本文主要是介绍Vue75-路由传参3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
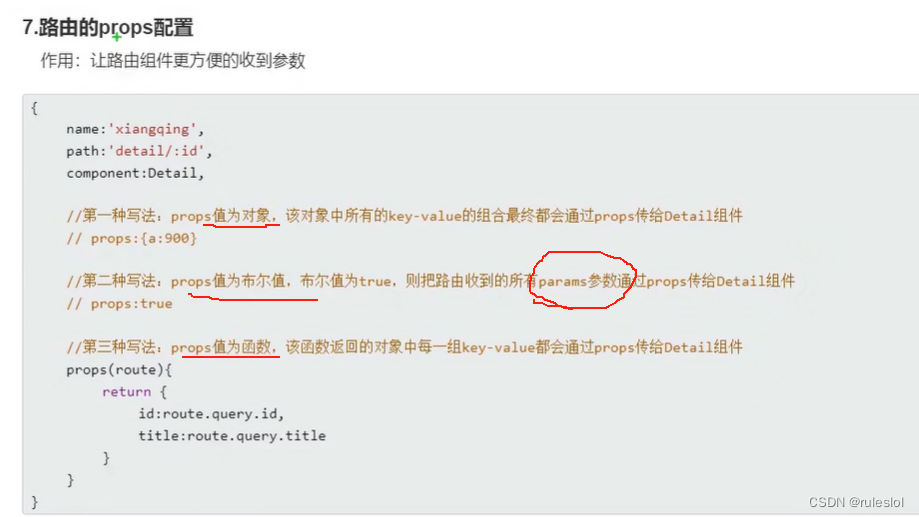
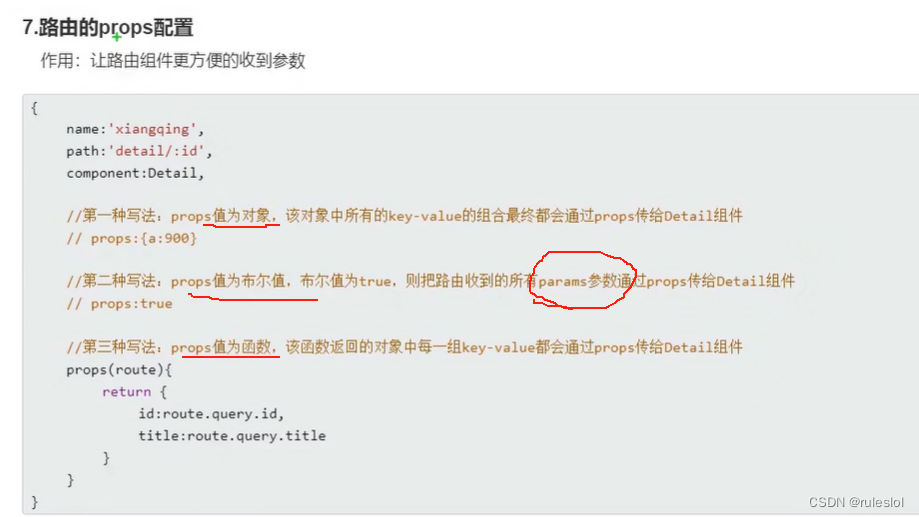
一、在index.js中使用props参数
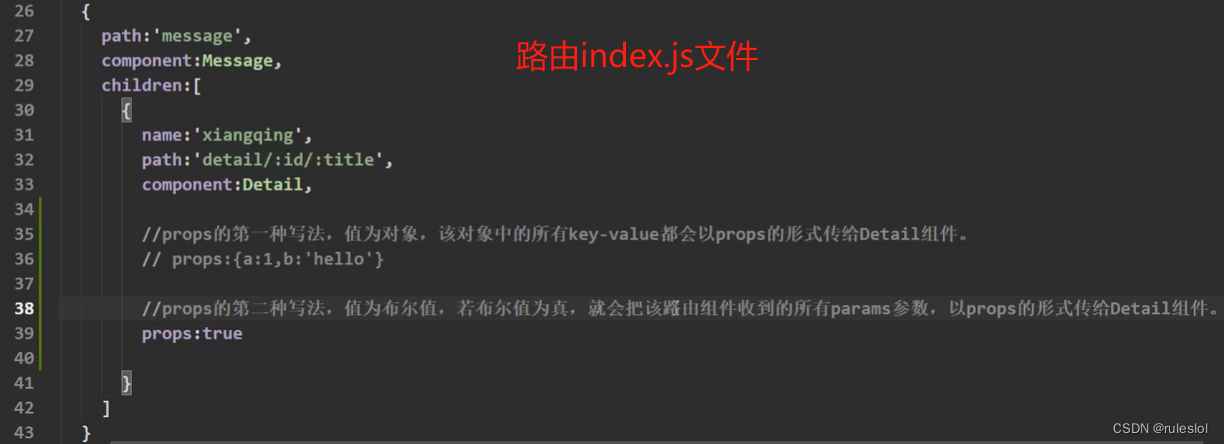
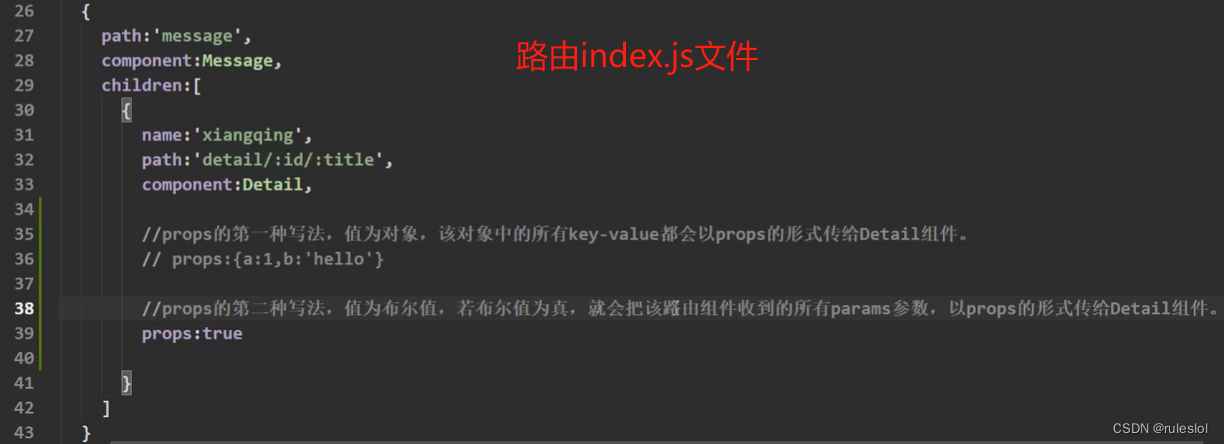
1-1、写法一:值为对象
此时,参数是固定写死的,不推荐!
1-2、值为布尔值

