传参专题
Vue3 父子传参 简单易懂
在Vue 3中,父组件向子组件传递数据(也称为“props”)是一个非常常见的模式。这是通过props选项在子组件中定义的,然后在父组件的模板中使用该子组件时通过属性(attributes)传递数据。 步骤 1: 定义子组件的props 首先,在子组件中定义你希望从父组件接收的props。 vue复制代码 <!-- ChildComponent.vue --> <template> <
【python 多进程传参】pool.map() 函数传多参数
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程。人工智能教程 一、背景介绍 相信很多人都用过,pool.map()函数,这个函数,有两个参数可以传,第一个参数传的是函数,第二个参数传的是数据列表。 那么怎么在第二个数据列表,多传几个参数呢,方法是通过对有多个参数的方法进行封装
Vue(十三) 路由、路由嵌套、query、param传参、propos、replace属性。编程式路由导航,特有的生命周期函数,路由守卫
文章目录 路由1. 基本使用2. 多级(嵌套)路由3. 路由query传参4. 命名路由5. 路由param传参6. propos属性7. replace属性8. 编程式路由导航9. 缓存路由组件10. actived,deactived生命周期函数11. 路由守卫1、全局路由2、独享路由3、组件内路由守卫 12. 路由器工作的两种模式 路由 路由就是一组key-value的
golang关于slice map函数传参的小问题
问题 函数传参了一个slice,在函数内触发了对长度的修改(添加或删除),但是未影响函数外的实参由此产生了另一个问题,我们用map在函数内修改会不会有影响不到实参的情况? 结论 map作为函数参数时是引用传递,操作的始终是同一个对象 slice作为函数参数时是引用传递。但是若函数内部对slice参数有append赋值时,则不再是同一个对象 过程 其实上面的问题与两点有关 gola
Action 作为参数,对方法进行传参的写法
一般应用 基本示例 1. 无参数的 Action 在 C# 中,可以将方法作为参数传递给其他方法,通过 Action 委托来实现。这允许你将逻辑分离并使代码更加灵活和可重用。以下是一些示例,展示了如何使用 Action 委托作为参数进行方法传参: using System;class Program{static void Main(){// 调用方法,传递一个 Action 委托Exe
笔记整理—内核!启动!—uboot部分(3)uboot启动内核传参
uboot会以tag的方式给内核传递参数,tag是一个数据结构,在uboot中与linux_kernel中都有相同的结构。 kernel接收到的传参由若干个tag构成,从tag_start到tag_end之间的数据构成,读到start时开始传参,end结束传参。 CONFIG_SETUP_MEMORY_TAGS 宏会去找对应的tag_mem,其内容
vue学习十(prop传参、v-bind传参、$emit向父级发送消息、input组件上使用 v-model、事件抛值)
