本文主要是介绍three.js 学习笔记 | 光线投射技术 - 包围盒(碰撞检测),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- three.js 学习笔记
- 光线投射技术实现3D场景交互事件 THREE.Raycaster
- 坐标系的转换
- 案例:选中的模型变为红色
- 包围盒Box3 - 碰撞检测
- AABB包围盒辅助器Box3Helper
- 案例1:创建AABB包围盒/包围球
- computeBoundingBox与boundingBox 搭配使用,创建包围盒
- box3的常用场景
three.js 学习笔记
光线投射技术实现3D场景交互事件 THREE.Raycaster
语法:new THREE.Raycaster()
作用:光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体)
参数
origin:光线投射的原点向量。
direction:向射线提供方向的方向向量(归一化)。
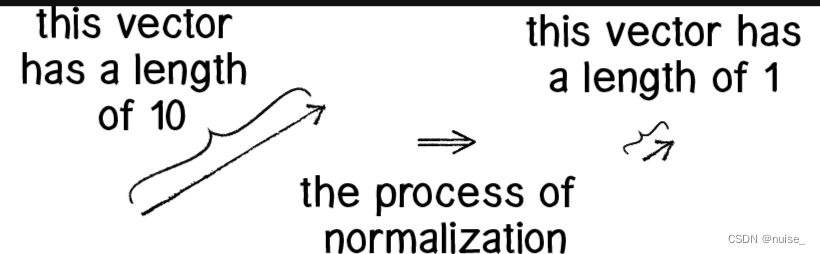
向量归一化:将向量的方向保持不变,大小归一化到1。
Raycaster对象的属性及方法
| 属性及方法 | 参数 | 描述 |
|---|---|---|
| setFromCamera ( coords : Vector2, camera : Camera ) : undefined | coords:在标准化设备坐标中鼠标的二维坐标(x,y分量在-1,1之间) camera:射线来源的相机 | 使用一个新的原点和方向来更新射线 |
| intersectObjects ( objects : Array, recursive : Boolean, optionalTarget : Array ) : Array | objects:检测和射线相交的一组物体。 recursive :检测物体本身外,是否同时检测所有物体的后代。默认值为true。 optionalTarget:设置存储结果的目标数组,最后返回的也是这个数组,如果没有设置则每次调用都会初始化一个新数组。采用push的方式向数组中添加,所以如果设置的是全局数组会不断的向里面push新元素 返回值:相交对象组成的数组 | 检测射线与这些物体之间是否有相交点 |
鼠标拾取(射线追踪法)
场景最终被输出在一个画布canvas元素上,所以没办法获取鼠标hover处模型的DOM对象。
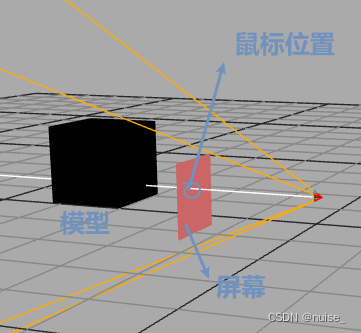
在2D中,判断鼠标是否选中的标准是鼠标位置是否在该区域中。在3D场景中,由于屏幕是2D显示的,判断选中的标准是从相机为起点位置穿过鼠标位置的射线是否也穿过模型,如果穿过则认为该模型被选中。

坐标系的转换
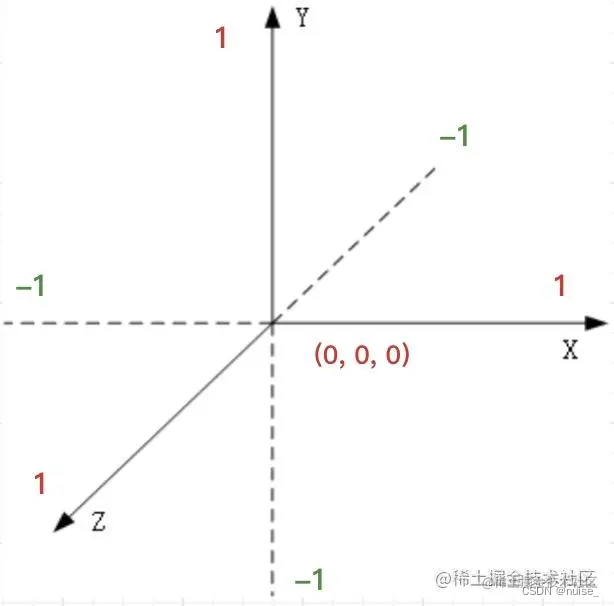
- 三维空间的坐标系:屏幕中心为原点,坐标取值范围(-1,1)
- 页面的二维坐标:左上角为原点,取值范围是按照屏幕大小的实际像素位置来获取(x, y)。
三维空间的坐标系(世界坐标)
屏幕中心为原点,坐标取值范围(-1,1)

页面的二维坐标系
左上角为原点,取值范围是按照屏幕大小的实际像素位置来获取(x, y)。

转换步骤
-
鼠标位置
(x1,y1)是二维画面中的坐标位置鼠标位置
(x1,y1) = (event.clientX, event.clientY) -
在鼠标拾取时,需要将该坐标转换为中间位置
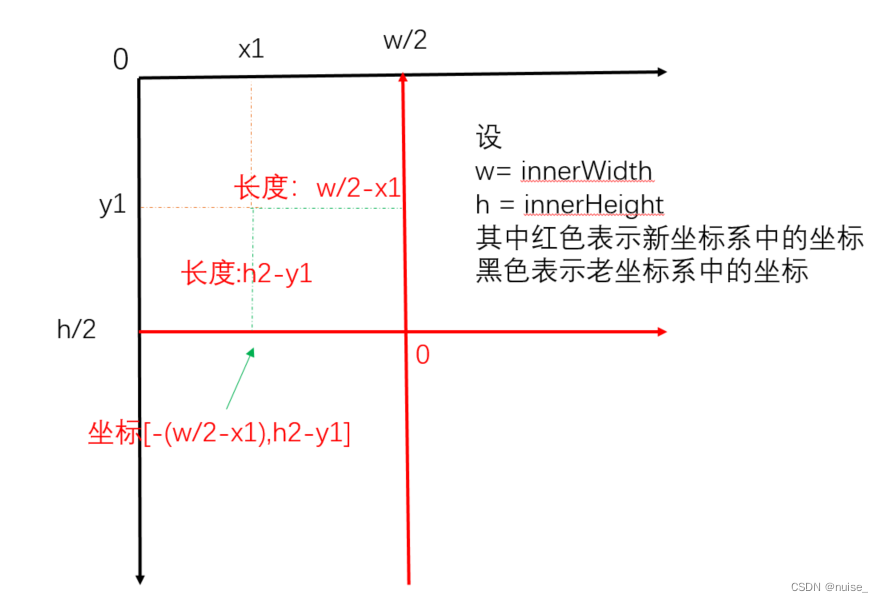
(x2,y2),该中间位置以屏幕中心为原点,实际像素为x和y在二维页面中,屏幕中点的位置是
(innerWidth / 2, innerHeight / 2)。可以得到任意点(x1,y1)的中间位置x2 = x1 - (innerWidth / 2),y2 = (innerHeight / 2) - y1

-
由于三维坐标系中x与y分量的取值范围是