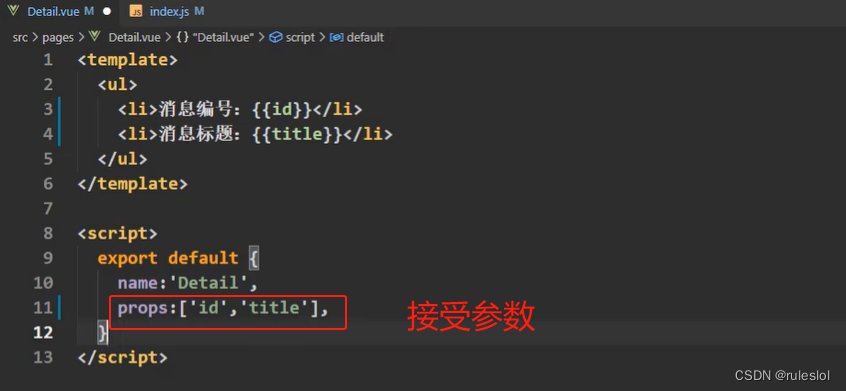
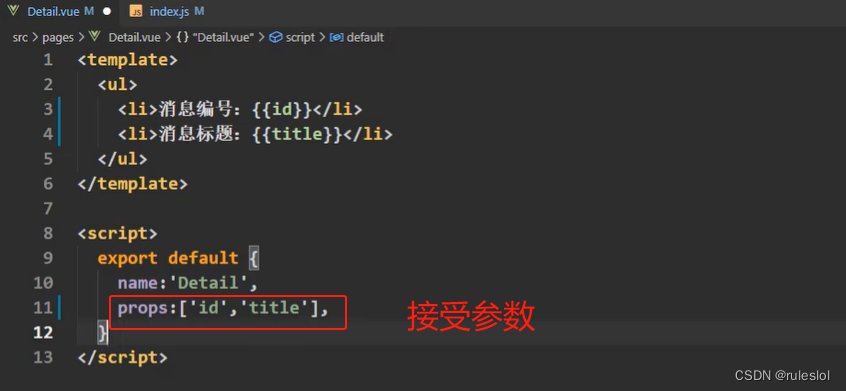
此时只能收到params中的参数!