文章目录 基本示例组件的复用通过 Prop 向子组件传递数据v-bind 来动态传递 prop通过 $emit 事件向父级组件发送消息使用事件抛出一个值在组件上使用 v-model 基本示例 组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用 <div id="com
expect脚本远程登录、远程执行命令和脚本传参简单用法
expect介绍: 最近想写一个自动化安装脚本,涉及到远程登录、分发文件包、远程执行命令等,其中少不了来回输入登录密码,交互式输入命令等,这样就大大降低了效率,那么有什么方法能解决呢?不妨试试expect: expect是一款自动化的脚本解释型的工具。expect基于tcl脚本,expect脚本的运行需要tcl的支持。expect对一些需要交互输入的命令很有帮助,比如ssh ftp scp te
《C语言杂记》从getmemery()函数看内存管理、函数传参等一系列问题
在C 面试题目中,会经常出现getmemery()函数的改错题,比如下面这道题, 例一:代码如下: #include <stdio.h> char *getmemery() { char p[] = "hello world!"; return p; } void main() { char *str = NULL; str = getmemery(); print
Vue 组件封装,父组件传参给子组件,子组件调用父组件。
在 Vue 开发中,组件化是提升代码复用性和可维护性的重要手段。通过组件化,可以将常用的功能封装为独立的组件,并在需要的地方复用。本文将介绍如何在 Vue 中实现父组件与子组件之间的数据传递,以及子组件如何调用父组件的方法。 一、组件封装的基本思路 在 Vue 中,通常会将一些可复用的逻辑、UI 封装成单独的组件。比如一个表单,如果需要在多个地方使用,最好的做法是将其提取为一个
优化uni-app页面间的传参跳转【兼容多端】
问题场景 options传值的想必用的都比较多,除了option传值的场景外,还有两个场景用的也比较多: 1)传复杂对象 对于传递复杂对象options就有点力不从心了,毕竟URL模式GET传递参数的长度有限。此时需要采用eventChannel模式,而默认的模式使用复杂,需要进行再优化。 2)返回模式 虽然eventChannel也实现了上下级页面(对于页面栈式应用,我称之为上下级比较
Vue 路由跳转及路由传参
在 Vue.js 应用中,路由跳转和路由传参是两个非常重要的概念。它们可以帮助我们在不同的页面之间传递信息,实现单页面应用的各种功能。本文将详细介绍 Vue 路由跳转及路由传参的方法和技巧。 1. 路由跳转 在 Vue Router 中,有多种方法可以实现路由跳转。以下是一些常用的方法: 1.1 使用 <router-link> 组件 <router-link> 是 Vue Router
JavaScript学习文档(5):为什么需要函数、函数使用、函数传参、函数返回值、作用域、匿名函数、逻辑中断
目录 一、为什么需要函数 1、函数 2、说明 二、函数使用 1、函数的声明语法 2、函数名命名规范 3、函数调用语法 4、函数体 5、函数案例(数字求和) (1)计算1-100之间所有数字的和 三、函数传参 1、声明语法 2、调用语法 3、函数传参 4、函数传参案例 (1)函数封装-求和 四、函数返回值 1、返回值函数的概念: 2、函数返回值 3、有返回值的
