端的专题
彻底解决windows端的Linux shell流畅使用问题
前言 在windows下也可以生活在Linux的shell中,目前有几种方式实现,1、通过Cygwin的Linux模拟终端,2、通过Putty或各种ssh终端Term连接远程主机,3、通过浏览器的webide(比如像海外的c9,国内的cloud studio),4、通过虚拟机(比如vmware,virtual box或windows自带的虚拟机等)。 这些在windows端的linux生态,都或
移动端视频编辑SDK,从移动端到桌面端的无缝衔接
美摄科技作为视频编辑技术领域的佼佼者,携其创新的移动端视频编辑SDK解决方案,正以前所未有的姿态,重新定义视频创作的边界,让每一位创作者都能轻松驾驭创意,实现从灵感闪现到作品呈现的无缝对接。 【一键解锁创意无限,模板应用尽在指尖】 美摄科技的移动端视频编辑SDK,集成了丰富多样的视频模板库,无论是炫酷动感的Vlog风格、温馨感人的生活记录,还是专业级别的商业广告,只需一键应用,即可让您的视频瞬
【论文解读】SAM模型超级进化:面向移动端的轻量级SAM,比FastSAM快4倍!(附论文地址)
论文地址:https://arxiv.org/pdf/2306.14289.pdf 这篇论文的标题是《FASTER SEGMENT ANYTHING: TOWARDS LIGHTWEIGHT SAM FOR MOBILE APPLICATIONS》,由Chaoning Zhang等人撰写,发表于2023年。 文章主要探讨了如何将Segment Anything Model(SAM)优化
Android端的微博项目
登录界面如下: 每个控件都要实现功能。例如:申请账号按钮被点击后转到一个新的Activity,进行帐号申请的工作。 登录按钮被点击后转到微博界面(一个新的Activity),在TextView里显示以前发布的微博内容和时间(可以设置多个TextView),并有按钮“发布新微博”和“返回”。 发布新微博按钮被点击后转到一个新的Activity,该页面有一个TextView、一个Edi
nginx怎么做“正向代理”?代理自己后端的服务器(没有公网ip),去访问公网软件仓库
