本文主要是介绍第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
什么是透视投影?
模型都是3D的,但屏幕是2D的。如何将3D空间投影到2D平面,还能保持深度的视觉效果?在OpenGL中,采用透视投影矩阵作用顶点来实现,即完成缩放、选择、位移之后,进行透视投影的操作。

投影矩阵原理
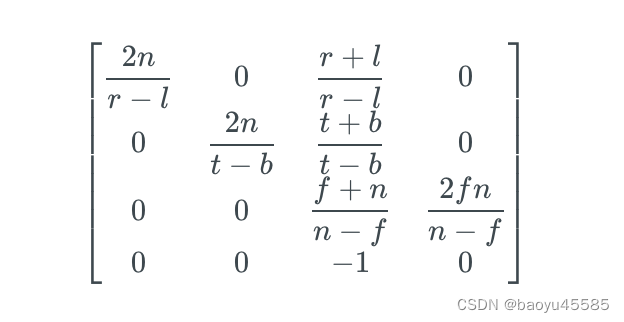
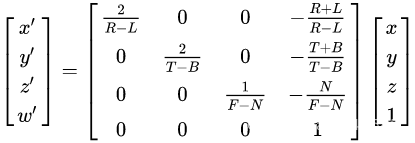
投影矩阵用于投影变换,投影变换是三维场景中的物体正确渲染到二维屏幕的重要过程之一。在透视矩阵中,有几个重要元素:视场角、成像设备的宽高比、场景中能看到的最近距离以及最远距离,通过这几个参数可以定义一个视锥体对象,从而模拟人眼或者相机的在三维空间中的成像原理,通常有这个几个值就可以构造一个4x4的矩阵,通过OpenGL提供的接口设置即可。参数(near=n, far=f, left=l, right=r, top=t, bottom=b),对应矩阵如下:

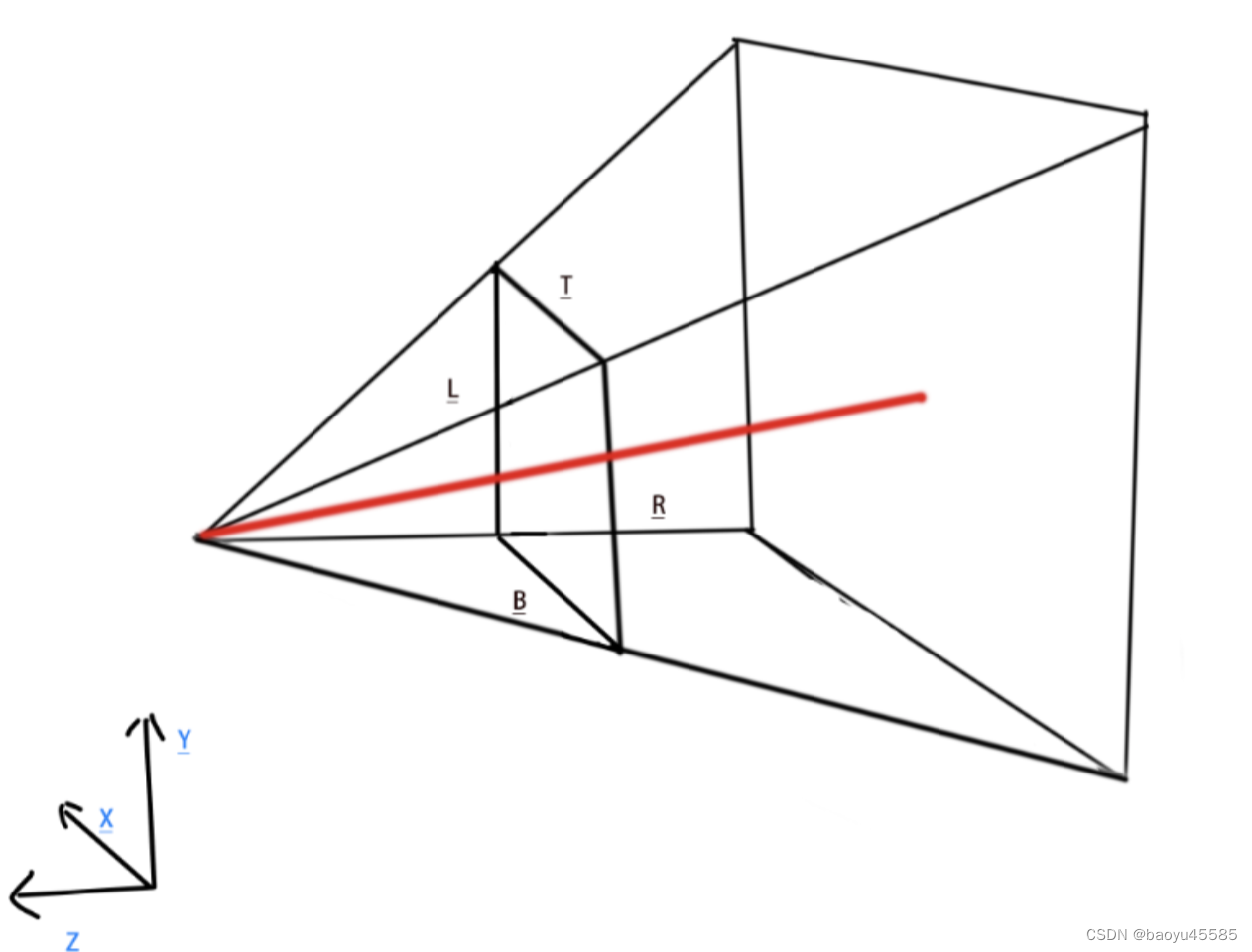
假设下图是Z方向投影到屏幕的立体图如下 ,根据上面矩阵参数可以推到为图的对应参数

