phong专题
Three.js——基础材质、深度材质、法向材质、面材质、朗伯材质、Phong材质、着色器材质、直线和虚线、联合材质
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程 🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习
Phong光照模型和Unity实现
文章目录 概述数学模型环境光部分漫反射系数镜面反射部分 Blinn-Phong光照模型Unity Shader实现效果 概述 Phong光照模型由Lambert光照模型发展而来。Lambert描述了物体表面对漫反射的反应。Phong光照模型在此基础上增加了环境光和镜面反射两项内容。 Phong光照模型和Lambert光照模型一样,依然是个经验模型。这是说,Phong光照模型
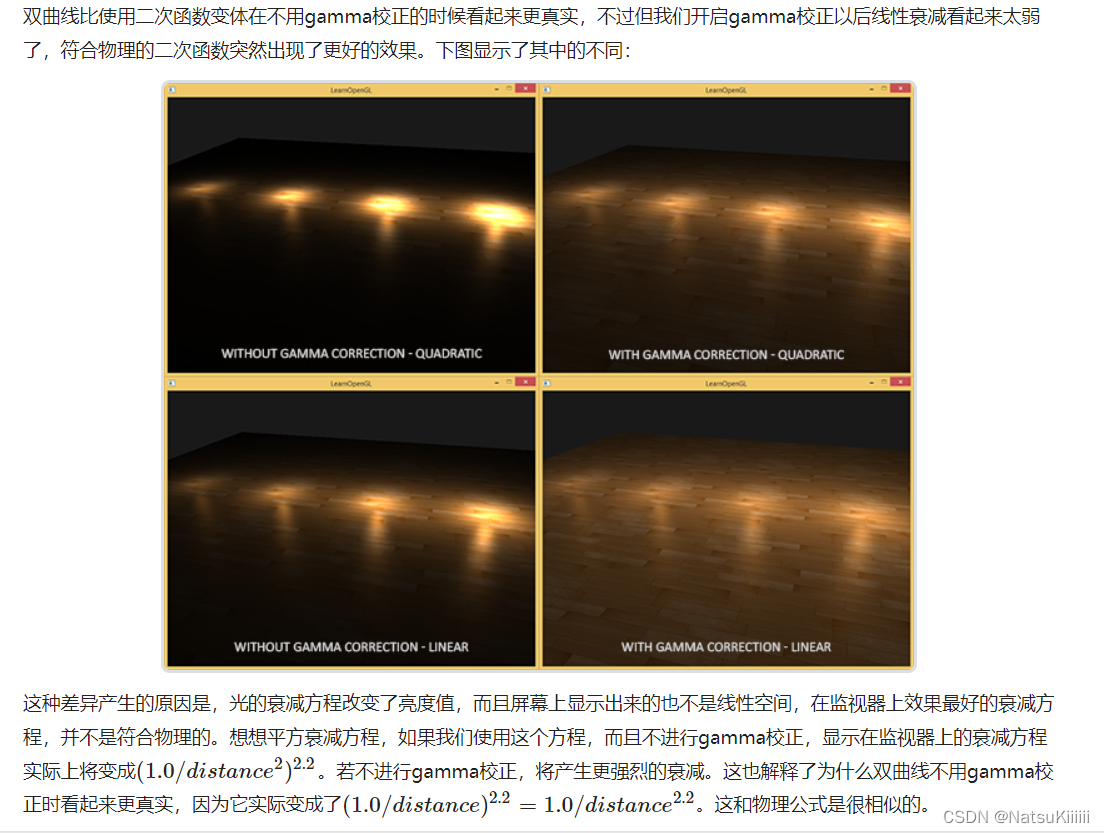
(自用)learnOpenGL学习总结-高级光照-blinn-phong and Gamma矫正
blinn-phong 先说结果,blinn-phong和phong的区别是什么? Blinn-Phong与冯氏模型唯一的区别就是,Blinn-Phong测量的是法线与半程向量之间的夹角,而冯氏模型测量的是观察方向与反射向量间的夹角。 在之前我们计算视角能看到多少漫反射、镜面反射等多少的时候,会通过计算viewdir和反射dir的点乘来得到多少。但是有一个问题就是,当我视角和光源方向在一
Unity3d Shader篇(五)— Phong片元高光反射着色器
文章目录 前言一、Phong片元高光反射着色器是什么?1. Phong片元高光反射着色器的工作原理2. Phong片元高光反射着色器的优缺点优点缺点 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数 三、效果四、总结Phong 片元高光反射着色器的优劣势使用场景Phong 顶点高光反射着色器的优劣
