本文主要是介绍关于移动端的文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
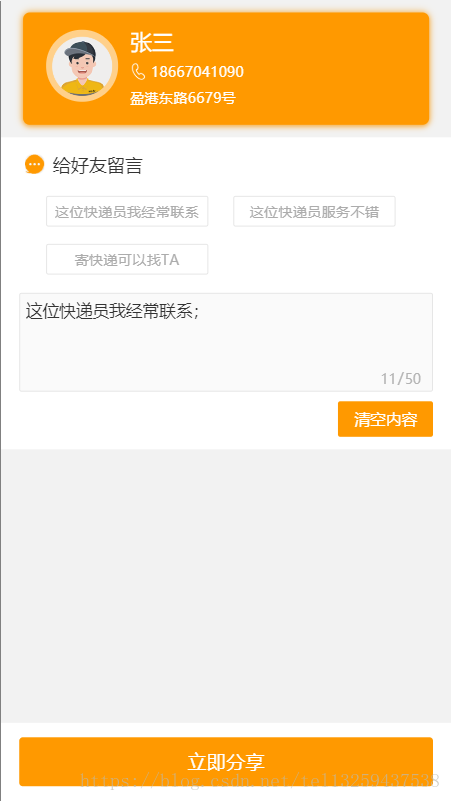
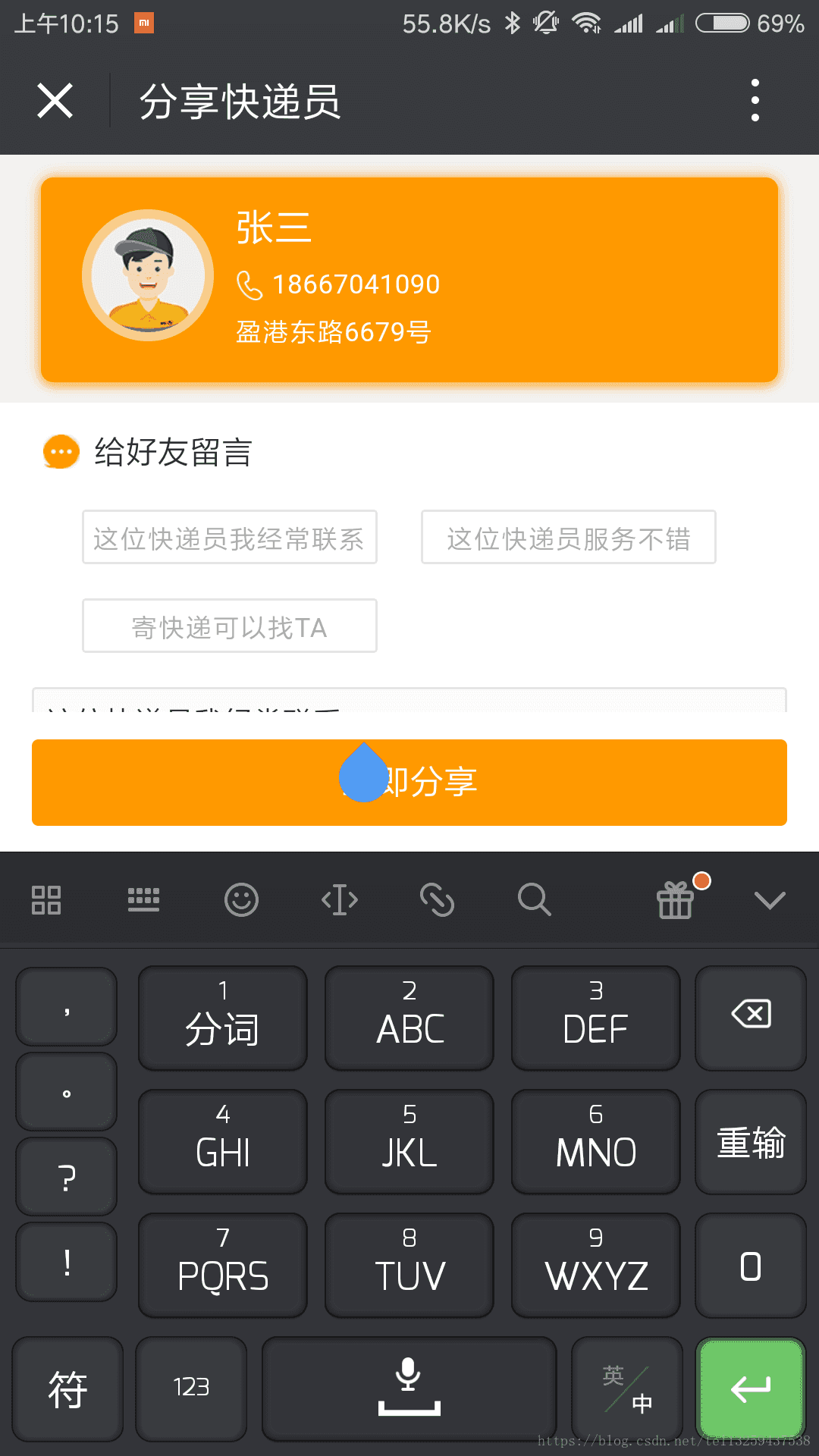
当在安卓手机上访问如图1所示的页面时,会出现如图2所示的现象。【苹果手机并不会出现该现象】
即当文本框(指input或textarea)获取焦点时,手机自带的键盘会被唤起并且弹出来。
此时,就会导致一个问题:处于absolute(绝对)定位或fixed(固定)定位的按钮,会被键盘顶上去,漂浮于键盘上方。
图1(正常情况,谷歌浏览器手机模拟器打开)
图2(在安卓手机上调试)
由于是第一次碰到该问题,也不知道怎么处理,于是百度了一下,最终找到了答案。
解决方法一:
动态监控浏览器窗口的变化。当浏览器窗口的大小发生变化时,如果变化后的窗口高度小于初始的窗口高度,则让按钮隐藏起来;反之,则让按钮正常显示。
相关代码如下所示:
var win_h = $(window).height();//关键代码
window.addEventListener('resize', function () {if($(window).height() < win_h){$('.share-btn-box').hide();}else{$('.share-btn-box').show();}
});涉及到的知识点:
$(window).height()方法jQuery中的resize()方法
知识点1
有些朋友可能会有疑问了:为什么要用$(window).height()而不用 $(document).height()呢?
原因:
- 首先,我们要知道:
jQuery中的height()方法获取到的是浏览器可见区域的高度。 - 其次,
$(document).height() 表示整个文档的高度。 - 而
$(window).height() 表示浏览器可视窗口的高度。
注意:
当浏览器窗口的大小改变时,$(window).height()会随之改变,但是$(document).height()是始终不变的。
还是不懂的可以看下这两篇文章:
