本文主要是介绍鸿蒙元服务未来是能一“通”多端的前端形态?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2024年,华为鸿蒙的热度只增不减。
在2023年底就有业内人士透露,华为明年将推出不兼容安卓的鸿蒙版本,未来IOS、鸿蒙、安卓将成为三个各自独立的系统。
果不其然,执行力超强的华为,与2024年1月18日的开发者(HDC)大会上,就官宣了“纯血鸿蒙(鸿蒙Next)”操作系统即将于2024年3季度正式投产。与此同时,支付宝、京东、小红书、微博、高德地图、中国移动等在内的超百个头部应用都启动了鸿蒙原生应用开发,鸿蒙开发者日新增注册量已过万,同时众多985、211高校接连开设HarmonyOS相关课程。
鸿蒙生态发展已势不可挡。

鸿蒙元服务≠快应用?
鸿蒙的元服务,原名为原子化服务,是华为HarmonyOS提供的一种面向未来的服务提供方式,是有独立入口、免安装、可为用户提供一个或多个服务的新型应用程序形态。 元服务基于HarmonyOS API开发,支持运行在1+8+N设备上,供用户在合适的场景、合适的设备上便捷使用。
作为开发者,早年的认知都认为鸿蒙元服务背后是快应用联盟的技术,毕竟华为、小米、vivo、OPPO是早期快应用联盟在技术界“吹嘘”最多的手机厂商。
时间来到2024年,貌似鸿蒙的元服务,华为有他自己的“计划”。现在市面上的技术文章、官方消息的流出,似乎都有提及鸿蒙元服务是用自有语言和标准研发。

HarmonyOS的万物互联,自主可控
顺着华为推出鸿蒙独立操作系统的方向进行一些市场资料的调研,细思极恐,深刻领悟到了华为的强大。
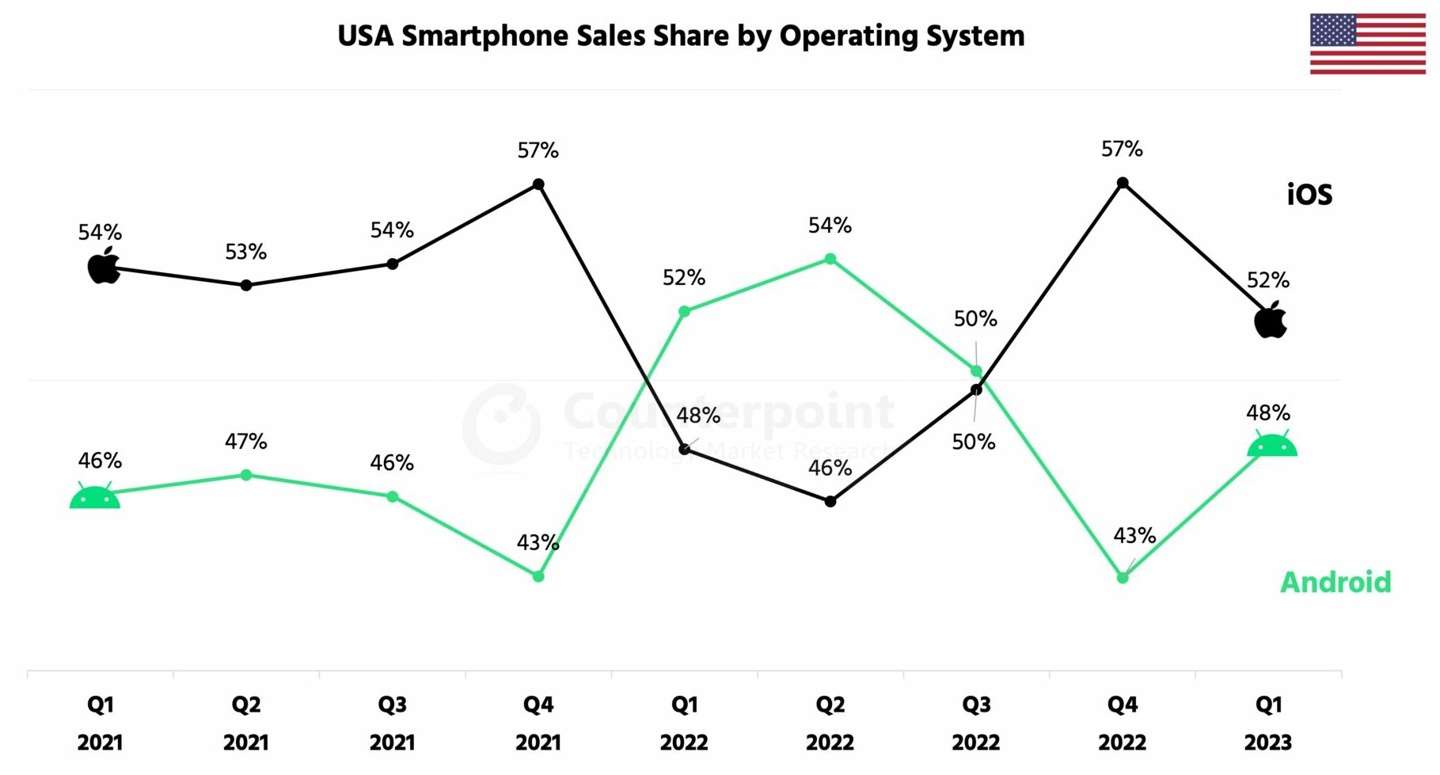
1、2023年初的报告显示,华为HarmonyOS在中国的市场份额已经达到8%,在全球市场上则占据了2%的份额,成为全球第三大手机操作系统。尽管与安卓和iOS相比,这个数字仍然较小,但其快速增长的趋势表明,鸿蒙OS正在稳步扩大其市场影响力。

