fixed专题
css-transform对position:fixed影响
在betterScroll尝试使用position:fixed固定首列,然而并不能实现固定。因为 bscroll / iscroll 是基于 transform 属性实现滚动的, 所以 iscroll 会通过实时修改元素的 transform 属性以达到滚动的效果。父元素如果存在 transform 属性,子元素的 position: fixed 属性无效。betterScroll有个 useTr
fixed定位在ios中会有小bug,如何通过别的方法做到fixed定位效果?
html页面的错误提醒,是动态提示的,一开始是隐藏的 <p class="err-p red-color"></p> js代码: function error(text){var u = navigator.userAgent, app = navigator.appVersion;var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
[iOS] Error Fixed : [__NSArrayI addObject:]: unrecognized selector sent to instance
当我创建了一个NSMutableArray 对象的时候 @property (nonatomic,copy)NSMutableArray *children; 然后通过addObject运行就会报错,[__NSArrayI addObject:]: unrecognized selector sent to instance 解决方式: 1、通过理解,我们知道addObject后的array
el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。
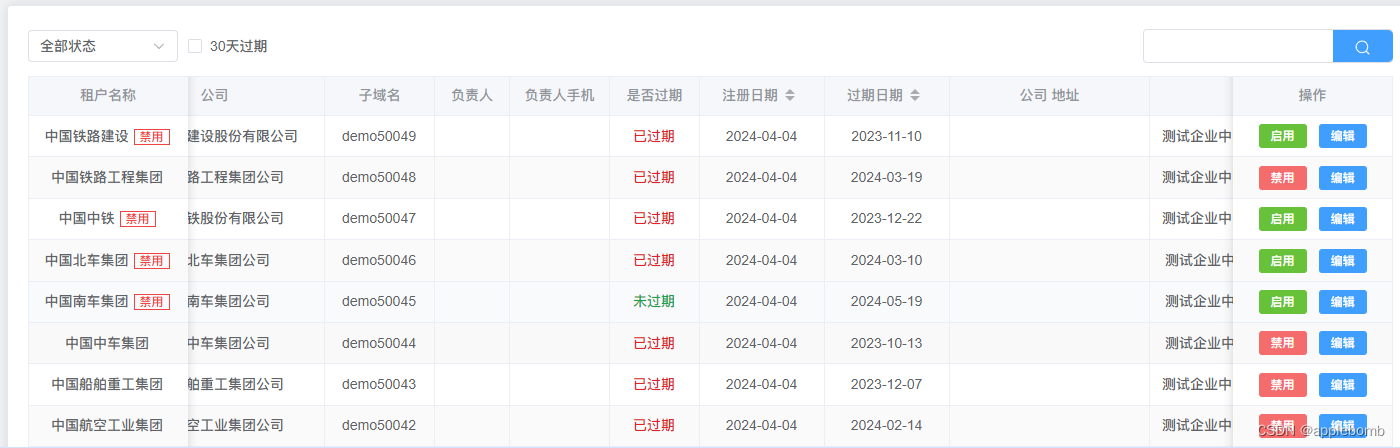
问题背景 项目使用的vue2,el-table有横向滚动条时,最后一行数据被横向滚动条遮挡,且不出现纵向滚动条;只有当鼠标移到fixed列才能纵向滚动,移到非fixed列无法纵向滚动。 见下图:最后一行被遮挡住了一部分理应出现纵向滚动条可以纵向滚动,但实际页面没有显示纵向滚动条,只有当鼠标移动到固定列时才可以纵向滚动 实现方式 我们分析el-table滚动条的实现原理,node_mod
在对设置表格设置table-layer:fixed样式后,发现表格中有一行合并过,其它没有合并的行的列宽会平均化,对列宽的设置会失效
来自文章 http://www.jb51.net/css/153601.html 在对设置表格设置table-layer:fixed样式后,发现表格中有一行合并过,其它没有合并的行的列宽会平均化,对列宽的设置会失效。如果把表格的合并行去掉,又能正常显示。 原因:table-layout: fixed 的表格,各列宽度由第一行决定,后面指定的宽度会被忽略。你第一行合并了,所以各
tf.nn.fixed_unigram_candidate_sampler解释
https://www.tensorflow.org/api_docs/python/tf/random/fixed_unigram_candidate_sampler 上面链接是官网解释,看了一会儿感觉没看懂 跑了几个列子有点懂了。 本文结合https://www.w3cschool.cn/tensorflow_python/tf_nn_fixed_unigram_candidate_
Codeforces Round #201 (Div. 2) B. Fixed Points
B. Fixed Points time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output A permutation of length n is an integer sequence such t
position:fixed后,水平居中
.div{position:fixed;margin:auto;left:0; right:0; top:0; bottom:0;width:200px; height:150px;}
60500 - Error 343 when transf. fixed assets w/o inv.support
错误消息 AA343“报废和接收资产在范围 xy 中具有差异投资代码”错误出现,即使不管理折旧范围 xy 中投资支持的固定资产将转移到管理此范围内投资支持的固定资产。 Tcode: AB01、ABUM 原因和前提条件 源代码检入过于严格。 解决方案 应用此notes