`jquery的height()和javascript的height总结,js获取屏幕高度- 博客园
(window).height()和 ( w i n d o w ) . h e i g h t ( ) 和 (document).height()的区别
知识点2
当调整浏览器窗口的大小时,发生 resize 事件。
resize()方法规定了当发生 resize 事件时运行的函数。
用法:
$(window).resize(function() {});解决方法二:
后来问同事,他给我的方法如下所示:
//navigator.userAgent.indexOf用来判断浏览器类型
var isAndroid = navigator.userAgent.indexOf('Android') > -1 || navigator.userAgent.indexOf('Adr') > -1;
if (isAndroid){//如果是安卓手机的浏览器var win_h = $(window).height();//关键代码$("body").height(win_h);//关键代码window.addEventListener('resize', function () {// Document 对象的activeElement 属性返回文档中当前获得焦点的元素。if (document.activeElement.tagName === 'INPUT' || document.activeElement.tagName === 'TEXTAREA') {if($('.share-btn-box').is(':visible')){$('.share-btn-box').hide();}else{$('.share-btn-box').show();}}});
}在这里附上相关属性的说明:HTML DOM activeElement 属性 | 菜鸟教程
结束语
经过测试,两种方法都可行。由于第一种方法代码量少,看起来比较简单一点,我就选用了第一种方法。大家可以根据自己的需求自行选择。
这篇关于关于移动端的文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!