C语言实例--父进程与子进程)
各位看官们,大家好,上一回中咱们说的是创建进程的例子,这一回咱们说的例子是:父进程与子进程。闲话休提,言归正转。让我们一起talk C栗子吧! 我们在上一回中介绍了如何使用fork函数创建一个新的进程。这一回中,我们在此基础上介绍父进程与子进程。也可以看作是对fork函数的进一步介绍。 什么是父进程和子进程呢?我们举例子来说明:如果进程A在运行的过程中创建了进程B,那么进程A就是父进程,
layui中,父页面与子页面,函数方法的相互调用、传参
<%--父页面--%><script type="text/javascript">var KaoHaoType = 0; // 考号类型 自定义参数1// 选取考号类型function SelectKaoHaoType(callBack) {KaoHaoType = 0; // 默认选择填涂考号layer.open({type: 2, title: '请选择
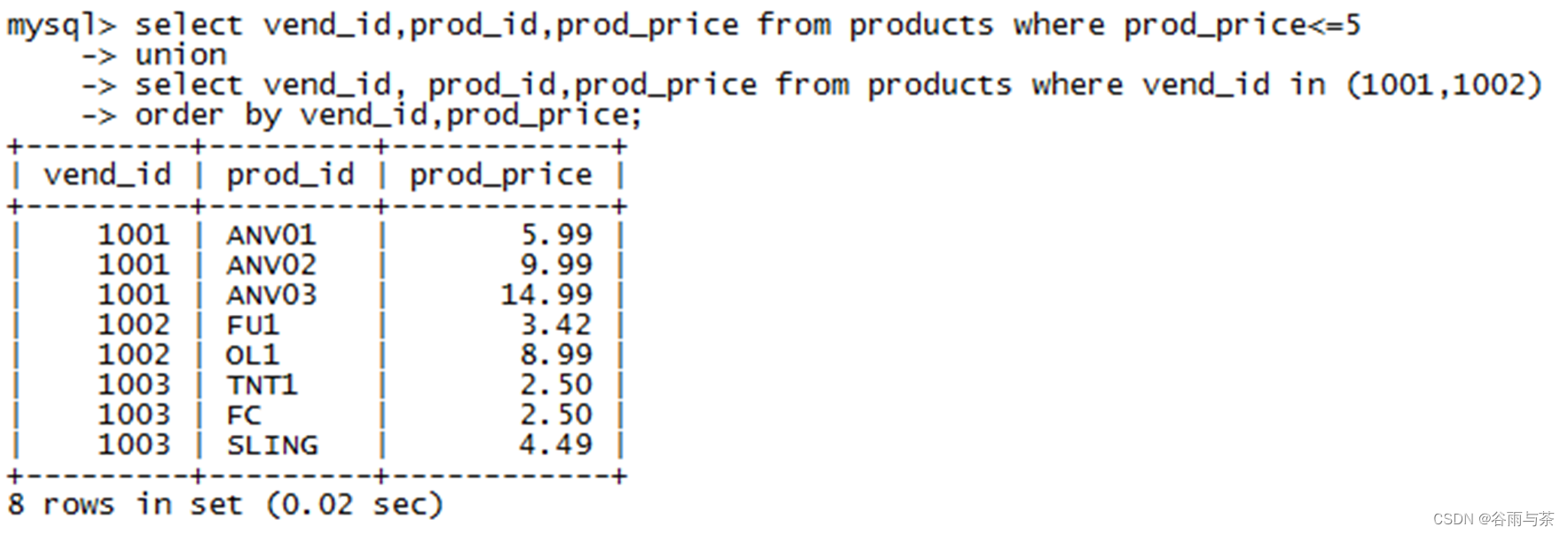
【MySQL】_自连接与子查询、
目录 1. 自连接 2. 子查询(嵌套查询) 2.1 子查询分类 2.2 单行子查询示例1:查询不想毕业同学的同班同学 2.3 多行子查询示例2:查询语文或英语课程的信息成绩 3. 合并查询 3.1 示例1:查询id=3或者名字为英文的课程 本专栏关于联合查询已建立相应库与表,原文链接如下: 【MySQL】_联合查询基础表-CSDN博客 内连接原文如下: 【MySQL】
vue实现父组件与子组件传参
