阴影专题
Google Earth Engine——高程数据入门和山体阴影和坡度的使用
目录 山体阴影和坡度 对图像应用计算 应用空间减速器 高程数据 通过从“重置”按钮下拉菜单中选择“清除脚本”来清除脚本。搜索“elevation”并单击 SRTM Digital Elevation Data 30m 结果以显示数据集描述。单击导入,将变量移动到脚本顶部的导入部分。将默认变量名称“image”重命名为“srtm”。使用脚本将图像对象添加到地图: Map
CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影
盒子模型2 一、content宽度和高度二、盒子模型的布局稳定性三、CSS3盒模型四、盒子阴影 一、content宽度和高度 使用宽度属性和高度属性可以对盒子的大小进行控制。 width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。 大多数浏览器都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是: 外
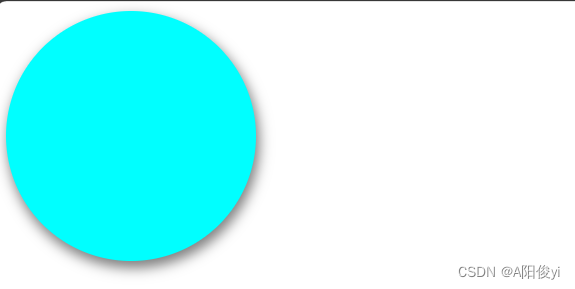
css-方形组件圆形阴影和动画
css-方形组件圆形阴影和动画 目录 文章目录 前言效果代码 前言 CSS特效思路:1个div包裹4个,最外层作为阴影来源,内部4个作为补齐补板。主要用到以下: border-radiusbox-shadow@keyframe, animationz-indextransitionposition, top, left 效果 代码 <!DOCTYPE html>
WebView滑动过程中去掉上下左右边界阴影(倒影)
WebView滑动过程中去掉上下左右边界阴影(倒影) 我们在用WebView加载含大量文字的html文件时,需要上滑下滑才能看到更多内容。这时会出现一个比较特别显眼的现象,就是webView滑动到顶端、底部、左右的时候出现阴影(倒影,颜色会根据设置的主题颜色变化)了,这是Android高版本自带的“特性”。 去除阴影的方法很简单,只要与ScrollView的滑动去除阴影的方法一致的操作就行
iOS xib设置阴影
原理和xib中设置边框一样,我大概说一下流程。废话不多说,看图: 相当于代码: view.layer.shadowOffset = CGSizeMake(0, 5); view.layer.shadowColor = [UIColor blackColor].CGColor; view.layer.shadowOpaci
记录 PyQt6 / PySide 6 自定义边框窗口的 Bug 及可能可行的解决方案:窗口抖动和添加 DWM 环绕阴影的大致原理
前言: 本篇文章将要讨论我在前不久发表的关于 PyQt6 / PySide6 自定义边框窗口代码及内容中的问题: (终)PyQt6 / PySide 6 + Pywin32 自定义标题栏窗口 + 完全还原 Windows 原生窗口边框特效_pyside6 win32 无边框窗口-CSDN博客https://blog.csdn.net/2402_84665876/article/details/
canvas(3)阴影和渐变
(1)阴影 var drawing = document.getElementById('drawing');if(drawing.getContext){//获取绘图的上下文var context = drawing.getContext('2d');//设置阴影context.shadowOffsetX = 5;context.shadowOffsetY = 5;context.
