碰撞检测专题
基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测。 先来看下实现的效果: http://hightopo.com/guide/guide/core/3d/ht-3d-guide.html#ref_collision 或者http://v.youku.com/v_show/id_XMzA
基于 HTML5 Canvas 的 3D 碰撞检测
这是公司大神写的一个放官网上给用户学习的例子,我一开始真的不知道这是在干嘛,就只是将三个形状图元组合在一起,然后可以同时旋转、放大缩小这个三个图形,点击“Animate”就能让中间的那一个图元单独绕着某一个点旋转,表单最上方的“Axis”真的完全不知道拿来干嘛用的,觉得好累赘,而且是官网的 Demo,也没有解释。。。所以我今天得任务就是完全剖析这个例子! 本文例子:http://www.hi
使用分离轴定理对多边形进行碰撞检测
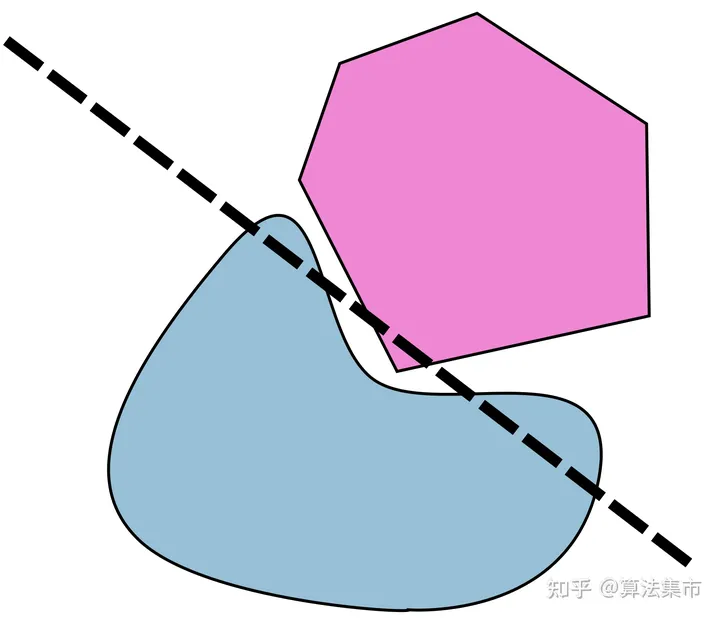
前言 分离轴定理(SAT,Separating Axis Theorem)进行二维多边形碰撞检测是一种常见且有效的方法,用于二维多边形碰撞检测的基本思想是:如果两个凸多边形不相交,那么存在一条轴(线),使得这条轴上的投影会使两个多边形的投影不重叠。换句话说,如果我们找到一条轴,使得两个多边形在这条轴上的投影不重叠,那么我们可以确定两个多边形不会相交。 一、计算所有可能的分离轴 对于每个多边形
个人关于存储不同类型对象进行碰撞检测的一些思路
(声明:以下面向对象思路是基于C++和2D图形的) 在代码量较小的程序中,我们可能会直接把所有需要的对象的碰撞检测封装在类当中,然后在 角色移动等动作的渲染过程中进行自动的碰撞检测,但这样的做法有个弊端,那就是我们已知了需求, 而我们如果需要扩展程序,则需要不断的在类内部进行添加,这样的做法显然破坏了程序的扩展性, 使得代码难以使用,因此我们需要该角色的类对外提供一个接口,利用
使用物理引擎进行碰撞检测
