本文主要是介绍three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体</title><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script>
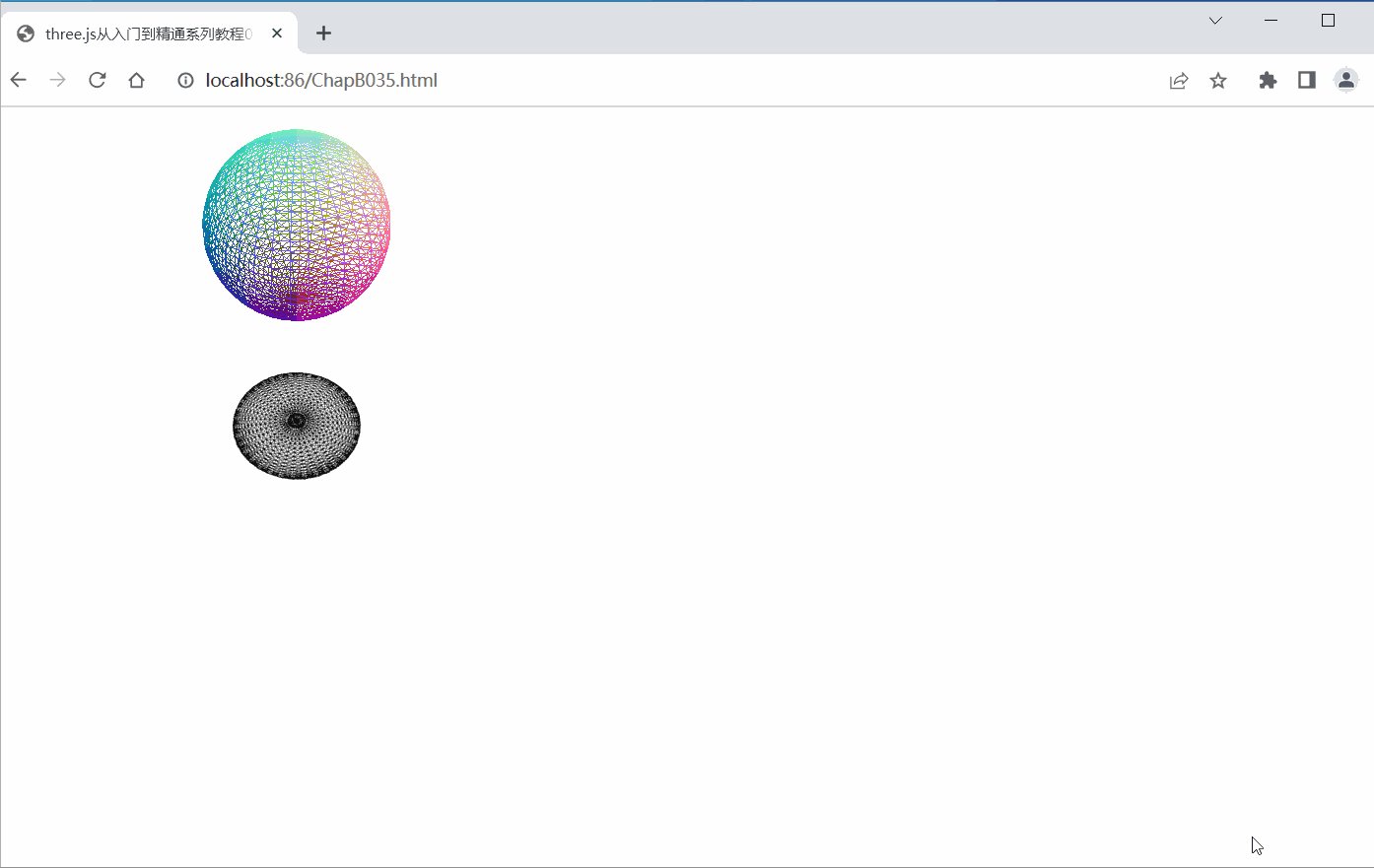
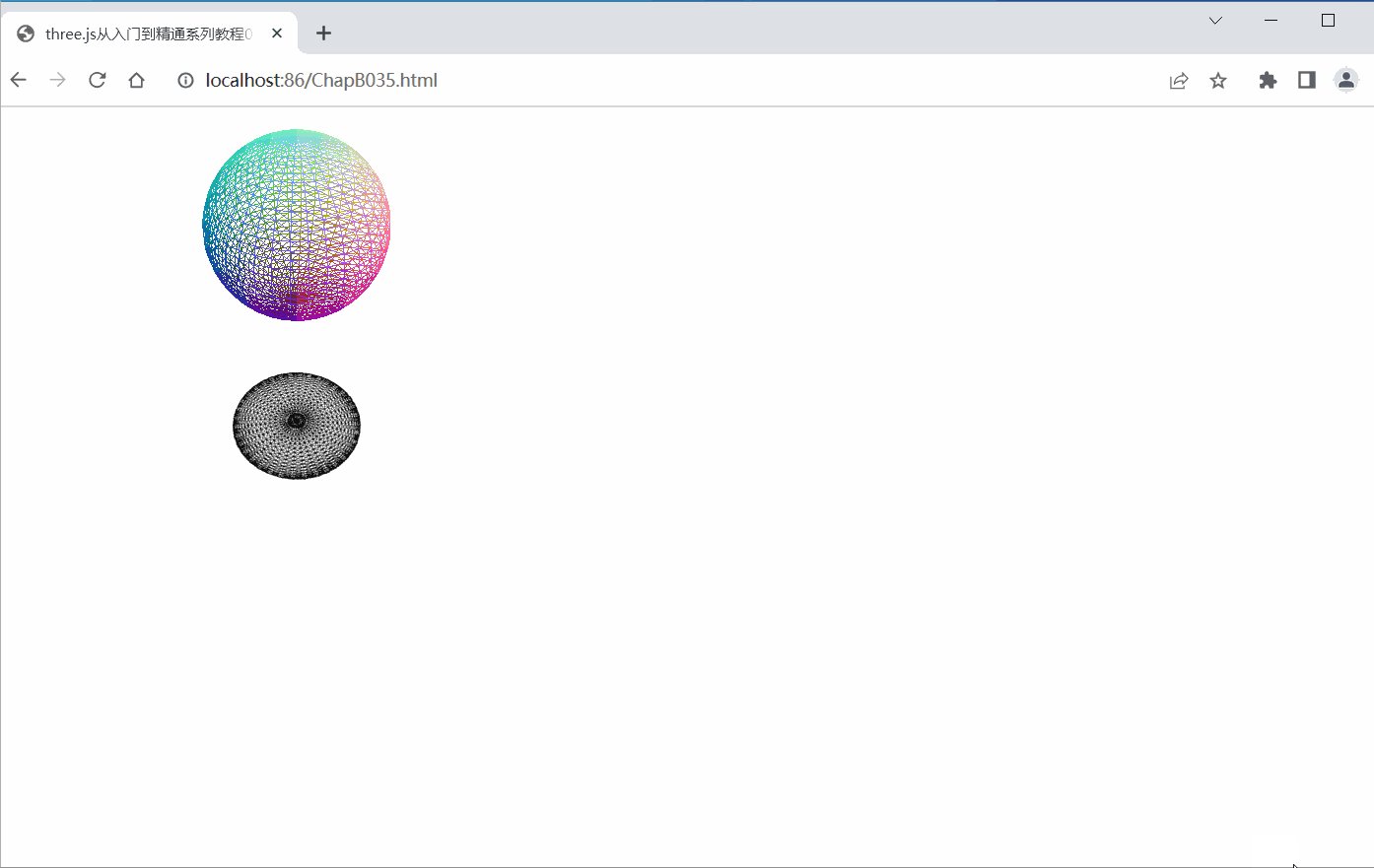
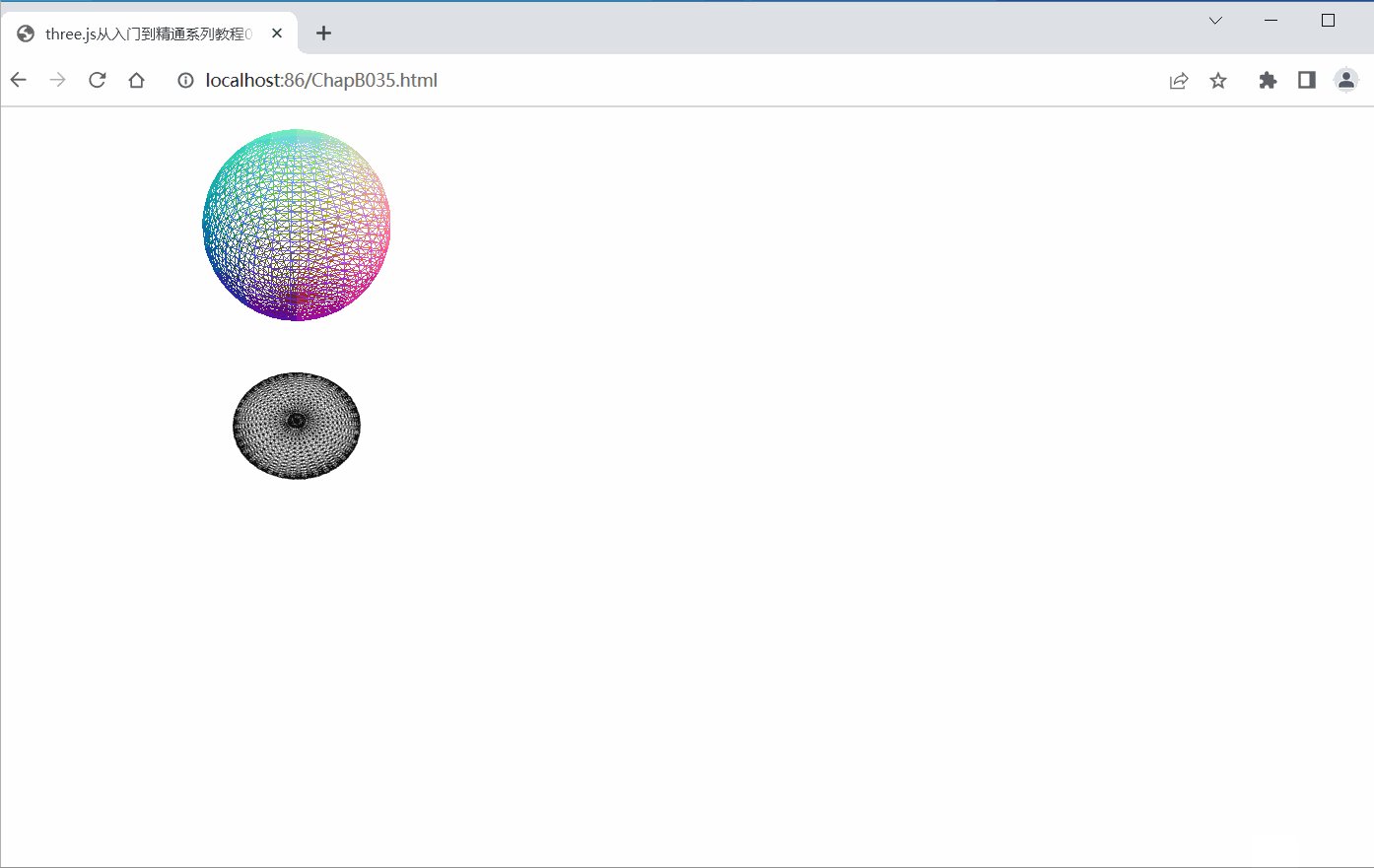
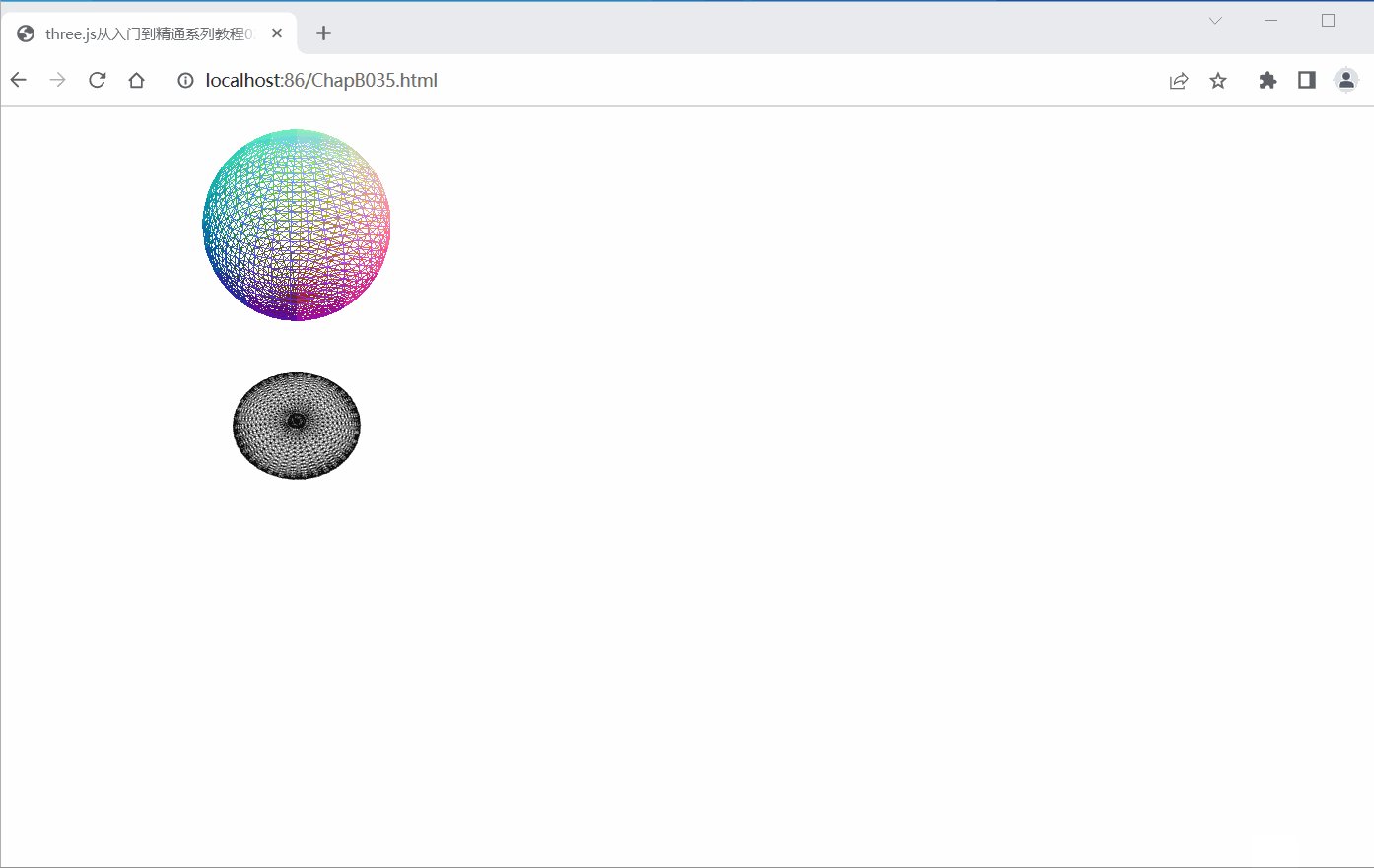
</head><body><div id="myContainer"></div><script>//创建渲染器var myRenderer = new THREE.WebGLRenderer();myRenderer.setPixelRatio(window.devicePixelRatio);myRenderer.setSize(480, 