普元EOS:IE提示浏览器属性“xx”的值为 null、未定义或不是 Function 对象,传参乱码
问题 首先说下问题 写的时候一直用谷歌做调试,没发现任何浏览器上的问题,以至于后来需要做一个签章服务必须适配IE10,换了IE10以后系统各种点击事件弹窗都点不动了,看了看浏览器控制台提示 属性“xx(js中方法名)”的值为 null、未定义或不是 Function 对象 分析 从以下几个角度分析一下 是不是存在缓存问题,于是我先手就清了一波缓存,无效 jq是不是没加载上,看了看调
get请求中url传参中文乱码问题
在项目中经常会遇到中文传参数,在后台接收到乱码问题。那么在遇到这种情况下我们应该怎么进行处理让我们传到后台接收到的参数不是乱码是我们想要接收的到的,下面就是我的一些认识和理解。 一:get请求url中带有中文参数,有三种方式进行处理防止中文乱码 1、如果使用tomcat作为服务器,那么修改tomcat配置文件conf/server.xml中,在 <Connector port="
golang-前端json传参bind两次
一、golang-前端json传参bind两次 二、json传参使用shouldbind为啥不能多次绑定 主要原因 数据流的消耗: HTTP 请求的 Body 是一个流,当你第一次调用 ShouldBind 时,Go 会将数据从流中读取,并将其绑定到指定的结构体中。此时,数据流被消耗,第二次调用时流已为空,无法再次绑定。 数据绑定时的机制: ctx.ShouldBind 是基于 io.R
JavaScript 函数传参、以及 返回值 return关键字
仅供学习,转载请注明出处 简介 在众多语言的函数中都有return返回函数处理后的值,下面来演示看看。 return关键字示例 <!DOCTYPE html><html><head><title></title><script type="text/javascript">function fnAdd(num1,num2){return num1 + num
uniapp 页面跳转传参:父页面监听子页面传过来的数据
父页面 监听events事件 uni.navigateTo({url: "/components/watermark-camera",events: { // 重点重点重点重点重点重点重点重点getImages(data) { // 接收子页面抛出的 getImages 事件console.log("水印相机的照片:", data)}}}) 子页面 const eve
vue组件之间传值方式 vue父子组件传值传参方法
https://www.cnblogs.com/lingdu87/p/9147555.html vue组件之间传值方式解析一.父组件传到子组件 1.父组件parent代码如下: <template><div class="parent"><h2>{{ msg }}</h2><son psMsg="父传子的内容:叫爸爸"></son> <!-- 子组件绑定psMsg变量--></div></t
4.4、Django - URL之URL传参给视图(一)
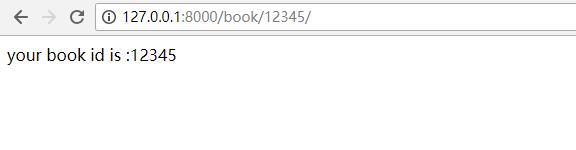
