本文主要是介绍C++ OpenGL绘制三维立体skybox场景obj模型AABB碰撞检测旋转动画界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
程序示例精选
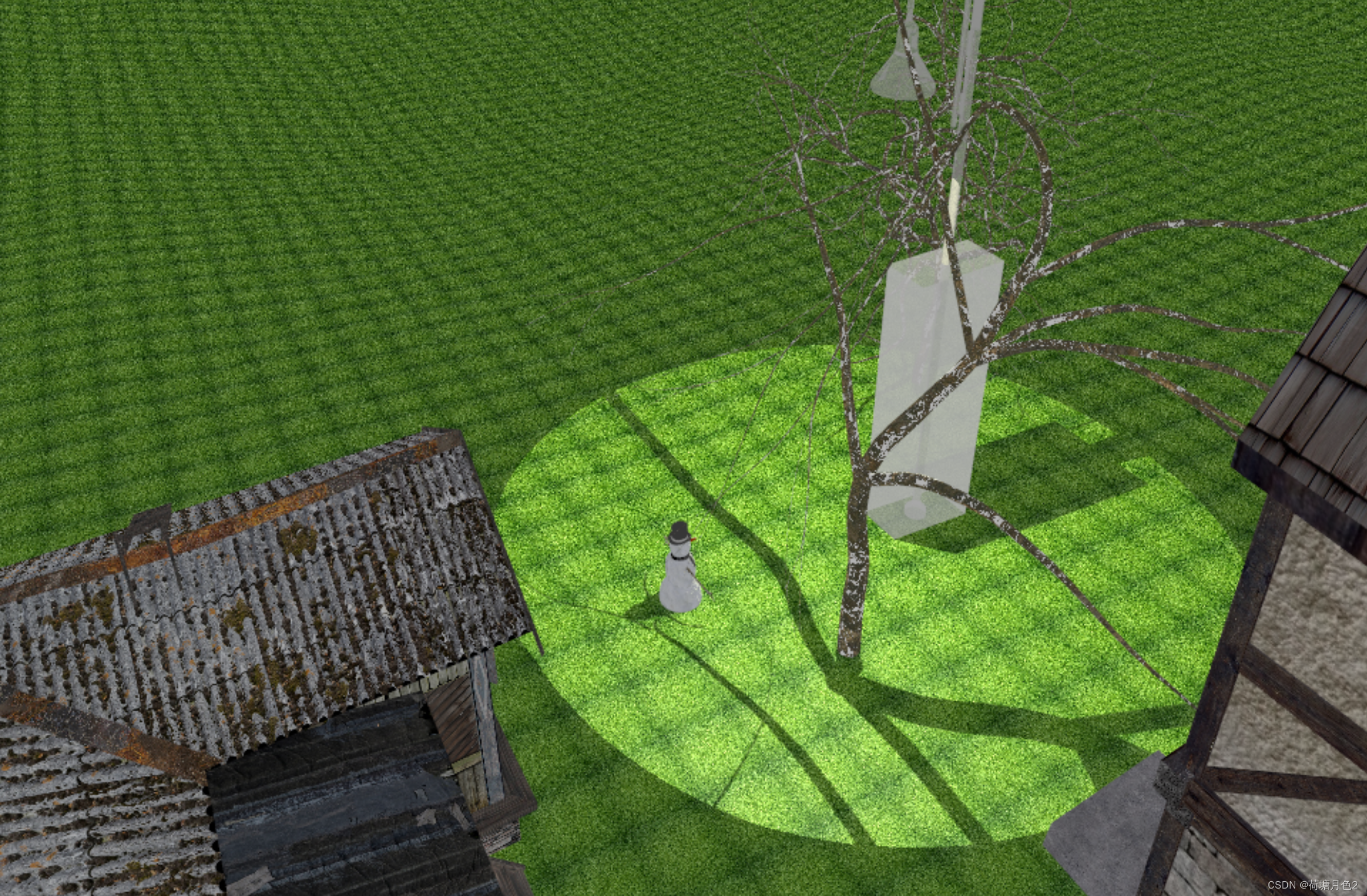
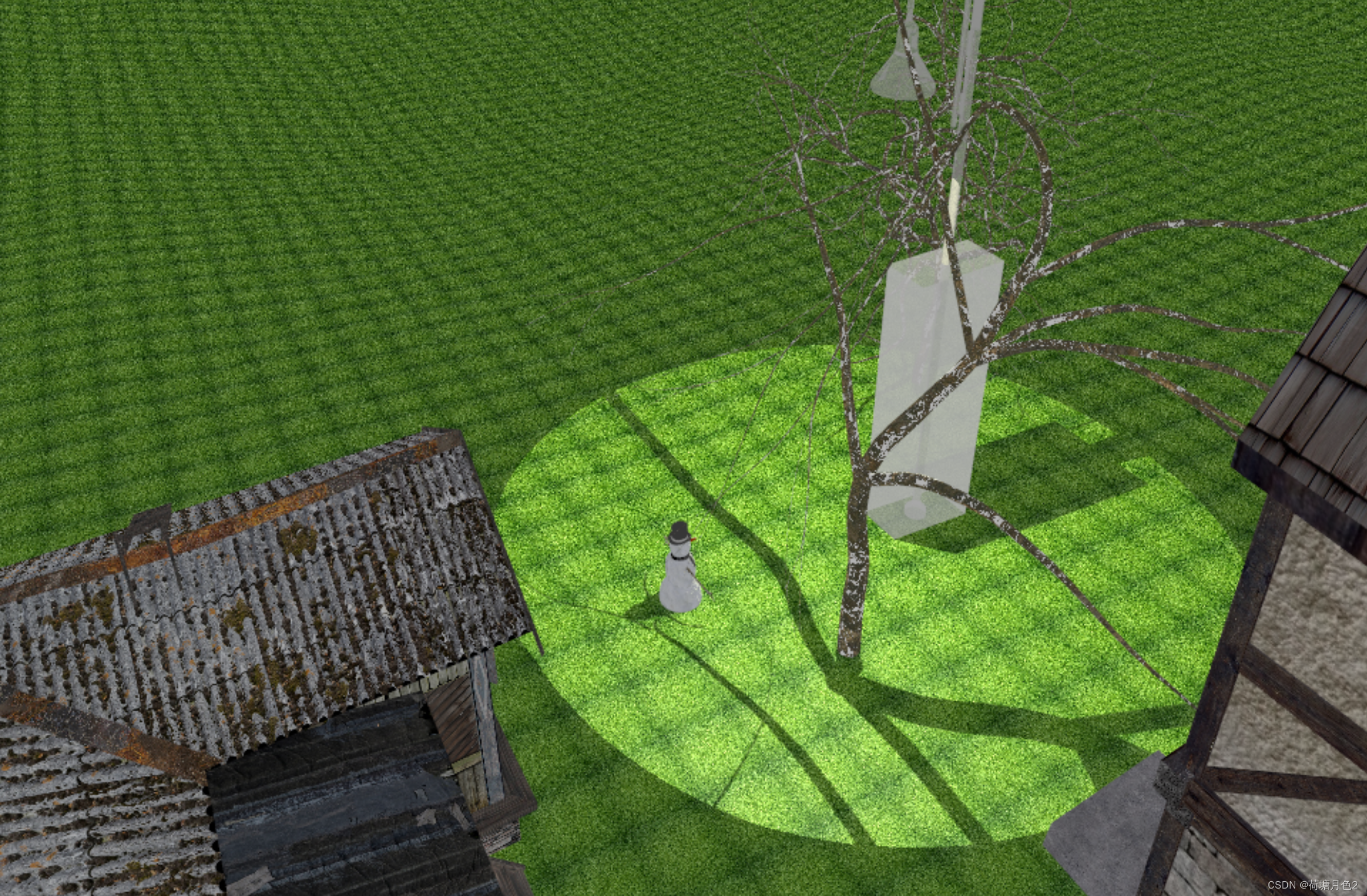
C++ OpenGL绘制三维立体skybox场景obj模型AABB碰撞检测旋转动画界面
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对《C++ OpenGL绘制三维立体skybox场景obj模型AABB碰撞检测旋转动画界面》编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
运行结果

文章目录
一、所需工具软件
二、使用步骤
1. 主要代码
2. 运行结果
三、在线协助
一、所需工具软件
1. VS2019,
2. C++
二、使用步骤
代码如下(示例):
void Scene::genDepthMap(GLuint*& depthMapFBO, GLuint*& depthMap, GLuint SHADOW_WIDTH, GLuint SHADOW_HEIGHT)
{glGenFramebuffers(1, depthMapFBO);glGenTextures(1, depthMap);glBindTexture(GL_TEXTURE_2D, *depthMap);glTexImage2D(GL_TEXTURE_2D, 0, GL_DEPTH_COMPONENT,SHADOW_WIDTH, SHADOW_HEIGHT, 0, GL_DEPTH_COMPONENT, GL_FLOAT, NULL);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_COMPARE_MODE, GL_COMPARE_REF_TO_TEXTURE);
// glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_COMPARE_FUNC, GL_LEQUAL);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);glBindFramebuffer(GL_FRAMEBUFFER, *depthMapFBO);//glFramebufferTexture2D(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_TEXTURE_2D, *depthMap, 0);//设置不适用任何颜色glDrawBuffer(GL_NONE);glReadBuffer(GL_NONE);glBindFramebuffer(GL_FRAMEBUFFER, 0);
}
void Scene::RenderShadow()
{glViewport(0, 0, 1024, 1024);glBindFramebuffer(GL_FRAMEBUFFER, *depthMapFBO);glFramebufferTexture2D(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_TEXTURE_2D, *depthMap, 0);glDrawBuffer(GL_NONE);glEnable(GL_DEPTH_TEST);glClear(GL_DEPTH_BUFFER_BIT);glUseProgram(DepthShader);GLint loc = glGetUniformLocation(DepthShader, "lightMVP");assert(loc >= 0);mat4 MatInfo1 = light.PhysicalInfo.getPerspective() * light.PhysicalInfo.getView();glUniformMatrix4fv(loc, 1, GL_FALSE, &MatInfo1[0][0]);for (unsigned i = 0; i < Objects.size(); i++){Objects[i].DepthFrameDraw(DepthShader);}glBindFramebuffer(GL_FRAMEBUFFER, 0);
}
void Scene::RenderObjects()
{glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glClearColor(.8f, .8f, .8f, 1.f);glUseProgram(Shader);glDrawBuffer(GL_FRONT);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, *depthMap);GLint loc = glGetUniformLocation(Shader, "shadowMap");assert(loc >= 0);glUniform1i(loc, 0);float iResolution[2];iResolution[0] = glutGet(GLUT_WINDOW_WIDTH);iResolution[1] = glutGet(GLUT_WINDOW_HEIGHT);glViewport(0, 0, iResolution[0], iResolution[1]);loc = glGetUniformLocation(Shader, "IntensityAmbient");assert(loc >= 0);glUniform1f(loc, light.IntensityAmbient);loc = glGetUniformLocation(Shader, "Intensity");assert(loc >= 0);glUniform1f(loc, light.Intensity);loc = glGetUniformLocation(Shader, "LightPos");assert(loc >= 0);vec3 lightPos = light.PhysicalInfo.getCameroPos();glUniform3f(loc, lightPos[0], lightPos[1], lightPos[2]);loc = glGetUniformLocation(Shader, "lightMVP");assert(loc >= 0);mat4 MatInfo = light.PhysicalInfo.getPerspective() * light.PhysicalInfo.getView();;glUniformMatrix4fv(loc, 1, GL_FALSE, &MatInfo[0][0]);loc = glGetUniformLocation(Shader, "LightKa");assert(loc >= 0);glUniform3f(loc, light.Ka[0], light.Ka[1], light.Ka[2]);loc = glGetUniformLocation(Shader, "LightKd");assert(loc >= 0);glUniform3f(loc, light.Kd[0], light.Kd[1], light.Kd[2]);loc = glGetUniformLocation(Shader, "LightKs");assert(loc >= 0);glUniform3f(loc, light.Ks[0], light.Ks[1], light.Ks[2]);loc = glGetUniformLocation(Shader, "CameroPos");assert(loc >= 0);vec3 CameroPos = Cam.getCameroPos();glUniform3f(loc, CameroPos[0], CameroPos[1], CameroPos[2]);loc = glGetUniformLocation(Shader, "View");assert(loc >= 0);mat4 MatV = Cam.getView();glUniformMatrix4fv(loc, 1, GL_FALSE, &MatV[0][0]);loc = glGetUniformLocation(Shader, "Perspective");assert(loc >= 0);mat4 MatP = Cam.getPerspective();glUniformMatrix4fv(loc, 1, GL_FALSE, &MatP[0][0]);glBindFramebuffer(GL_FRAMEBUFFER, 0);for (unsigned i = 0; i < Objects.size(); i++){Objects[i].Draw(Shader);}glBindFramebuffer(GL_FRAMEBUFFER, 0);}
void Scene::RenderSkyBox()