通常在游戏简单逻辑判断和模拟真实的物理世界时,我们只需要在定时器中判断游戏中各个精灵的条件是否满足判断条件就可以了。例如,在飞机大战中,判断我方子弹和敌机是否发生碰撞一般在定时器中通过敌机所在位置的矩形是否包括了子弹的位置来判断是否发生碰撞。在消除类游戏中,判断在y轴或x轴上是否要消除相同物品一般在定时器中通过循环来检测在某个方向上是否有连续的相同物品满足消除个数来移除精灵就可以了。
Cocos2d-x教程(33)-三维物体AABB碰撞检测算法
欢迎加入Cocos2d-x 交流群:193411763 转载时请注明原文出处 :http://blog.csdn.net/u012945598/article/details/39524343 ---------------------------------------------------------------------------------------------
Unity3D 模型碰撞检测问题详解
前言 在Unity3D游戏开发中,模型碰撞检测是至关重要的一环,它负责处理物体之间的交互、触发事件以及物理效果的实现。通过精确的碰撞检测,游戏世界得以呈现出更为真实和动态的交互体验。本文将详细介绍Unity3D中的碰撞检测原理、技术实现以及相应的代码示例。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀! 碰撞检测的基本原理 在Unity3D中,碰撞检测的基本
改变背景颜色+碰撞检测
1.让类继承CCLayerColor比如 class HelloWorld:public cocos2d::CCLayerColor{ public : 在.cpp文件中 bool HelloWorld::init(){ if(!CCLayerColor::initWithColor(ccc4(255,255,255,25
第十章 Three.js物理引擎与碰撞检测(一)
10.1 物理引擎基础 物理引擎用于模拟物体的物理行为,如重力、碰撞、摩擦力等。在 Three.js 中,我们可以使用外部物理引擎库来增强我们的 3D 场景的物理效果。常用的物理引擎有 Cannon.js、Ammo.js 和 Oimo.js。本章我们将重点介绍 Cannon.js,并展示如何将其集成到 Three.js 项目中。 10.2 使用 Cannon.js 集成物理效果 Cannon
