片元专题
glsl着色器学习(六点五)顶点和片元的处理顺序
在WebGL中,顶点和片元的处理顺序遵循着图形渲染管线的流程。 顶点处理阶段 顶点处理阶段是图形渲染管线的起点,在这一阶段,所有与顶点相关的操作都会被执行。 顶点着色器(Vertex Shader) 顶点着色器接收每个顶点的数据,例如顶点坐标,法线,纹理坐标等。将顶点数据上传到图形硬件的缓冲区。在顶点着色器中,对这些顶点数据进行变换和运算,例如将顶点从模型空间转换到世界空间、视图空间和
OpenGL ES 2.0 — 制作 3D 彩色旋转三角形 – 顶点着色器 片元着色器 使用详解
https://www.xuebuyuan.com/1586432.html OpenGL ES 2.0 — 制作 3D 彩色旋转三角形 – 顶点着色器 片元着色器 使用详解 2013年03月13日 ⁄ 综合 ⁄ 共 16381字 ⁄ 字号 小 中 大 ⁄ 评论关闭 文章目录 (2) 设置字节缓冲区顺序 最近开始关注OpenGL ES 2.0 这是真正意义上的理解的第一个3D
Unity3d Shader篇(五)— Phong片元高光反射着色器
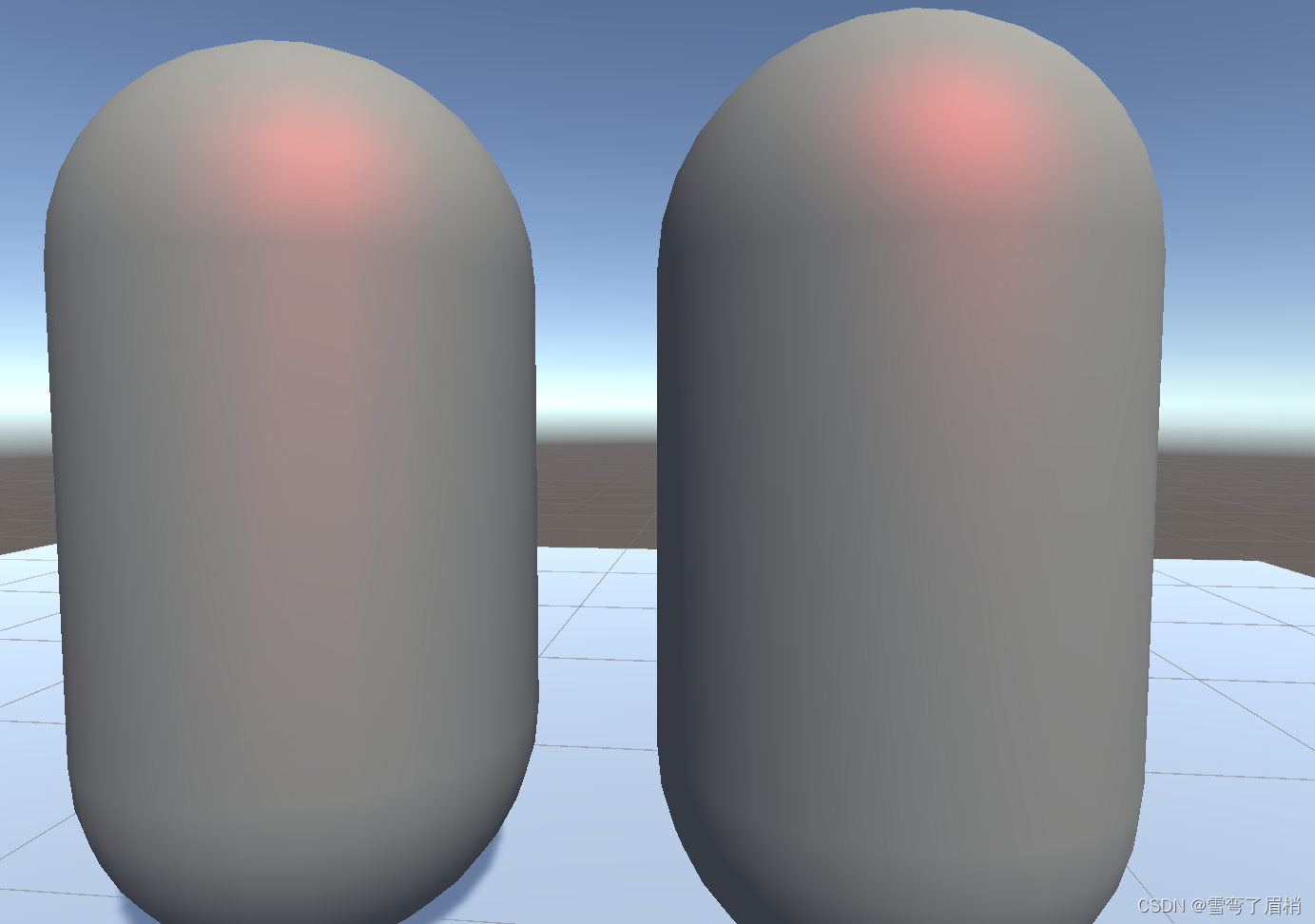
文章目录 前言一、Phong片元高光反射着色器是什么?1. Phong片元高光反射着色器的工作原理2. Phong片元高光反射着色器的优缺点优点缺点 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数 三、效果四、总结Phong 片元高光反射着色器的优劣势使用场景Phong 顶点高光反射着色器的优劣
Unity中URP下的SimpleLit片元着色器
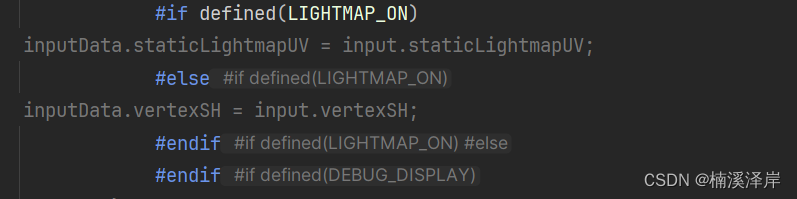
