shadow专题
CSS3 文本效果(text-shadow,box-shadow,white-space等)
一 text-shadow text-shadow 属性是 CSS3 中用于为文本添加阴影效果的工具。它可以增强文本的可读性和视觉吸引力,提供丰富的视觉效果 1 语法 text-shadow: offset-x offset-y blur-radius color; offset-x:阴影相对于文本的水平偏移量。可以是正值(向右偏移)或负值(向左偏移)。offset-y:阴影相对于文本的
box-shadow属行
box-shadow是CSS3中的一个属性,用于在元素上创建外部或内部阴影效果。它允许开发者为元素添加一个或多个阴影,每个阴影通过距元素的X和Y偏移、模糊半径、扩散半径、颜色和不透明度值来指定。这个属性对于增强元素的视觉效果和立体感非常有用。 基本语法 box-shadow属性的基本语法如下: cssCopy Code box-shadow: h-shadow
css3 box-shadow 内阴影与外阴影
css3 box-shadow 内阴影与外阴影 1- box-shadow具体使用方法,语法: E {box-shadow:inset x-offset y-offset blur-radius spread-radiuscolor} 换句说: 对象选择器 {text-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色} 取值:投放方式
图片生成box-shadow并下载
把图片生成由box-shadow拼接成的阴影组成的图片 html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图片生成阴影html</title>
让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
下载 PIE-1.0.0.zip解压后,将文件夹重命名为PIE,放到项目目录下在CSS3文件中添加一行代码 behavior: url(PIE/PIE.htc); 例如: .form__input{border-radius: 0.3em;behavior: url(PIE/PIE.htc);} 参考: TYStudio-专注WEB前端开发 css3pie
box-shadow投影
格式 box-shadow: h-shadow v-shadow blur spread color inset; 比如 box-shadow:10px 10px 20px 5px block; //前两个值可以为负值,表示向上或向左 当需要四周阴影时,前两个值都设为0 0即可。
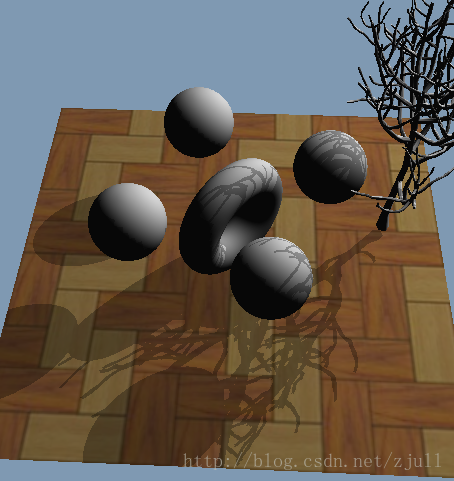
阴影锥(Shadow Volume)
Shadow Map和Shadow Volume是当今比较流行的实时阴影渲染方法,跟Shadow Map相比,Shadow Volume最大的优点是没有阴影锯齿问题,但由于它是基于几何的方法,每帧都有可能要构造和渲染阴影锥,而且有些工作必须由CPU完成,使得它在效率上没有Shadow Map高,因为其计算都是在GPU端完成的;不过对于室内场景或者objects不多的室外场景,Shadow Volu
linux C 读取 /etc/passwd 和 /etc/shadow 文件 API
关于 /etc/passwd :http://blog.csdn.net/u011641885/article/details/46368465 关于 /etc/shadpw :http://blog.csdn.net/u011641885/article/details/46681697 读取 /etc/passwd 的 API 为 struct passwd *getpwna
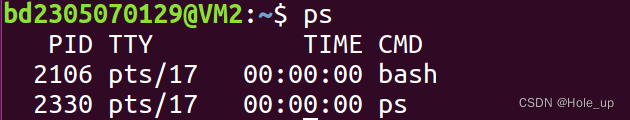
【Linux】易错点——/etc/passwd ; /etc/shadow;ifconfig;route;chmod;ps;mv