UnityAPI学习之碰撞检测与触发检测
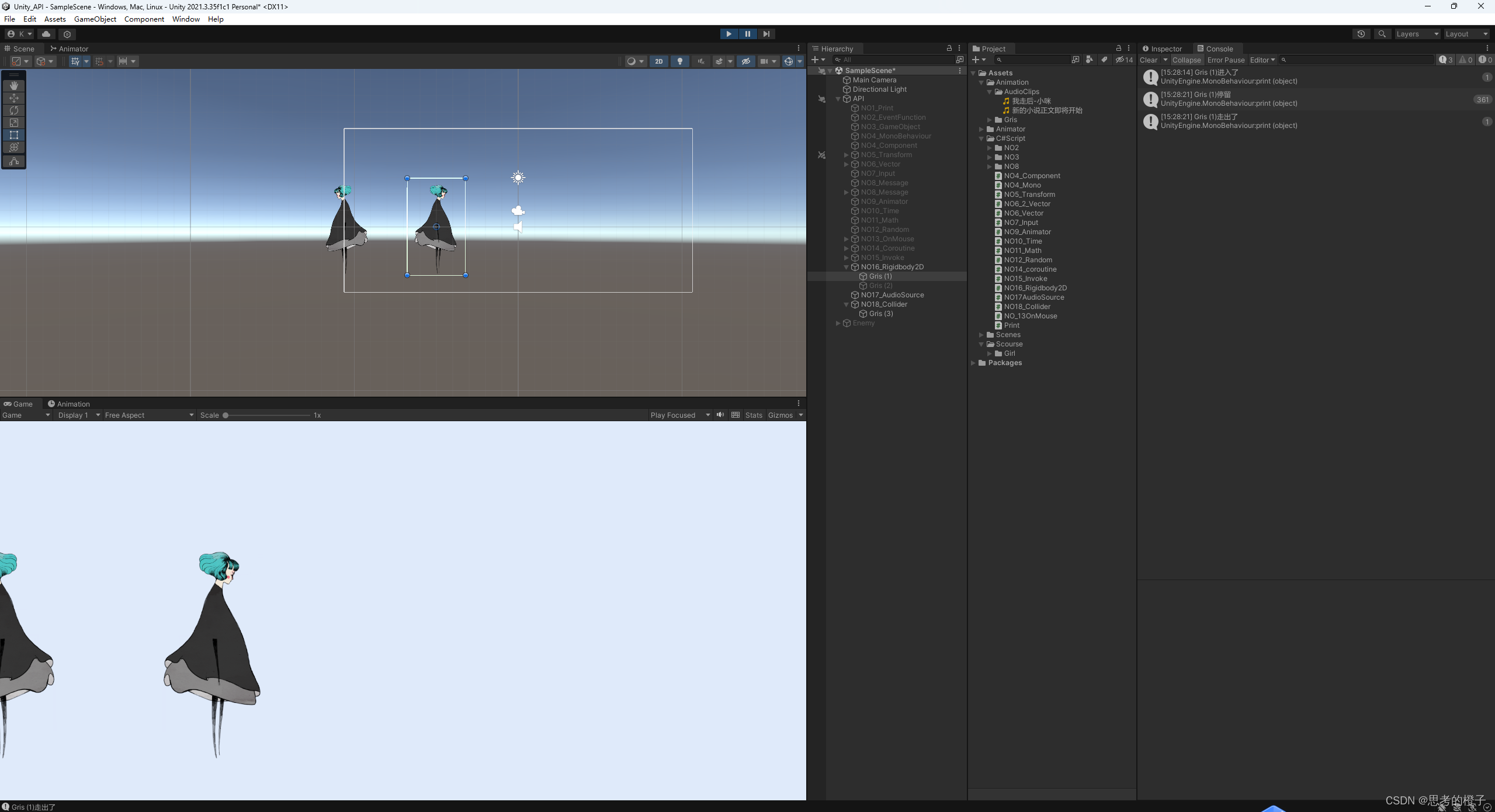
碰撞检测 发生碰撞检测的前提: 1. 碰撞的物体需要有Rigidbody组件和boxcllidder组件 2. 被碰撞的物体需要有boxcollider组件 示例1:被碰撞的物体拥有Rigidbody组件 两个物体会因为都具有刚体的组件而发生力的作用,如下图所示,当被碰撞的物体被碰撞时,两物体的刚体组件(Rigidbody组件)发生力的作用,从而达到gris(3)推着gris(1)向左
圆与旋转矩形的碰撞检测
圆与旋转矩形的碰撞检测 本文我将解释如何实现圆和旋转矩形的碰撞检测。碰撞检测用于确定对象A是否碰撞了对象B。圆包含圆心位置x,y和一个半径。矩形包含左上角的x,y位置、宽度、长度和一个可以旋转的角度。我们假设矩形沿着它的中心点旋转。 我将使用一个小程序、图片和代码来展示这一点。为了更好地理解圆和不旋转矩形之间的碰撞检测,可以阅读这篇文章 程序示例 这里有一个程序示例来展示碰
C++设计模式-中介者模式,游戏对象之间的碰撞检测
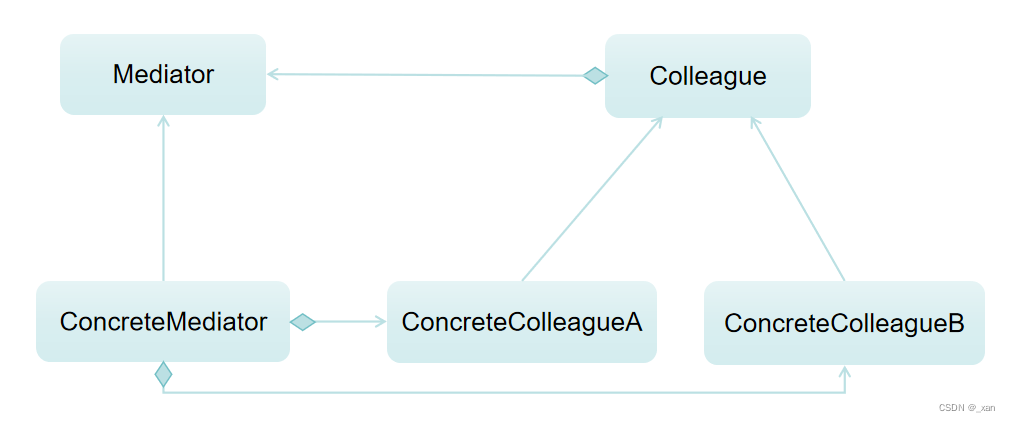
运行在VS2022,x86,Debug下。 31. 中介者模式 中介者模式允许对象之间通过一个中介者对象进行交互,而不是直接相互引用。可以减少对象之间的直接耦合,同时集中化管理复杂的交互。应用:如在游戏开发中,可以使用中介者模式来管理游戏对象之间的碰撞检测。这意味着当一个游戏对象需要检测与其他对象的碰撞时,它不需要直接与其他所有游戏对象进行交互,而是通过中介者来进行交互。实现 同事接口,定
JavaScript 简单碰撞检测
引子 碰撞检测(Collision Detection)这个东西,之前找 canvas 相关资料的时候碰到过,有些好奇,就去尝试了解一下。 OriginMy GitHub 简介 与碰撞检测有些类似的一个概念:命中检测(Hit-testing),也被广泛运用。 在计算机图形编程中,命中检测是确定用户控制的光标(或触摸屏上的触摸点)是否与屏幕上绘制的给定图形对象(如形状)产生相交的过程。根
计算机图形学入门games103——碰撞检测