Unity Shader 高光反射光照模型-Blinn-Phong
光照模型-Blinn-Phong Shader "Unlit/BlinnPhongLevel"{Properties{_Diffuse("Diffuse",Color) = (1,1,1,1)_Specular("Specular", Color) = (1, 1, 1, 1)_Gloss("Gloss", Range(8.0, 256)) = 20}SubShader{Pass{Tags{"
【Filament】自定义Blinn Phong光照模型
1 前言 光照元素主要有环境光(ambient)、漫反射光(diffuse)、镜面反射光(specular),基础的光照模型主要有兰伯特(Lambert)光照模型、冯氏(Phong)光照模型和改进的冯氏(Blinn Phong)光照模型。 Lambert 光照模型只包含漫反射光的计算,Phong 光照模型和 Blinn Phong 光照模型都包含环境光、漫反射光
Lambert,Half Lambert ,Phong ,Blin-Phong,BRDF,BSSRDF的比较
Lambert 光照模型(环境光+漫反射) Idiff = kd * Ia + kd * Il * (N·L) = kd * Ia + kd * Il * dot(N, L) Ia 是环境光的强度 kd 为材质对环境光的反射系数(0 < kd < 1) Il 是方向光的强度 kd 为材质对环境光的反射系数(0 < kd < 1
基于Qt的OpenGL可编程管线学习(7)- 方向光、点光源、phong、blin-phong