1、为什么要在URL中传递参数? 参数,意味着在url中不固定,如果是写死固定的话,就不需要了 。 下面两幅图,显示的是前面部分相同的豆瓣的文章链接,只有后面的id不一样 。 在APP为douBook下的views.py中: from django.http import HttpResponsedef book_info(request):return HttpResponse("图书
Vue72-路由传参1
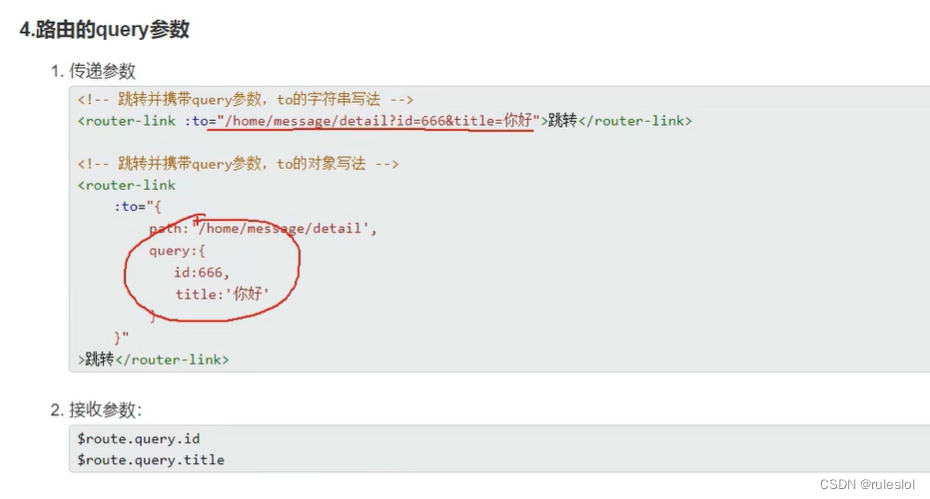
一、需求 点击哪个消息,就展示哪个消息的详情 这是一个三级路由! 给路由组件:detail.vue传递消息数据。 二、代码步骤 2-1、编写路由组件 从$route.query属性里面获取传参 2-2、编写路由规则 2-3、编写路由标签,传参 1、to的字符串写法 to="xxxxxxxxxx" xxxxxxxxxx作为字符串;
Vue75-路由传参3
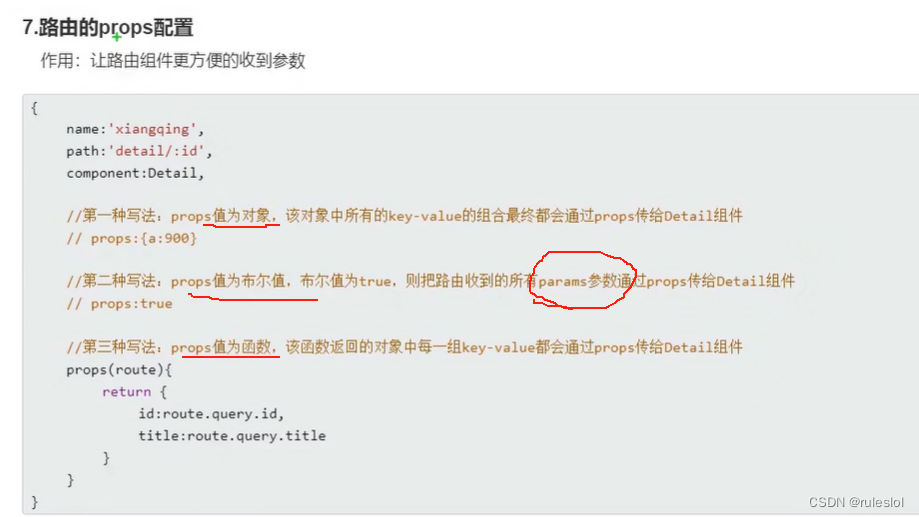
一、在index.js中使用props参数 1-1、写法一:值为对象 此时,参数是固定写死的,不推荐! 1-2、值为布尔值 此时只能收到params中的参数! 1-3、值为函数 (最强大) 二、小结
微信小程序页面跳转用url传参
在url后面跟一个?[参数名]=[参数值]传参: torecord (val) {wx.navigateTo({url: '../hemodialysisrecord/main?activeIndex=' + val})} 接收: onLoad (options) {console.log(options.activeIndex) //输出:上面传的val,类型为stringthis.a
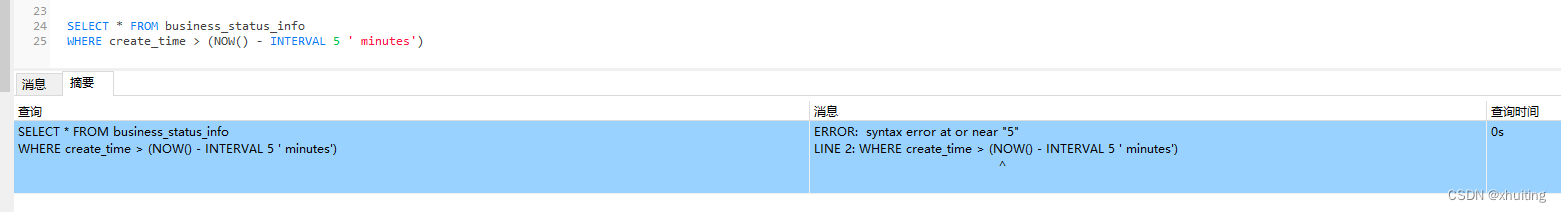
mybatis动态传参pgsql日期Interval
在navicat16中,标准写法 SELECT * FROM business_status_info WHERE create_time > (NOW() - INTERVAL '5 minutes') 在mybatis中,错误写法 SELECT * FROM business_status_info WHERE create_time > (NOW() - INTERVAL
Oracle存储过程中的IN子句传参字符串的问题
在实际使用中,经常会有带in的子查询,如where id in (1,2,3),或者where name in ('a','b','c')这样的情况,但是到存储过程中,如果使用变量当作查询条件会有问题。 示例: CREATE OR REPLACE PROCEDURE test (vi_types in VARCHAR2)AS vs_str VARCHAR2(100);BEGIN-
vue学习记录④(路由传参)
通过上篇文章对路由的工作原理有了基本的了解,现在我们一起来学习路由是如何传递参数的,也就是带参数的跳转。 带参数的跳转,一般是两种方式: ①.a标签直接跳转。 ②点击按钮,触发函数跳转。 在上篇文章中我们已经有两个页面(Helloworld.vue&Hello.vue),现在我准备往Hello.vue里面添加3个链接,分别对应两种情况的跳转。 第一步:在原来的Hello.vue里添加路