/etc/passwd ; /etc/shadow `/etc/passwd`: 用户账户的详细信息在此文件中更新。 用户名:密码:用户 ID:群组 ID:用户 ID 信息:用户的家目录: Shell `/etc/shadow`: 用户账户密码在此文件中更新。 ifconfig命令 作用 显示网络设备信息 启动关闭指定网卡 # ifconfig eth0 down
CSS3属性之text-shadow和box-shadow(立体效果的实现)
语法: text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 相关属性 : 无 取值: <color> : 指定颜色。 <length> : 由浮点数字和单位标识符组成的长度值。可为负值。指定阴影的水平延伸距离。 <opacity> :
automake的flat和shadow详细使用
超详细··· 总所周知,Makefile主要用来组织源码的编译,其语法在此不再迭述。经分析可发现,源码的组织结构通常有以下3种形式: ①、flat:所有文件都处在同一目录 所有源文件、头文件以及相关的库文件都处在当前的目录中,不存在任何子目录。 ②、shallow:主要源代码处在顶层目录,其他各部分处在子目录 主要源文件在当前目录中,而其它一些实现各部分功能的源文件位于各自不同的目录。
rust变量遮蔽(variable shadow)不影响其正常析构行为和顺序
上代码: use std::ops::Drop;struct D(i32);impl Drop for D {fn drop(&mut self){println!("destruct {}", self.0);}}fn main() {let _x = D(1);let _x = D(2); //_x被遮蔽了(variable shadow here)println!("---------
CSS3 shadow 属性
一、box-shadow 属性 基础说明:外阴影:box-shadow: X轴 Y轴 Rpx color1,X轴 Y轴 Rpx color2,...;属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色内阴影:box-shadow: X轴 Y轴 Rpx color1 inset,X轴 Y轴 R
css使用text-shadow实现字体模糊效果
<p>不知不觉</p> p{ color: transparent; text-shadow: 0 0 9px rgba(0,0,0,0.3); } 最终效果
Arnold材质节点篇-阴影遮罩Shadow matte、颜色转换、纹理着色器
阴影遮罩Shadow matte 会合成3D几何体、HDR环境或背景板,通常用于地板平面上,以捕捉场景内的照明阴影。 裁剪几何体 - Arnold - surface - clip_geo 上图定义了一个车漆效果,可以看到裁剪面有车漆本身的颜色。 追踪集 可以设置排除或包括某选集,设置方法为增加阿诺德标签,设置trace组 【颜色 & 转换 & 数学 & 着
box-shadow四个边框设置阴影样式
其实对于box-shadow,老白我也是一知半解,之前用的时候直接复制已有的,也没有仔细思考过box-shadow的数值分别对应什么,最后导致阴影的边如何自由控制,苦于懒人一个一直没有正式去学习,今天无意中看到以下这篇文章,瞬间清醒有木有,看完整片文章,对于box-shadow阴影四个边的设置完全了如指掌了,再也不怕修改box-shadow了! 对于div边框的阴影一直没有很好地理解,也一直不明
text-shadow详解
text-shadow详解 属性定义及使用说明 text-shadow是CSS3中用于给文本添加阴影效果的属性。它允许您为文本内容添加一个或多个阴影,以增强视觉效果,创建立体感或装饰性文字外观。 语法 text-shadow: h-shadow v-shadow blur-radius spread-radius color [ , ... ]; 注意事项 text-shadow
CSS3 新特性 box-shadow 阴影效果、圆角border-radius
圆角 使用CSS3 border-radius属性,你可以给任何元素制作"圆角",border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角 (2)三个值:第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角 (3)两个值:第一个值为左上角与右下角,第二个值为右上角与左下角 (4)一个值:四个圆角