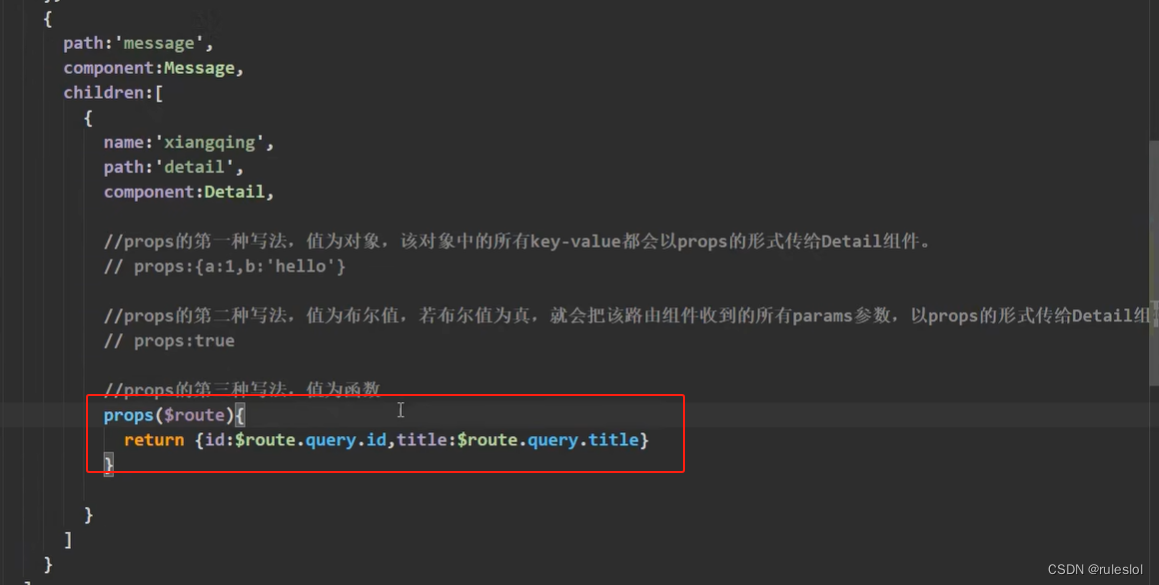
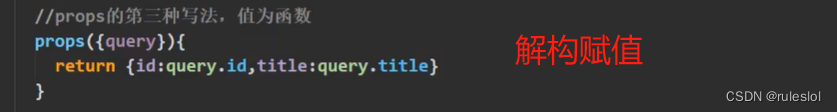
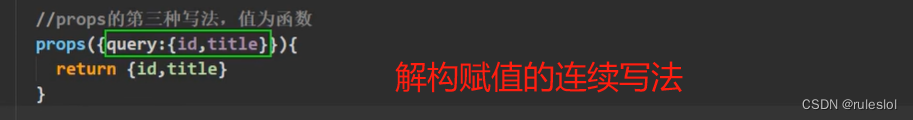
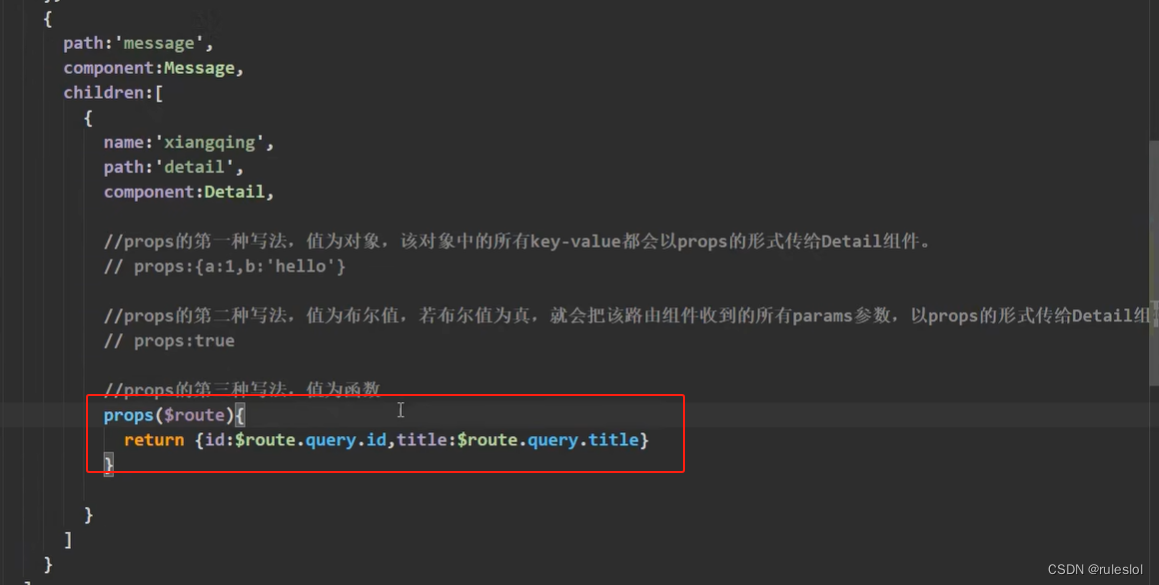
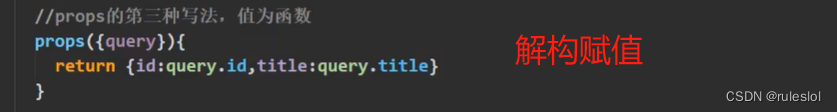
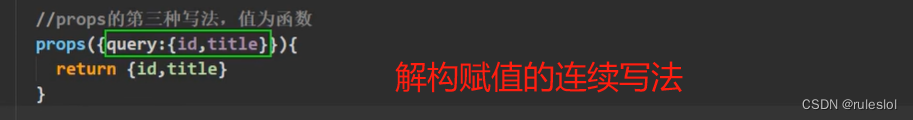
1-3、值为函数 (最强大)



二、小结

这篇关于Vue75-路由传参3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍Vue75-路由传参3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
此时,参数是固定写死的,不推荐!

此时只能收到params中的参数!





这篇关于Vue75-路由传参3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1084803。
23002807@qq.com