实现的方法: 配置nginx服务器的调用配置文件 /etc/nginx/default.d/*.conf 在里面写location块,把匹配到的符合条件的url的访问,转到另一个网址去,以nginx的身份去访问 而nginx作为代理服务器,本身是配置了公网ip的 只是后端服务器没有,所以要访问公网的资源,得先访问nginx服务器的内网ip 然后nginx把这个访问以自己的身份转发出去。
tensorflow LSTM+CTC实现端到端的不定长数字串识别
转载地址: https://www.jianshu.com/p/45828b18f133 上一篇文章tensorflow 实现端到端的OCR:二代身份证号识别实现了定长18位数字串的识别,并最终达到了98%的准确率。但是实际应用场景中,常常需要面对无法确定字串长度的情况,这时候除了需要对识别字符模型参数进行训练外,还需要对字符划分模型进行训练,本文实现了上文提到的方法2,使用LST
兼容移动端的 Web 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能。为企事业单位的档案现代化管理,提供完整的解决方案,档案管理系统既可以自成系统,为用户提供完整的档案管理和网络查询功能,也可以与本单位的OA办公自动化和DPM设计过程管理,或者与MIS信息管理系统相结合,形成更加完善的现代化信息管理网络。传统档案馆随着
Chrome-devtools:对ios-safari移动端的H5页面进行调试(ios-webkit-debug-proxy)
https://blog.csdn.net/mcky_love/article/details/80847520 https://www.cnblogs.com/hammerc/p/8521983.html http://www.cnblogs.com/slmk/p/7591126.html
【精选】基于移动端的个人博客系统的设计与实现(源码+定制+辅导)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W+粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台的优质作者。通过长期分享和实战指导,我致力于帮助更多学生完成毕业项目和技术提升。 技术范围: 我熟悉的技术领域涵盖SpringBoot、Vue、SSM、HLMT
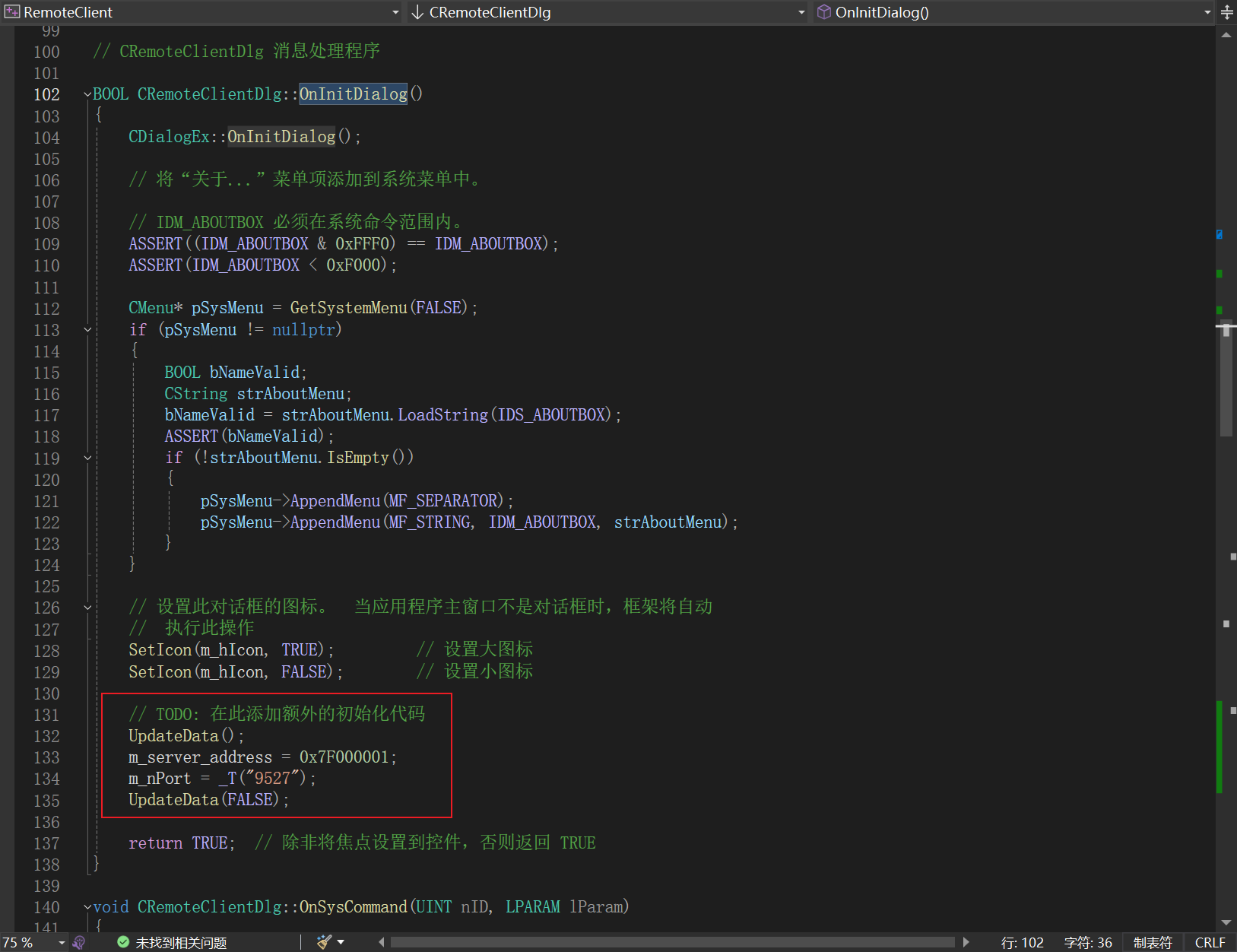
client网络模块的开发和client与server端的部分联动调试