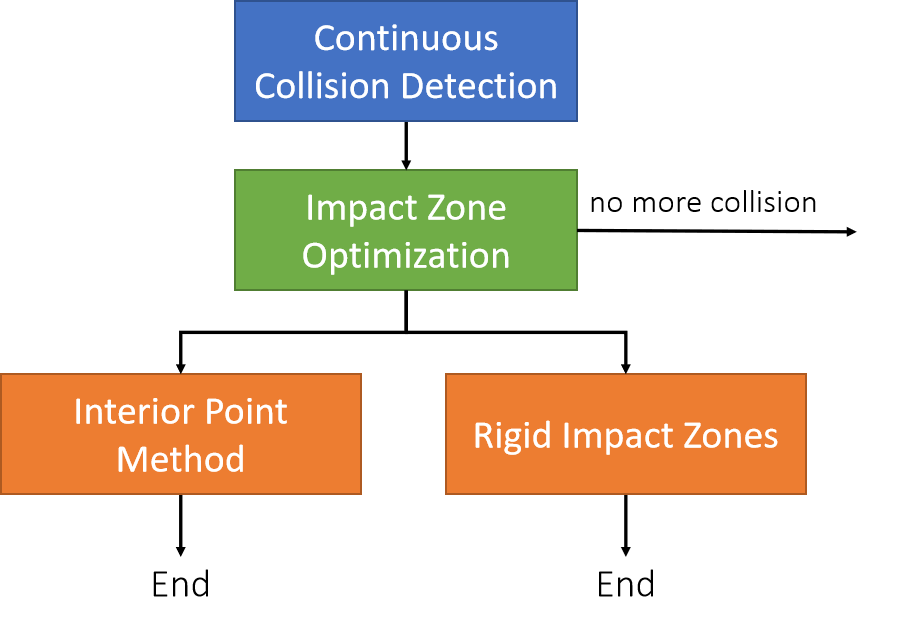
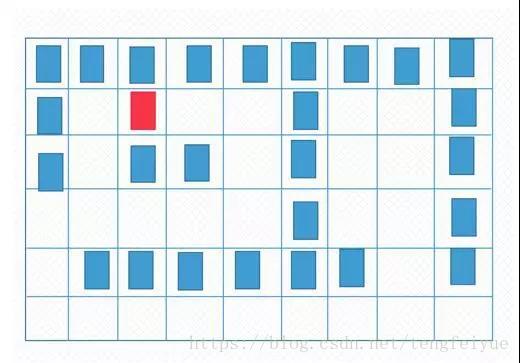
一.怎么发现碰撞,有没有碰撞 碰撞最难的是布料的碰撞 碰撞检测分为两个部分: 第一阶段:去除不可能发生碰撞的元素,输出的就是可能碰撞的备选目标,这阶段叫做碰撞剔除 这常用的套路有两种:第一种是Spatial Hashing,第二种是BVH(Bounding Volume Hirearchy) Spatial Hashing: 将整个空间划分成很多的小区域,对每一个元素在空间上的分布存入
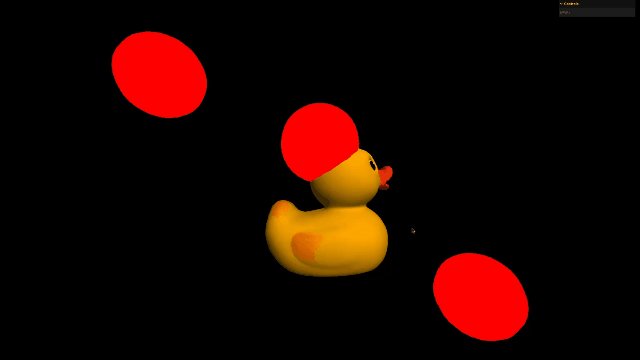
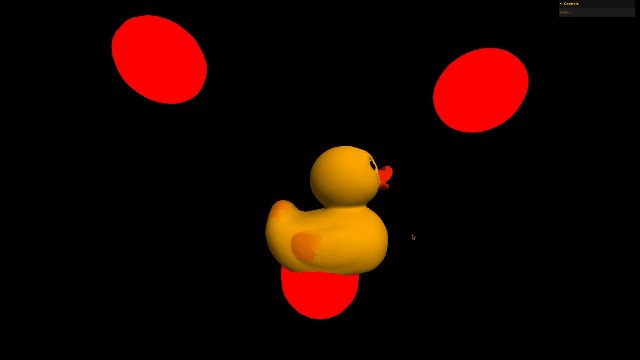
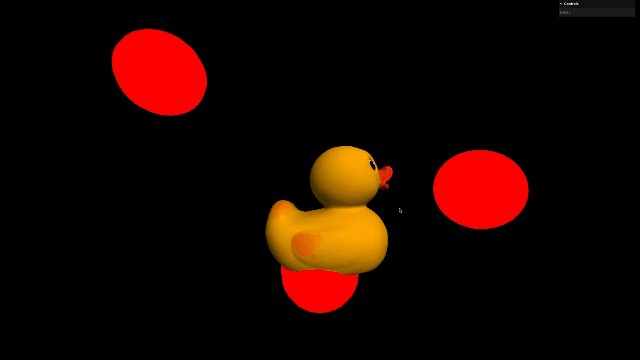
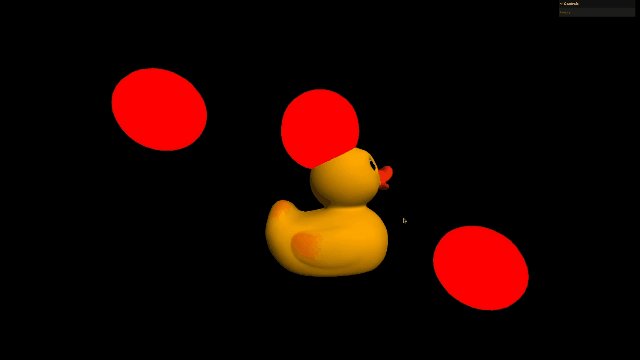
【three.js】23. Raycaster and Mouse Events 投射射线(碰撞检测)和鼠标事件
介绍 顾名思义,Raycaster 可以向特定方向投射(或发射)一条射线,并测试与它相交的对象。 您可以使用该技术来检测玩家前面是否有墙,测试激光枪是否击中了什么东西,测试当前鼠标下方是否有东西来模拟鼠标事件,以及许多其他事情。 设置 在我们的启动器中,我们有 3 个红色球体,我们将射出一条光线,看看这些球体是否相交。 创建光线投射器 实例化一个Raycaster: /*** Ra
Cocos Creator 3D物理引擎的碰撞检测与触发器详解
前言 Cocos Creator是一个强大的游戏开发引擎,拥有丰富的功能和工具,其中包括3D物理引擎。物理引擎是游戏开发中非常重要的一部分,它可以模拟现实世界中的物理规律,让游戏中的物体之间产生真实的交互。在Cocos Creator中,物理引擎可以帮助开发者实现碰撞检测和触发器功能,让游戏更加生动和有趣。 对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀! 本文将详
three.js 学习笔记 | 光线投射技术 - 包围盒(碰撞检测)