自定义控件(7)---BlurMaskFilter边界阴影
Android中的很多自带控件都有类似软阴影的效果,比如说Button,使用BlurMaskFilter就可以得到类似的效果 activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"andro
css3 box-shadow 内阴影与外阴影
css3 box-shadow 内阴影与外阴影 1- box-shadow具体使用方法,语法: E {box-shadow:inset x-offset y-offset blur-radius spread-radiuscolor} 换句说: 对象选择器 {text-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色} 取值:投放方式
GAMES202——作业1 实时阴影(ShadowMap,PCF,PCSS)
目录 任务 ShadowMap PCF PCSS 实现 ShadowMap useShadowMap PCF findBlocker PCSS 结果 任务 ShadowMap 1.在 S
光伏光照阴影分析:光伏效能新视角
光伏电站的实际运行效率往往受到多种因素的制约,其中光照阴影问题尤为显著。 光伏板的工作原理基于光电效应,即将太阳能转化为电能。因此,太阳光的直接照射强度和持续时间直接决定了光伏系统的发电量。然而,在实际应用中,光伏板可能因建筑物、树木、云层、地形等因素遮挡而产生阴影,这些阴影不仅减少了光伏板接收到的有效光照面积,还可能引发“热斑效应”,即部分被遮挡的电池单元成为负载,消耗甚至损坏整个光伏组件。因
Shader笔记:光照与阴影1
引:旋转动画(三角函数) float3 rotationY(float3 vertex){float c = cos(_Time.y*_Speed);float s = sin(_Time.y*_Speed);float3x3 m = {c,0,s,0,1,0,-s,0,c};return mul(m,vertex);}v2f vert (a2v v){v2f o;o.pos = Unit
html div阴影四周均匀css写法 html div 圆角幅度 写法
html div阴影四周均匀css写法 html div 圆角幅度 写法 border-radius: 10px
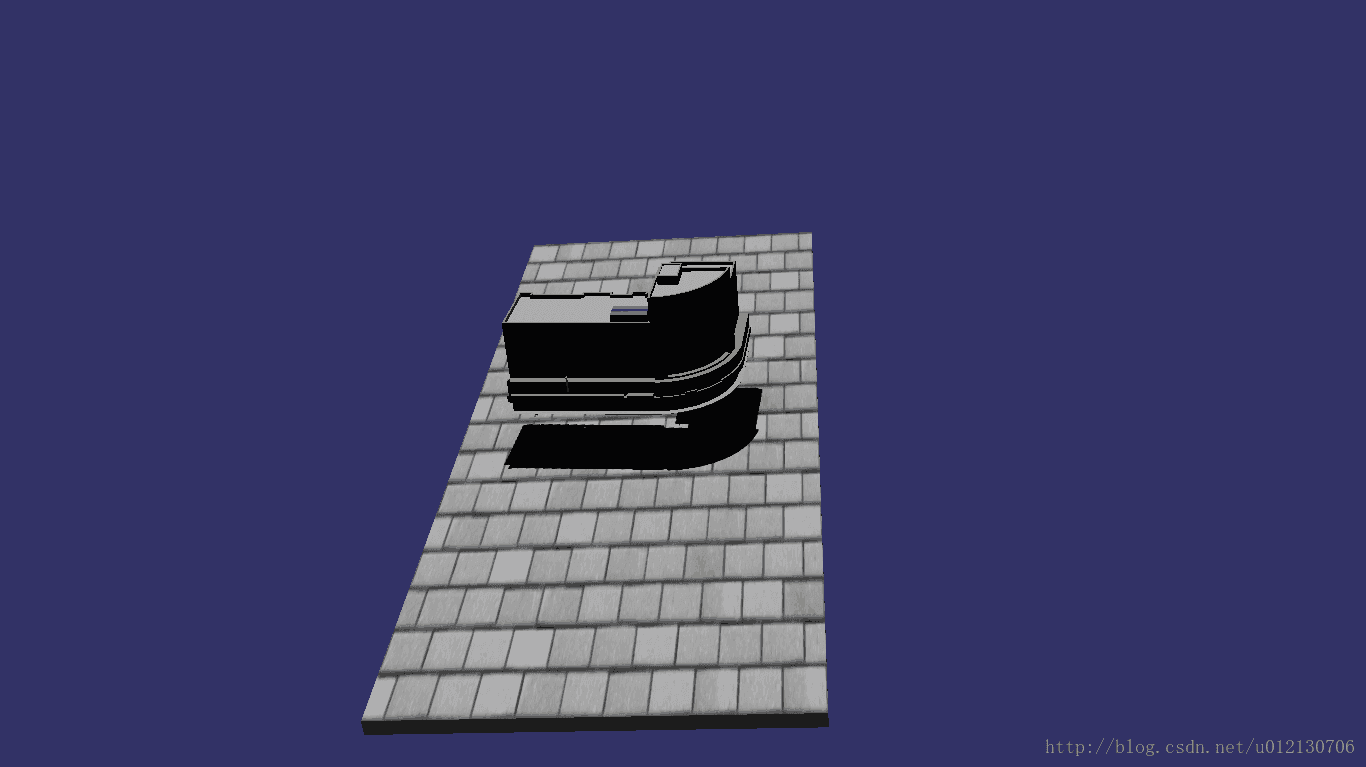
Direct9学习之--------------------------实时阴影的另一种实现ShadowMap
ShadowMap 1、原理 阴影实时渲染是计算机图形学的高级技术。它能提高场景的真实感。两种通用的阴影渲染技术分别是地图阴影(shadow map)和体积阴影(shadow volumes)。地图阴影的优势在于效率很高,因为地图阴影只需要渲染场景两次(一般来说)。并且不需要进行几何处理和产生额外的mesh。无论多复杂的场景,使用地图阴影总能保持很好的性能。 地图阴影的概念很直观。首先,从光
vue3 antdv3 去掉Modal的阴影背景,将圆角边框改为直角的显示,看上去不要那么的立体的样式处理。
1、来个没有处理的效果图: 这个有立体的效果,有阴影的效果。 2、要处理一下样式,让这个阴影的效果去掉: 图片的效果不太明显,但是阴影效果确实没有了。 3、代码: /* 去掉遮罩层阴影 */.ant-modal-mask {box-shadow: none !important;}/* 去掉Modal内容区域的阴影及圆角 */.ant-modal-content {box-sha
OGRE学习系列四:基础教程2 灯光,相机和阴影
注:本文翻译自官网Basic Tutorial 2,由于本人英语水平有限,翻译内容难免出现错误,敬请理解 //======================================================================================== 教程简介: 本教程将扩展灯光在场景中的使用,使用他们生成阴影。同时,本教程还将包括Ogre的相机的基本用法
【python】PyQt5中的QFrame控件,控制图形的边框样式、阴影效果、形状等属性