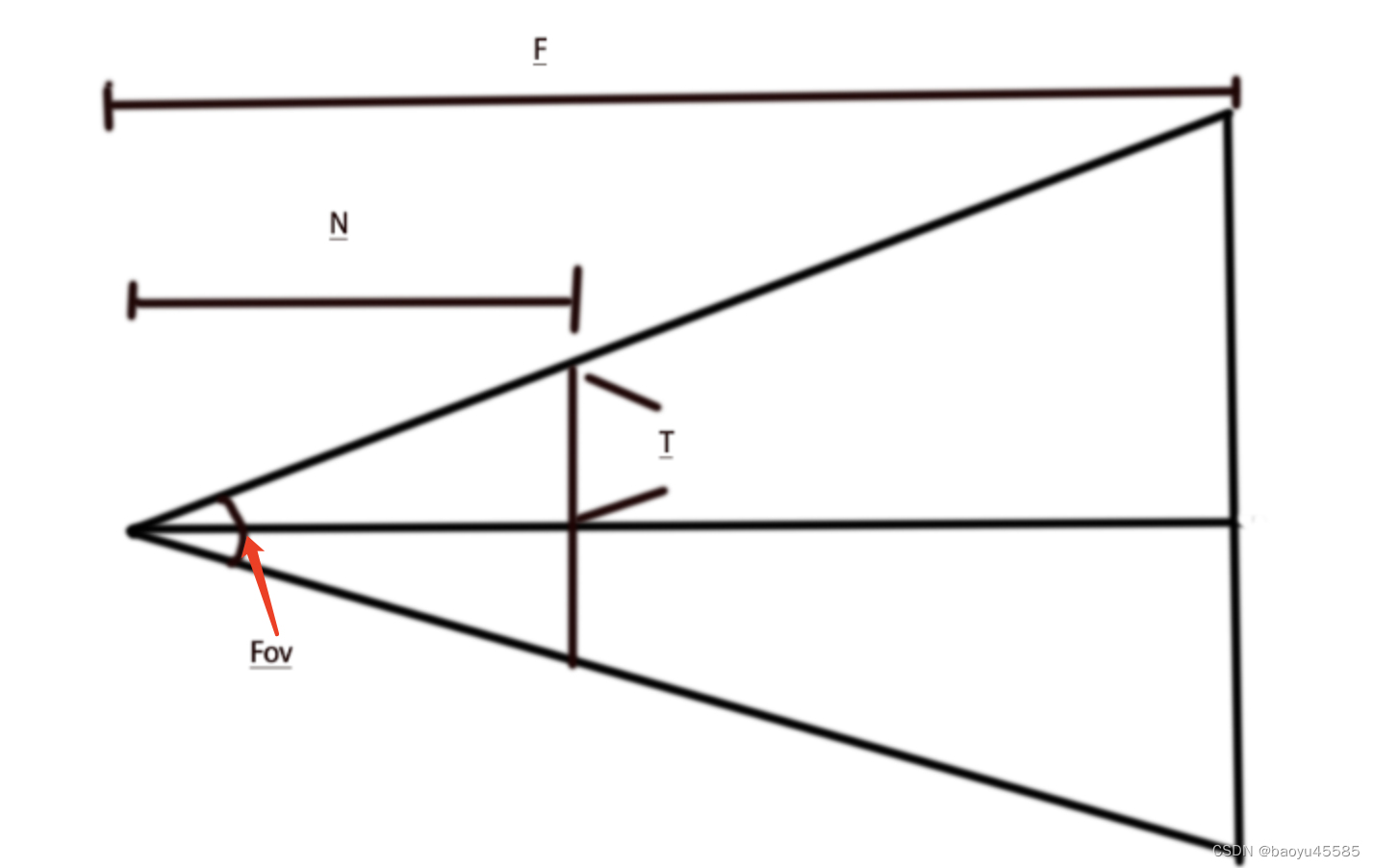
侧视图看

根据上图推出对应参数技术
- 1.aspect:屏幕宽高比m_screenWidth / m_screenHeight
- 2.n:近截面z轴坐标
- 3.f :远截面z轴坐标
- 4.fov角度
- 5.我们可以求出t的长度t=n*tan(fov/2)
- 6.t = n * Math.tan(fov / 2);// n*tan(fov / 2)=T(勾股定理,计算直角边)
- 7.b = -t;
- 8.r = aspect * t;
- 9.l= -r;
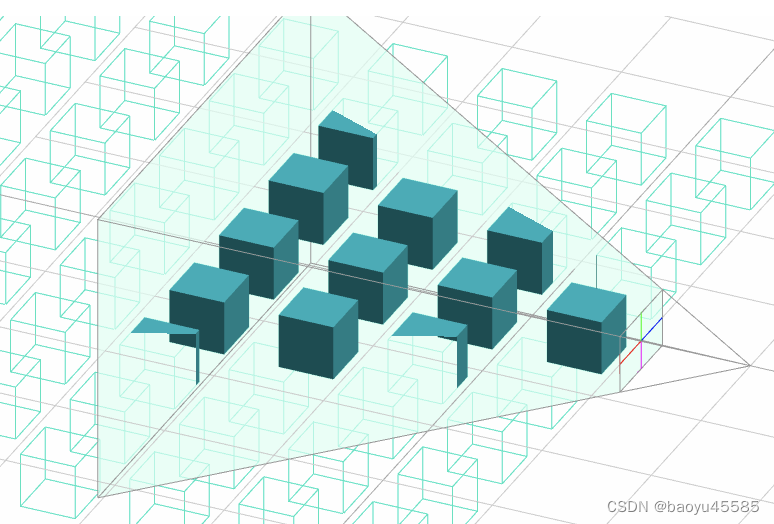
上面推到的对应矩阵参数,为什么要做这样矩阵,视锥体视图进一步的介绍,更加深刻认识和理解还是图解,下面透视投影进行点位和对应参数,如下:

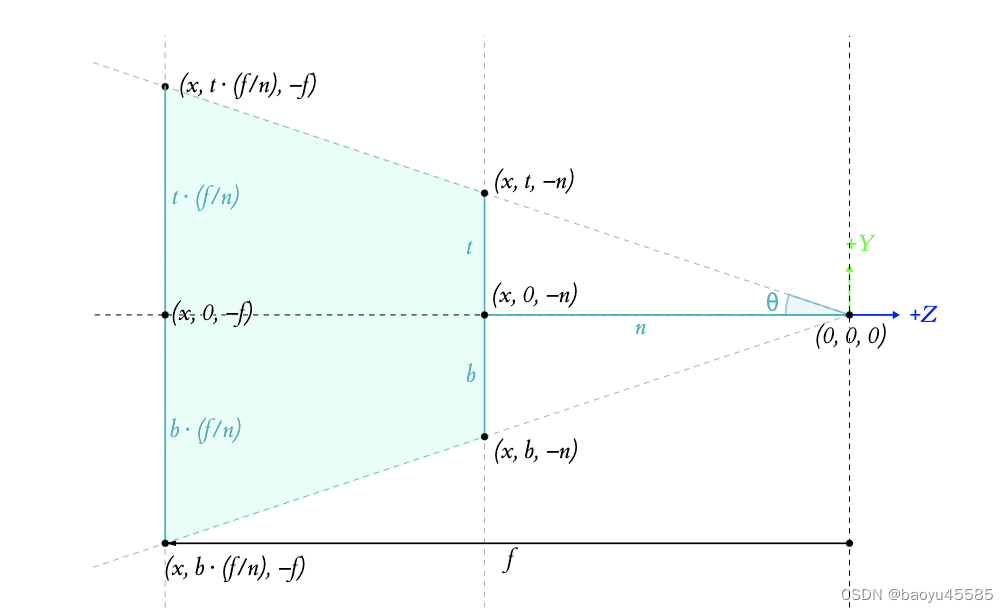
对称摄像机在相机空间中 YZ 平面上的视锥体视图。请注意,顶部(t)、底部(b)和近裁剪面距离(n)都决定了垂直视野角(θ)。远处平面上的 Y 范围是通过比率 f/n 计算的,因为对于原点/近处三角形和原点/远处三角形来说,这些角度都是相同的。由下图可以计算相关点位


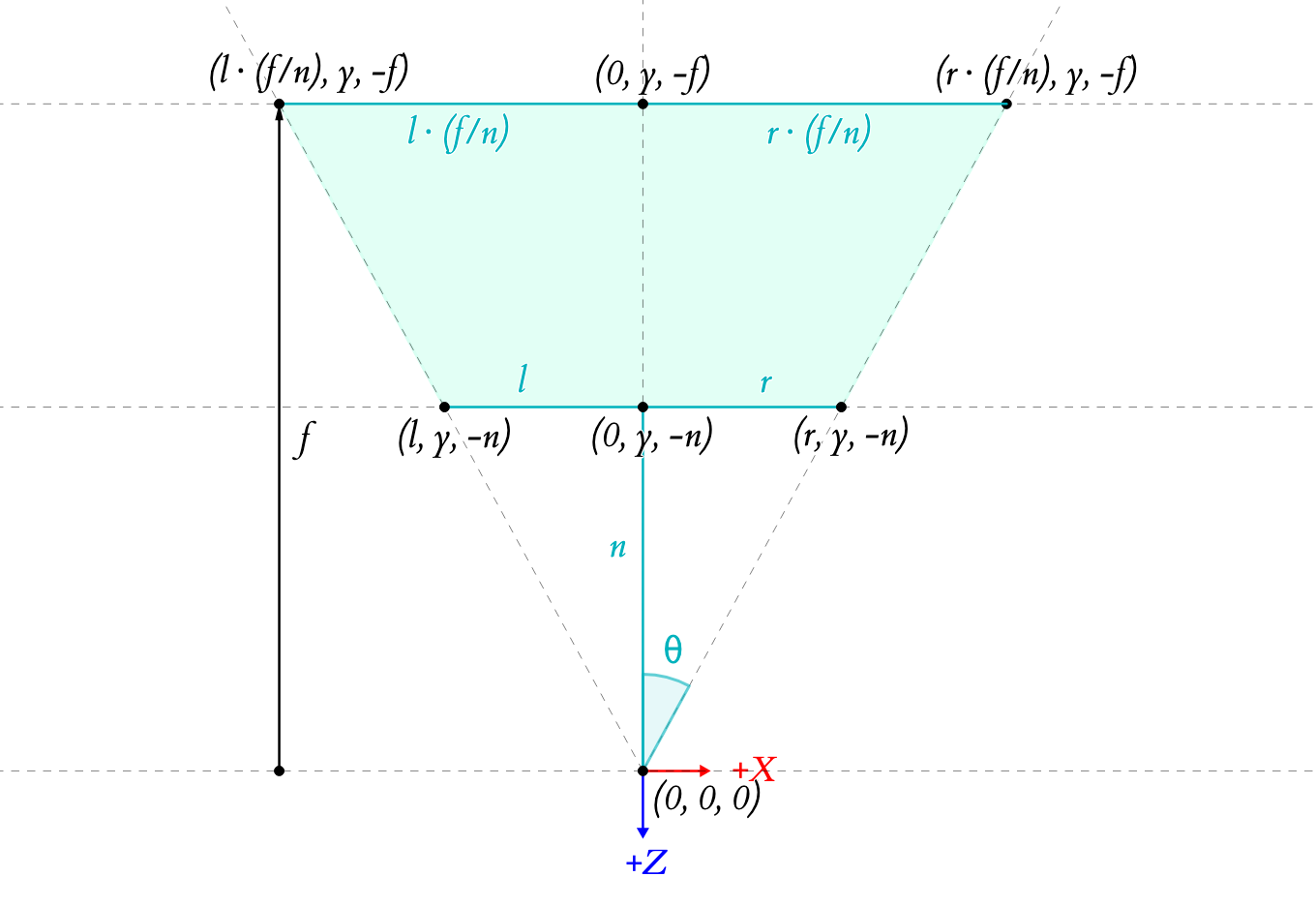