小技巧css解决移动端ios不兼容position:fixed属性,无需插件
移动端开发仿app头部底部固定设置position:fixed,android2.2以上已经实现。但是在ios8以下系统,当小键盘激活时,都会出现位置浮动问题。如图: 如何解决: 查阅资料之后想到一下几种解决方法 1,使用position:absolute模拟 <script type="text/javascript">window.οnscrοll=function(){$("
look-behind requires fixed-width pattern_正则表达式
问题:例如我想要匹配一段文本中,字符“a”在“小猫”的前面,中间有可能间隔好几个字符,也有可能直接相邻。结果只返回“小猫”。 import retext = "这是一只非常可爱的a的的小猫."pattern = r"(?<=a*)小猫"result = re.findall(pattern, text)print(result) 如果这么写,会报错:look-behind re
理解CSS中的sticky与fixed定位
在CSS中,position: sticky; 和 position: fixed; 是两种常见的定位方式,它们可以让元素脱离文档流,并具有固定位置的效果。然而,它们在实际应用中有着不同的特点和使用场景。 sticky定位 特点:position: sticky; 允许元素在滚动时在特定位置“粘滞”,直到滚动到达某个阈值(通常是元素的父元素边界)后才固定在那个位置。使用场景:适合用于创建导航栏
解决 IE6 position:fixed 固定定位问题(div固定,不随着滚动条滚动)
关于 position:fixed; 属性 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。position:fixed; 可以让网页上的某个元素固定在一个绝对的位置,即使拉动滚动条位置也不发生变化。 实现让<div id="top">...</div>元素固定在浏览器的
fixed定位,解决IE6下有闪动问题
效果: 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-eq
element问题总结之el-table使用fixed固定列后滚动条滑动到底部或者最右侧的时候错位问题
el-table使用fixed固定列后滚动条滑动到底部或者最右侧的时候错位 效果图前言解决方案纵向滑动滚动条滑动到底部的错位解决横向滚动条滑动到最右侧的错位解决 效果图 前言 在使用el-table固定行的时候移动滚动条会发现移动到底部或者移动到最右侧的时候会出现表头和内容错位或者是固定列的内容错位的情况 解决方案 纵向滑动滚动条滑动到底部的错位解决 ::v-dee
前端开发之el-table(vue2中)固定列fixed滚动条被固定列盖住
固定列fixed滚动条被固定列盖住 效果图前言解决方案 效果图 前言 在使用fixed固定列的时候会出现滚动条被盖住的情况 解决方案 改变el-table固定列的计算高度即可 .el-table {.el-table__fixed-right,.el-table__fixed {height:auto !important;bottom:15px !importa
【Vue3】自定义Modal的fixed无效
现有一个模态框,目前一切正常,Modal可以在视口正确位置展示 <template><div class="father"><h3>模态框的父组件</h3><button @click="showModal = !showModal">显示/隐藏modal</button><div class="modal" v-if="showModal"><h3>模态框</h3></div></div>
解决element-plus table组件 fixed=“right“(left)浮动后横向滚动文字穿透的问题
BUG 版本:element-plus 2.6.1 浏览器:360极速浏览器22.1 (Chromium内核) 组件:el-table组件 问题:在头部/尾部浮动加上斑马条纹后,横向滚动存在文字穿透的问题。具体如图: 白色背景行的文字,在滚动时,发生了穿透 解析 目前神奇的是,在灰色背景条纹行,文字没有穿透 查看生成结构,偶数行是这个样式控制的 看看el-table__r
使用fixed的时候,在手机上查看是否会有问题,怎么解决?