问题:vue中,我有一个父组件A,有三个子组件B、C、D,其中B组件是select选项框,B组件选择了了产品类型,则C根据产品类型获取表单数据,然后把C中表单数据中的商品名传给D组件,如何实现 要实现这个功能,你可以按照以下步骤进行操作: 在父组件 A 中,创建一个名为 selectedProductType 的数据属性,用于保存选中的产品类型。 在子组件 B 中,创建一个 select
子进程与子线程的区别
1、相同点: (a)二者都具有ID,一组寄存器,状态,优先级以及所要遵循的调度策略。 (b) 每个进程都有一个进程控制块,线程也拥有一个线程控制块。 (c) 线程和子进程共享父进程中的资源;线程和子进程独立于它们的父进程,竞争使用处理器资源;线程和子进程的创建者可以在线程和子进程上实行某些控制,比如,创建者可以取消、挂起、继续和修改线程和子进程的优先级;线程和子进程可以改变其属性并创建新的资源。
QT小例子GUI(主)线程与子线程之间的通信
在主线程上,可以控制子线程启动,停止,清零 如果子线程启动的话,每一秒钟会向主线程发送一个数字,让主线程更新界面上的数字。 #ifndef TQT_H_ #define TQT_H_ #include <QtGui> #include <QtCore> class Thread : public QThread { Q_OBJECT private:
iframe父页面与子页面的交互
<iframe id="child" name="child" src="child.html"></iframe> 1.父页面获取子页面的window对象 var childiframeWin = document.getElementById("child").contentWindow;//通过iframe标签的id获取 获取到子页面的window后,就可以通过window获取到子页面
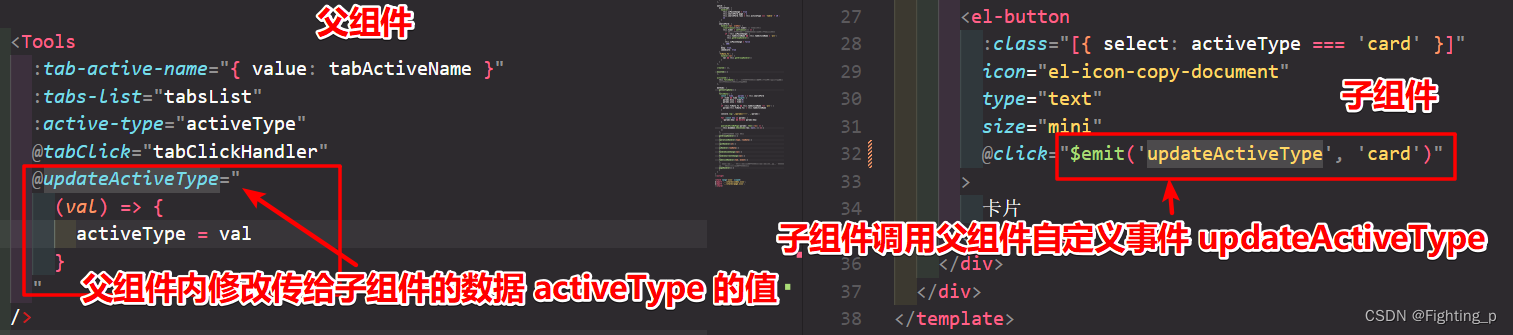
