投射专题
Cesium 视频投射
Cesium 视频投射 话不多说,直接上代码 var options = {horizontalViewAngle: 60,verticalViewAngle: 40,video: "video_dom",viewPosition: Cesium.Cartesian3.fromDegrees(85.788705, 45.161394, 900),viewPositionEnd:
threejs 光影投射-与场景进行交互(六)
效果 场景中有三个立方体,三种颜色.点击变成红色,再点恢复自身原有颜色 代码 import './style.css'import * as THREE from 'three'import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'import { log } from 'three
Blender + Marvelous Designer(MD)服装,Quad Remesher四边面拓扑布线、UV投射
Blender + Marvelous Designer(MD)服装,Quad Remesher四边面拓扑布线、UV投射_哔哩哔哩_bilibili Blender+MD服装,Quad Remesher四边面拓扑和UV投射 - 哔哩哔哩 https://i0.hdslb.com/bfs/article/b3f270cb02bb6de5cc080d732dc8283850669770.png
【U-Net验证】逐元素乘积将特征投射到极高维隐式特征空间的能力
写在前面:本博客仅作记录学习之用,部分图片来自网络,如需使用请注明出处,同时如有侵犯您的权益,请联系删除! 文章目录 前言网络结构编码结构解码结构代码 实验实验设置w/o-ReLU的性能比较with-ReLU的性能比较 总结致谢参考 前言 在深度学习领域,网络架构的创新和性能的提升一直是研究的热点。在传统的神经网络设计中,激活函数扮演着至关重要的角色,它们为网络引入了
【three.js】23. Raycaster and Mouse Events 投射射线(碰撞检测)和鼠标事件
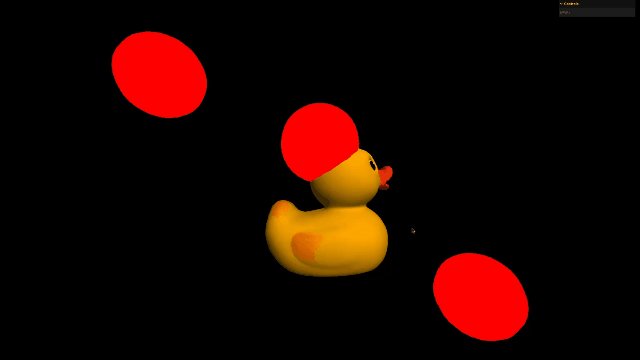
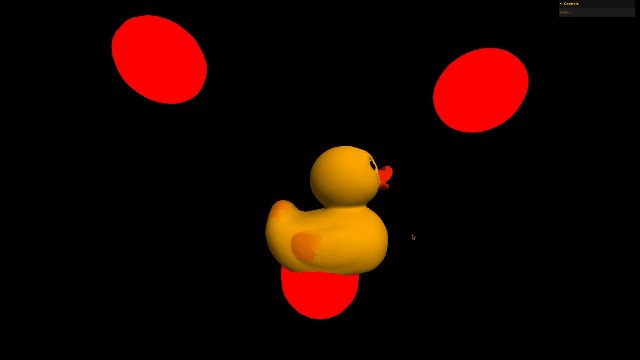
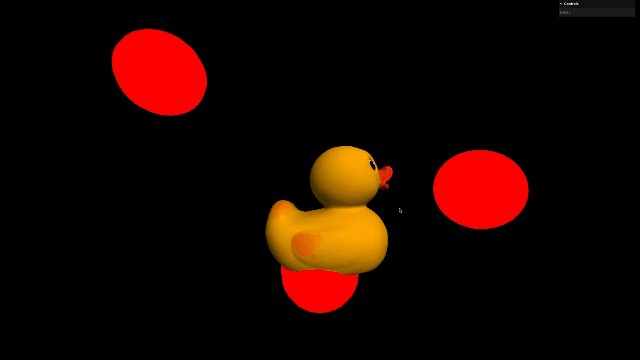
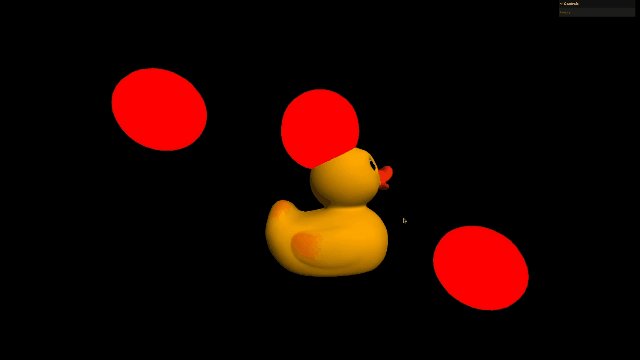
