本文主要是介绍Unity3d Shader篇(五)— Phong片元高光反射着色器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、Phong片元高光反射着色器是什么?
- 1. Phong片元高光反射着色器的工作原理
- 2. Phong片元高光反射着色器的优缺点
- 优点
- 缺点
- 二、使用步骤
- 1. Shader 属性定义
- 2. SubShader 设置
- 3. 渲染 Pass
- 4. 定义结构体和顶点着色器函数
- 5. 片元着色器函数
- 三、效果
- 四、总结
- Phong 片元高光反射着色器的优劣势
- 使用场景
- Phong 顶点高光反射着色器的优劣势
- 使用场景
前言
在 Unity 中,Shader 可以用来实现各种视觉效果。本教程将详细介绍如何编写一个基于 Phong片元高光反射着色器,使物体的颜色根据光照和法线方向的变化而变化。
一、Phong片元高光反射着色器是什么?
1. Phong片元高光反射着色器的工作原理
Phong 片元高光反射着色器是一种基于 Phong 光照模型的着色器,它可以模拟物体表面的漫反射、环境光和高光效果。Phong 光照模型是一种经验性的局部光照模型,它描述了物体表面反射光的方式,是一种常用的光照模拟方法。
Phong 片元高光反射着色器的主要特点是,它在片元着色器中计算光照颜色,而不是在顶点着色器中。这样做的好处是,可以提高光照效果的精细度和真实度,尤其是在物体表面有弯曲或者高光区域时,可以避免出现锯齿或者平面化的现象。但是,这样做的缺点是,会增加片元着色器的计算量,降低性能和效率。
2. Phong片元高光反射着色器的优缺点
优点
它可以模拟出比较真实的光照效果,使物体表面有明暗、光滑、粗糙等不同的感觉。
它可以适用于各种类型的物体表面和光源,具有很强的通用性和灵活性。
它可以在片元着色器中进行计算,使得每个片元的光照效果更加精细和准确。
缺点
它的计算量较大,需要对每个片元进行多次的向量运算和幂运算,消耗较多的性能资源。
它是一个经验模型,并不完全符合真实世界中的光照现象,有一些物理上的不准确和不一致。
它的高光反射的形状不够自然,往往是一个圆形或椭圆形,不能模拟出复杂的高光形状,比如星形、心形等。
二、使用步骤
1. Shader 属性定义
// 定义属性
Properties
{_Diffuse("Diffuse",Color)=(1,1,1,1) // 漫反射颜色属性,默认白色_Specular("Specular",Color)=(1,1,1,1) // 高光颜色性,默认白色_Gloss("Gloss",Range(1,256))=5// 高光反射系数
}
这段代码定义了Shader的属性,其中:
_Diffuse: 表示漫反射颜色属性,使用RGBA格式表示颜色,默认为白色 (1, 1, 1, 1)。
_Specular: 表示高光颜色属性,同样使用RGBA格式表示颜色,默认为白色 (1, 1, 1, 1)。
_Gloss: 表示高光反射系数属性,使用Range声明范围为1到256,默认值为5。
2. SubShader 设置
SubShader
{Tags{"RenderType" = "Opaque" // 渲染类型为不透明}LOD 100 // 细节级别
}
SubShader 定义了一组渲染设置,包括标签和细节级别。在这里,我们将渲染类型标签设置为 “Opaque”,表示物体是不透明的。
3. 渲染 Pass
Pass
{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"#include "Lighting.cginc"
}
