本文主要是介绍阴影锥(Shadow Volume),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Shadow Map相比,Shadow Volume最大的优点是没有阴影锯齿问题,但由于它是基于几何的方法,每帧都有可能要构造和渲染阴影锥,而且有些工作必须由CPU完成,使得它在效率上没有Shadow Map高,因为其计算都是在GPU端完成的;不过对于室内场景或者objects不多的室外场景,Shadow Volume仍有用武之地,阴影锥的实现有多种算法,而且可以做比较多种优化,这里学习一下Z-PASS和Z-FAIL算法,它们都是multipass的,暂时没考虑优化问题。
Z-PASS算法
pass1:打开depth test,按正常方式渲染整个场景,得到depth map。
pass2:打开stencil test,关掉z writing和color buffer writing,渲染shadow volumes;设置stencil test always pass,对于front faces,若z test pass,则stencil value +1,若z test fail,则不更新stencil value;对于back faces,若z test pass,则stencil value -1。
pass3:pass2完成之后,stencil buffer中value不为0的像素就处于阴影区域,据此绘制阴影效果即可。
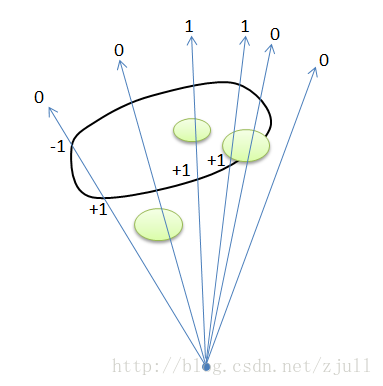
图1:Z-PASS算法
Z-PASS算法在视点位于阴影锥内或者跟近裁剪面相交时,会得到错误的stencil values,如下图所示:
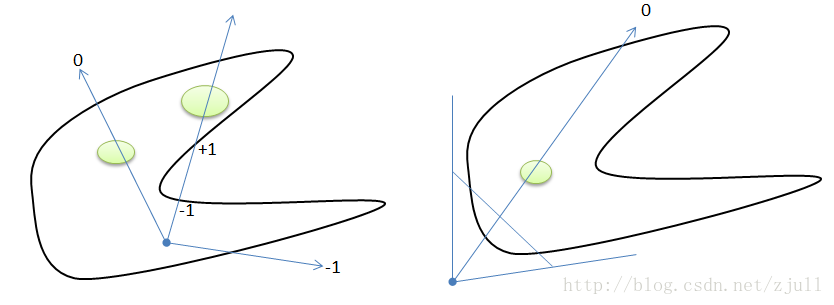
图2:Z-PASS算法失效的情况
Z-FAIL算法
Z-FAIL算法是 John Carmack,Bill Bilodeau 和 Mike Songy 各自独立发明的,其目的就是解决视点进入 shadow volume 后 Z-PASS 算法失效的问题;
pass1:跟Z-PASS算法一样
pass2:打开stencil test,关掉z writing和color buffer writing,渲染shadow volumes;设置stencil test always pass,对于front faces,若z test fail,则stencil value -1,若z test pass,则不更新stencil value;对于back faces,若z test fail,则stencil value +1。
