程序开发专题
JAVA程序开发参考手册
开发十年,就只剩下这套架构体系了! >>> <!--包装数据类型 ->//javalangInteger——整数类 //bitCount方法——获取二进制补码中位的数量 int i = 10;int count = Integer.bitCount(i);System.out.print(i + "的二进制补码表示形式的1位的数量");System.out.println(count)
PHP程序开发参考手册
开发十年,就只剩下这套架构体系了! >>> /**语句*///if语句——条件控制语句<?php$num = 2011;if(($num%4)==0&&($num%100)!=0){echo "$num".'年'."是闰年";}else{echo "$num".'年'."是平年";}?><?php$num = 2011;if(($num%4)==0&&($num%100)!=0
uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API import { defineStore } from 'pinia' export const useCommonStore = defineStore('pack-store', {state: (): State => ({wwInfo: {},globalData: {},timerLoc
记一次小程序开发过程
写在前面 前后两天花了大约四五个小时制作完了自己第一个小程序,当然是没法发布的,小程序的发布要求还是挺严格的:企业资质、HTTPS、审核。 先大概介绍下自己,我9年前和很多网友一样开始自学编程,这些年来什么语言都学过、什么平台都接触过,自己也做过十来个产品,所以编程基础不是很稳固但是各方面都相对比较熟悉,因此在接触小程序的时候上手比较快。 至于为什么现在选择开发小程序,原因很简单,尝尝鲜!
产品图片小程序开发:全方位指导,让产品展示更出色
想要快速开发并上线一个展示产品图片的小程序吗?乔拓云平台是您的理想选择。只需简单几步,即可打造专属的小程序平台。 首先,访问乔拓云官方网站,注册并登录您的账号。在小程序后端,您可以自由探索丰富的模板库,轻松复制心仪模板作为起点。无论是图片替换、文字修改,还是页面布局调整,一切尽在指尖掌控。选中图片,直接上传您的产品美图;选中文字,即刻调整字号、颜色,让内容更加吸引人。 不仅如此,乔
微信小程序开发流程详解
目录 一 申请小程序账号 1 找到微信小程序所在链接入口 2 注册小程序号码 3 邮箱激活 4 登陆 二 下载小程序编译器 三 开发helloworld 四 上传微信公众平台小程序 五 发布 六 总结 一 申请小程序账号 1 找到微信小程序所在链接入口 打开微信小程序所在公众平台链接地址,注意不是开发平台。 https://mp.weixin.qq.com 如图
Windows自动化程序开发指南
自动化程序的概念 “自动化程序”指的是通过电脑编程来代替人类手工操作的一类程序或软件。这类程序具有智能性高、应用范围广的优点,但是自动化程序的开发难度大、所用技术杂。 本文对自动化程序开发的各个方面进行讲解。 常见的处理对象 自动化程序要处理的对象,与具体的业务需求有关。假设制作一个QQ信息群发工具,所处理对象就是QQ这个软件;如果要制作游戏外挂,处理对象就是那个游戏的界面。 常见的
小程序开发需要服务器吗?
在小程序开发的热潮中,许多人都有一个疑问:小程序开发一定要服务器吗?今天,我们就来深入探讨这个问题。 一、小程序的独特魅力 小程序以其便捷、轻量的特点,迅速在移动互联网领域占据了一席之地。无需下载安装,用户可以随时随地通过微信等平台快速打开使用。它为企业和开发者提供了一个高效的推广和服务渠道,也为用户带来了极大的便利。 二、服务器在小程序中的作用 存储数据 服务器可以存储
基础学习之——Docker 的基本概念和优势,以及在应用程序开发中的实际应用。
Docker是一种开源的容器化平台,可以将应用程序及其所有依赖项打包在一个容器中,实现跨平台、可移植和可扩展的部署。下面是Docker的基本概念和优势: 容器:Docker使用容器来打包应用程序及其依赖项,容器是一个独立、可执行的软件包,包含代码、运行时环境、系统工具、系统库等。容器可以在任何支持Docker的平台上运行,提供了一种轻量级和一致性的部署方式。 镜像:镜像是容器构建的基础,它是
开学啦!校园跑腿小程序开发,焕新生活尽在指尖!