对称摄像机在相机空间中 XZ 平面上的视锥体视图。与图1几乎相同,只是使用左侧(l)和右侧(r)的视锥体范围。
t = n * Math.tan(fov / 2);b = -t;r = aspect * t;l= -r;
通过上面知识和原理,就可以实现对应代码生成4x4的矩阵
const double DEG2RAD = 3.14159265 / 180;:该行定义了一个常量 DEG2RAD,用于将角度转换为弧度float tangent = tanf(fFov / 2.f * DEG2RAD);:在这行中,fFov 表示视场角(Field of View),它通常以角度表示。首先,将 fFov 视场角转换为弧度,并取其一半。
m3dLoadIdentity44对应的初始化可以查看这篇-OpenGL 位移、缩放、旋转原理
void m3dMakePerspectiveMatrix(M3DMatrix44f mProjection, float fFov, float fAspect, float zMin, float zMax)
{m3dLoadIdentity44(mProjection); // Fastest way to get most valid values already in placeconst double DEG2RAD = 3.14159265 / 180;float tangent = tanf(fFov / 2.f * DEG2RAD); // tangent of half fovYfloat height = zMin * tangent; // half height of near planefloat width = height * fAspect; // half width of near planefloat l = -width, r = width, b = -height, t = height, n = zMin, f = zMax;// params: left, right, bottom, top, near, farmProjection[0] = 2 * n / (r - l);mProjection[5] = 2 * n / (t - b);mProjection[8] = (r + l) / (r - l);mProjection[9] = (t + b) / (t - b);mProjection[10] = -(f + n) / (f - n);mProjection[11] = -1;mProjection[14] = -(2 * f * n) / (f - n);mProjection[15] = 0;