文章目录 前言一、SimpleLit片元着色器大体框架1、传入 和 返回2、GPU实例化部分3、准备 BlinnPhong 光照模型计算需要的 SurfaceData4、准备 BlinnPhong 光照模型计算需要的 InputData5、进行 BlinnPhong 的计算、雾效颜色混合及透明度计算 二、准备SurfaceData1、SurfaceData结构体包含什么:2、初始化Surfa
OpenGL ES 同样的灯光计算在顶点着色器和在片元着色器中计算有什么不同
OpenGL ES 同样的灯光计算在顶点着色器和在片元着色器中计算有什么不同 太阳火神的美丽人生 (http://blog.csdn.net/opengl_es) 本文遵循“署名-非商业用途-保持一致”创作公用协议 转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自
OpenGL.Shader:3-GPU纹理动画,顶点/片元着色器再学习
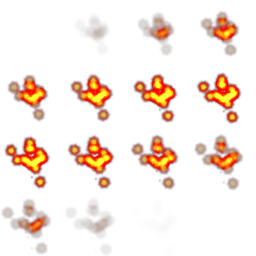
OpenGL.Shader:3-GPU纹理动画,顶点/片元着色器再学习 先放项目地址:https://github.com/MrZhaozhirong/NativeCppApp 还有本篇内容的效果图 这篇文章开始,正式开展OpengGL.Shader的知识。由浅析的效果到深入的理论一步步的去解剖GLSL。 继上一篇OpenGL.Shader:2文章,我们已经可以完成了一个正方体的
OpenGL ES 片元操作
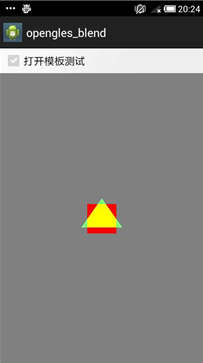
剪裁测试模板测试深度测试混合 片元着色器后续操作还包括剪裁测试、模板测试、深度测试、混合等,最终才会被送到帧缓冲区。 剪裁测试 剪裁测试可以在渲染时用来限制绘制区域,通过制定一个矩阵进一步限制帧缓冲区可以写入的像素,启用剪裁测试后,绘制不会在整个屏幕(帧缓冲区)进行,而是在指定的矩形区域进行。不在矩形区域中的片元被丢弃,在矩形区域内的片元才能被送往帧缓冲区,实际效果就是在屏