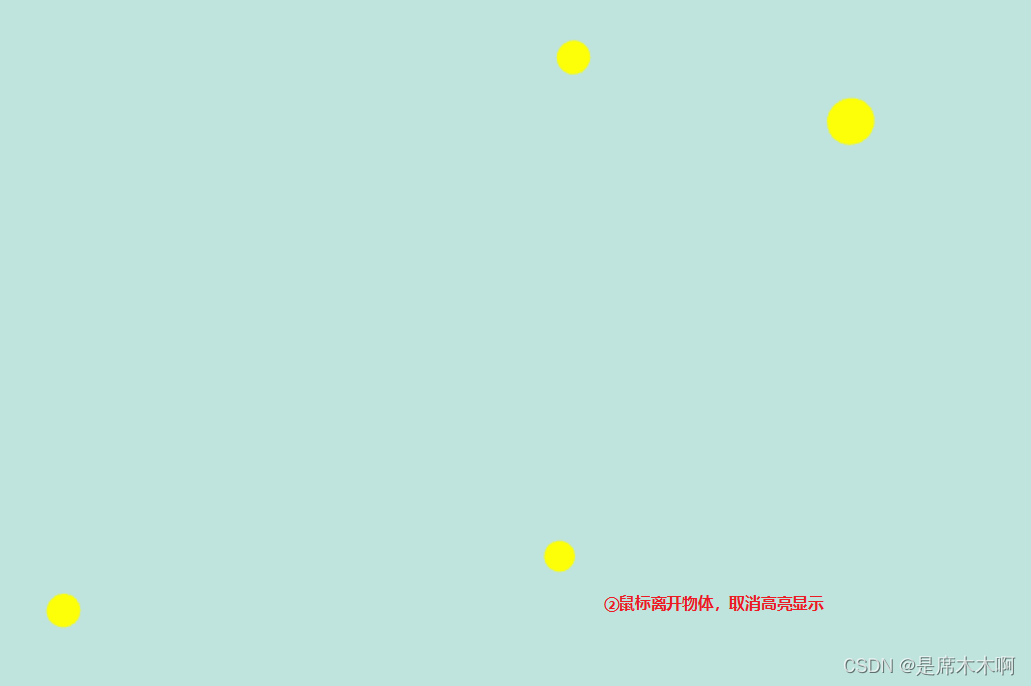
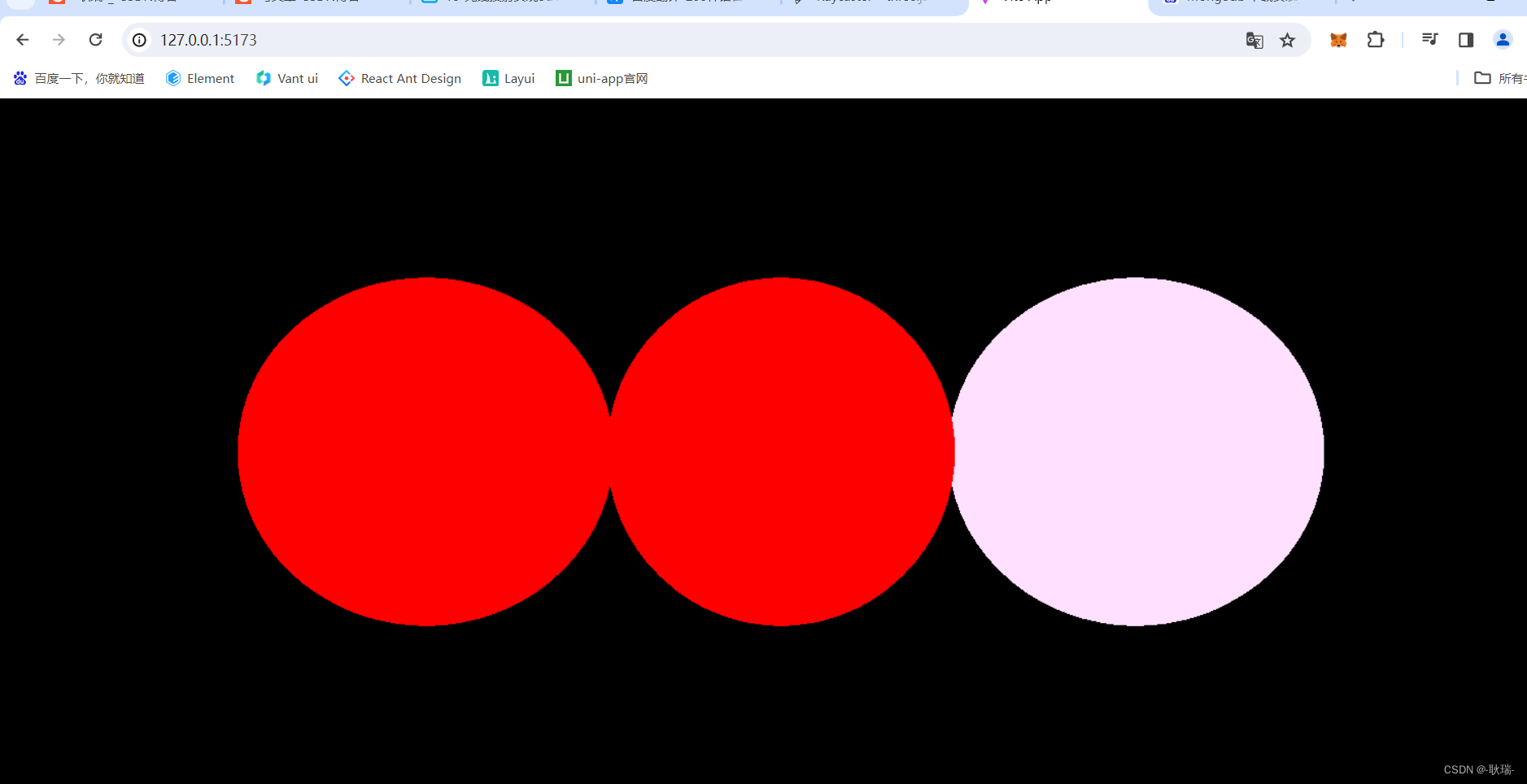
介绍 顾名思义,Raycaster 可以向特定方向投射(或发射)一条射线,并测试与它相交的对象。 您可以使用该技术来检测玩家前面是否有墙,测试激光枪是否击中了什么东西,测试当前鼠标下方是否有东西来模拟鼠标事件,以及许多其他事情。 设置 在我们的启动器中,我们有 3 个红色球体,我们将射出一条光线,看看这些球体是否相交。 创建光线投射器 实例化一个Raycaster: /*** Ra
ThreeJS:光线投射与3D场景交互
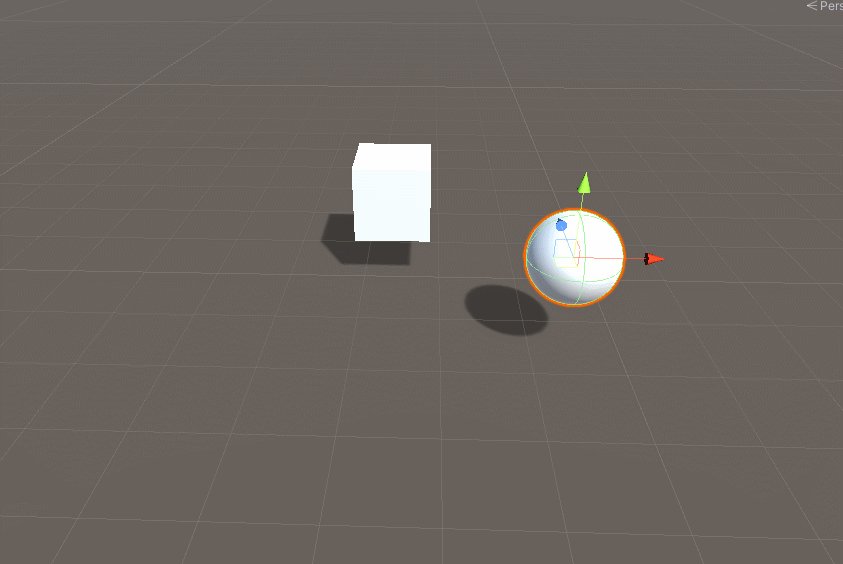
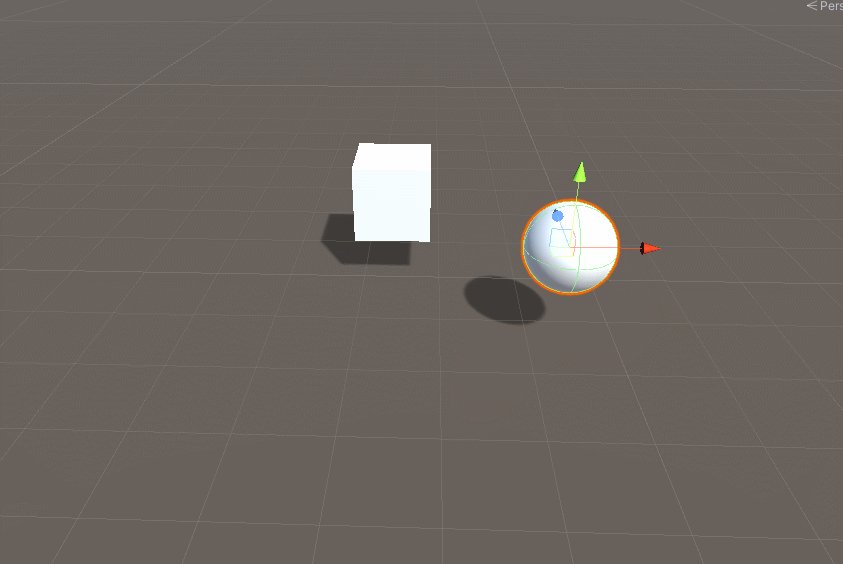
光线投射Raycaster 光线投射详细介绍可参考:https://en.wikipedia.org/wiki/Ray_casting, ThreeJS中,提供了Raycaster类,用于进行鼠标拾取,即:当三维场景中鼠标移动时,利用光线投射,可计算出鼠标划过了哪些物体。 ThreeJS官方案例webgl_interactive_cubes
three.js 学习笔记 | 光线投射技术 - 包围盒(碰撞检测)