文章目录 three.js 学习笔记光线投射技术实现3D场景交互事件 THREE.Raycaster坐标系的转换案例:选中的模型变为红色 包围盒Box3 - 碰撞检测AABB包围盒辅助器Box3Helper案例1:创建AABB包围盒/包围球computeBoundingBox与boundingBox 搭配使用,创建包围盒box3的常用场景 three.js 学习笔记 光线
pygame学习笔记——精灵碰撞检测
参考:pygame学习手册(三):精灵与碰撞检测_sinat_39013092的博客-CSDN博客_pygame精灵碰撞检测 碰撞检测有 两个精灵之间的矩形检测 pygame.sprite.collide_rect(first, second) #返回布尔值 精灵与组之间的矩形检测 #第一个参数是精灵,#第二个参数是精灵组,#第三个参数为True,则碰撞检测后,组中所有碰撞的精灵被删
安全开发之碰撞检测与伤害计算逻辑
一、什么是碰撞检测逻辑? 用通俗移动的话来说,碰撞检测就是一门检测两部分运动轨迹是否碰到一起的逻辑,在游戏中一般至少包含2方面的碰撞检测逻辑:一、核心玩法的碰撞检测逻辑;二、运动碰撞检测逻辑。 关于核心玩法的碰撞检测逻辑,以格斗类游戏攻击逻辑为例,玩家A挥动武器攻击玩家B,那么碰撞检测逻辑就是玩家A的武器运动轨迹范围与玩家B的立体空间是否有交集的检测逻辑。如果它们之间有交集,那么就表明玩家A的
以太网CSMA/CD协议:通信原理、碰撞检测与退避机制深度解析
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。🎥 希望在这里,我们能一起探索IT世界的奥妙,提升我们的技能。🔮 记得先点赞👍后阅读哦~ 👏👏 📘📚 所属专栏:计算机网络 欢迎访问我的主页:Srlua小谢 获取更多信息和资源。✨✨🌙🌙
Resolv: 简单实用的Go语言2D碰撞检测函数库
代码仓库介绍 仓库地址: https://github.com/SolarLune/resolv 背景介绍 项目简介:Resolv 是一个 2D 碰撞检测和解析库,核心概念相当简单,可以轻松适应其他语言或游戏开发框架(比如 ebiten )。编程语言:Go 语言使用场景:专为更简单的“街机”视频游戏而创建,不适用于需要使用真实物理效果的项目。(比如模拟重力等) 注:“解析”按照作者的说法是解