320);myRenderer.setClearColor('white', 1);//设置为true才能看到阴影myRenderer.shadowMap.enabled = true;$("#myContainer").append(myRenderer.domElement);var myScene = new THREE.Scene();var myCamera = new THREE.PerspectiveCamera(45, 480 / 320, 0.1, 1000);myCamera.position.set(4, 4, 2);myCamera.position.multiplyScalar(2);myCamera.lookAt(new THREE.Vector3(0, 0, 0));//创建DirectionalLight光源var myLight = new THREE.DirectionalLight('white', 1);//设置为true才能看到阴影myLight.castShadow = true;myLight.position.set(0, 14, 0);myScene.add(myLight);//创建用于投射阴影的球体var mySphereGeometry = new THREE.SphereBufferGeometry(2, 36, 36);var mySphereMaterial = new THREE.MeshNormalMaterial({wireframe: true,transparent: true});var mySphereMesh = new THREE.Mesh(mySphereGeometry, mySphereMaterial);mySphereMesh.position.set(0, 2.5, 0);//设置为true才能看到阴影mySphereMesh.castShadow = true;myScene.add(mySphereMesh);//创建(白色不可见)平面var myPlaneGeometry = new THREE.PlaneGeometry(120, 120, 1, 1);var myPlaneMaterial = new THREE.MeshStandardMaterial({ color: 'white' });var myPlaneMesh = new THREE.Mesh(myPlaneGeometry, myPlaneMaterial);myPlaneMesh.rotateX(-Math.PI / 2);myPlaneMesh.rotateZ(-Math.PI / 7);myPlaneMesh.position.set(0, -4.5, 0)//表示平面支持投射阴影myPlaneMesh.receiveShadow = true;myScene.add(myPlaneMesh);//渲染球体和阴影myRenderer.render(myScene, myCamera);</script>
</body></html>
这篇关于three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