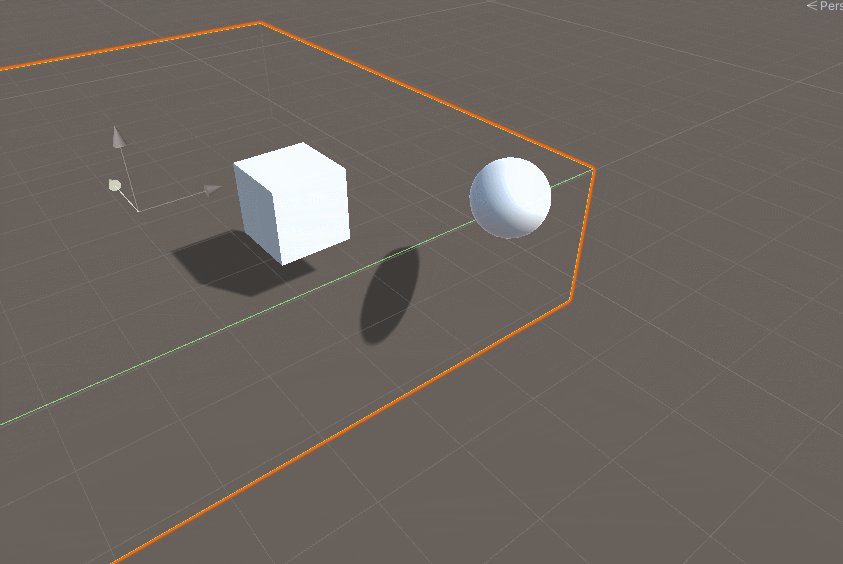
文章目录 three.js 学习笔记光线投射技术实现3D场景交互事件 THREE.Raycaster坐标系的转换案例:选中的模型变为红色 包围盒Box3 - 碰撞检测AABB包围盒辅助器Box3Helper案例1:创建AABB包围盒/包围球computeBoundingBox与boundingBox 搭配使用,创建包围盒box3的常用场景 three.js 学习笔记 光线
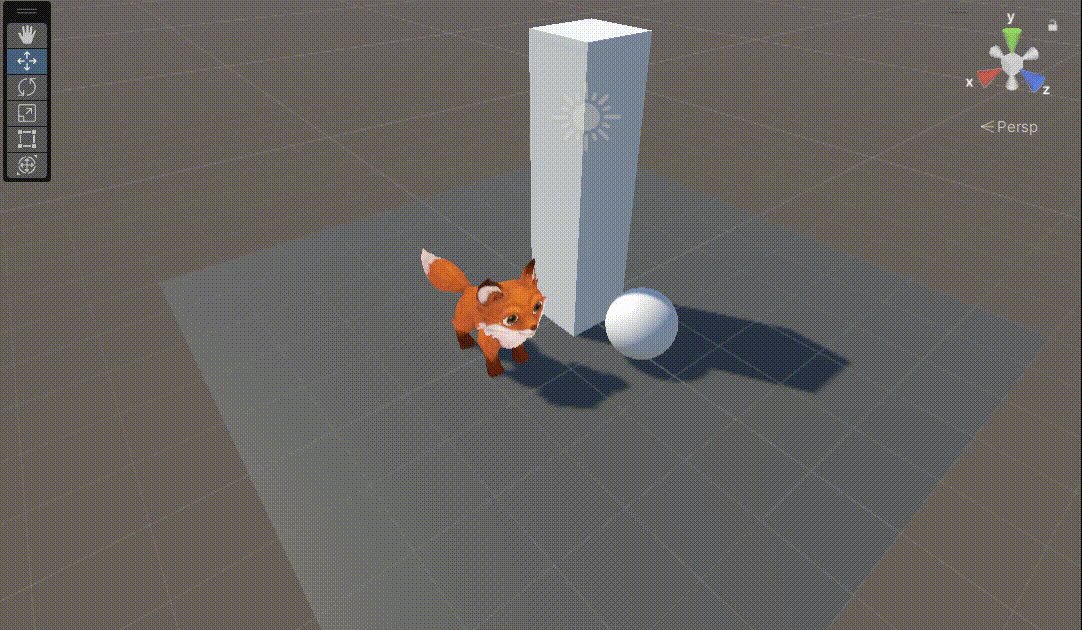
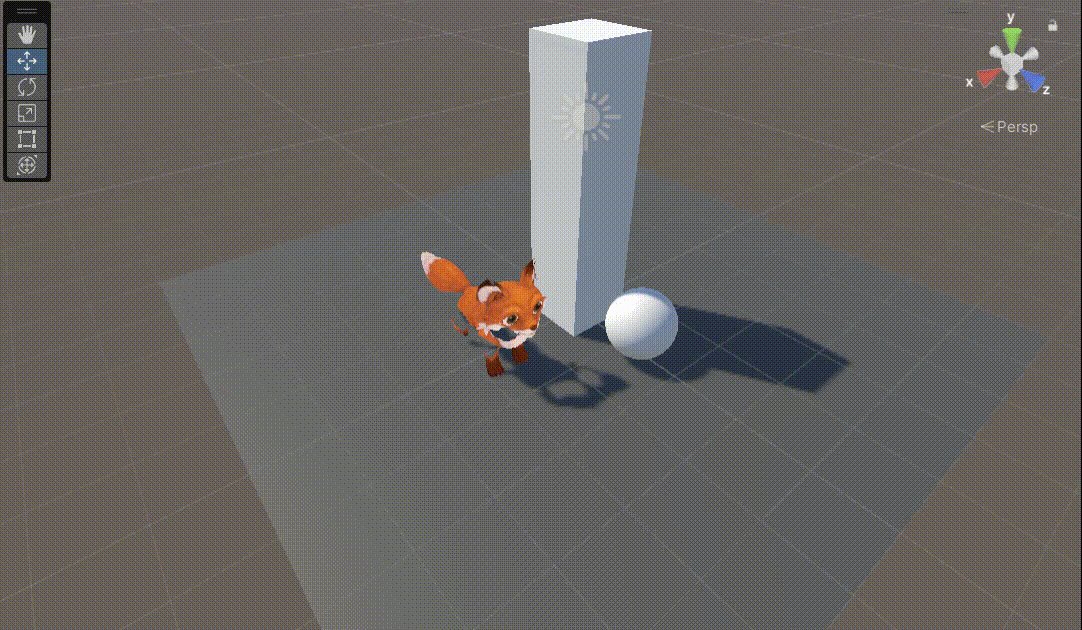
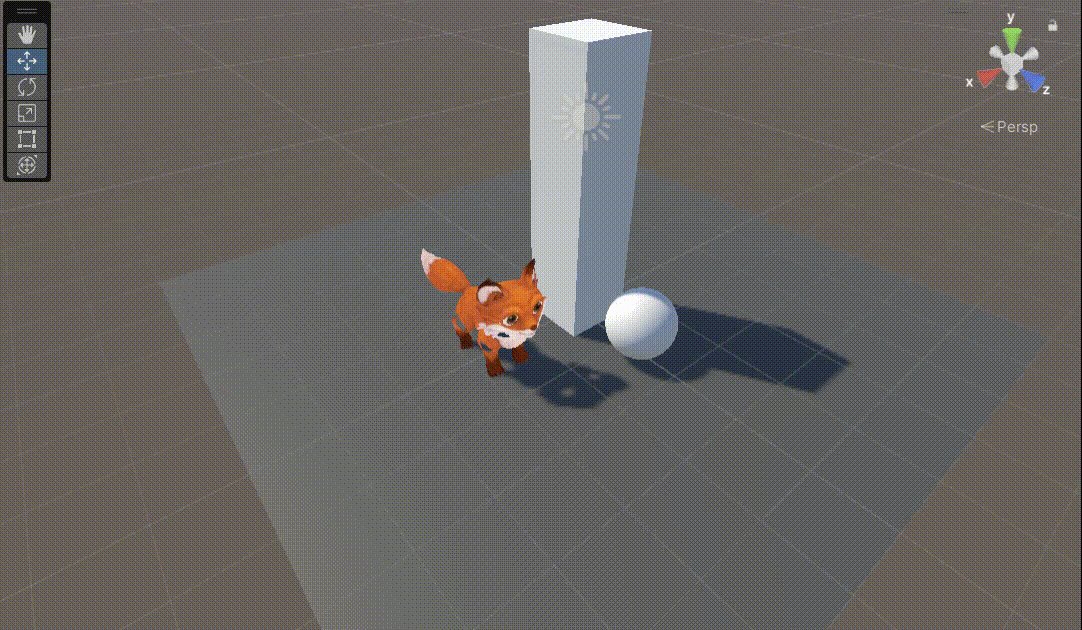
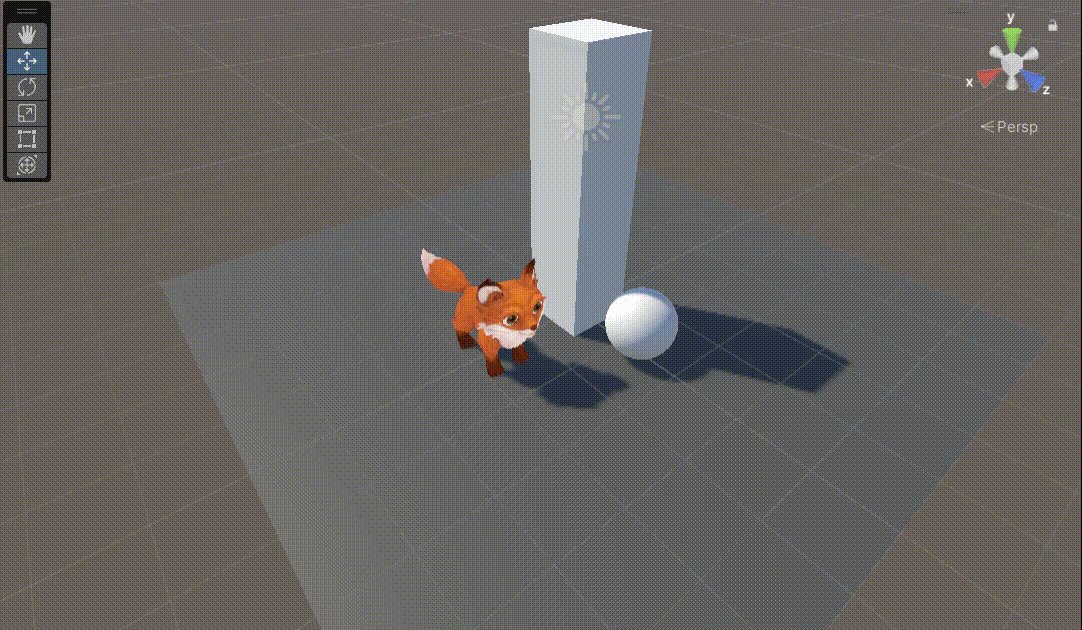
Unity AR阴影投射透明地面 仅渲染模型实时阴影 Shader实现
亲测可用! 上面就是实现的效果,仅仅渲染阴影,地面透明,也可以换成AR中的虚拟物体。 AR中为的虚拟物体添加阴影,只用unity的光照投影是没办法实现的。或者需求是,角色需要投射阴影在墙上,但是墙不能显示,只渲染出阴影,相当于接受阴影的地面墙体透明,实现只有阴影的效果。这些都可以使用这个shader。 shader代码: Shader "ChuckLee/ARShadow"{Prop