}正交投影矩阵原理
正交投影矩阵中 x 轴方向的缩放值
正交投影矩阵(Orthographic Projection Matrix)相较于透视投影矩阵具有以下特点:
-
等比例缩放:正交投影矩阵将物体等比例地投影到屏幕上,不会因为距离远近而导致物体大小的变化,保持了物体在观察者视野中的大小一致性。
-
平行投影:所有的光线都是平行的,与观察者的位置无关。这意味着从不同位置看到的物体大小和形状保持不变。
-
没有透视效果:正交投影不会出现透视效果,即物体远近大小差异不会随着距离改变而产生。
-
简单计算:相对于透视投影,正交投影的计算比较简单,只需要定义视图空间的边界值即可,不涉及复杂的透视变换公式。

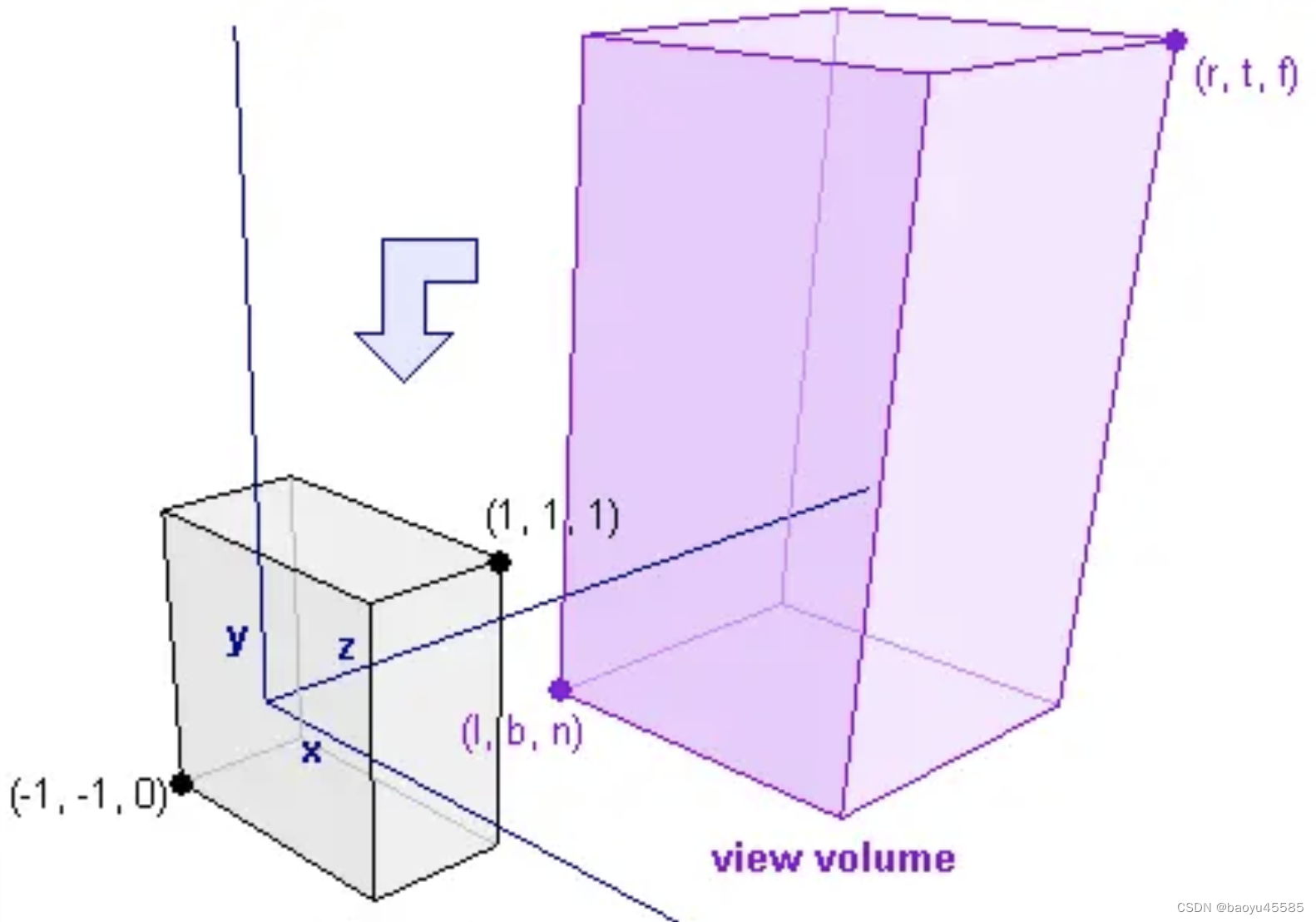
结合图,我们知道,正交投影其实就是将目标视域体[L,B,N]至[R,T,F]的区域
度量到规则视域体[-1,-1,0]至[1,1,1]的区域中,请仔细理解这句话,这意味着,我可以将很大的一个区域映射到的规则视域体cvv中,也可以将很小的区域映射到使视域体中,而这个区域的具体的大小是由L,B,N 至R,T,F的区域大小决定的。