之前加载模型的时候用的是方向光和phong模型实现的,这次试用点光源和blin-phong实现 blin-phong是简化的phong模型,能实现phong差不多的效果,效率比phong高很多 效果如下图所示: 1、点光源 这里光源的位置是传入一个vec4的向量,第四个分量为0表示方向光,为1表示点光源。 与方向光相同,基础强度为物体指向光源的向量点乘法线,但是还要乘上衰减系数 公式如下:
Unity Shader - 高光反射(Phong、Blinn-Phong)
高光反射光照模型分为Phong模型和Blinn-Phong模型: Phong 模型公式: 高光反射 = 光源颜色 * 反射颜色 ∗ pow( max(0, 视角v与光反射向量r的余弦值) , 光泽度) 如下图: Blinn-Phong 模型公式: 高光反射 = 光源颜色 * 反射颜色 ∗ pow( max(0, 半角向量h与法线n的余弦值) , 光泽度) 如下图
WebGL三维模型实现Phong着色(WebGL进阶05)
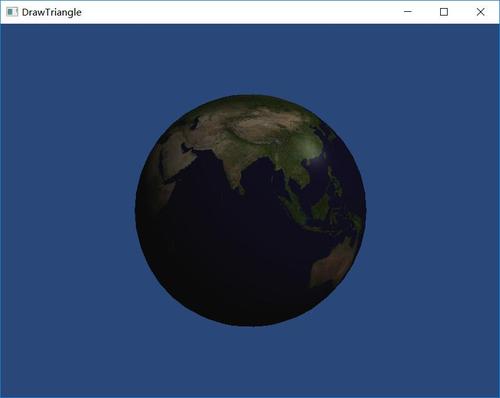
WebGL三维模型实现Phong着色 1. demo效果2. Phong着色与Gouraud 着色2.1Gouraud 着色2.2 Phong 着色 3. 实现要点4. demo代码 1. demo效果 2. Phong着色与Gouraud 着色 通过前面几篇文章,大致知道典型的照明技术有三种:漫反射光(diffuse light)、环境光(ambient light)和
如何在Unity中分别实现Flat Shading(平面着色)、Gouraud Shading(高洛德着色)、Phong Shading(冯氏着色)
转自:http://www.cnblogs.com/z12603/p/6860730.html 写在前面: 先说一下为什么决定写这篇文章,我也是这两年开始学习3D物体的光照还有着色方式的,对这个特别感兴趣,在Wiki还有NVIDIA官网看了相关资料后,基本掌握了渲染物体时的渲染管道(The rendering pipe-line)流程,以及各种空间坐标系(MVP),但是在用Unit