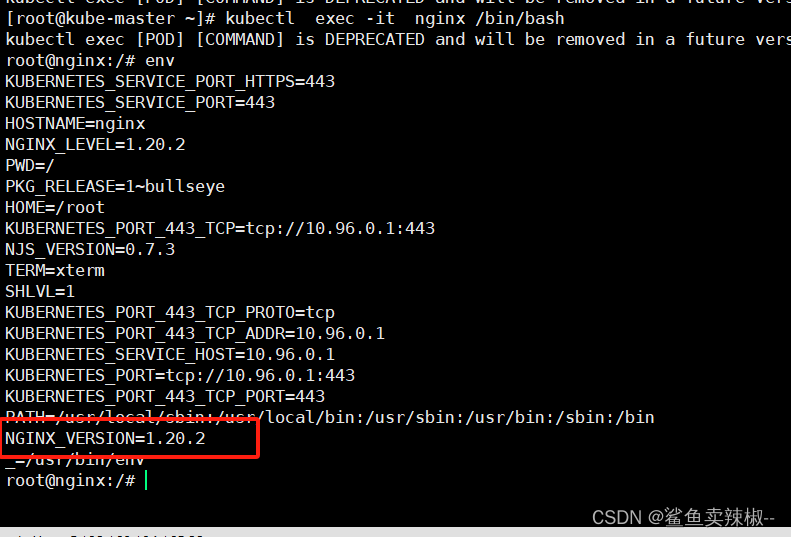
Mongodb查询投射中使用$符号
数组是mongodb文档类型中一个重要的类型。mongodb查询当中,往往要按照要求,返回数组中的元素。在投射中使用$符号,返回符合查询条件的第一个数组元素。 定义 数组定位符号$,限定返回数组中第一个匹配查询条件的数组元素。当用户只想返回数组中一个指定元素时,在find()或findOne()方法的投射文档中,在数组字段后添加.$符号。 使用注意事项 在投射中,使用$和$elemMatc
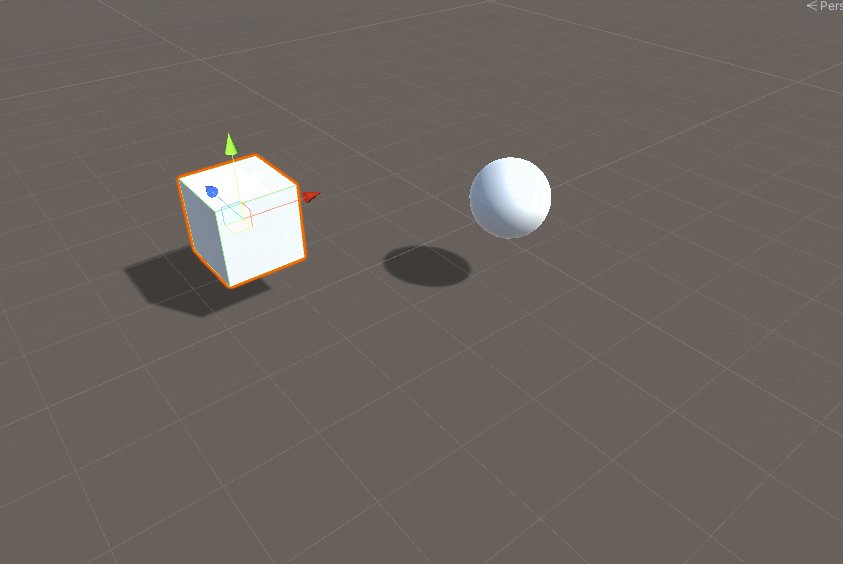
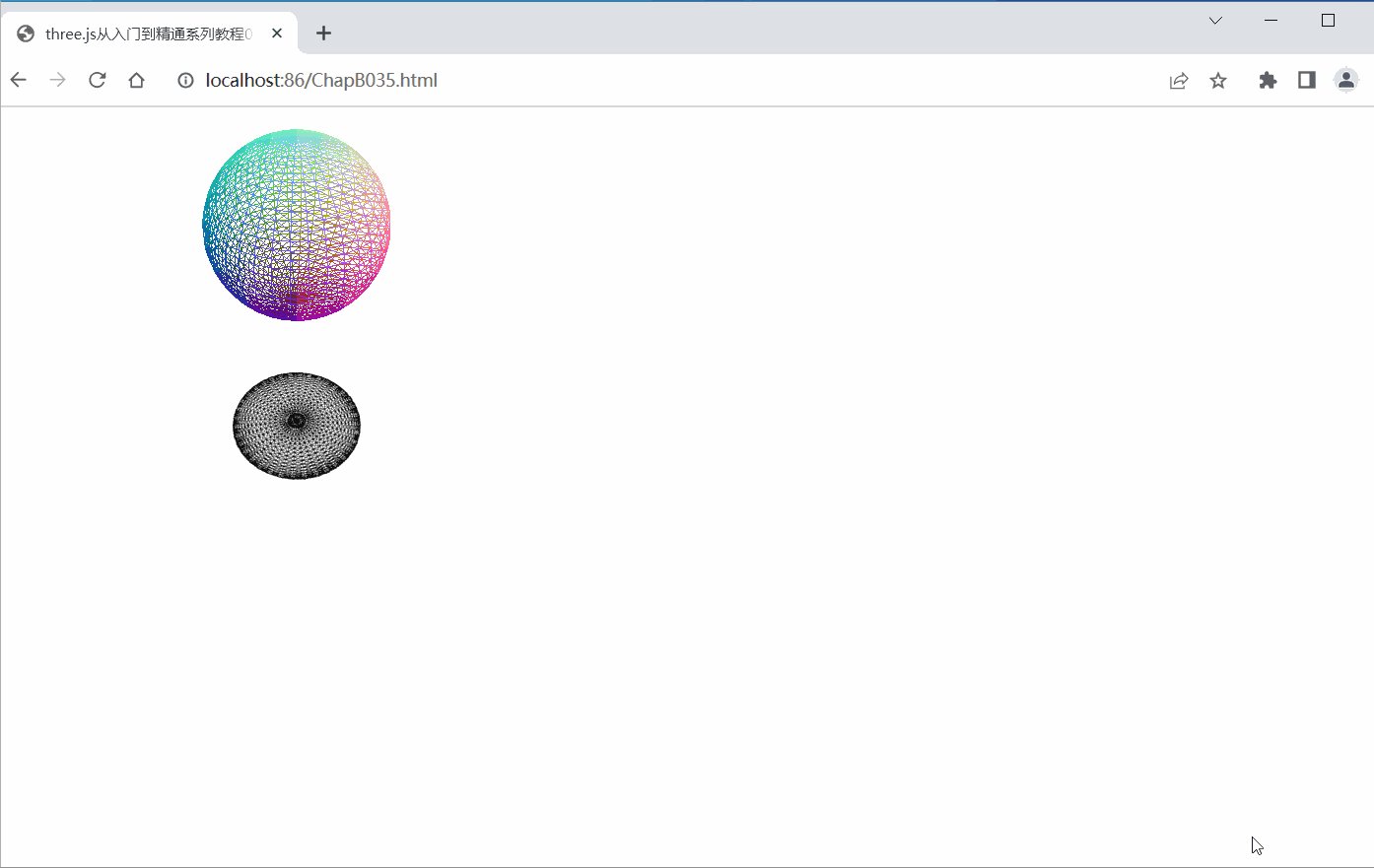
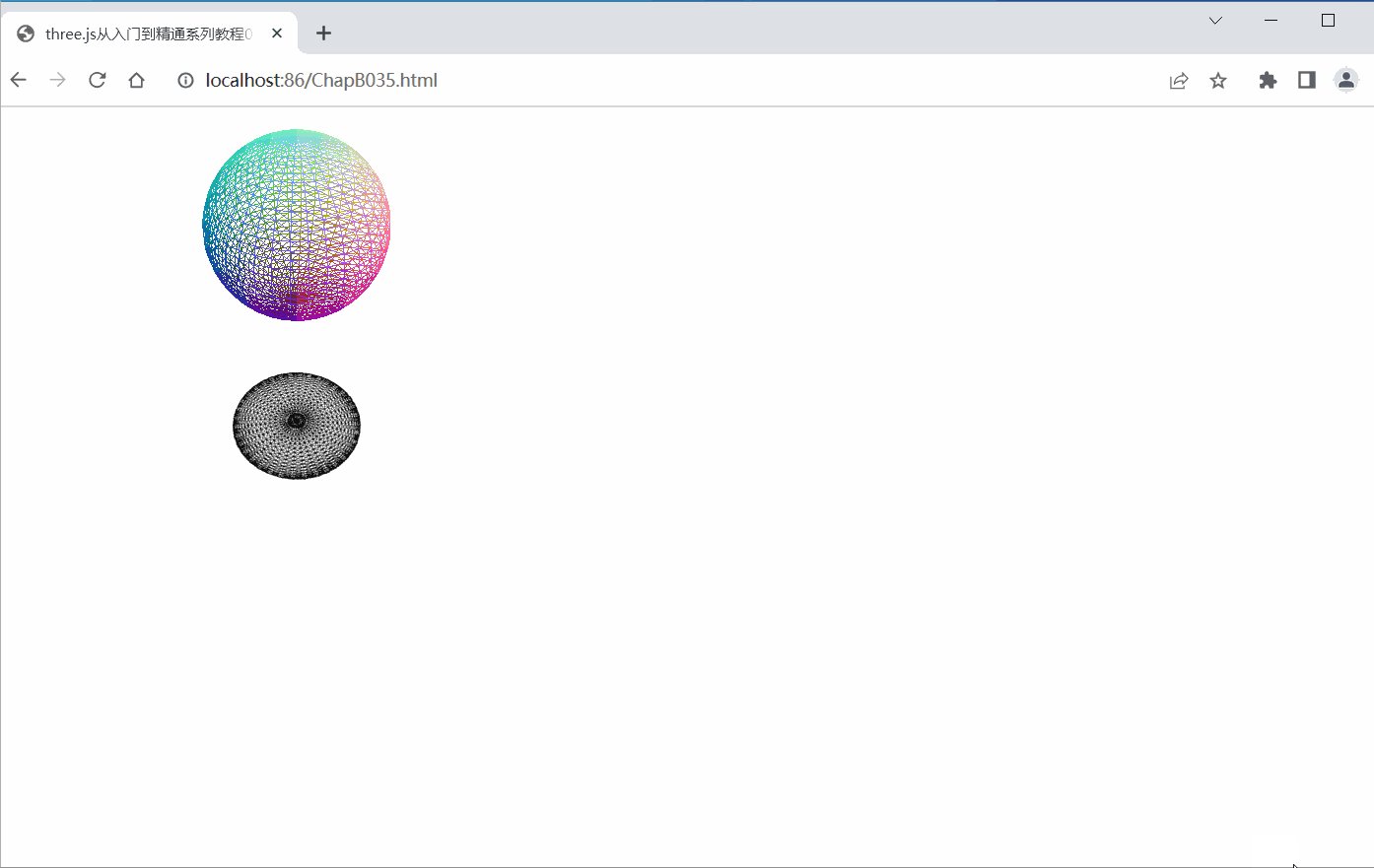
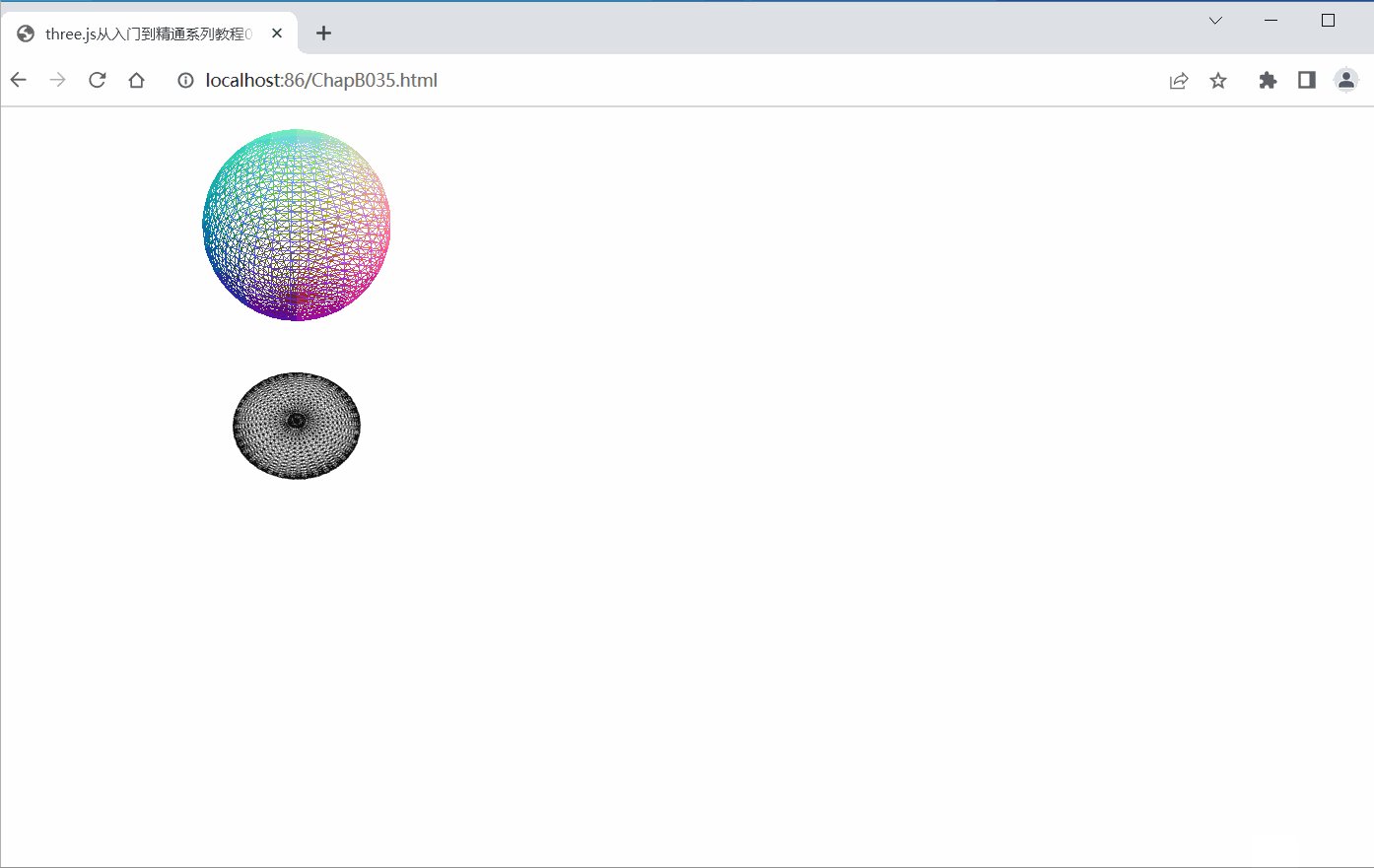
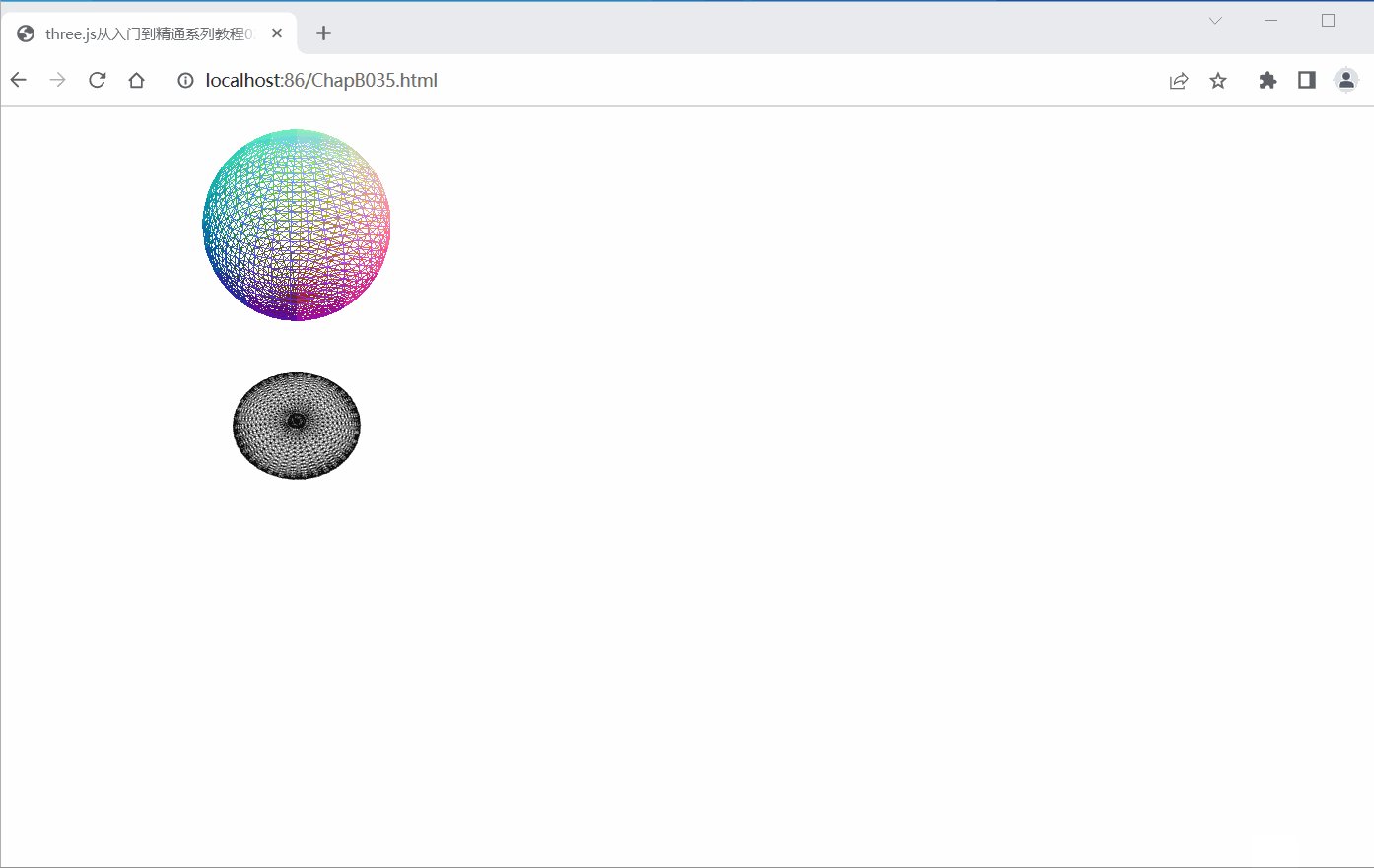