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5和t
Android 边框模糊阴影效果
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><shape android:shape="rectangle"><paddingandroid:bottom="2dp"android:left="2dp"andro
[iOS]UIView添加阴影
UIView添加阴影 - (void)viewDidLoad {[super viewDidLoad];[self addShadowToView:_floatView withColor:[UIColor blackColor]];}/// 添加四边阴影效果- (void)addShadowToView:(UIView *)theView withColor:(UIColor *)
Unity FlatShadow阴影技术
虽然不是什么新技术,但是是老技术啊,对啊,就是这么驴唇不对马嘴,就是这么的无耻,先发个招聘: 坐标山东青岛市北,招聘日系画师,spine动画师。 然后再说一下QQ群,山东手游研发聚集地335772557,进群先看公告,要是抱着我要学习的心态进群的话,那你就失望了,因为是个死群。 偶尔心情好的是时候会发个技术链接。 扯的虽然不多,但是要进入话题了。 测试来源于互联网,若侵权请告
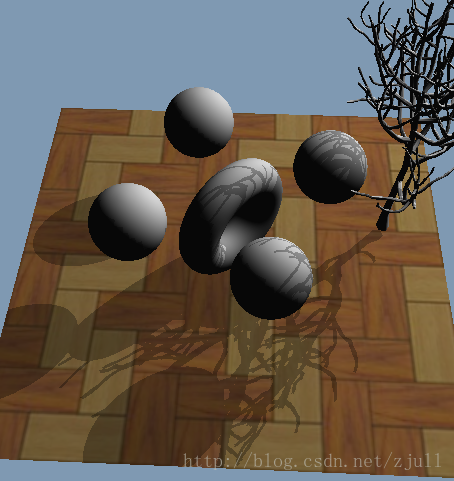
OSG学习:阴影代码示例
效果图: 代码示例: #include <osgViewer/Viewer>#include <osg/Node>#include <osg/Geode>#include <osg/Group>#include <osg/Camera>#include <osg/ShapeDrawable>#include <osg/ComputeBoundsVisitor>#include
使用flexpaper显示pdf文件,pdf文件出现阴影
问题 就是 利用pdf2swf.exe 把pdf转换成swf的时候 命令应该这么写 pdf2swf.exe -T flashversion=9 -t D:/原文件名字.pdf -o D:/输出文件.swf 这样就不会出现这种问题了
HTML(17)——圆角和盒子阴影
盒子模型——圆角 作用:设置元素的外边框为圆角 属性名:border-radius 属性值:数字+px/百分比 也可以每个角设置不同的效果,从左上角顺时针开始赋值,没有取值的角与对角取值相同。 正圆 给正方形盒子设置圆角属性值为宽高的一半/50% 例如: div { width: 200px; height: 20
阴影锥(Shadow Volume)
Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Shadow Map相比,Shadow Volume最大的优点是没有阴影锯齿问题,但由于它是基于几何的方法,每帧都有可能要构造和渲染阴影锥,而且有些工作必须由CPU完成,使得它在效率上没有Shadow Map高,因为其计算都是在GPU端完成的;不过对于室内场景或者objects不多的室外场景,Shadow Volu
自定义View实现阴影
其实实现阴影Android系统自带android:elevation实现阴影功能,但是在低版本系统可能就无效了,当然还可以使用shape.xml实现,CardView也可以实行阴影功能,但是尴尬的是不知道怎么切换阴影的颜色。 上图中图一是使用setShadowLayer实现的阴影效果 上图中图二是使用 setMaskFilter(new BlurMaskFilter(50,BlurMaskF


![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default.gif)













![[iOS]UIView添加阴影](https://i-blog.csdnimg.cn/blog_migrate/e054378ee898ee1bfde66d9ef475ae93.jpeg)