随着移动互联网技术的不断发展,校园跑腿小程序成为了高校生活中不可或缺的一部分。无论是代拿快递、代买物品,还是代办各种事务,校园跑腿小程序都能为学生提供极大的便利。 校园内的人群密集,购买东西的需求尤为强烈,还有待取快递,帮买帮送,各种跑腿需求十分常见。而小程序作为即点即用的应用,使用起来简单快捷,同学们的接受程度也会很高。 校园跑腿小程序的功能设计非常重要,小程序的制作,需要技术团队的支持
微信小程序开发(八).wxml引用
.wxml文件引用 WXML 提供两种文件引用方式import和include。 import 假设,在a.wxml文件中,引入item.wxml文件。 <!-- item.wxml --><template name="item"><text>{{text}}</text></template> <!-- a.wxml --><import src="item.wxm
微信小程序开发(六)模板template
模板文件 .wxml文件中可以定义任何模板代码片段,然后被引用,如自定义template.wxml <template name="odd"><view> odd </view></template><template name="even"><view> even </view></template><block wx:for="{{[1, 2, 3, 4, 5]}}"><temp
微信小程序开发(五)视图层 .wxml
视图层 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 微信小程序注册页面后数据会和视图层交互 在Page()函数中的 onReady 生命周期时就可以调用api来改变视图层的表现 .wxml — WXML(WeiXin Markup language) 用于描述页面的结构。 .wxs — WXS(
微信小程序开发(四)注册页面 page.js
注册小程序时我们在app.json配置文件里通过pages注册过各个页面 "pages" :[ "pages/index/index" , "pages/logs/logs" ], 每一个页面对应自己的一系列相关文件如index,包括 index.wxml(view层)、index.js(逻辑层contral)、index.wxss(样式文件)
微信小程序开发(三)注册小程序app.js
文件:app.js 小程序的入口文件 app()函数,注册一个小程序,接受object参数,指定小程序的生命周期函数等。 属性类型描述触发时机onLaunchFunction小程序初始化当小程序初始化完成时,会触发 onLaunch(全局只触发一次)onShowFunction小程序显示当小程序启动,或从后台进入前台显示,会触发 onShowonHideFunction小程序隐藏当
