节流阀专题
实例解析防抖动(Debouncing)和节流阀(Throttling)(前端,app)
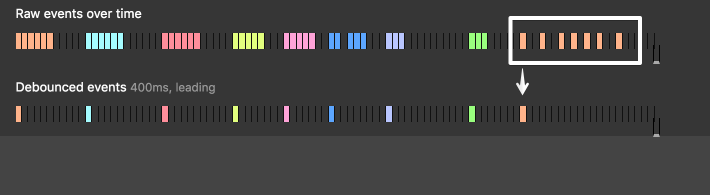
防抖(Debounce)和节流(throttle)都是用来控制某个函数在一定时间内执行多少次的技巧,两者相似而又不同。 当我们给 DOM 绑定事件的时候,加了防抖和节流的函数变得特别有用。为什么呢?因为我们在事件和函数执行之间加了一个控制层。记住,我们是无法控制 DOM 事件触发频率的。 看下滚动事件的例子: id="cp_embed_PZOZgB" src="http://codep
页面js实现防抖(debounce)和节流阀(throttle)本质区别
一、防抖(debounce)和节流阀(throttle)目的实现重复执行同一事件。 二、防抖(debounce) 实现连续触发同一事件 仅且执行最后一次事件 debounce(self => { console.error('5s内连续触发执行最后一次') }, 5000) 三、节流阀(throttle) 实现连续触发同一事件 在设定时间内 执行完 第一次事件之后
微信小程序开发(实战案例):本地生活 - 列表页面开发(动态渲染处理)、节流防抖(节流阀应用)
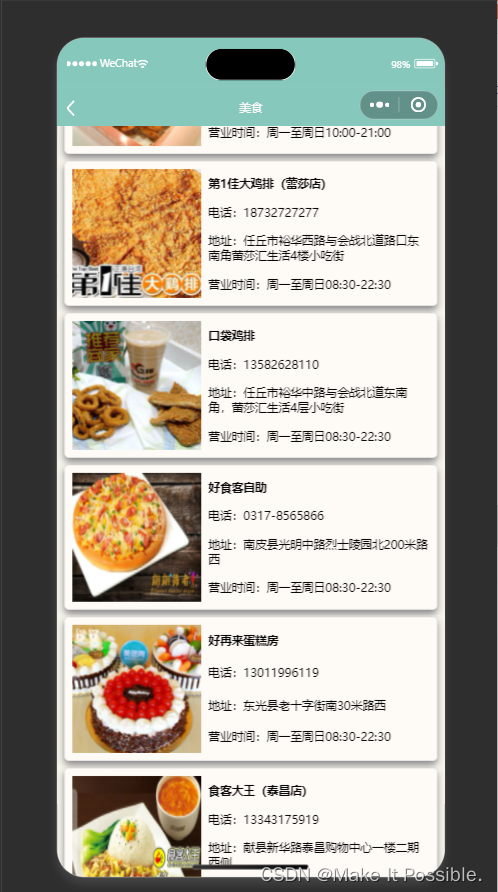
文章目录 本地生活 - 列表页面开发一、将九宫格分类换成navigator组件二、动态设置商品列表页的 title三、动态渲染商品列表页面四、上拉触底加载数据五、添加Loading加载效果六、数据加载节流防抖处理 本地生活 - 列表页面开发 导入我们上次写的 本地生活 - 首页开发的项目 运行起来后我们先创建一个 商品列表页面 一、将九宫格分类换成navigato
【07】JavaScript:12-动画函数封装、常见网页特效案例、触屏事件、轮播图、节流阀
文章目录 day06 - Web APIs1.1. 动画函数封装1.1.1 缓动效果原理1.1.2 动画函数多个目标值之间移动1.1.3 动函数添加回调函数1.1.4 动画完整版代码: 1.2. 常见网页特效案例1.2.1 案例:网页轮播图1.2.2. 节流阀1.2.3. 案例:返回顶部1.2.4. 案例:筋头云案例 1.3. 触屏事件1.3.1. 触屏事件概述1.3.2. 触摸事件对象(T
PV72-33、PV42-M30、PV42-M30、PV70-34插装式比例节流阀控制器
PV72-33、PV42-M30、PV72-20、PV72-21、PV08-31、PV70-31、PV72-31、PV76-31、PV70-35、PV72-35、PV08-30、PV70-30、PV72-30、PV76-30A、PV70-33、PV70-34、PV72-34比例节流插装阀控制器(Proportional Regulating Valve Controller)是一种用于控制液压