本文主要是介绍Vue72-路由传参1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求
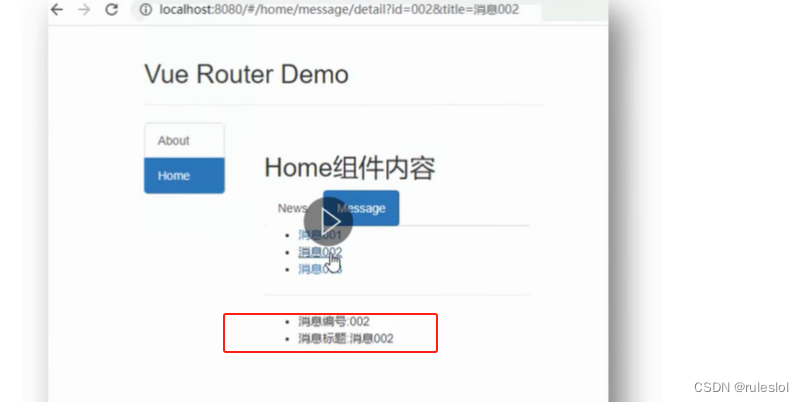
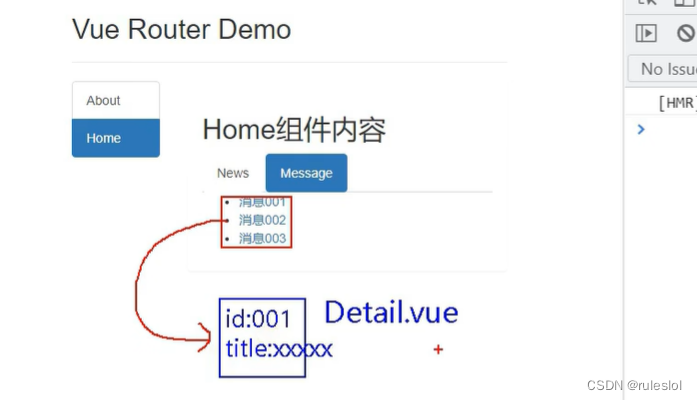
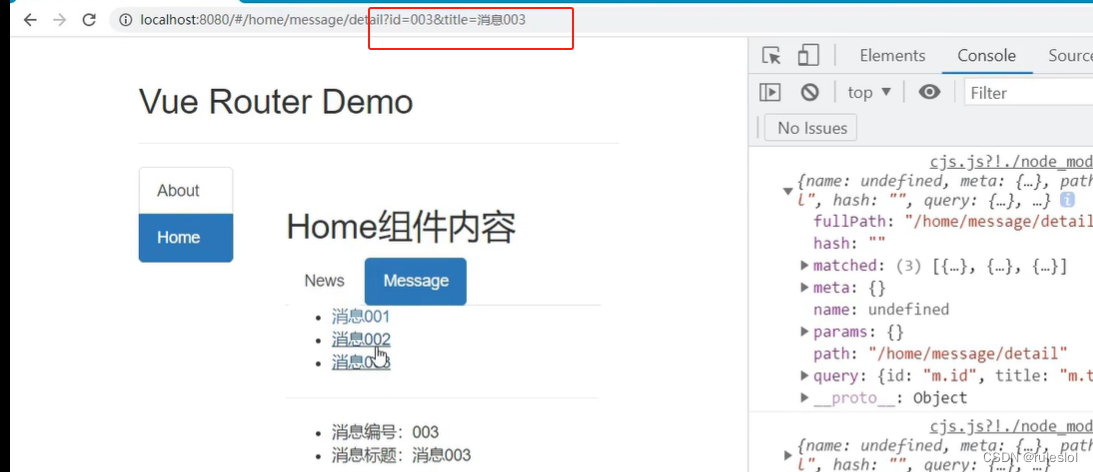
点击哪个消息,就展示哪个消息的详情

这是一个三级路由!