微信小程序开发(二)小程序全局配置app.json
文件说明: app.json : 小程序全局配置 pageswidowstabBarnetworkTimeoutdebug小程序的全局配置文件,小程序中所有的页面都需要配置路径用于设置小程序的状态栏、导航条、标题、窗口背景色。窗口的底部有tab栏网络请求的超时时间调试模式array(字符串数组)jsonjsonjsonBoolean "pages" :[ "pages/index
微信小程序开发(—)环境搭建
小程序开发步骤 1.下载安装开发工具 win32 下载地址:https://pan.baidu.com/s/15AqQntxlOLu13QZU1-v2oA 密码:n6k7 win64 下载链接:https://pan.baidu.com/s/1_5RdqW-zygQyyeR7UKyFyw 密码:i1e6 安装 微信扫描二维码登陆,选择小程序 AppId:小程
【大数据】浅谈java程序开发怎么转型为大数据开发
文章目录 一、引言二、技术能力要求1. 编程基础2. 数据结构和算法3. 数据库知识4. 分布式系统原理5. 云计算基础6. 大数据技术栈7. 数据仓库和数据湖8. 数据挖掘和机器学习9. 数据可视化 三、学习资源1. 在线课程平台2. 官方文档和教程3. 技术社区和论坛4. 书籍 四、考取证书1. Oracle Certified Associate, Java SE 8 Programm
uni-app 微信小程序开发安装配置 HbuilderX 微信小程序开发工具
安装HbuilderX 官网下载: https://www.dcloud.io/hbuilderx.html 编译器用来编写小程序代码 微信小程序开发工具 官网下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html 用于小程序的页面调试 创建项目 HbuilderX创建项目 结构如
直播商城小程序开发指南:基于多商户商城系统源码的实现
本篇文章,小编将以多商户商城系统源码为基础,详细介绍如何开发一款高效、稳定的直播商城小程序。 一、直播商城小程序的市场需求与发展前景 直播商城小程序作为一种轻量级的应用形式,用户无需下载安装即可通过微信等社交平台直接访问,这为商家提供了更为便捷的客户触达方式。 对于多商户商城系统而言,引入直播功能可以帮助平台增加用户黏性,提高流量转化率,并为平台上的商家提供更多展示和销售的机会。因此,开
abaqus剪切修正GTN模型的VUMAT子程序开发
