文本框专题
UGUI 背景自适应文本框
需求 UGUI背景自适应文本框UGUI背景图片随文本框长度变化 解决方案 仅文本框宽度自适应 背景节点配置: 背景节点下的Text子节点配置: 文本框宽高自适应 将Vertical Fit设置为Preferred Size 将Child Controls Size Height选项勾上
手机点击输入框,弹出输入法会盖住web的文本框问题。
输入法盖住文本框 解决办法:把文本框外的div设置成固定定位 fixed 输入框文本时时变化激发的方法 :onpropertychange="***"兼容ie 。 οninput="***"兼容非IE,两者可同时使用
jquery 插件实现多行文本框[textarea]自动高度
<div class="form-group"><label class="col-sm-3 control-label no-padding-right" for="form-field-5"> 内容</label><div class="col-sm-9"><textarea class="col-sm-8" id="form-field-5" placeholder="请输入内容..."><
Vue学习:v-model绑定文本框、单选按钮、下拉菜单、复选框等
v-model指令可以在组件上使用以实现双向绑定,之前学习过v-model绑定文本框和下拉菜单,今天把表单的几个控件单选按钮radio、复选框checkbox、多行文本框textarea都试着绑定了一下。 一、单行文本框和多行文本框 <p>1.单行文本框</p>用户名:<input type="text" v-model="inputMessage"><p>您的用户名是:{{inputMe
Qt:玩转QPainter序列九(文本,文本框,填充)
前言 继续承接序列八 正文 1. drawImage系列函数 绘制图像 inline void drawImage(const QPoint &p, const QImage &image); 作用: 在指定的点 p 上绘制 QImage 图像。图像的左上角将对齐到 p 点。 inline void drawImage(int x, int y, const QImage &im
动画综合练习(延迟进入+页面向导+文本框抖动)
1、activity_welcome.xml(界面刚加载进入欢迎界面的布局) <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/ll_welcome_root"android:layout_width="fill_parent"android:layout_h
MFC工控项目实例之九选择下拉菜单主界面文本框显示菜单名
承接专栏《MFC工控项目实例之八选择下拉菜单添加打钩图标》 1、在主界面添加一个组合框和一个静态文本框。 2、在SEAL_PRESSUREDlg.cpp文件中添加代码 BOOL CSEAL_PRESSUREDlg::OnInitDialog(){CDialog::OnInitDialog();...GetDlgItem(IDC_STATIC_TYPNAME)->SetFont(&m_sF
python办公自动化:使用`Python-PPTX`进行文本框和段落操作
文本框和段落是PowerPoint演示文稿中最常用的元素之一。本节将介绍如何使用Python-PPTX库创建和修改文本框,以及如何操作文本框中的段落和文本内容。 1 创建文本框 在Python-PPTX中,文本框是通过幻灯片的shapes对象的add_textbox方法来创建的。以下是创建一个简单文本框的步骤: from pptx.util import Inches# 创建一个新的演
input文本框没有onchange事件,可以通过下面两种方法实现当input内容改变时触发事件
文本框内容改变是触发事件 jsp: <input type="text" class="currentPage"> input文本框没有onchange事件,可以通过下面两种方法实现当input内容改变时触发事件 方法一: $(".currentPage").on('input',function(e){ alert("TextChanged!"
