顶上去专题
前端jquery解决安卓手机端底部菜单栏被输入法顶上去的方案
var oHeight = $(document).height(); //屏幕当前的高度 $(window).resize(function(){ if($(document).height() < oHeight){ $(".footer").attr("hidden","hidden"); }else{
融云集成5--聊天界面标题栏被顶上去 解决方法
1.AndroidManifest中设置的Activity的属性 <activity android:name=".activity.chat.ConversationActivity"android:screenOrientation="portrait"android:windowSoftInputMode="stateHidden|adjustResize"><intent-filter>
关于移动端的文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去的问题
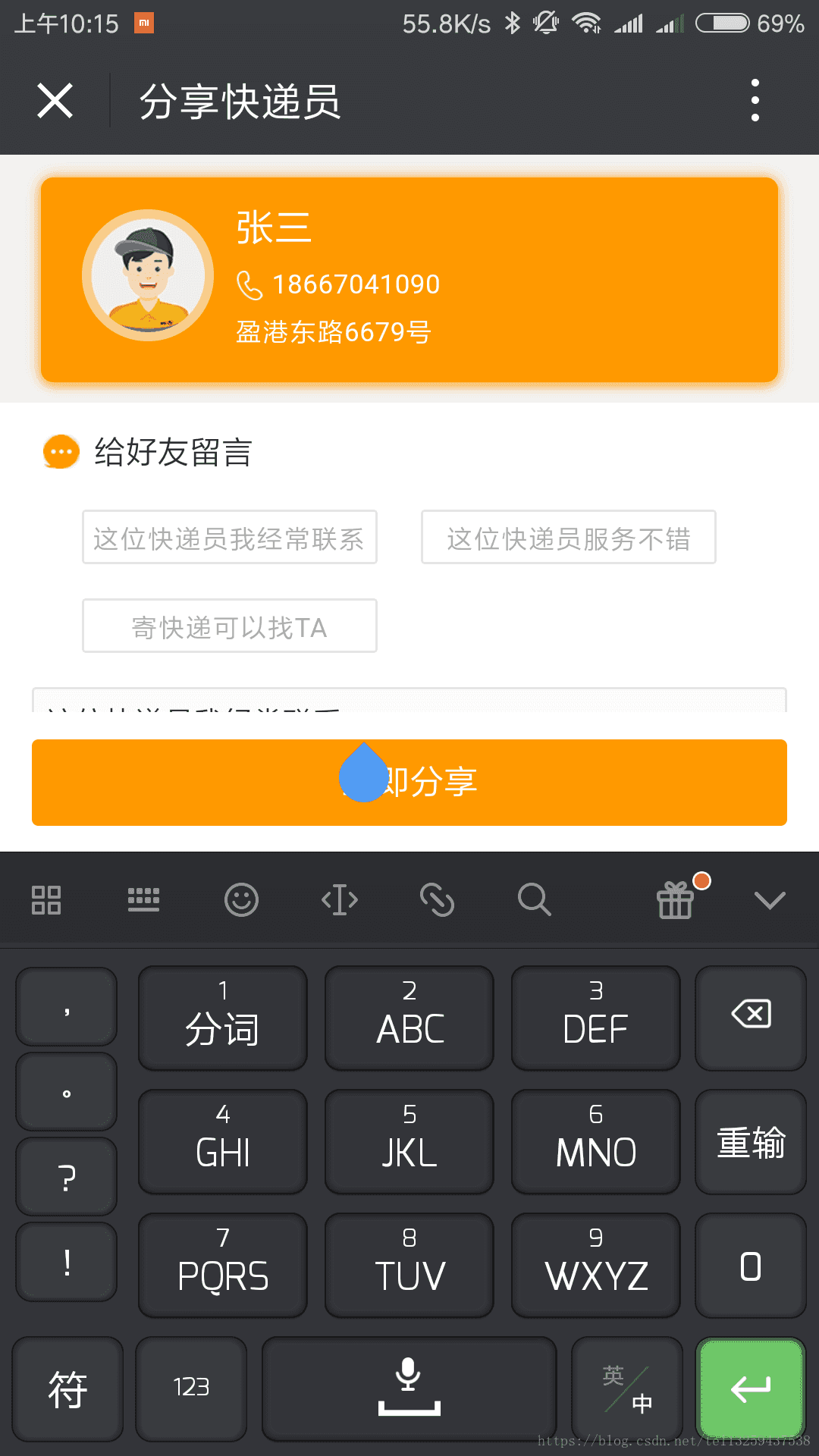
Write By Monkeyfly 以下内容均为原创,如需转载请注明出处。 前提 当在安卓手机上访问如图1所示的页面时,会出现如图2所示的现象。【苹果手机并不会出现该现象】 即当文本框(指input或textarea)获取焦点时,手机自带的键盘会被唤起并且弹出来。 此时,就会导致一个问题:处于absolute(绝对)定位或fixed(固定)定位的按钮,会被键盘顶上去,漂浮于键盘上方。
ScrollView嵌套ListView listview获取焦点把ScrollView顶上去的解决办法
http://blog.csdn.net/zzh_receive/article/details/53176962 ScrollView嵌套ListView listview获取焦点把ScrollView顶上去的解决办法 有时候应用中需要ScrollView嵌套ListView,但是往往listView会获取焦点占满屏幕,以致于ScrollView的其他控件无法显示,解决的办法: /
uniapp 输入框输入时,会将内容顶上去的解决方案
// 设置页面最小高度export const setPageMinHeight = () => {return {'position': 'relative','min-height': uni.getSystemInfoSync().windowHeight + 'px'}} 页面使用: import {setPageMinHeight} from "@/utils/uniUtil
Android 解决键盘把布局顶上去的冲突的问题
今天我们来看看键盘把布局顶上去的冲突的问题(如下图(1)): 图(1) 图(2) 我们来看看解决的方法: 第一种方法:配置文件更改 在AndroidManifest.xml文件中进行配置属性就可以解决。 <activity android:name=".MainActivity" android:windowSoftInputMod
解决Andriod软键盘出现把原来的布局给顶上去的方法
原文: 解决Andriod软键盘出现把原来的布局给顶上去的方法 链接:http://blog.sina.com.cn/s/blog_9564cb6e0101g2eb.html 决方法,在mainfest.xml中,对那个Activity加: <activityandroid:name=".activity.HomeActivity"android:windowSoftInputM