本文主要是介绍微信小程序开发(实战案例):本地生活 - 列表页面开发(动态渲染处理)、节流防抖(节流阀应用),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 本地生活 - 列表页面开发
- 一、将九宫格分类换成navigator组件
- 二、动态设置商品列表页的 title
- 三、动态渲染商品列表页面
- 四、上拉触底加载数据
- 五、添加Loading加载效果
- 六、数据加载节流防抖处理
本地生活 - 列表页面开发

导入我们上次写的 本地生活 - 首页开发的项目
- 运行起来后我们先创建一个 商品列表页面

一、将九宫格分类换成navigator组件
<!-- 九宫格区域 -->
<view class="grid-list"><navigator class="grid-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{ item.id }}&name={{ item.name }}"><image src="{{item.icon}}"></image><text>{{item.name}}</text></navigator>
</view>
- 这一步是为了实现点击调转到指定的页面! 也就是 shoplist 页面!
二、动态设置商品列表页的 title
第一步:创建一个动态的 title 变量
* 页面的初始数据*/data: {// title 默认为空titleName: ""},
第二步:在 商品页面加载的时候动态的获取和设置 title 变量
/*** 生命周期函数--监听页面加载 options是导航参数对象*/onLoad(options) {// 页面一加载就设置 title 动态变量this.setData({titleName: options.name})},
- 这里 我们将 传递过来的参数对象中的 name (商品分类名字)设置给我们data数据对象中的动态 title 变量
第三步: 调用 api 动态设置页面标题
/*** 生命周期函数--监听页面初次渲染完成*/onReady() {// 页面架子渲染完毕,触发的生命周期函数wx.setNavigationBarTitle({// 访问 动态的 titletitle: this.data.titleName})},
- 这样就能实现根据我们点击的商品进行跳转,同时动态的渲染 title

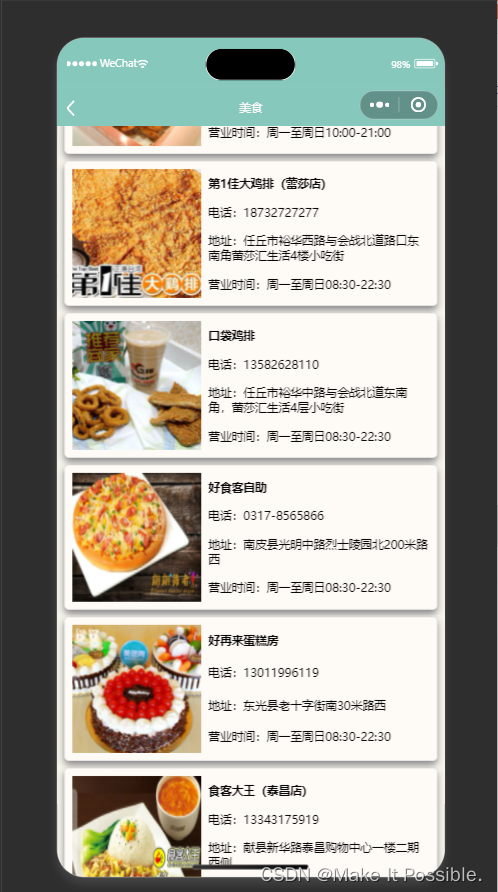
三、动态渲染商品列表页面

代码示例:
onLoad(options) {// 页面一加载就 动态获取参数this.setData({id: options.id,titleName: options.name})// 商品数据请求this.getShopData()},// 商品请求方法getShopData() {// 发送网络请求 这里要求动态路径传递 idwx.request({url: `https://applet-base-api-t.itheima.net/categories/${this.data.id}/shops`,method: 'GET',data: {// 请求第几页的数据_page: this.data.page,// 每页请求几条数据_limit: this.data.pageSize},success: (successResult) => {console.log(successResult)this.setData({// 将获取到的商品信息存到 商品数组中shopList: [...this.data.shopList, ...successResult.data],// 这里是获取商品的总数,因为参数名有横线,所以这里用数组包字符串自动解析,并且转为数字类型total: successResult.header['X-Total-Count'] - 0})}})},
成功后处理数据

四、上拉触底加载数据
- 通过手指向上滑动进行加载数据
/*** 页面上拉触底事件的处理函数*/onReachBottom() {// 如果节流阀请求未结束,则不允许在此重复发送请求if (this.data.isLoading) returnthis.getShopData();},
五、添加Loading加载效果
// 商品请求方法getShopData() {this.setData({isLoading: true})// 加载 Loadingwx.showLoading({title: '玩命加载中...',})// 发送网络请求 这里要求动态路径传递 idwx.request({url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,method: 'GET',data: {// 请求第几页的数据_page: this.data.page,// 每页请求几条数据_limit: this.data.pageSize},success: (successResult) => {console.log(successResult)this.setData({// 将获取到的商品信息存到 商品数组中shopList: [...this.data.shopList, ...successResult.data],// 这里是获取商品的总数,因为参数名有横线,所以这里用数组包字符串自动解析,并且转为数字类型total: successResult.header['X-Total-Count'] - 0})},complete: () => {// 数据请求完毕,将节流阀 改为 false 表示可以加载数据了this.setData({isLoading: false})// 请求结束后,关闭加载效果wx.hideLoading()}})},

六、数据加载节流防抖处理
// 节流阀开关isLoading: false// 在请求数据的时候,将开关进行修改// 商品请求方法getShopData() {this.setData({isLoading: true})// 数据请求完毕,在关闭节流阀
// 数据请求完毕,将节流阀 改为 false 表示可以加载数据了this.setData({isLoading: false})// 通过节流阀判断是否发送数据请求onReachBottom() {// 如果节流阀请求未结束,则不允许在此重复发送请求if (this.data.isLoading) returnthis.getShopData();},
- 最终,简单的商品列表页动态数据渲染就结束了

这篇关于微信小程序开发(实战案例):本地生活 - 列表页面开发(动态渲染处理)、节流防抖(节流阀应用)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