在正交投影矩阵中,通常不需要考虑将 x 轴方向的缩放值乘以 near 或者 far 的情况。在一个简单的正交投影矩阵中,x、y、z 三个轴的缩放比例是相同的,因此只需根据视图空间的边界值计算出宽度和高度的倒数(r_width 和 r_height),然后分别乘以一个恰当的系数即可。
由于正交投影矩阵的特性是保持物体在观察者视野中等比例地缩放,并且是平行投影,因此在计算 x、y、z 轴的缩放值时,并不需要考虑 near 或 far 参数对缩放的影响,这两个参数主要用于定义裁剪空间的深度范围,而非影响各个轴的缩放比例。
因此,在正交投影矩阵中,一般会根据边界值计算出宽度和高度的倒数,然后根据需要乘以适当的系数来确定每个轴的缩放比例,而不涉及 near 或 far 对缩放值的影响。

由上图推出对应代码生成4x4的矩阵
void EffectMatrix4::orthoM(float m[16], int mOffset,float left, float right, float bottom, float top,float near, float far) {float r_width = 1.0f / (right - left);float r_height = 1.0f / (top - bottom);float r_depth = 1.0f / (far - near);float x = 2.0f * (r_width);float y = 2.0f * (r_height);float z = -2.0f * (r_depth);float tx = -(right + left) * r_width;float ty = -(top + bottom) * r_height;float tz = -(far + near) * r_depth;m[mOffset + 0] = x;m[mOffset + 5] = y;m[mOffset +10] = z;m[mOffset +12] = tx;m[mOffset +13] = ty;m[mOffset +14] = tz;m[mOffset +15] = 1.0f;m[mOffset + 1] = 0.0f;m[mOffset + 2] = 0.0f;m[mOffset + 3] = 0.0f;m[mOffset + 4] = 0.0f;m[mOffset + 6] = 0.0f;m[mOffset + 7] = 0.0f;m[mOffset + 8] = 0.0f;m[mOffset + 9] = 0.0f;m[mOffset + 11] = 0.0f;
}
正交投影矩阵用法
正交投影矩阵作用,为了适配2D画面到渲染屏幕上等比缩放不变形
案例1:
播放视频,画面宽高,是如何视频宽高匹配屏幕宽高?