(-1,1),所以需要将(x2,y2)归一化处理得到(x3,y3)考虑极端点`(x2,y2) = (w/2,h/2)`对应的`(x3,y3)=(1,1)` x3 = (x2 / (w/2)) = ( ( x1 - ( w/2 ) ) / (w/2) ) = (2 x1 / w) - 1 = (x1 / w)* 2 - 1 同理得到 y3 = - ( y1 / h) * 2 + 1将x1与y1待入可得 鼠标点击位置在三维坐标系中的坐标 mouse.x = (event.clientX / window.innerWidth) * 2 - 1; mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
案例:选中的模型变为红色
方法:intersectObjects ( objects : Array, recursive : Boolean, optionalTarget : Array ) : Array 检测射线与这些物体之间是否有相交点
参数
objects:检测和射线相交的一组物体。
recursive :检测物体本身外,是否同时检测所有物体的后代。默认值为true。
optionalTarget:设置存储结果的目标数组,最后返回的也是这个数组,如果没有设置则每次调用都会初始化一个新数组。采用push的方式向数组中添加,所以如果设置的是全局数组会不断的向里面push新元素
返回值:相交对象组成的数组
| 相交对象的属性 | 描述 |
|---|---|
| distance | 相机到相交对象交点的距离 |
| face | 相交对象(鼠标点击的物体)面的信息 |
| normal:Vector3 | 相交点的法线向量 |
| object | 相交对象 |
| point:Vector3 | 交点的坐标 |
| uv |
const sphere1 = new THREE.Mesh(new THREE.SphereGeometry(25, 32,32), new THREE.MeshBasicMaterial ({color: 0x00ff00,
}));
sphere1.position.x= -140;
scene.add(sphere1);const sphere2 = new THREE.Mesh(new THREE.SphereGeometry(25, 32,32), new THREE.MeshBasicMaterial ({color: 0x0000ff,
}));
scene.add(sphere2);const sphere3 = new THREE.Mesh(new THREE.SphereGeometry(25, 32,32), new THREE.MeshBasicMaterial ({color: 0xff00ff,
}));
sphere3.position.x= 140;
scene.add(sphere3);scene.add(new THREE.AxesHelper(100));// 创建射向
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
// 监听鼠标移动
window.addEventListener('click', (event) => {//设置鼠标在三维坐标系中的点击位置x,ymouse.x = (event.clientX / window.innerWidth) * 2 - 1;mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;console.log(mouse)
})
包围盒Box3 - 碰撞检测
包围盒是一个简单的几何空间,里面包含着复杂形状的物体。
为物体添加包围体的目的是快速的进行碰撞检测或者进行精确的碰撞检测之前进行过滤(即当包围体碰撞,才进行精确碰撞检测和处理)。
包围盒广泛地应用于①碰撞检测②摄像机视锥体的可见性判断,每一个物体都有自己的包围盒。因为包围盒一般为规则物体,因此用它来代替物体本身进行计算,会比直接用物体本身更加高效和简单。

| 常见包围盒 | 描述 | 特点 |
|---|---|---|
| 轴对齐包围盒(AABB) | 与坐标轴是对齐的,但不随物体旋转(图1刚好最小包围盒,图2老虎旋转了一个角度后,AABB包围盒便增加了较大的空隙) | 总是与世界坐标系(固定)的三个轴平行 |