【合作】改进判断文本框和组合框是否为空
在个人重构机房的时候也添加了判断文本框和组合框是否为空的类,只能判断是否有空的框存在,具体是哪个没有判断出来,所以在合作的时候改进了一下,可以准确判断哪个框为空,并使其获取焦点,具体实现如下: 【知识点】 先添加一个判断是否为空的类,在其中定义一个结构体为Element,再定义一个Element类型的结构体数组。这部分是与以前不同的,也是实现准确
Jquery禁止/恢复按钮与文本框代码
最近,加入了一个小项目,由浩哥带领我们几个人一起开发一个东西。幸运的是,我和胡志婷分到了一组,她可是一个具有丰富经验的牛人,对我也很好,哈哈。 ——背
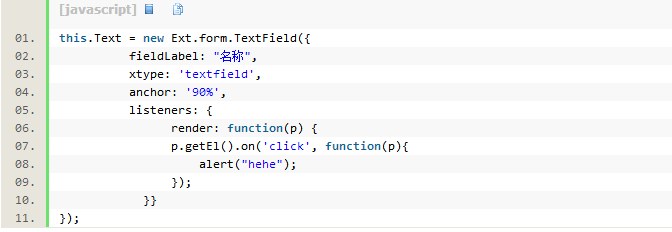
ExtJs 入门教程五[文本框:TextField]
一、效果 二、代码 //初始化标签中的Ext:Qtip属性。Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget = 'side';//用户名inputvar txtusername = new Ext.form.TextField({width: 140,allowBlank: false,maxLength: 20,n
使用js代码模拟React页面中input文本框输入
遇到的问题: 使用js代码模拟input框中输入指定的字符串,在浏览器调试页面能看到输入框的文字已经变成我需要的文字,但是只要我点击输入框,或者页面上的其他输入框,输入框的文字就清空了。 解决过程和方法: 最开始以为是什么代码清空了我的输入,没有找到相关代码。 然后发现,如果我手动输入一行文字,然后再用代码输入一段文字,当点击输入框的时候,文字会变成我手动输入的文字。 使用chrome浏览
文本框可编辑查看页面
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>文本框可编辑查看页面</title><script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script><style>.form_ul li{margin-top: 5px; font-size: 14px;l
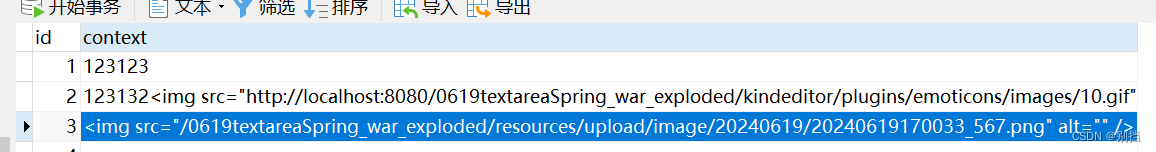
textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to use instead of a
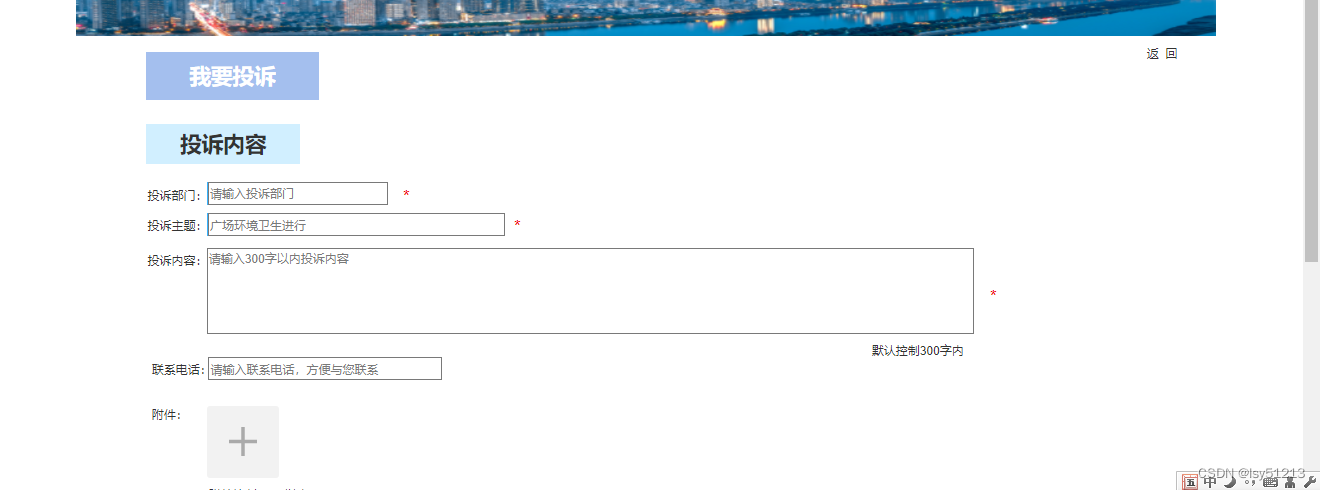
WPF文本框中加提示语
效果: WPF中貌似不能像winfrom里一样直接加提示语,需要使用TextBox.Style,将Trigger标签插入进去。 贴源码: <WrapPanel Name="TakeOverExpressNo1"><Label Content="物流单号:"></Label><TextBox Grid.Row="9" Grid.Column="1" x:Name="txtTakeOverExpr
文本框输入完毕后,点击Enter触发按钮Click事件