pass3:跟Z-PASS一样
如图3所示,Z-FAIL算法不论视点位于阴影锥外面,里外还是近裁剪面与阴影锥相交,都可以正确得到stencil values。
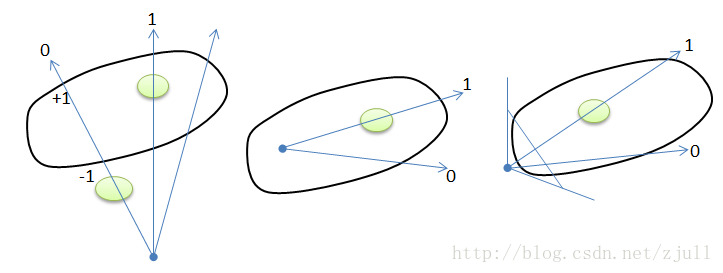
图3:Z-FAIL算法
Z-FAIL要求Shadow Volume必须是闭合的,图4左将得到错误的stencil values,加上阴影锥caps(图4右)可以纠正。
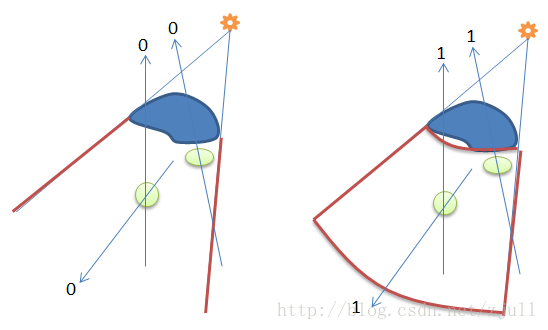
图4:Z-FAIL算法的失效场景以及补救措施
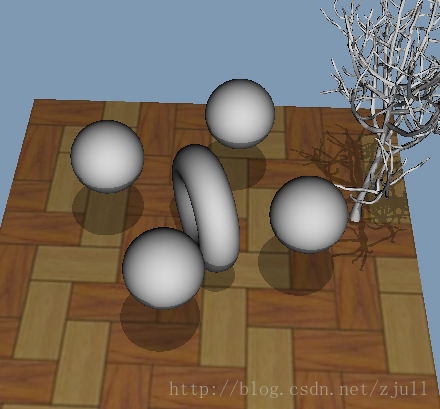
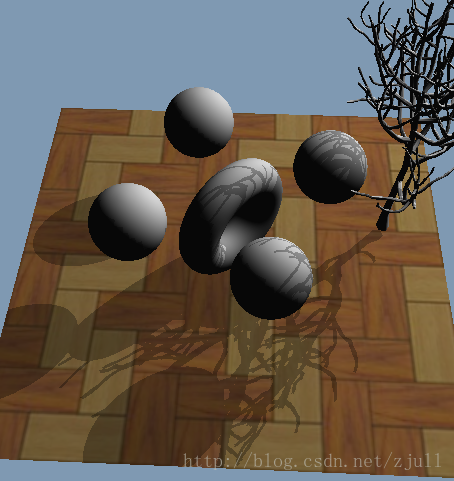
阴影锥实现(Z-PASS)
Shadow Map与Shadow Volume的比较
Shadow Map的优势:
实现简单,不需要任何几何计算,shadow map可以完全由GPU生成。
不需要模板缓存,只需要为每个光源保存一张shadow map,没有缓存高填充率问题。
Shadow Map的劣势:
在阴影边缘容易形成锯齿,降低了阴影质量,特别在光源离阴影投射体很远的时候更明显。
对于每个光源,场景都需要渲染一次以得到shadow map,对于点光源,需要做更多的工作。
Shadow Volume的优势:
可获得高质量的阴影效果,没有阴影边缘锯齿问题;
能方便处理聚光照,方向光等多种光源。
Shadow Volume的劣势:
当光源或者投射物体的几何信息发生变化时,阴影锥都需要重新计算,占据比较多的CPU时间;
对几何体的拓扑有要求,即几何体必须是闭合的;
需要模板缓存,不优化的情况下存在高填充率问题,常见的优化方法有:有限阴影锥(Finite Volumes)、XY裁剪(XY Clipping)、Z限定(Z-Bounds);
无法处理具有透明材质物体的阴影投射,如公告板,粒子系统,树叶,grass等;
要求场景中的所有物体都接收投射的阴影,即使接收不到的情况下。
参考链接
http://http.developer.nvidia.com/GPUGems/gpugems_ch09.html
http://blog.donews.com/yyh/archive/2005/05/19/387143.aspx
这篇关于阴影锥(Shadow Volume)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!