给路由组件:detail.vue传递消息数据。
二、代码步骤
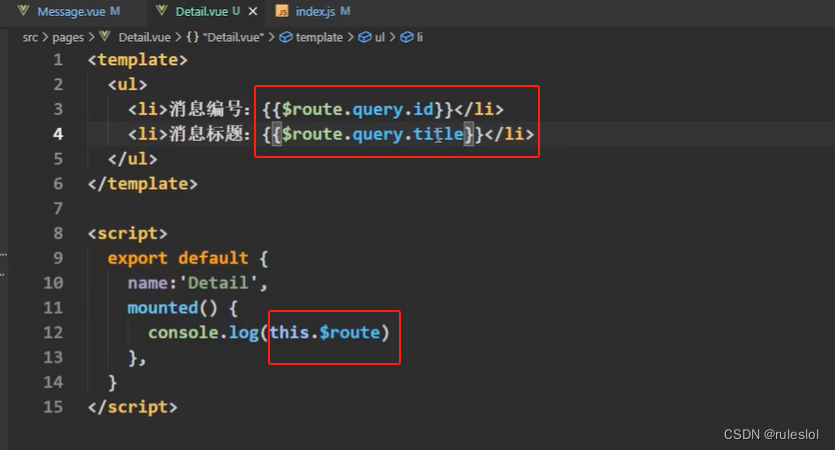
2-1、编写路由组件

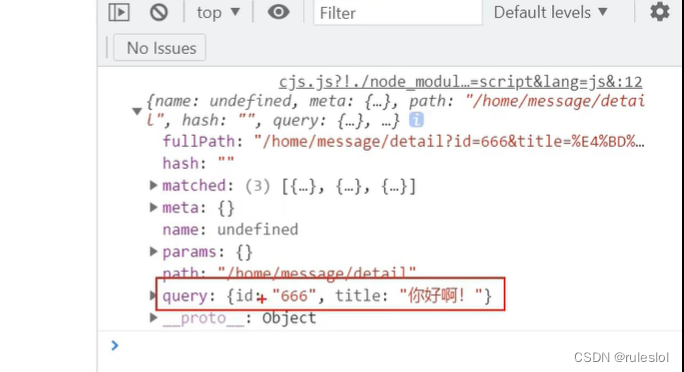
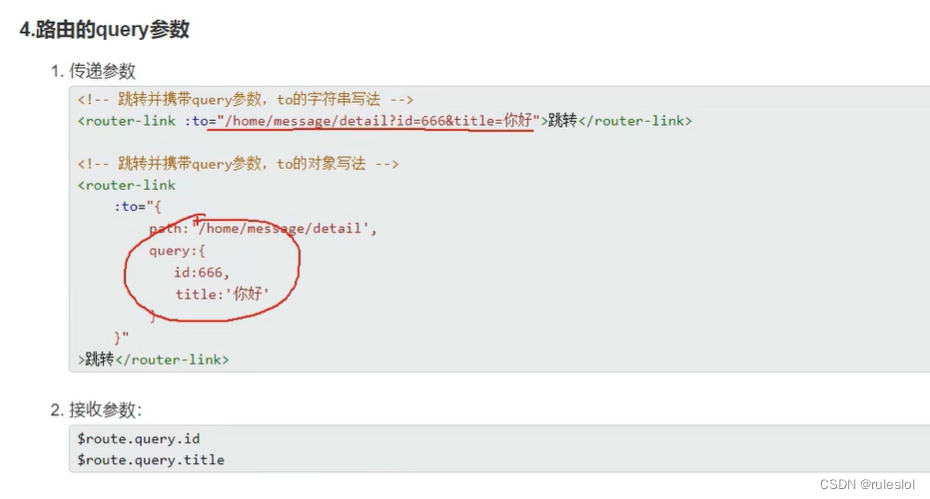
从$route.query属性里面获取传参
2-2、编写路由规则