客户端网络模块的开发 我们需要先了解socket通信的流程 socket通信 server端的流程 client端的流程 对于closesocket()函数来说 closesocket()是用来关闭套接字的,将套接字的描述符从内存清除,并不是删除了那个套接字,只是切断了联系,所以我们如果重复调用,不closesocket()就会报错 创建网络模块类 我们依然采用的是单例模式
JS端的localStorage:HTML5提供的本地存储(可以称为“键值对”数据库)
JS端的localStorage:HTML5提供的本地存储方式(可以称为“键值对”数据库); 设置数据:localStorage.setItem("key","value"); 读取数据:localStorage.getItem("key");读取的结果是一个字符串; 删除数据:localStorage.removeItem("key"); 在我的PHPSession http:/
MapReduce-------------Win7下使用Eclipse玩转Linux端的MapReduce
重要参考网址:http://www.powerxing.com/hadoop-build-project-using-eclipse/ 配置过程中需要注意以下几点: 1、Eclipse需要下载:hadoop-common-2.7.3.jar 和 hadoop-eclipse-plugin-2.7.0.jar 到 Win7的目录:E:\Eclipse64\eclipse\plugins(一定要注
端到端的自动驾驶--论坛分析
从Tesla开始,越来越多的企业和研究机构开始投身于端到端的自动驾驶模型,但是目前端到端的缺点是黑盒、不可读、不可解释。观看一些讲解和论坛后,个人觉得可解释的端到端模型将是未来的趋势。 视觉语言–大模型可以提供一些场景下的决策; 目前预测模块制约了自动驾驶的发展,感知相对稳定,规划控制也可以实时的计算出运动轨迹,不同的决策约束了不同的ROI区域,从而限制了相关的规划轨迹求解。 视觉语言模型,缺点是
使用touch-punch.js实现移动端的拖放效果
一、下载文件并引入 下载地址:http://touchpunch.furf.com/ 引入: <script src="js/jquery-ui.min.js"></script> <script src="js/jquery.ui.touch-punch.min.js"></script> 这里可以查看参数http://www.cnblogs.com/ganqiyin/archive/2