这里开始了渲染 Pass 部分。在这里,我们使用了 CGPROGRAM 指令来声明顶点着色器和片元着色器函数。#pragma vertex vert 和 #pragma fragment frag 分别指定了顶点着色器函数和片元着色器函数的名称。
然后,我们包含了 UnityCG.cginc 和 Lighting.cginc,它们提供了许多有用的函数和宏,用于简化编写 Shader。
4. 定义结构体和顶点着色器函数
// 定义结构体:从顶点到片元的数据传递
struct v2f
{float4 vertex:SV_POSITION; // 顶点位置fixed3 worldNormal:TEXCOORD0; // 颜色fixed3 worldPos:TEXCOORD1;
};// 顶点着色器函数
v2f vert(appdata_base v)
{v2f o;o.vertex = UnityObjectToClipPos(v.vertex); // 顶点位置变换到裁剪空间fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); // 世界空间法线o.worldNormal = worldNormal;//unity_ObjectToWorld 是一个变换矩阵,用于将顶点从对象空间变换到世界空间。//v.vertex 是顶点的位置信息。//mul() 函数表示矩阵相乘操作,这里将对象空间中的顶点位置矩阵与对象到世界的变换矩阵相乘,得到世界空间中的顶点位置。o.worldPos=mul(unity_ObjectToWorld,v.vertex);return o;
}
顶点着色器的输入是一个结构体 appdata_base ,它包含了顶点的位置和法线信息。顶点着色器的输出是一个结构体 v2f ,它包含了顶点的裁剪空间位置和世界空间法线和位置信息。
顶点着色器的主要逻辑是:
-
使用 UnityObjectToClipPos 函数,将顶点的位置从对象空间变换到裁剪空间,这是渲染管线的必要步骤。
-
使用 UnityObjectToWorldNormal 函数,将顶点的法线从对象空间变换到世界空间,这是为了计算光照效果所需的方向向量。
-
使用 unity_ObjectToWorld 矩阵,将顶点的位置从对象空间变换到世界空间,这是为了计算光照效果所需的坐标系。
5. 片元着色器函数
// 片元着色器函数
fixed4 frag(v2f i) : SV_Target
{//获取环境光fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;//漫反射//获取光源位置//fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);//获取光源位置简化函数fixed3 worldLightDir = UnityWorldSpaceLightDir(i.worldPos);fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * max(0, dot(worldLightDir, i.worldNormal));//高光反射// 计算反射方向fixed3 reflectDir = normalize(reflect(-worldLightDir, i.worldNormal));//计算视角//fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.WorldPos);//计算视角简化版本fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));// 计算高光颜色fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(reflectDir, viewDir)), _Gloss);fixed3 color = diffuse + ambient + specular;return fixed4(color, 1); // 输出颜色