文本框输入完毕后,点击Enter触发按钮Click事件 在C#编程中,我们经常碰到一个问题,就是在文本框中输入一些文字后,点击某按钮做一些响应处理。如百度搜索那样的,填写搜索内容,点击百度即可。当然我这里也有相应的情况: 输入文字后,点击按钮触发翻转文字效果。 如果想要用按下Enter代替点击按钮,可以这样写: private void textB
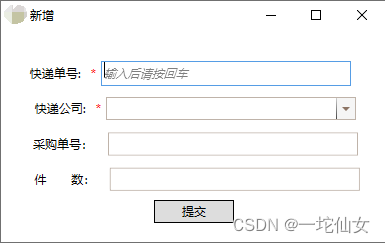
WPF由文本框输入的内容动态渲染下拉框
在做项目过程中,需要扫码枪扫描快递单号或者手动输入快递单号时,自动检索该单号是哪个快递公司的,下拉框中自动带出该单号的快递公司。当输入的快递单号不存在时,将数据库中所有快递公司都带出 效果: 通过输入的快递单号检索快递公司 1、物流单号文本框需要添加KeyDown回车事件 <TextBox Grid.Row="9" Grid.Column="1" x:Name="txtRe
jquery注册文本框获取焦点清空,失去焦点赋值
在我们开发过程中特别是用户注册时会有一个效果,就是文本框获取焦点清空提示,如果用户没有输入信息失去焦点赋值上我们的提示语 <html><head><meta http-equiv="content-type"content="text/html; charset=UTF-8"/><script src="http://127.0.0.1/jquery.js"></script><
Word 文本框技巧2则
1 调整大小 一种方法是,选中文本框,周围出现锚点,然后用鼠标拖动来调整大小; 精确按数值调整,在 格式 菜单下有多个分栏,一般最后一个分栏是 大小 ;在此输入高度和宽度的数值,来调整大小; 2 改变文本框形状 文本框可以改变为其他的形状;有如下一个文本框, 先选中文本框;格式菜单,编辑形状->更改形状,选中一个自己需要的形状, 比如选中 三角形 , 则文本框变
jquery聚焦文本框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>jquery聚焦文本框 - 计划 - 博
第七节 文本框的默认输入设置
通常我们常见设置一些文本框,默认提示一段信息,在文本框输入值变化值切换实际输入值,那么这时怎么添加情形进行设置呢,请看下面这个案例说明。 第一种,添加文本框不为空,显示为当前输入值 1、添加文本框,设置文本框的默认输入提示语 2、添加第一种情形:当前文本改变时 3、添加条件值不为空:当前元件输入值!=“”, 4、添加目标【设置文本】,设置目标为"当前"设置为"元件
IOS 防止键盘遮挡文本框
在开发中我们经常会碰到键盘遮挡文本框的问题,在这里总结一下解决方法 将文本框的delegate设置为File's Owner或者使用代码textField.delegate=self; 在文本输入框所对应的类中实现UITextFieldDelegate协议,然后在其.m文件中实现UITextFieldDelegate的三个方法,三个方法代码如下: -(void)textFieldDidB


![jquery 插件实现多行文本框[textarea]自动高度](/front/images/it_default.gif)







![ExtJs 入门教程五[文本框:TextField]](https://img-blog.csdn.net/20150702101046904)