分析:顶点坐标四个点分别在[-1,1]之间,视频播放正常要左右占满,要么上下占满,那个有一遍顶点要进行宽高比
用法 : vertexData顶点坐标, vertexSource顶点着色器, u_Matrix*av_Position,对顶点进行矩阵操作使用正交投影
-
screenRatio = (float) screenWidth / screenHeight;:表示屏幕纵横比(宽高比)的值。 -
videoRatio = (float) videoWidth / videoHeight;: 表示视频纵横比(宽高比)的值。 -
videoRatio > screenRatio: 这个条件的满足意味着视频的横向跨度相对于其纵向跨度更大,或者说视频是横向拉伸的。横向占满屏幕也是就(left,right)为(-1f, 1f),反之一样道理上下占满。
横向占满采用:Matrix.orthoM(matrix, 0, -1f, 1f, -videoRatio / screenRatio, videoRatio / screenRatio, -1f, 1f);这行代码是设置居于顶点坐标[-1,1]之间一个正交投影矩阵,-1f, 1f, -videoRatio / screenRatio, videoRatio / screenRatio分别为float left, float right, float bottom, float top左右为满left=-1,right=1,上下缩放top=videoRatio / screenRatio,bottom= -videoRatio / screenRatio,重点理解 :居于顶点坐标[-1,1]之间一个正交投影矩阵
//顶点坐标(原点为显示区域中心店)private final float[] vertexData = {-1.0f, -1.0f, //左下角1.0f, -1.0f, //右下角-1.0f, 1.0f, //左上角1.0f, 1.0f, //右上角};String vertexSource ="attribute vec4 av_Position;\n" +"attribute vec4 af_Position;//S T 纹理坐标\n" +"varying vec2 v_texPosition;\n" +"uniform mat4 u_Matrix;\n" +"void main() {\n" +" v_texPosition= af_Position.xy;\n" +" gl_Position = u_Matrix*av_Position ;\n" +"}\n";public void updateProjection(int videoWidth, int videoHeight) {float screenRatio = (float) screenWidth / screenHeight;this.videoWidth = videoWidth;this.videoHeight = videoHeight;float videoRatio = (float) videoWidth / videoHeight;if (videoRatio > screenRatio) {Matrix.orthoM(matrix, 0, -1f, 1f, -videoRatio / screenRatio, videoRatio / screenRatio, -1f, 1f);} else {Matrix.orthoM(matrix, 0, -screenRatio / videoRatio, screenRatio / videoRatio, -1f, 1f, -1f, 1f);}}
案例2:
坐标原点对应屏幕左上角的贴纸怎么实现贴在屏幕上
顶点着色器
uniform mat4 uMVPMatrix; // 变换矩阵
attribute vec4 aPosition; // 图像顶点坐标
attribute vec2 aTextureCoord; // 图像纹理坐标varying vec2 textureCoordinate; // 图像纹理坐标void main() {gl_Position = uMVPMatrix * aPosition;textureCoordinate = aTextureCoord.xy;
}
vertexData是按贴纸的实际像素 float[] value={0f,0f,500,500};//x,y,w,h为准, Matrix.orthoM(matrix, 0, 0, mFrameWidth, mFrameHeight,0 , -1, 1);和案例1原理一样,按宽高mFrameWidth,mFrameHeight的模版,0, mFrameWidth, mFrameHeight,0分别为 float left, float right, float bottom, float top,left=0,right=mFrameWidth,bottom=mFrameHeight,top=0,对应vertexData 的点位和正交投影矩阵相乘实现,归一化标准的OpenGL的[-1,1]的标准点位
//坐标原点对应屏幕左上角private final float[] vertexData = {0f, 0f,//左上角坐标500f, 0f,//右上角坐标0f, 500f, //左下角坐标500f, 500f,//右下角坐标};Matrix.orthoM(matrix, 0, 0, mFrameWidth, mFrameHeight,0 , -1, 1);GLES20.glUniformMatrix4fv(mMVPMatrixHandle, 1, false, matrix,0);//传递顶点坐标到shaderGLES20.glEnableVertexAttribArray(mPositionHandle);GLES20.glVertexAttribPointer(mPositionHandle, 2, GLES20.GL_FLOAT, false,8, vertexBuffer);
这篇关于第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