| 有向包围盒(OBB) | 始终沿着物体的主成分方向生成最小的一个矩形包围盒,可以随物体旋转,可用于较精确的碰撞检测 | 与物体局部坐标系(经常变换的坐标系)的三个轴平行 |
AABB包围盒辅助器Box3Helper
AABB包围盒的简单介绍
AABB盒:一个3D的AABB就是一个简单的六面体,每一边都平行于一个坐标平面,它的长、宽、高可以彼此不同。外边界是一个规整的形状,所以只需要两个坐标就能计算出该形状。
特别重要的两个顶点为:Pmin = [Xmin Ymin Zmin],Pmax = [ Xmax Ymax Zmax](最小点一般是左后下方的点,最大点是右前上方的一个点)
AABB内的点满足以下条件
xmin≤x≤xmax
ymin≤y≤ymax
zmin≤z≤zmax
Box3的介绍
Box3类表示与三维空间中的一个轴对齐包围盒(axis-aligned bounding box,AABB
构造函数Box3( min : Vector3, max : Vector3 )
- min:Vector3 可选,表示包围盒的下边界。 默认值是
(+ Infinity, + Infinity, + Infinity )。 - max:Vector3 可选,表示包围盒的上边界。 默认值是
( - Infinity, - Infinity, - Infinity )。
AABB包围盒辅助器Box3Helper
语法:new THREE.Box3Helper( box : Box3, color : Color )
box:被三维包围盒包围的物体参数Box3
color:可选表示线框盒子的颜色, 默认为0xffff00
作用:模拟3维包围盒 Box3 的辅助对象,创建一个新的线框盒子用以表示指定的3维包围盒。
继承链:Object3D → Line → LineSegments → Box3Helper
包围球没有辅助器,通过创建球来代替辅助器。
// 获取包围球
const sphere = bufferGeometry.boundingSphere;
// 创建辅助球
let sphereHelper = new THERE.SphereGeometry(sphere.radius)
let sphereHelperMaterial = new THERE.MeshBasicMaterial();
let sphereMesh = new THERE.Mesh(sphereHelper ,sphereHelperMaterial);
sphereMesh.position.copy(sphere.center)
scene.add(sphereMesh)
案例1:创建AABB包围盒/包围球
computeBoundingBox与boundingBox 搭配使用,创建包围盒
获取包围盒Box3:bufferGeometry.boundingBox : Box3 ,获取当前 bufferGeometry 的外边界矩形,默认值是 null。
返回Box3:{max:{最大点的坐标},min:{最小点的坐标}},
计算被包围物体的包围盒:bufferGeometry.computeBoundingBox(),计算当前几何体的边界矩形,该操作会更新已有boundingBox属性
为了可视化包围盒,我们会使用包围盒辅助器可视化包围盒,将bufferGeometry.boundingBox的值作为参数传递给包围盒辅助器Box3Helper的构造器参数。
const sphereGeometry = new THREE.SphereGeometry(50, 32, 32);
const sphereMaterial = new THREE.MeshBasicMaterial();
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
scene.add(sphere);
// 计算包裹盒,并将结果设置给bufferGeometry.boundingBox
sphereGeometry.computeBoundingBox()