父子组件通信 - 子组件内同步更新父组件内数据,实现父组件与子组件数据双向绑定 $emit(‘update:active-type‘, ‘card‘)
1. 概述 - 父子组件通信 父组件传给子组件数据,子组件props接收,当子组件内需要修改props接受的数据时,通常我们会给父组件中子组件写一个 自定义事件,然后调用自定义事件,并将需要修改的数据值传给自定义事件,然后再父组件的自定义事件中修改子组件需要修改的数据,这样子组件接收到的数据值也得到了更新【代码详见3】;像这种只修改一个属性值的操作,调用自定义事件过于麻烦,我们可以借助 syn
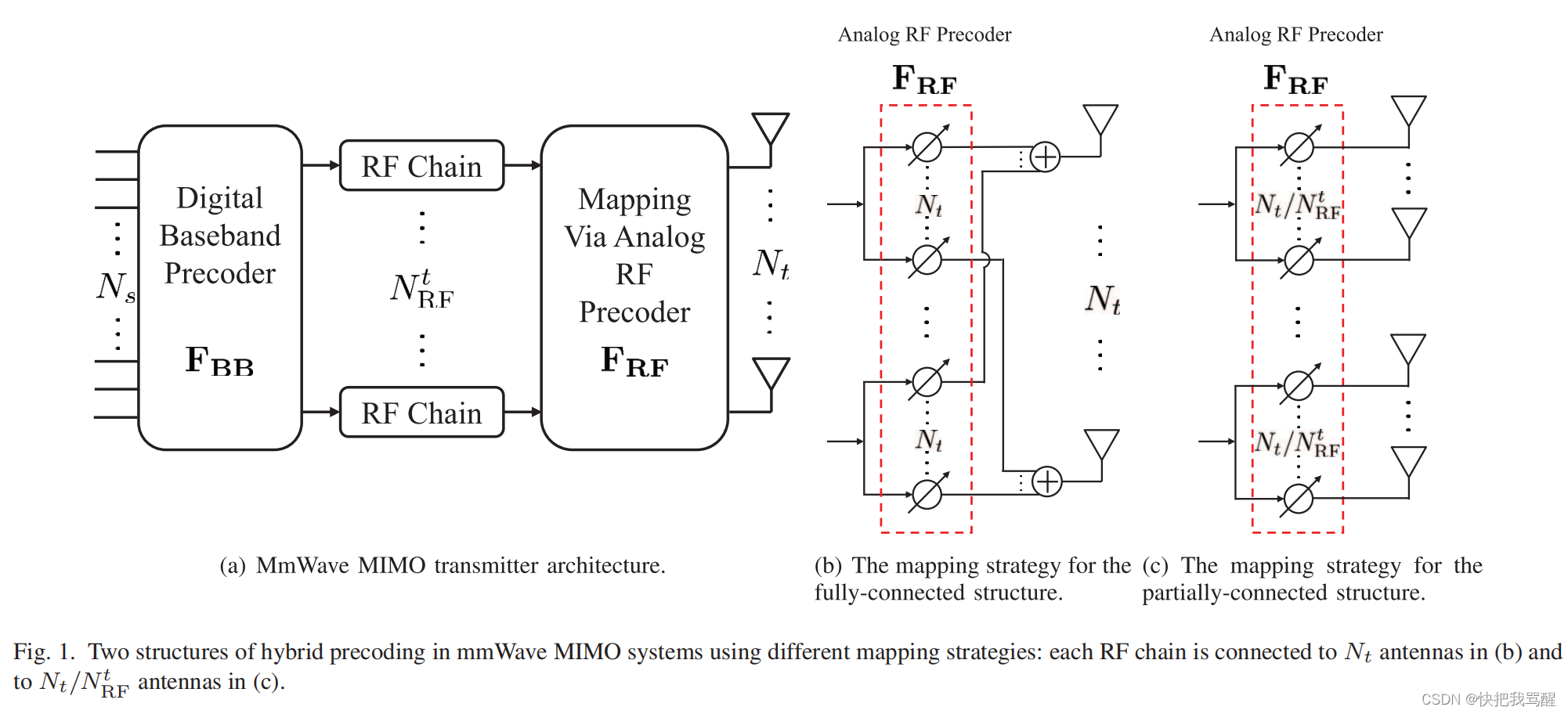
混合预编码(Hybrid Precoding)的全连接结构与子连接结构
A Survey on Hybrid Beamforming Techniques in 5G: Architecture and System Model Perspectives 全连接结构的混合预编码 子连接结构的混合预编码 Alternating Minimization Algorithms for HybridPrecoding in Millimeter Wave MIMO
【数据库设计和SQL基础语法】--连接与联接--多表查询与子查询基础(一)
一、引言 多表查询和子查询是数据库中强大的工具,用于在复杂数据结构中提取有价值的信息。其目的在于实现数据关联、筛选和汇总,使得用户能够更灵活地从多个表中检索所需的信息。这种查询方式的重要性体现在解决实际业务需求上,通过有效地组合和处理数据,提高了数据库的查询灵活性和性能,为决策提供了有力支持。 二、多表查询基础 2.1 数据库表关系概述 数据库表关系是指不同数据库表之间的连接和相互关联。关