hammer.js实现移动端的拖放效果
hammer.js可以实现移动端的多种触摸效果。详细可以点击http://www.cnblogs.com/iamlilinfeng/p/4239957.html 不过发现hammer.js实现功能时,只能是原生js,jquery代码在hammer中不起效果。 一、引入hammer.js 下载http://hammerjs.github.io/ <script type="text/jav
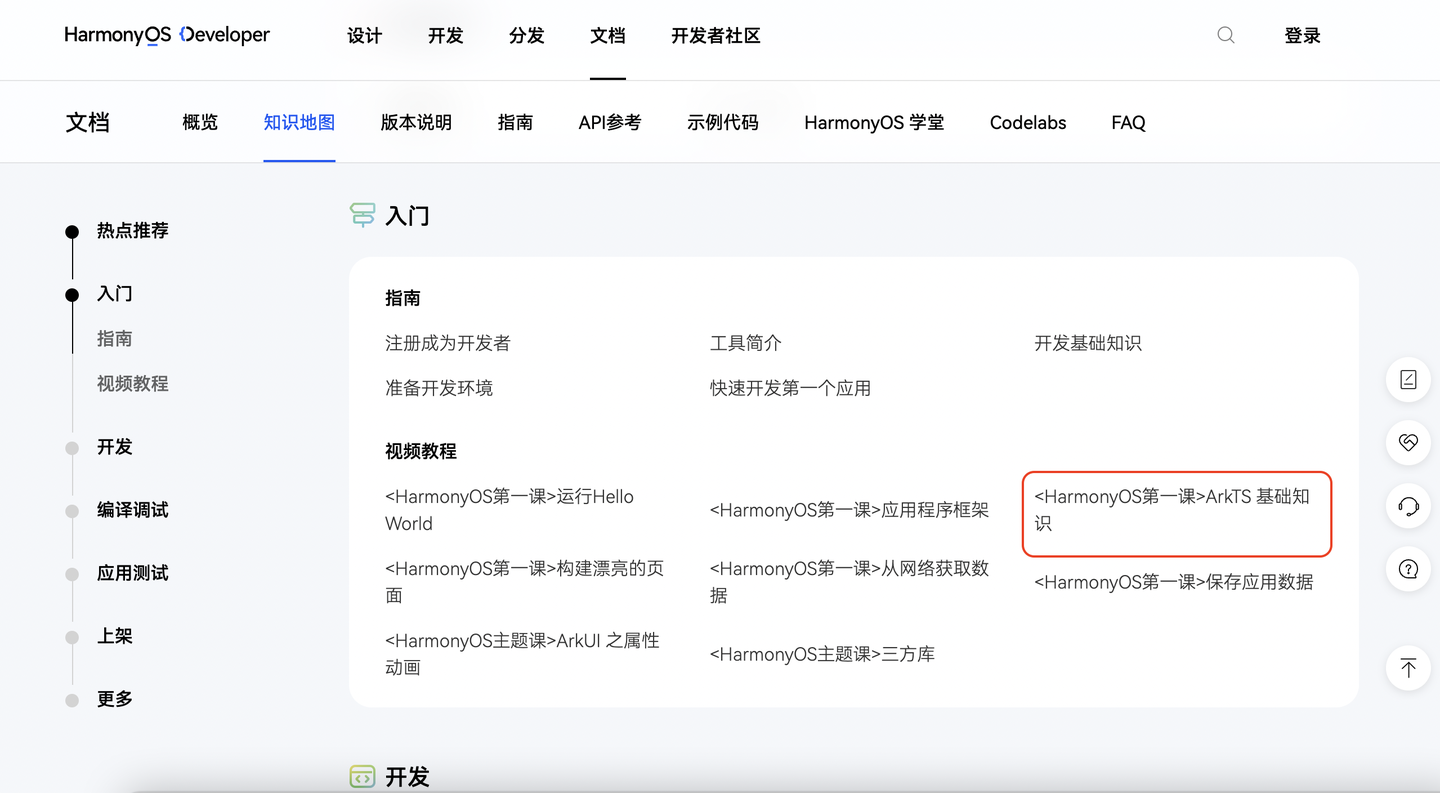
鸿蒙元服务未来是能一“通”多端的前端形态?
2024年,华为鸿蒙的热度只增不减。 在2023年底就有业内人士透露,华为明年将推出不兼容安卓的鸿蒙版本,未来IOS、鸿蒙、安卓将成为三个各自独立的系统。 果不其然,执行力超强的华为,与2024年1月18日的开发者(HDC)大会上,就官宣了“纯血鸿蒙(鸿蒙Next)”操作系统即将于2024年3季度正式投产。与此同时,支付宝、京东、小红书、微博、高德地图、中国移动等在内的超百个头部应用都启动了鸿
JS实现移动端的轮播图滑动事件
在移动端实现轮播图滑动事件,我们通常使用 touchstart、touchmove 和 touchend 这三个事件。下面是一个基本的示例,展示了如何使用原生JavaScript来创建一个简单的移动端轮播图滑动效果: HTML结构: <div id="carousel" class="carousel"> <div class="carousel-items"> <div class="c
window10(64bit)环境下安装基于TensorFlow后端的Keras 教程
本教程是基于windows7 64位系统 使用anaconda的方法安装TensorFlow,并且安装keras的教程 教程主要面向:初学者和Windows重度使用者。 背景介绍: Keras将会成为第一个被添加到TensorFlow核心中的高级别框架,这会让Keras变成Tensorflow的默认API。 Keras是一个高级别的Python神经网络框架,能在 TensorFlow 或者
Web后端的前端:揭秘跨界融合的深度探索