2、华为逐步推动鸿蒙与安卓的“硬分叉”,现在已经再也没有开发者质疑鸿蒙将成为一个独立于安卓的生态系统的演变。
3、鸿蒙OS的开发者社区正快速壮大。到2023年8月,鸿蒙生态设备已超过7亿台,开发者人数超过220万,API日调用量达590亿次。
4、HarmonyOS 4.0更引入了元服务,这是一种面向未来的服务提供方式,通过服务卡片展示服务和重要信息的动态变化,支持跨设备分享、跨端迁移和多端协同。
一切的一切,都是为了及早布局“万物互联”。

元服务是“嫁接”在跨端的闭源操作系统(HarmonyOS)之上
HarmonyOS的规划真的挺牛的,深入研究下其开发文档,就会发现,只要使用鸿蒙原生语法开发过一次以后,后面使用HarmonyOS的终端设备就都能运行了。因此,我们可以理解为HarmonyOS是一个跨端的操作系统。
元服务作为HarmonyOS系统上的轻量级应用,姑且可以理解为是HarmonyOS操作系统上,App以外的轻量级入口。正所谓“得流量者得天下”,手机厂商近年来也在不断的加大在手机上抓取用户的“碎片化时间”的手段,元服务便是一种形态。
元服务使用何种技术开发更具性价比?
1、请鸿蒙原生开发工程师,用鸿蒙ArkTS语言重新写一遍
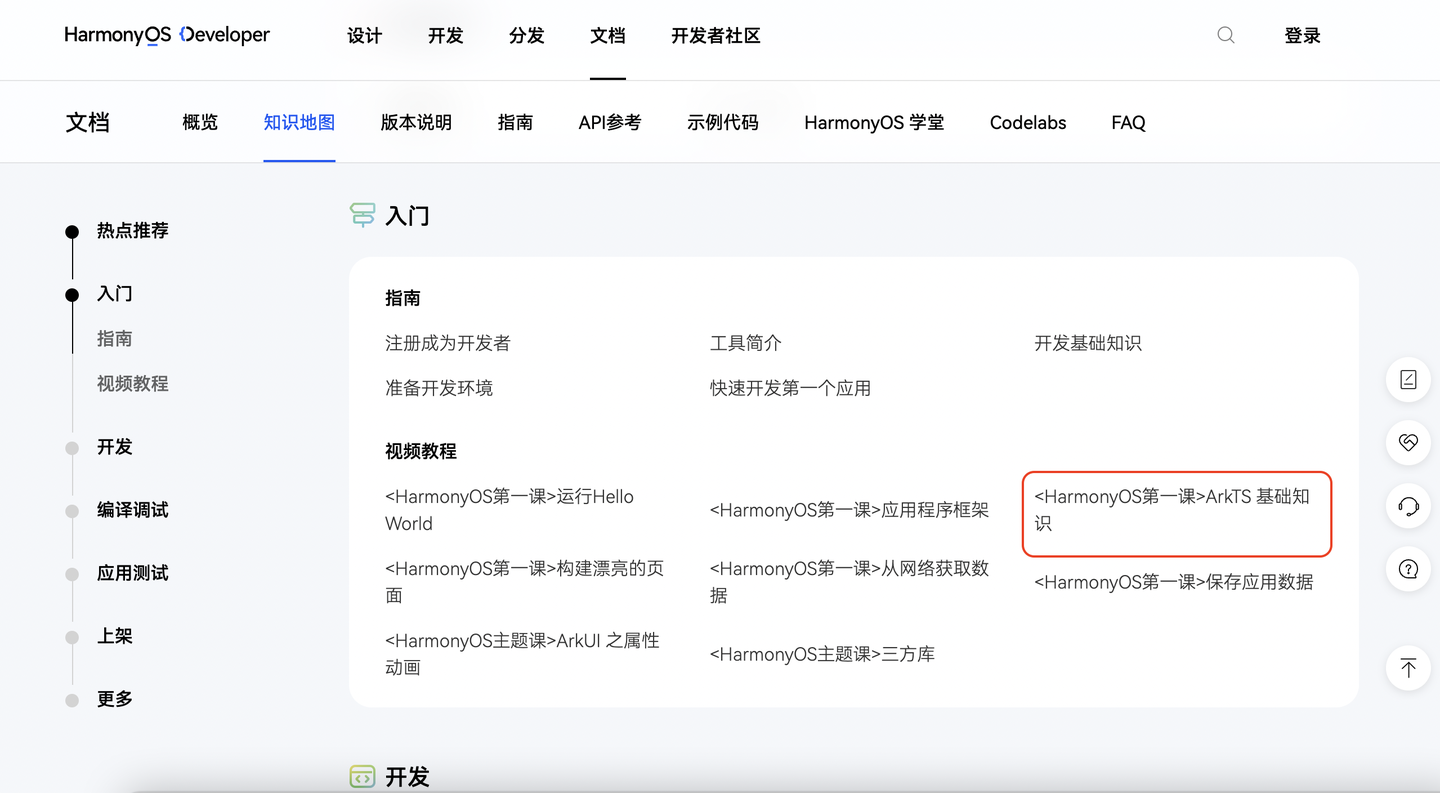
我们可以看到鸿蒙官方的开发者文档上,有很详细的开发教程及文档,其中划重点的是,其技术语言为ArkTS语言(直接区别于IOS和Andriod的开发语言)。
如果按照鸿蒙原生开发的“套路”去一步步开发鸿蒙版App,就好比中国人学外语一般,开发者还得从0开始学习新的技术语言(ArkTS语言),有点“重复造车轮的味道”。