[shader] pow函数对phong高光影响的理解
@[TOC][shader] pow函数对phong高光影响的理解 phong光照模型要素: 1 视线方向 【normalize(_WorldSpaceCameraPos.xyz - i.posWS.xyz) ;】 2 光经过模型的反射方向 【normalize(reflect(-_WorldSpaceLightPos0.xyz, nDir));】 3 pow函数对高光范围的控制 Shader
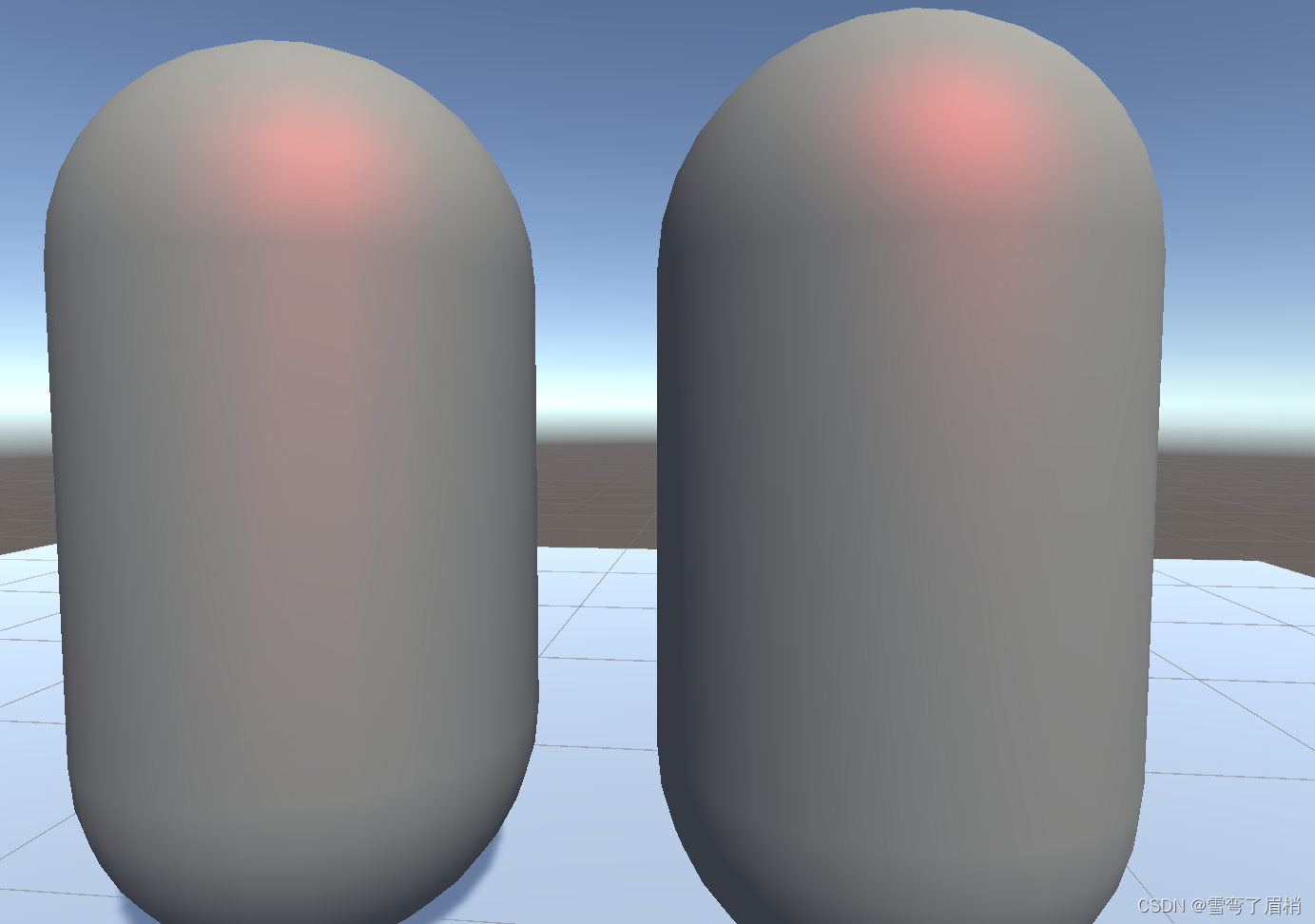
Unity中Shader光照模型Blinn-Phong原理及实现
文章目录 前言一、Blinn-Phong原理二、Blinn-Phong实现最终代码 前言 Unity中Shader光照模型Blinn-Phong原理及实现,也是经验型光照模型。和Phong模型一样,都是用于实现高光效果 一、Blinn-Phong原理 可以看出:Blinn-Phong模型和Phong模型不同的地方在于,点积时的 N 和 H 向量 Phon
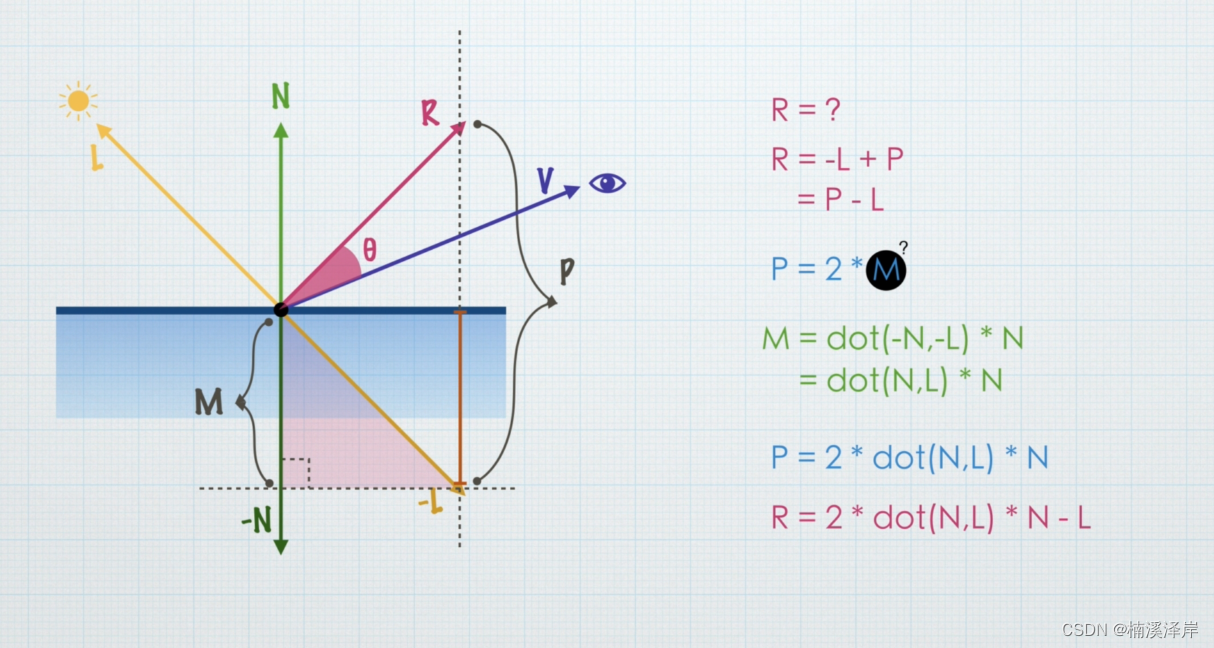
Unity中Shader光照模型Phong
文章目录 前言一、Phong光照模型二、图示解释Phone光照模型1、由图可得,R 可以由 -L 加上 P 得出2、P等于2*M3、因为 N 和 L 均为单位向量,所以 M 的模可以由 N 和 L得出4、得到M的模后,乘以 单位向量N,得到M5、最后得出 P 和 R 前言 Unity中Shader光照模型Phong,也是一个经验型光照模型,非物理光照模型,用于低性能的解决高










![[shader] pow函数对phong高光影响的理解](/front/images/it_default.gif)