Shadow Mapping (2)
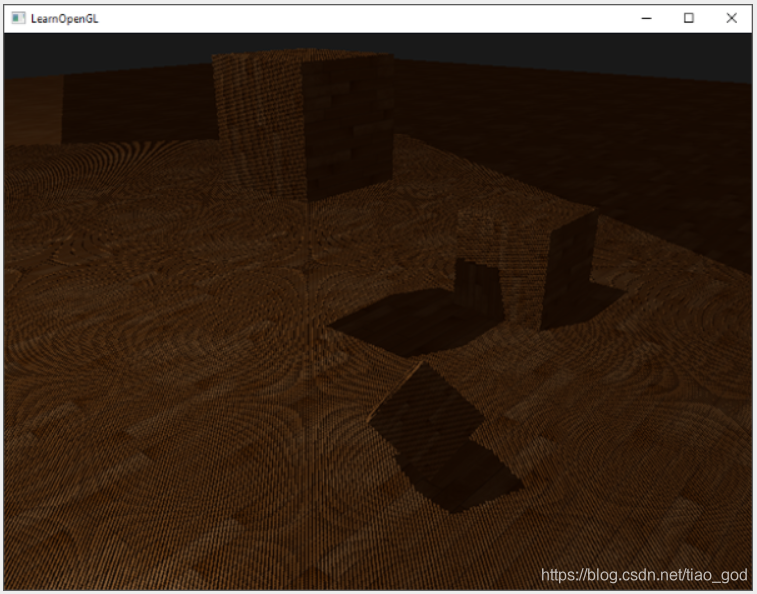
openGL高级光照部分目录 见 openGL高级光照部分目录 改进阴影贴图 我们设法使阴影映射的基础工作,但正如你所能做到的那样,由于与阴影映射相关的一些(清晰可见的)工件,我们还需要修复。我们将在下一节集中讨论修复这些工件。 暗疮 很明显,与之前的图像相比有些问题。更近距离的变焦显示了一个非常明显的云纹图案: 我们可以看到地板四边形的大部分以交替的方式呈现出明显的黑色线条。此阴影映射
Shadow Mapping (1)
openGL高级光照部分目录 见 openGL高级光照部分目录 这一节实在太长了,我分成两小节 阴影是由于遮挡而缺少灯光的结果。当一个光源的光线没有击中一个物体,因为它被其他物体挡住了,这个物体就处于阴影中。阴影为照亮的场景添加了大量的真实感,使观看者更容易观察对象之间的空间关系。它们给我们的场景和物体以更大的深度感。例如,请查看具有和不包含阴影的场景的以下图像: 你可以看到,有了阴影,
IOS Performance之CALayer shadow Sucks!
核心动画在设计的时候就考虑了性能。它首先是层级别的呈现,并且设计运行在小型的设备上(iphone和itouch),这些设备内存有限,并且cpu和gpu不如桌面电脑上的强大,核心动画是被设计的比较高效的,但是并不意味着你就可以在代码中随便用。 阴影也是代价很高的。因为他们属性部分透明的层,它需要大量的计算,来决定每个像素(因为每个像素都需要计算,直到有不透明的层遇到。如果阴影重叠的话,就增加了消耗
荣登Github周榜!Shadow发布更多设计细节
腾讯最近开源的一款 Android 插件框架 Shadow,开源后受业内好评,荣登 Github 周榜。 这是腾讯旗下继 微信热补丁技术 tinker、前端跨框架跨平台框架 omi、 基于 mmap 内存映射的 key-value 组件 MMKV,第四个登上 Github 日榜/周榜的优秀开源项目。 Shadow 开源不到一个月的时间,共回复 issue26 条。几乎每条 issue,都
Tencent Shadow—零反射全动态Android插件框架正式开源
Shadow是一个腾讯自主研发的Android插件框架,主要有以下特点: Shadow所指的插件是插件的代码完全是一个正常可安装的App代码,无需引用任何Shadow的库。这样的App代码应用了Shadow之后可以免安装运行在另一个App中。Shadow是一个完全无Hack,甚至零反射实现的Android插件框架。Shadow是一个全动态实现的插件框架,就是说插件框架的代码跟插件的代码一样都是
css的box-shadow详解
CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。 box-shadow属性的基本语法如下: box-shadow: h-shadow v-shadow blur spread color inset; 下面是各个参数的具体介绍: h-shadow:水平阴影的位置。正值将阴影向右偏移,
在direct 3d中实现shadow map的步骤
检查硬件兼容性 // hlsl中的lerp等函数需要支持pixel shader 2.0以上if(pCaps->PixelShaderVersion < D3DPS_VERSION(2, 0)){return false;}// 作为shadow map的render target需要支持D3DFMT_R32F格式IDirect3D9 * pD3D = DXUTGetD3D9Obje
css如何解决text-shadow和原本的字体颜色冲突的问题
代码展示 .mright_top_itemct2 {font-size: 16px;letter-spacing: 5px;font-family: Source Han Sans CN;font-weight: bold;color: #ffffff;padding: 5px;background: linear-gradient(to top, #ffe49c, transparent