2、混合App开发的思路
App混合开发是指在开发一款App产品的时候,为了提高效率、节省成本而利用原生与小程序或H5的开发技术混合开发的应用。混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为小程序或H5提供容器,程序主要的业务实现、界面展示都是利用与前端技术相关的Web技术进行实现的。
相比于H5来说,借助小程序的生态和技术,将市场上成熟的应用“搬”到自有App中是一种更高效的做法。
应用生态优势:
从2017年微信首次推出小程序开始,经过四年发展,各大互联网巨头纷纷推出自己的小程序应用平台,小程序成为真正意义上的“互联网新技术标准”。截至2021年上半年,全网小程序数量突破700万个,其中,微信小程序是行业主流,数量超过430万个,占比高达约61.43%。
借着微信的红利,使用“小程序转换工具”(小程序容器技术,如FinClip;或跨端框架,如Flutter、Weex等),将已有微信小程序一键转换成App,并进行用户活跃和留存,加上社交平台应用作为引流,企业可谓低成本(只需有小程序)的将业务覆盖用户整个生命周期,具了解,凡是小程序容器技术,都有将自己SDK适配鸿蒙操作系统的计划(或者说已经适配了)。
正所谓”站在巨人的肩膀上“,用上述的方式加速业务应用的投放,个人觉得是个快速应对业务急速变化的最佳方式。
小结一下,一直以为都以为元服务和快应用划上等号,实则不然。
鸿蒙元服务,是华为提出的一套面向未来的服务体系,旨在打破传统服务模式的局限,实现多端服务的一体化融合。它以“一”为核心理念,以用户为中心,构建统一的服务平台、统一的服务能力和统一的服务生态,为用户提供无缝衔接、跨终端一致的服务体验。
鸿蒙元服务的核心是“元服务”,它是一种全新的服务形态,能够将服务的能力和数据进行抽象化和解耦,并提供统一的访问接口,从而使服务能够跨终端、跨平台、跨场景地进行调用和使用。今年HarmonyOS的推广非常的迅速,以最快的、性价比最高的技术应对鸿蒙独立操作系统的市场推出,是今年开发者研究的重点课题。
这篇关于鸿蒙元服务未来是能一“通”多端的前端形态?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