}片元着色器的输入是一个结构体 v2f ,它包含了顶点的裁剪空间位置和世界空间法线和位置信息。片元着色器的输出是一个 fixed4 类型的颜色值,它表示了片元的颜色。
片元着色器的主要逻辑是:
-
使用 UNITY_LIGHTMODEL_AMBIENT 宏,获取环境光的颜色,这是 Phong 光照模型的第一个分量。
-
使用 UnityWorldSpaceLightDir 函数,获取光源的方向向量,这是为了计算漫反射和高光效果所需的角度。
-
使用 _LightColor0 和 _Diffuse 变量,获取光源的颜色和物体的漫反射颜色,然后使用 max 和 dot 函数,计算光源和法线的夹角的余弦值,这是 Phong 光照模型的第二个分量。
-
使用 reflect 函数,计算光源的反射方向向量,这是为了计算高光效果所需的角度。
-
使用 UnityWorldSpaceViewDir 函数,获取视线的方向向量,这是为了计算高光效果所需的角度。
-
使用 _LightColor0 和 _Specular 变量,获取光源的颜色和物体的高光颜色,然后使用 max 和 dot 函数,计算反射方向和视线方向的夹角的余弦值,然后使用 pow 函数,计算高光的强度,这是 Phong 光照模型的第三个分量。
-
将环境光、漫反射和高光的颜色相加,得到最终的光照颜色,作为片元着色器的输出。
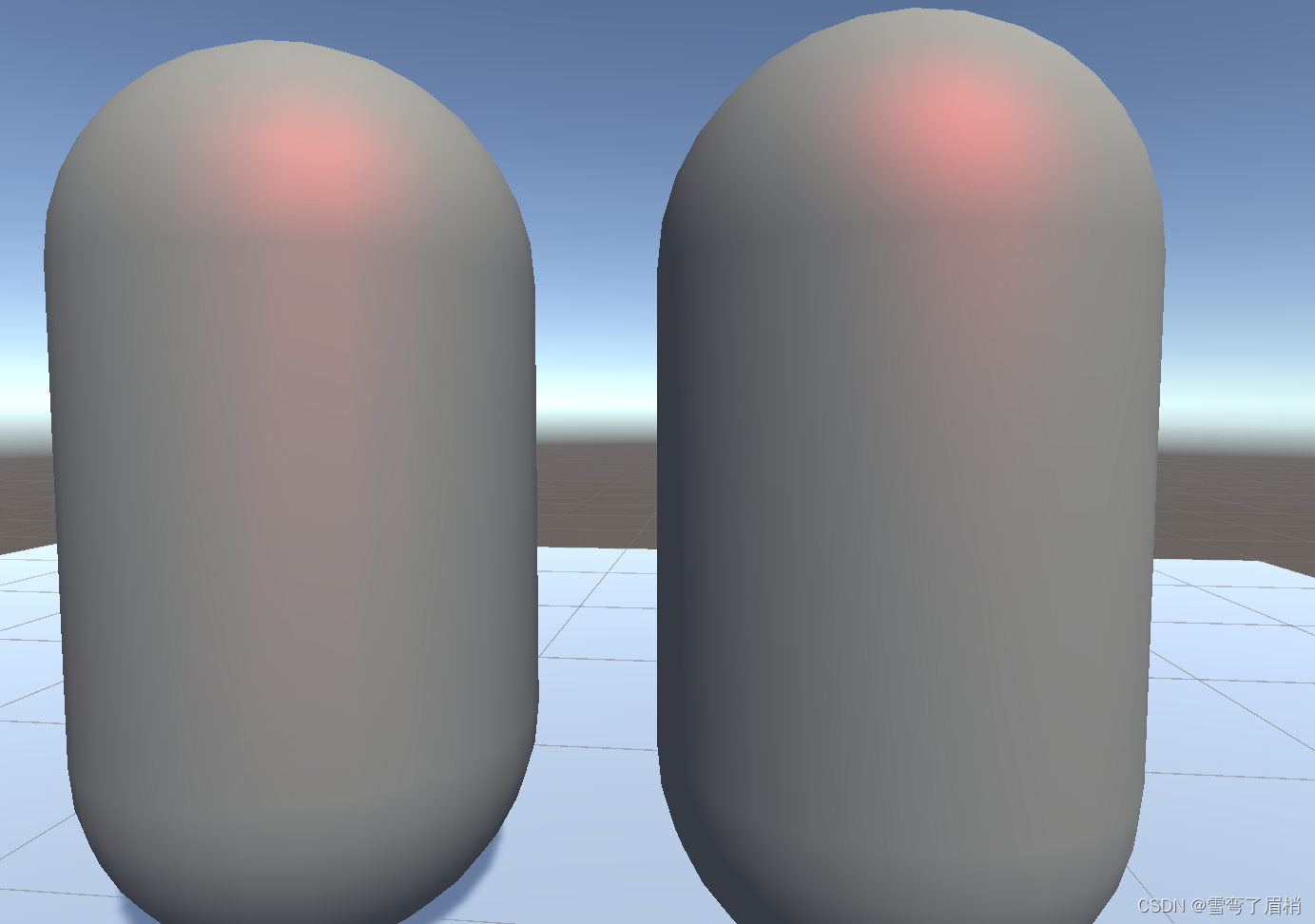
三、效果
左:Phong顶点高光反射着色器 右:Phong片元高光反射着色器 (_Diffuse设置成了红色)

四、总结
Phong 片元高光反射着色器和 Phong 顶点高光反射着色器都是基于 Phong 光照模型的着色器,可以模拟物体表面的漫反射、环境光和高光效果,使物体看起来更加真实和立体。
Phong 片元高光反射着色器的优劣势
在片元着色器中计算光照颜色,提高了光照效果的精细度和真实度,尤其是在物体表面有弯曲或者高光区域时,可以避免出现锯齿或者平面化的现象。它的劣势是,会增加片元着色器的计算量,降低性能和效率,尤其是在物体的面数较多或者光源的数量较多时,会造成较大的开销。它不能处理复杂的光照情况,例如多光源、阴影、透明度、反射、折射等,需要使用更高级的着色器来实现。
使用场景
当需要模拟物体表面的光照效果,且需要较高的精度和细节时,可以使用这种着色器。例如,一些复杂的几何形状,或者一些近处的物体,或者一些需要重点关注的物体,都可以使用这种着色器来提高视觉效果和真实感。
Phong 顶点高光反射着色器的优劣势
在顶点着色器中计算光照颜色,减少了片元着色器的计算量,提高了性能和效率。它的劣势是,会导致光照效果不够精细,尤其是在物体表面有弯曲或者高光区域时,会出现明显的锯齿或者平面化的现象。它不能处理复杂的光照情况,例如多光源、阴影、透明度、反射、折射等,需要使用更高级的着色器来实现。
使用场景
当需要模拟物体表面的光照效果,但又不需要太高的精度和细节时,可以使用这种着色器。例如,一些简单的几何形状,或者一些远处的物体,或者一些不需要太多关注的物体,都可以使用这种着色器来提高性能和节省资源。
这篇关于Unity3d Shader篇(五)— Phong片元高光反射着色器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