three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体</title><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js
WEB 3D技术 three.js通过光线投射 完成几何体与外界的事件交互
本文 我们来说 光线投射 光线投射技术是用于3维空间场景中的交互事件 我们先编写代码如下 import './style.css'import * as THREE from "three";import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";const scene = new THRE
MIT18.06课程笔记15:Projection Matrix投射矩阵
课程简介 18.06是Gilbert Strang教授在MIT开的线性代数公开课,课程视频以及相关资料请见https://ocw.mit.edu/courses/mathematics/18-06-linear-algebra-spring-2010/index.htm。 课程笔记 1. 求取投射矩阵P 这部分主要探讨如何通过一个矩阵将任意向量投射到指定超平面。 超平面通常通过basic
osg中HUD抬头显示重复投射的问题分析
在OSG场景中,采用HUD抬头显示来显示模型的运动参数,但是运行的时候发现HUD出现重复投射的现象,如图中红线框中所示。 抬头显示的CreateHUDText函数如下: // 创建HUD抬头显示文字osg::Projection* cOSG::CreateHUDText(void){// 获取屏幕尺寸RECT rect;int rect_width,rect_height;// Get
(24)Linq初步:原理,子句,过滤,投射,分组,量词,聚合,分段,排序,拼接,联结,转换等
有点长,忙于交差论文,累得象狗,这个丢下了。再复习复习。难怪“阿姨我不想努力了”点赞无数:) 一、IEnumerable接口 1、问题引出: int[] ones = Enumerable.Range(0, 10).ToArray();foreach (var item in ones)//aConsole.WriteLine(item);
【可视化】光线投射算法原理、改进与实现
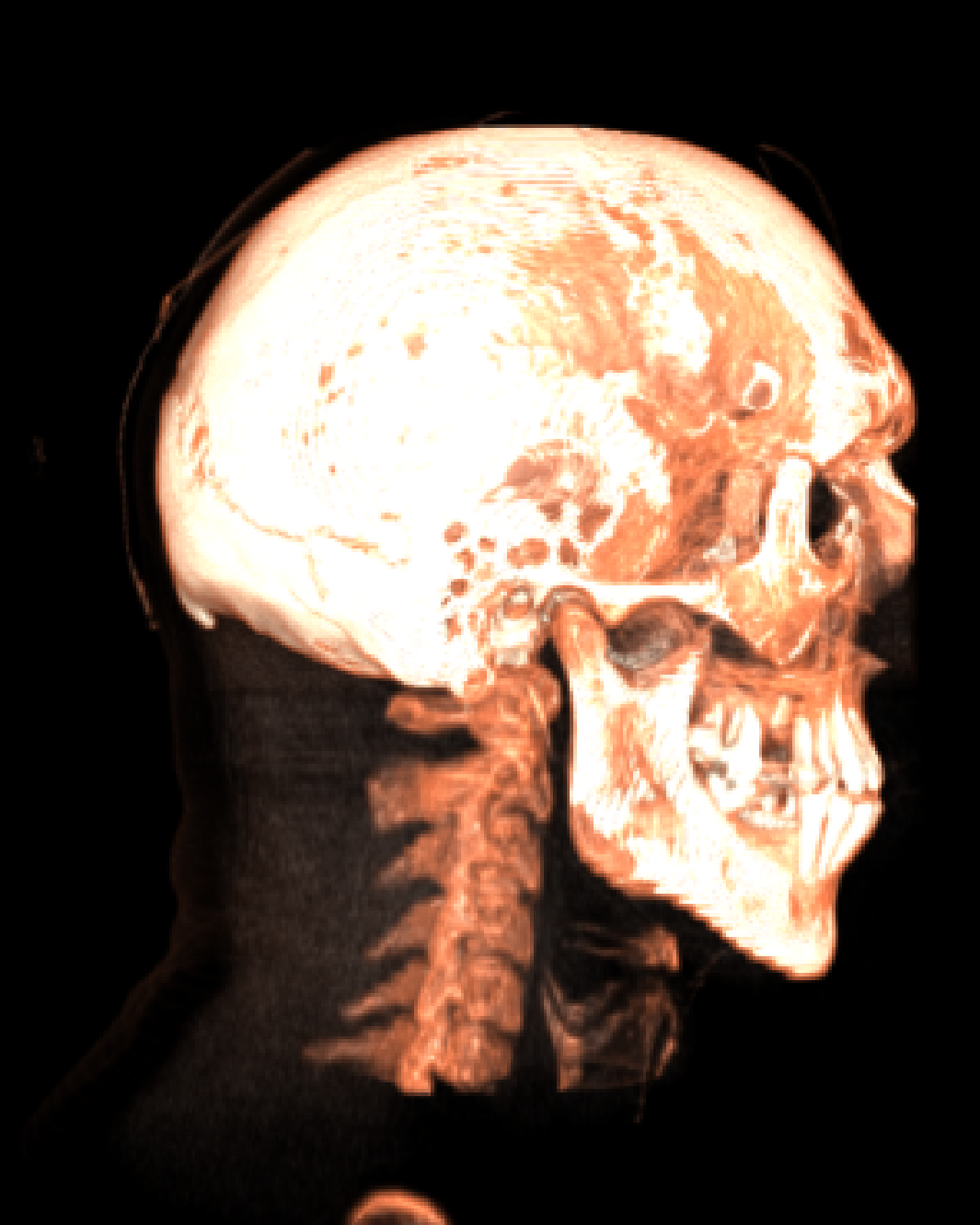