运动规划_碰撞检测算法之分离轴定理
运动规划:碰撞检测算法之分离轴定理 附赠自动驾驶全套学习资料和量产经验:链接 如上文所述,基于包围形的方法是一种粗略的碰撞检测方法,基于外接圆形的方法运算速度很快,但精度很差;基于轴对齐包围矩形(AABB)的方法适合本身就是矩形的物体,其运算速度非常快,但检测精度还是不够。 1、OBB OBB 就是找一个最小的包围物体的矩形,这在自动驾驶系统中也是最常用的,感知模块给出物体的轮廓通
js随手笔记-------理解JavaScript碰撞检测算法核心简单实现原理
碰撞检测在前端游戏,设计拖拽的实用业务等领域的应用场景非常广泛,今天我们就在这里对于前端JavaScript如何实现碰撞检测算法进行一个原理上的探讨,让大家能够明白如何实现碰撞以及碰撞的理念是什么: 1.矩形与矩形间的碰撞 核心理念 判断任意两个(无旋转)矩形的任意一边是否无间距,从而判断是否碰撞。大体实现方式就是以一个矩形的某个定点作为运动物,计算自己的坐上顶点与另一元素的左上定点的位置和
Unity3D入门 第壹章 :简单的碰撞检测
在这章内容里,我们来看看在unity3d中是如何完成简单的碰撞检测的。描述如下:当立方体碰到地面,输出被立方体碰撞的地面的name“地板”,则表述检测到立方体碰撞了地面。 第一步 搭建场景。 如何搭建场景,只要同学们看完第零章以及第零章内推荐的视频教程相信能轻松完成。这里就不重复叙述了。场景截图如下 我们在“Hierarchie”面板中单击表示地板的组件(我用的是box);然后在Ins
最近在研究Swept Volume的碰撞检测。
在大多数情况下Swept Volume能获得相当精确的碰撞结果,但是对于高速旋转的物体却没有什么太好的办法。即使如此,Swept Volume仍然是一个非常优秀的碰撞检测模型,尤其是应用于柔体和柔体,或者柔体和刚体之间的碰撞。 那么什么是Swept Volume呢? 在空间中已知道时间t的mesh的位置,和时间t0 = t + dt的位置,当dt比较小的时候,我们可以获得mesh在t0时的位置