本文主要是介绍js随手笔记-------理解JavaScript碰撞检测算法核心简单实现原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
碰撞检测在前端游戏,设计拖拽的实用业务等领域的应用场景非常广泛,今天我们就在这里对于前端JavaScript如何实现碰撞检测算法进行一个原理上的探讨,让大家能够明白如何实现碰撞以及碰撞的理念是什么:
1.矩形与矩形间的碰撞
核心理念
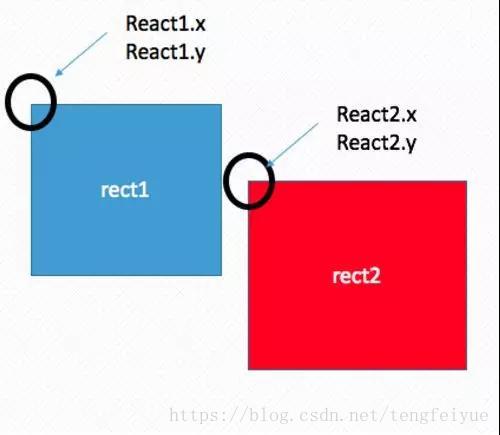
判断任意两个(无旋转)矩形的任意一边是否无间距,从而判断是否碰撞。大体实现方式就是以一个矩形的某个定点作为运动物,计算自己的坐上顶点与另一元素的左上定点的位置和宽高数据进行判断检测
通用算法判断
if(react1.offsetLeft<react2.offsetLeft+react2.offsetWidth&&react1.offsetLeft+react1.offsetWidth>react2.offsetLeft&&react1.offsetTop<react2.offsetTop+react2.offsetHeight&&react1.offsetHeight+react1.offsetTop>react2.offsetTop
){console.log('碰撞成功')
}如下:图中的 x 既是 offsetLeft , y 既是 offsetTop;矩形的宽和高既是 offsetWidth 、offsetHeight

2.圆形与圆形的碰撞
核心理念
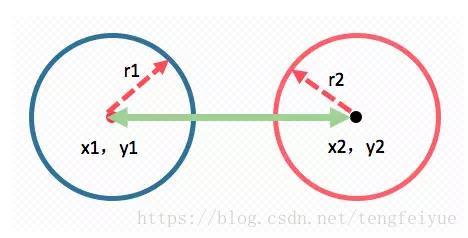
通过判断任意两个圆形的圆心距离是否小于两圆半径之和,若小于则为碰撞。
通用算法
|AB|=Math.sqrt(Math.pow(x1-x2,2)+Math.pow(y1-y2,2))概念模型

3.圆形与矩形之间的碰撞
核心理念
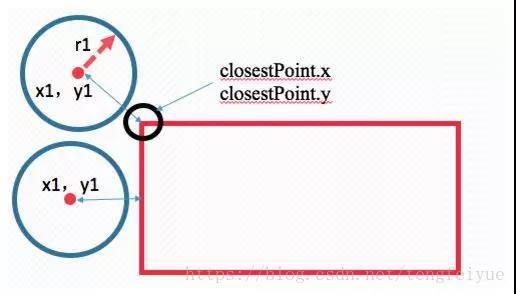
通过找出矩形上离圆心最近的点,然后通过判断该点与圆心的距离是否小于圆的半径,若小于则为碰撞。改点的位置可以通过获取矩形左上角的坐标位置和元素的宽高来进行数据计算。
通用算法
var distance=Math.sqrt(Math.pow(closestPoint.x-x1,2)+Math.pow(closestPoint.y-y1,2));
if(distance<r1){console.log('碰撞成功')
}else{console.log('没碰到')
}概念模型

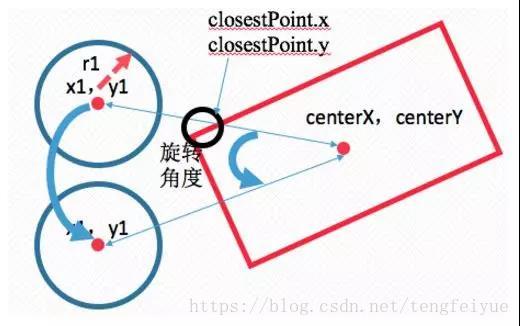
4.圆形与旋转矩形之间的碰撞
核心理念
即使矩形以其中心为旋转轴进行了旋转,但是判断它与圆形是否发生碰撞的本质还是找出矩形上离圆心的最近点。但是矩形的边缘坐标需要进行一个数据转换,通过这个旋转的角度值计算转换后的位置
通用算法(同上)
var distance=Math.sqrt(Math.pow(closestPoint.x-x1,2)+Math.pow(closestPoint.y-y1,2));
if(distance<r1){console.log('碰撞成功')
}else{console.log('没碰到')
}概念模型

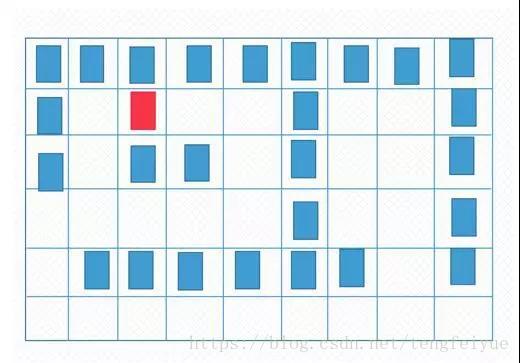
5.矩形与障碍物之间的碰撞(地图碰撞算法)
核心理念
将整个地图进行数据化,划分为一个矩形的地图,地图的每个基本单位是一个矩形区域。地图中所有可能参与碰撞的物体都要是基本单位大小的整数倍,地图中参与检测的对象都存储着自身所在格子的坐标,两个物体在同一格才为碰撞。
通用算法
//标记为0的可以通过,1的不可以通过既是障碍物
var map=[[1,1,1,1,1,1,1,1,0],[1,0,1,0,1,0,0,0,1],[1,0,0,0,1,0,1,1,0],[1,1,0,0,0,0,0,1,0],[1,1,1,1,1,1,1,1,1],
]
//设置角色的初始位置
player={left:2,top:2}
//下面就要用到A*寻路算法进行判断检测碰撞了
......概念模型
这篇关于js随手笔记-------理解JavaScript碰撞检测算法核心简单实现原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!