点击 -> 这个方式阅读更佳 光线投射算法原理、改进与实现 光线投射算法作为一种直接体绘制技术,其已被广泛应用于医学成像等众多领域。本文通过光线投射法原理、详述其流水线、列举其不足与改进。实验中,通过与面绘制技术 Marching Cube 算法对比,阐述体绘制算法的优点与不足。 关键词: 体绘制;面绘制;光线投射算法; Marching Cube 算法 引言 作为直观显示
Unity中Shader阴影的投射
文章目录 前言一、我们急需使用之前 Offset 中的Shader作为测试二、生成阴影1、添加"LightMode" = "ShadowCaster"的Pass.2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.4、在顶点着
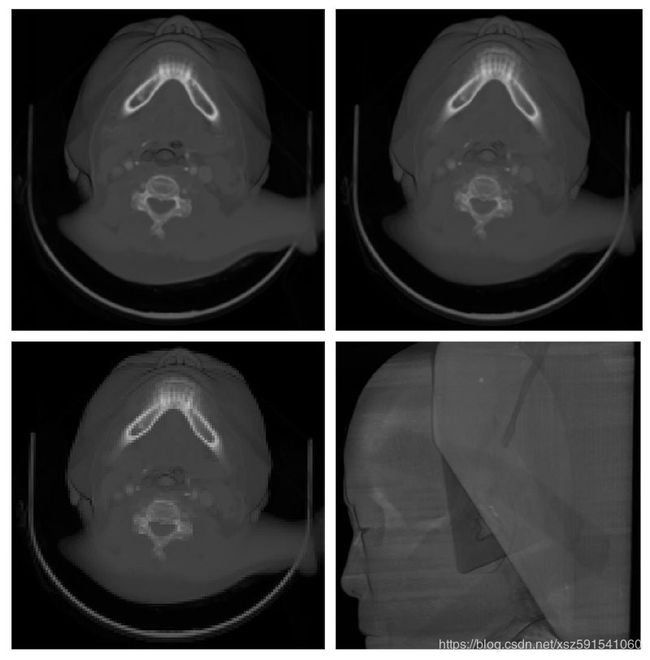
matlab三维地质体绘制,(医学三维重建)MATLAB体绘制算法:光线投射(RC)
(医学三维重建)MATLAB体绘制算法:光线投射(RC) 算法原理 代码实现 实验结果 在这里插入图片描述 其他 by HPC_ZY 算法原理 其原理与体绘制算法MIP类似,只是在灰度计算上有区别。 核心就是 “按照透明度对光线穿过的像素值进行累加, 同时更新总不透明度” (偷个懒,就不上公式了,可参考各种毕业论文……) 代码实现 注:为更好的展示算法原理,方便大家理解,以下代码未做任何优化,基