问题 苹果会对position: fixed的元素位置做调整 解决方案 尽量避免在移动端开发中使用position: fixed,而是更多使用更现代的布局方式和position: absolute来实现类似需求。 详细解析 使用fixed的时候,在手机上查看是否会有问题,怎么解决
element表格设置fixed后滚动条滚动时右下角空白块
当鼠标滚动时显示不全 导致原因:自定义滚动条不全 /* 滚动条整体部分 */::-webkit-scrollbar {width: 8px;height: 8px;background-color: #f5f6fa;}/* 滚动条的轨道 */::-webkit-scrollbar-track {width: 8px;height: 8px;}/* 滚动条的滑块按钮 */::-w
Allegro17.4 元器件fixed不能解锁
1.edit --> properties --> select symbol -->fixed --> delete. 2.delete-->unfixed两次,选中要删除的元器件。 原因就是:该器件继承了fix属性,这种fix形式是不能通过右键点击unfix简单去除的! 解决办法: 1. 在没有选中任何symbol的情况下,点unfix按钮; 2. 然后点击想要处理的器件(如果还不确定处
【C++】std::fixed设置输出流中浮点数 (保留固定小数位)
目录 使用说明(略读) 举例说明(细读) 使用说明(略读) std::fixed 常搭配 std::setprecision(3) 使用 std::fixed 和 std::setprecision(n) 在一起使用时,通常是为了精确控制输出浮点数的小数部分的显示格式。 std::fixed 指定输出的是固定小数点格式,这意味着无论数值大小,都会按照小数点后的位数来显示,不会
position:fixed的解决办法!
最近因为工作需要是在html中实现一个导航菜单,在滚动打的时候这个菜单是静止的,一时该怎么做,没有头绪,按照W3C position:fixed是可以的,可以IE不支持,陆续从网上搜了下,总结了几种方法 第一种方法,使用javascript实现 缺点:在拖拉的时候会闪动 <html><head><script language = "javascript">var checks =