Web后端的前端:揭秘跨界融合的深度探索 在数字化浪潮汹涌的今天,Web后端与前端之间的关系愈发微妙而紧密。两者相互依存,共同构成了现代Web应用的骨架和血肉。然而,当谈及Web后端的前端时,我们究竟在谈论什么呢?这其中的奥秘又该如何揭开?本文将从四个方面、五个方面、六个方面和七个方面,深入探讨Web后端与前端之间的跨界融合,以及这种融合所带来的困惑与爆发。 四个方面:Web后端与前端的基本认
浅析web端的消息推送原理
【原创】 EAWorld 2019-03-21 08:31:00 转载本文需注明出处:微信公众号EAWorld,违者必究。 引言: 在互联网高速发展的时代里,web应用大有取代桌面应用的趋势,不必再去繁琐的安装各种软件,只需一款主流浏览器即可完成大部分常规操作,这些原因都在吸引着软件厂商和消费者。而随着各大厂商浏览器版本的迭代,前端技术的不断革新,消息推送用到的场景也越来越多了。
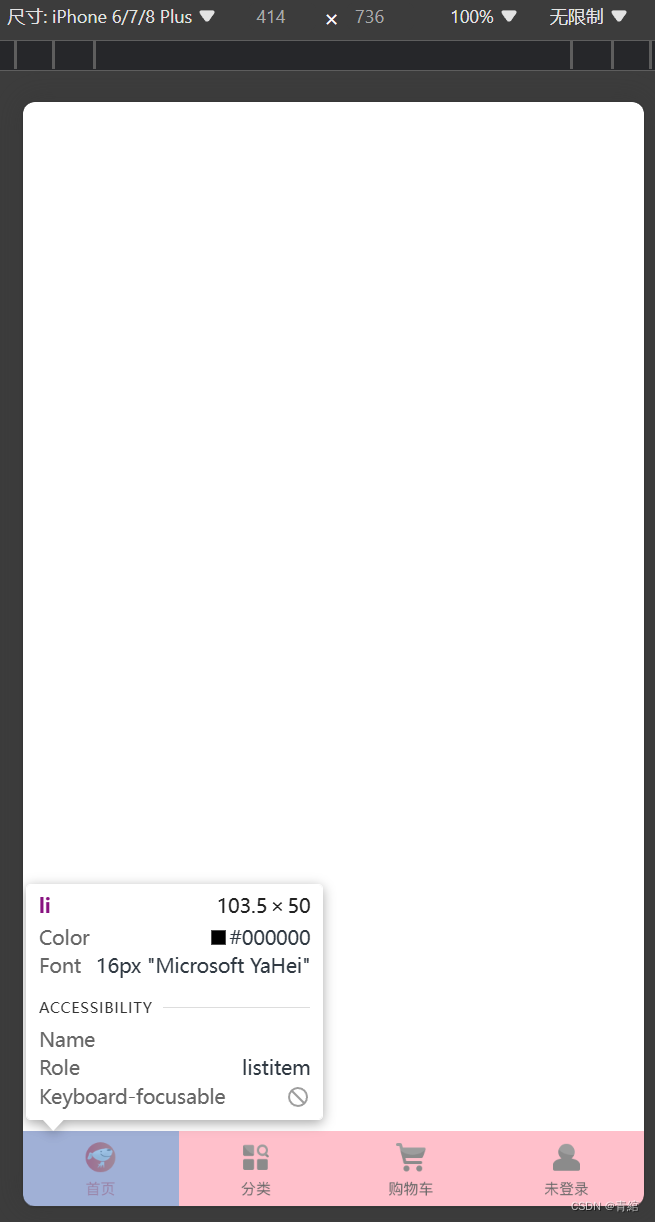
关于前端代码移动端的适配方案
为什么需要适配? 由于PC端和移动端的分辨率不同,前端展示的页面在两端设备如果原模原样的搬运则会导致PC端或移动端看到的画面相对于其设备的分辨率及其的不合理。 最为常见的是PC端正常浏览的网页没有做移动端适配,由于移动端分辨率普遍低于PC端,导致移动端打开后需要通过拖拉才能看到完整的网页内容 以上就是为什么需要做适配的原因,较好的案例有:京东、
服务器后端的编程语言
写的很棒,转载过来和大家分享! 本文为 csdn cedricliang 编纂翻译,如有转载,请于原文篇头出标明译者及原文出处,以示尊重! 翻译:cedricliang 原文:http://blog.csdn.net/cedricliang/article/details/48437437 对于那些需要web服务的初创公司里的大型新项目,我会选择何种后端编程语言呢
element ui在移动端的适配问题
element ui在移动端的适配问题 问题1: 给el-table表头添加背景色,使用以下代码 :header-row-style=“{ background: ‘linear-gradient(90deg, #0079FA 0%, #00C7DD 100%)’ }” 在安卓手机上显示正常,在ios手机上显示背景色添加到每一个th中了。如果背景颜色渐变,也是在每个th中显示。 原因:ios手