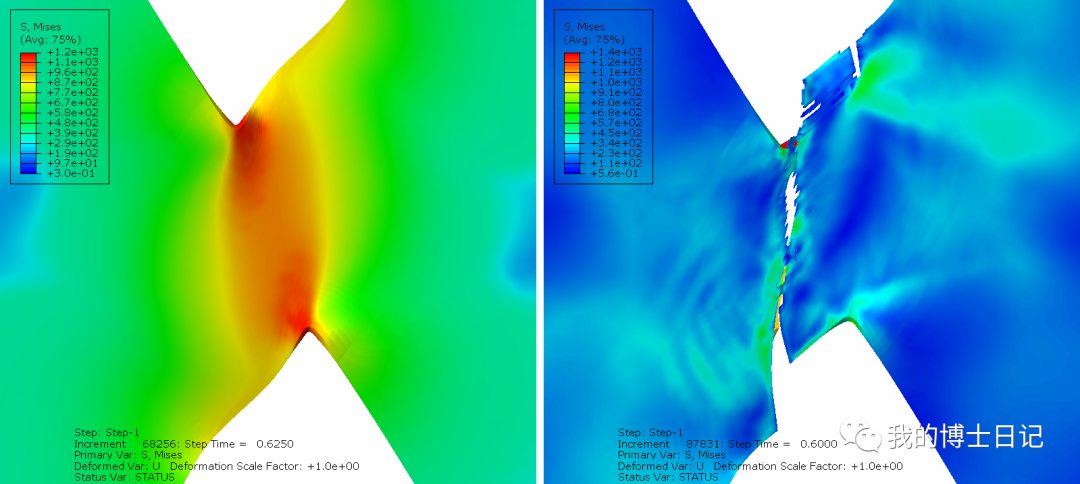
剪切修正模型的数值实现------《Nielsen KL, Tvergaard V. Ductile shear failure or plug failure of spot welds modelled by modified Gurson model. Engineering Fracture Mechanics 2010;77:1031–47.》 GTN模型是韧性断裂的一个广为人知的
uniapp微信小程序开发测试获取手机号码
先申请测试号 注意认证但是没有完全认证不要试测试号解密如下 总结我自己的两大坑 1.官网的WXBizDataCrypt需要导入crypto要提前下载但是试了很多次没有效果重新编写这个。将crypto库换成crypto-js库 2.我一直在尝试用下有下面这个界面的测试号不行获取不到用户的code还是啥忘记了s 新建WXBizDataCrypt.js官网也有也可以直接负责下面的内容 import C
养老小程序源码家政服务小程序开发方案
预约上门养老小程序,是php开发预约,前端是uniapp,有开发好的小程序案例,可源码,也可以二开,也可以定制开发。 一 用户端:服务分类、服务内容详情介绍、在线下单支付,管理我的订单。 图1 首页 二 护工端 在接单大厅接单,接单后查看自己的订单,查看收益和提现。 三 管理后台:管理平台的用户、护工、服务分类设置、服务内容设置、订单、提现审核等功能模块。
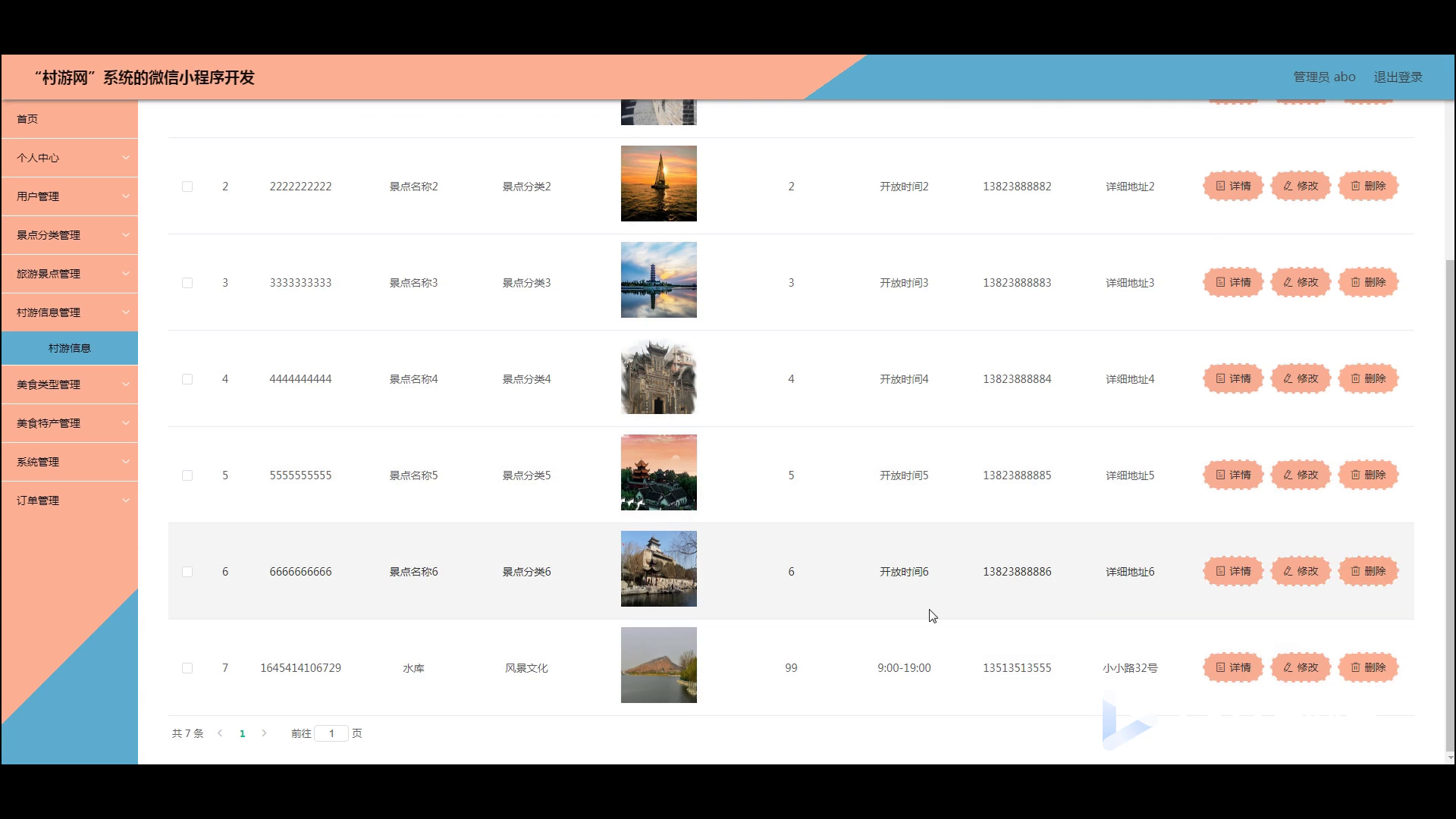
基于SpringBoot+Vue+uniapp的“村游网”系统的微信小程序开发的详细设计和实现(源码+lw+部署文档+讲解等)
文章目录 前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus 系统测试系统测试目的系统功能测试系统测试结论 为什么选择我代码参考数据库参考源码获取源码获取 前言 🌞博主介绍 :✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOver
搭子小程序开发,小程序功能特点
在当下网络时代中,年轻人的社交方式多种多样,搭子作为一个热门社交方式,深受年轻人的欢迎!不管是健身、旅游、学习等,都可以找到相投的搭子!这种社交方式帮助年轻人快速建立社交圈,打造广泛的人际关系。 在科技的支持下,各种搭子小程序为大众提供了一个便利的找搭子平台,用户可以拥有更加广泛的搭子选择空间。同时,搭子小程序还拥有各种特色功能,吸引用户在线寻找搭子。 1、个性化推荐 用户在平台上填写个