关于移动端的文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去的问题
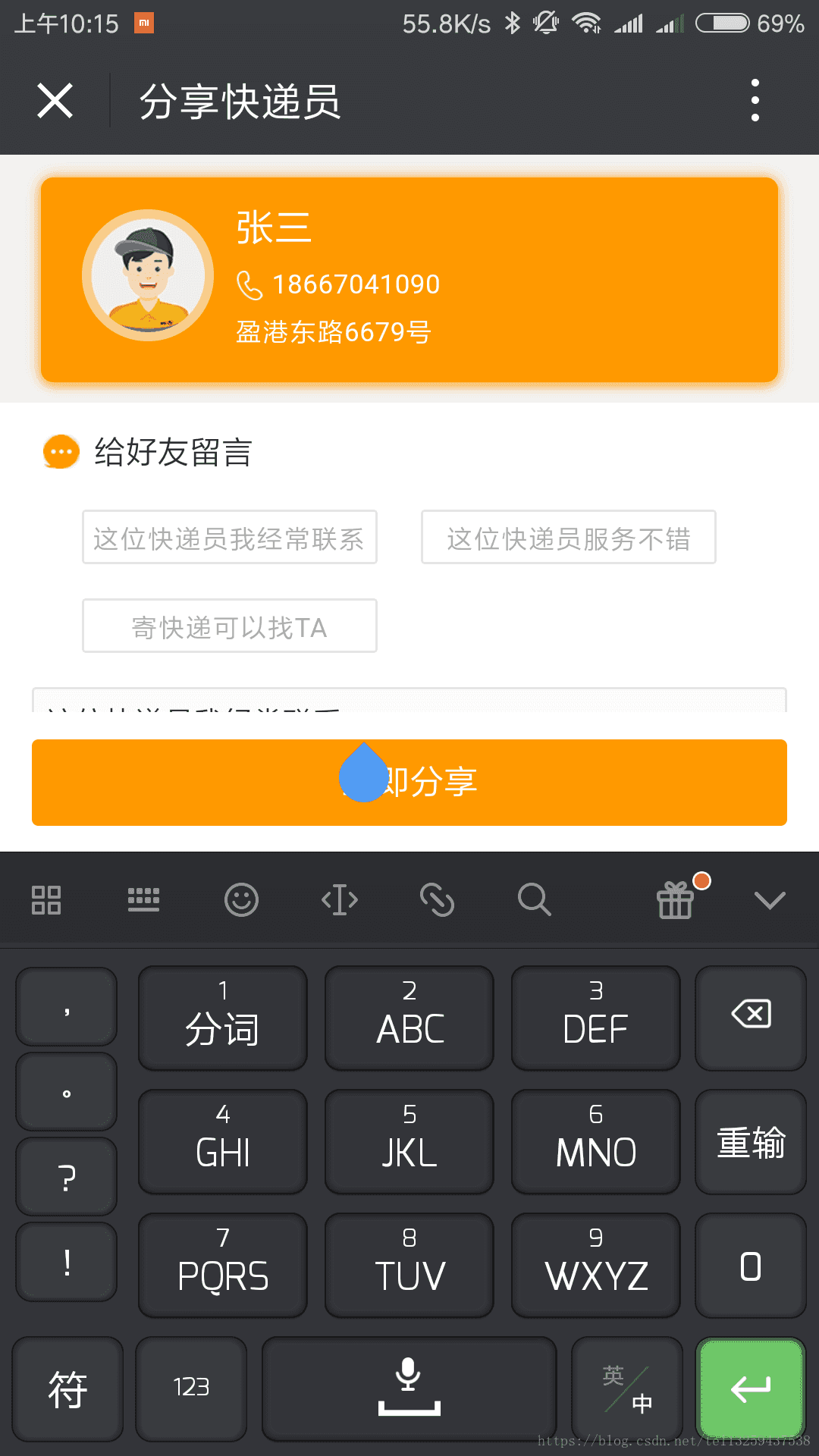
Write By Monkeyfly 以下内容均为原创,如需转载请注明出处。 前提 当在安卓手机上访问如图1所示的页面时,会出现如图2所示的现象。【苹果手机并不会出现该现象】 即当文本框(指input或textarea)获取焦点时,手机自带的键盘会被唤起并且弹出来。 此时,就会导致一个问题:处于absolute(绝对)定位或fixed(固定)定位的按钮,会被键盘顶上去,漂浮于键盘上方。
升级版本彻底解决bootstrap-table-fixed-columns固定列后行对不齐问题
升级到bootstrap-table和bootstrap-table-fixed-columns版本都升级到v1.22.3版本以上,即可解决该问题 bootstrap-table:bootstrap-table/dist/bootstrap-table.min.css at develop · wenzhixin/bootstrap-table · GitHub bootstrap-table
css background-attachment:fixed固定背景不随内容一起滚动
兼容性:全兼容,只不过IE滚动时会有一点不流畅。 base knowledge: background-attachment:scroll(default)/ fixed(div内容不随内容一起滚动)/inherit brief summary: 要有比较好的体验,建议让background-image:url(""),background-color:""一起使用。这样无

![[iOS] Error Fixed : [__NSArrayI addObject:]: unrecognized selector sent to instance](/front/images/it_default.gif)