{skybox.Draw(Cam.getView(),Cam.getPerspective(), light.IntensityAmbient);
}void Scene::drive(int data)
{glutTimerFunc(20, drive, 1);glutPostRedisplay();
}
void Scene::display()
{//cout << "Pos(" << Cam.getCameroPos()[0] << "," << Cam.getCameroPos()[1] << "," << Cam.getCameroPos()[2] << endl;// "," <<float iTime = glutGet(GLUT_ELAPSED_TIME) / 10; const float R = 20.f; // const float T = 120.f; const float T = 30.f; float theta = iTime * 0.05f * PI / T; theta = glm::mod((double)theta, 2.f * PI); vec3 pos; if (theta < PI){pos = vec3(cos(theta) * R, sin(theta) * R, 0); light.PhysicalInfo.setCameroPos(pos);float iResolution[2];iResolution[0] = glutGet(GLUT_WINDOW_WIDTH);iResolution[1] = glutGet(GLUT_WINDOW_HEIGHT);light.PhysicalInfo.setPerspective(150, iResolution[0] / iResolution[1], 0.1, 80); light.PhysicalInfo.setView(vec3(0, 0, 1), vec3(0, 0, 0) - pos); light.Intensity = glm::max(0.5f * dot(vec3(0, 1, 0), normalize(pos)), 0.5f); light.IntensityAmbient = light.Intensity + 0.2f; // 计light.Kd = vec3(1); }else{pos = vec3(10.806, 5.25367, 10.0413); light.PhysicalInfo.setCameroPos(pos);light.PhysicalInfo.setView(vec3(1, 0, 0), vec3(0, -1, 0)); light.PhysicalInfo.setPerspective(90, 1, 0.1, 10); // light.Intensity = 0.7; light.IntensityAmbient = 0.7f; light.Kd = vec3(0.8, 0.8, 0.5); }RenderShadow();RenderObjects();RenderSkyBox();glutSwapBuffers();}
void Scene::init()
{//glEnable(GL_CULL_FACE);glEnable(GL_DEPTH_TEST);glEnable(GL_TEXTURE_2D);glEnable(GL_MULTISAMPLE);glHint(GL_MULTISAMPLE_FILTER_HINT_NV, GL_NICEST);// detect current settingsGLint iMultiSample = 0;GLint iNumSamples = 0;glGetIntegerv(GL_SAMPLE_BUFFERS, &iMultiSample);glGetIntegerv(GL_SAMPLES, &iNumSamples);printf("MSAA on, GL_SAMPLE_BUFFERS = %d, GL_SAMPLES = %d\n", iMultiSample, iNumSamples);string VertShader, FragShader;VertShader = "shaders/Shader.vert";FragShader = "shaders/Shader.frag";ShaderInfo shaders[] = {{ GL_VERTEX_SHADER, VertShader.c_str()},{ GL_FRAGMENT_SHADER, FragShader.c_str()},{ GL_NONE, NULL }};Shader = LoadShaders(shaders);VertShader = "shaders/depthShader.vert";FragShader = "shaders/depthShader.frag";ShaderInfo Depthshaders[] = {{ GL_VERTEX_SHADER, VertShader.c_str()},{ GL_FRAGMENT_SHADER, FragShader.c_str()},{ GL_NONE, NULL }};DepthShader = LoadShaders(Depthshaders);depthMapFBO = new GLuint;depthMap = new GLuint;genDepthMap(depthMapFBO, depthMap, 1024, 1024);for (unsigned i = 0; i < Objects.size(); i++)Objects[i].Init(false,Shader);for (unsigned i = 0; i < Objects.size(); i++)Objects[i].Init(true, DepthShader);skybox.init();vector<Material> materials = Material::loadMate("texture", "your_material_file.mtl");if (Man2Index < Objects.size()) {cout << "testMan2Index" << endl;Material man2Material = Material(vec3(0.1f, 0.1f, 0.1f), // Kavec3(0.7f, 0.7f, 0.7f), // Kdvec3(1.0f, 1.0f, 1.0f), // Ks32.0f, // Ns"man2Material"); man2Material.Ka = vec3(0.1, 0.1, 0.1); man2Material.Kd = vec3(0.7, 0.7, 0.7); man2Material.Ks = vec3(1.0, 1.0, 1.0); man2Material.Ns = 2000.0; }
}运行结果


三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Visual Studio, Qt, C++, Python编程语言入门指导
3)界面美化
4)软件制作
5)云服务器申请
6)网站制作
当前文章连接:https://blog.csdn.net/alicema1111/article/details/132666851
个人博客主页:https://blog.csdn.net/alicema1111?type=blog
博主所有文章点这里:https://blog.csdn.net/alicema1111?type=blog
博主推荐:
Python人脸识别考勤打卡系统:
https://blog.csdn.net/alicema1111/article/details/133434445
Python果树水果识别:https://blog.csdn.net/alicema1111/article/details/130862842
Python+Yolov8+Deepsort入口人流量统计:https://blog.csdn.net/alicema1111/article/details/130454430
Python+Qt人脸识别门禁管理系统:https://blog.csdn.net/alicema1111/article/details/130353433
Python+Qt指纹录入识别考勤系统:https://blog.csdn.net/alicema1111/article/details/129338432
Python Yolov5火焰烟雾识别源码分享:https://blog.csdn.net/alicema1111/article/details/128420453
Python+Yolov8路面桥梁墙体裂缝识别:https://blog.csdn.net/alicema1111/article/details/133434445
这篇关于C++ OpenGL绘制三维立体skybox场景obj模型AABB碰撞检测旋转动画界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