const box3Helper = new THREE.Box3Helper( sphereGeometry.boundingBox)
scene.add(box3Helper);

box3的常用场景
-
包围盒应用与被包围三维物体同样的变化矩阵,包围盒应用变换矩阵applyMatrix4
包围盒会受物体的形态影响,比如物体进行了变换。包围盒也需要应用同样的变换bufferGeometry.boundingBox.applyMatrix4 ( matrix : Matrix4 )可能包围盒根据物体顶点计算出来?但是有些变换不改变几何体的顶点信息?所以需要手动进行世界矩阵更新·
box3.applyMatrix4 ( matrix : Matrix4 ):将参数的变换矩阵应用在当前Box3上,包围盒8个顶点都会乘以这个变换矩阵。// 三维物体更新世界矩阵 mesh.updateWorldMatrix(true,true) // box - 需要复制的包围盒 Box3 应用几何体的变化矩阵mesh.matrixWorld box.copy( mesh.geometry.boundingBox ).applyMatrix4( mesh.matrixWorld ); -
让几何体居中 获取包围盒/包围球的中心位置 = 获取三维物体的中心位置
几何体.center():根据边界矩形将几何体居中,本质就是获取包围盒/包围球的中心位置。
box3.getCenter ( target : Vector3 ) : Vector3:获取包围盒的中心位置。 如果指定了target ,结果将会被拷贝到target,返回中心位置。//1.计算几何体包围盒 bufferGeometry.computeBoundingBox() //2.设置几何体居中 bufferGeometry.center();// 1.获取包围盒 const box = bufferGeometry.boundingBox() // 2.获取包围盒的中心 打印法相两个值相等 const center = box .getCenter() -
获取多个物体的包围盒
思路:循环每一个几何体,获取单个的几何体包围盒不断合并成一个大包围盒
方法:box3.union ( box : Box3 ) : this:在 box 参数的上边界和已有box对象的上边界之间取较大者,而对两者的下边界取较小者,这样获得一个新的较大的联合盒子。
box3.setFromObject ( object : Object3D ) : this参数是需要计算包围盒的3D对象Object3D。计算和世界轴对齐的一个对象Object3D(含其子对象)的包围盒,计算对象和子对象的世界坐标变换。 该方法可能会导致一个比严格需要的更大的框。没理解这个是和世界轴对齐的包围盒AABB还是说物体对齐,对象和世界轴对齐是指什么意思?
let box = new THREE.Box3 for(let i=0;i<scene.children.length;i++){// 获取包围盒的方法1// ① 获取当前几何体的包围盒 如果有场景中有其他不相关东西需要排出一下scene.children[i].geometry.computeBoundingBox();// ② 获取包围盒let box3 = scene.children[i].geometry.boundingBox;// ③ 更新世界矩阵scene.children[i].updateWorldMatrix(true,true)box3.applyMatrix4(scene.children[i].metrixWorld)// 获取包围盒的方法2//②let box3 = new THREE.Box3().setFromObject (scene.children[i])//合并包围盒box.unioin(box3); } // 使用包围盒辅助器显示 const box3Helper = new THREE.Box3Helper( box ) scene.add(box3Helper);
这篇关于three.js 学习笔记 | 光线投射技术 - 包围盒(碰撞检测)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!