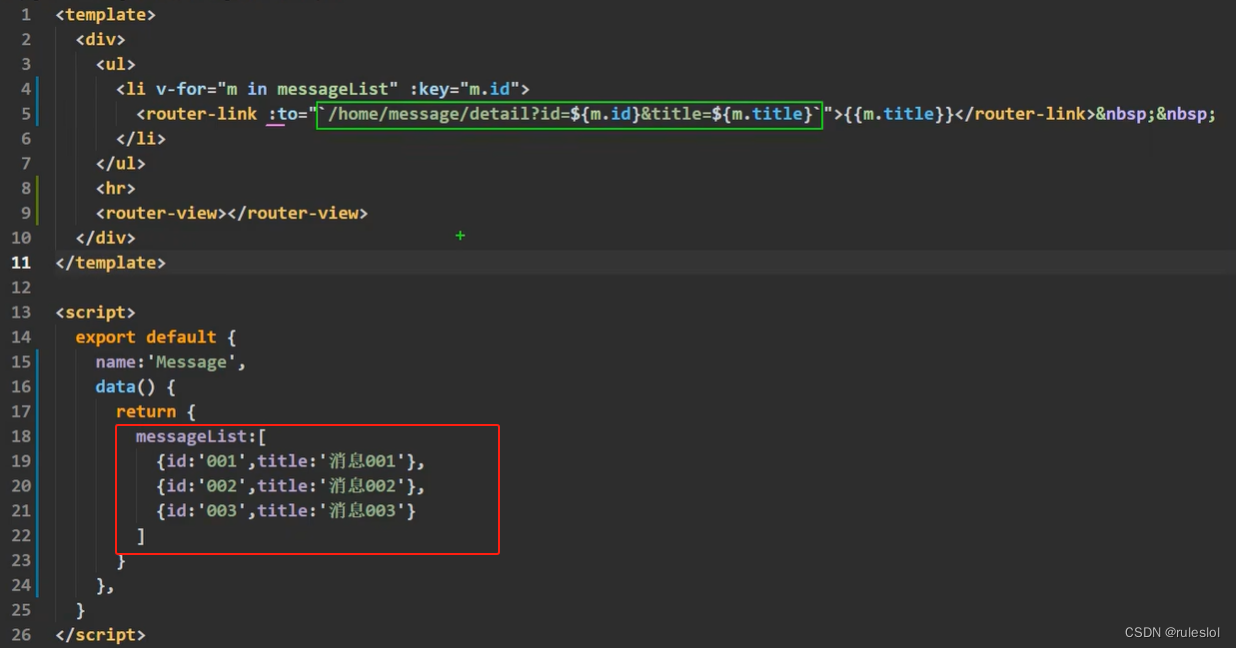
2-3、编写路由标签,传参
1、to的字符串写法

to="xxxxxxxxxx"
xxxxxxxxxx作为字符串;
:to="xxxxxxxxxx"
xxxxxxxxxx作为js代码。
:to="`xxxxxxxxxx`"
`xxxxxxxxxx`:模版字符串,里面想要混着js的变量
`xxxxx${xxx.name}xxxxx`
传参会在域名中展示:

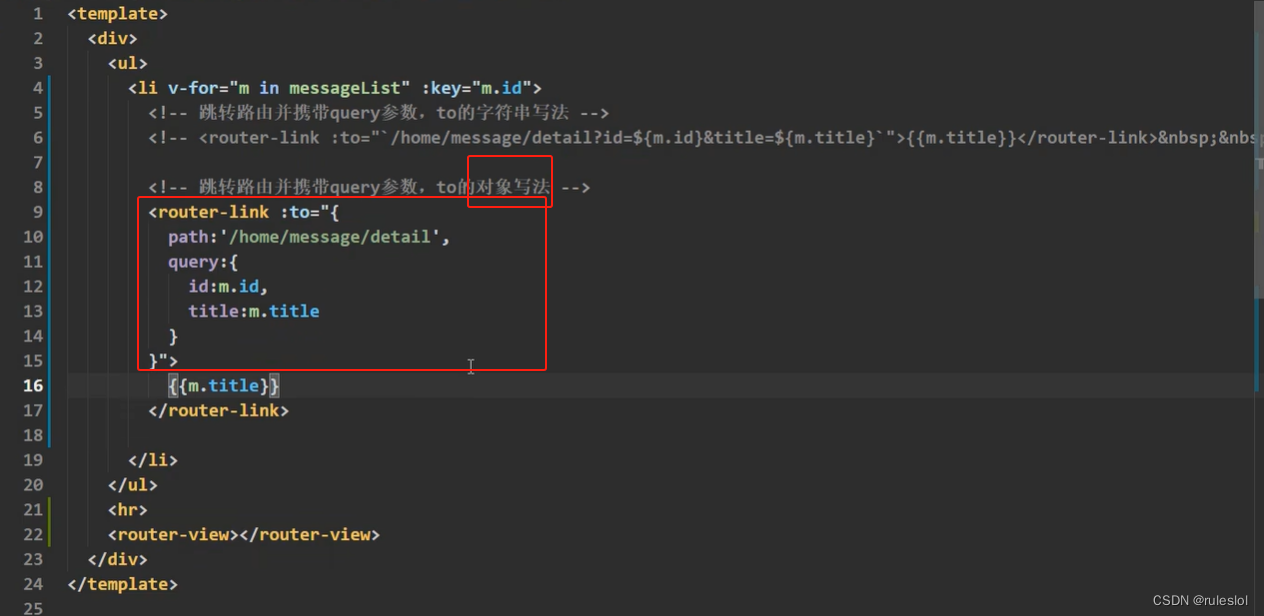
2、to的对象写法(推荐)

三、小结

这篇关于Vue72-路由传参1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!