本文主要是介绍text-shadow详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
text-shadow详解
属性定义及使用说明
text-shadow是CSS3中用于给文本添加阴影效果的属性。它允许您为文本内容添加一个或多个阴影,以增强视觉效果,创建立体感或装饰性文字外观。
语法
text-shadow: h-shadow v-shadow blur-radius spread-radius color [ , ... ];
注意事项
text-shadow属性可以接受一个或多个阴影声明,每个声明之间用逗号 , 分隔。- 如果只想为文本创建一个简单的阴影效果,只需提供两个长度值(水平和垂直偏移)和一个颜色值即可。
- 使用多个阴影效果时,后面的阴影会叠加在前面的阴影之上。
| 属性 | 描述 |
|---|---|
| h-shadow | 必需的。水平阴影偏移量。正数表示向右偏移,负数表示向左偏移。 |
| v-shadow | 必需的。垂直阴影偏移量。正数表示向下偏移,负数表示向上偏移 |
| blur-radius | 可选。阴影的模糊半径数值越大,阴影越模糊。若不指定,则无模糊效果。 |
| color | 必需的。阴影的颜色。可以是任何有效的CSS颜色值,比如 red、#FF0000 或 rgba(255, 0, 0, 0.5)。 |
属性详解
-
h-shadow
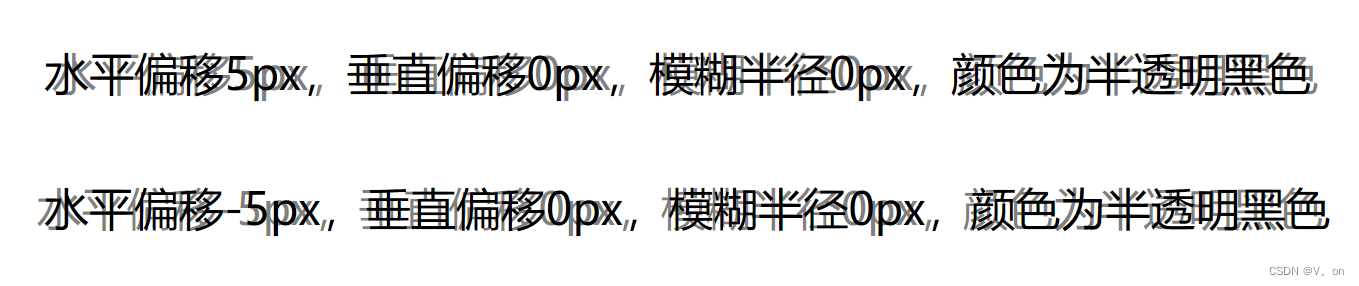
它是必需的,代表水平方向的阴影偏移量。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。<div class="container container1">水平偏移5px,垂直偏移0px,模糊半径0px,颜色为半透明黑色</div> <div class="container container2">水平偏移-5px,垂直偏移0px,模糊半径0px,颜色为半透明黑色</div>.container1 {text-shadow: 5px 0 rgba(0, 0, 0, 0.5); } .container2 {text-shadow: -5px 0 rgba(0, 0, 0, 0.5); }效果如下:

-
v-shadow
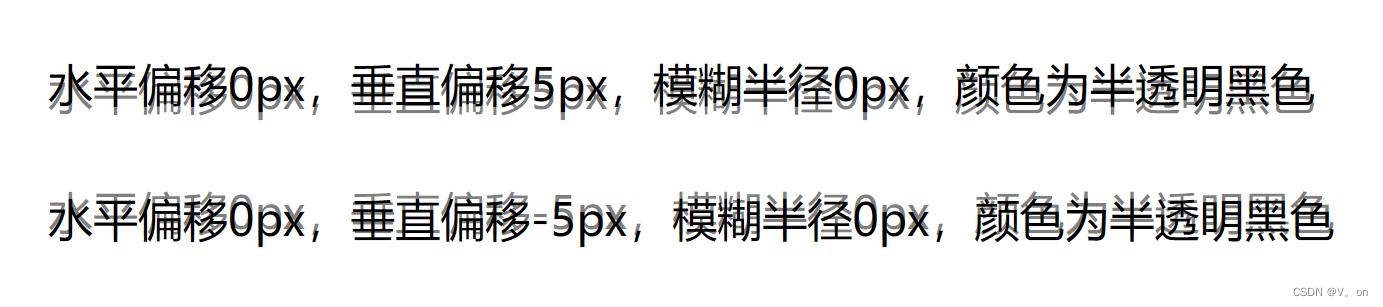
它是必需的,代表垂直方向的阴影偏移量。值为正数时,阴影在元素的下侧;值为负数时,阴影在元素的上侧。.container1 {text-shadow: 0 5px rgba(0, 0, 0, 0.5); } .container2 {text-shadow: 0 -5px rgba(0, 0, 0, 0.5); }

-
blur-radius
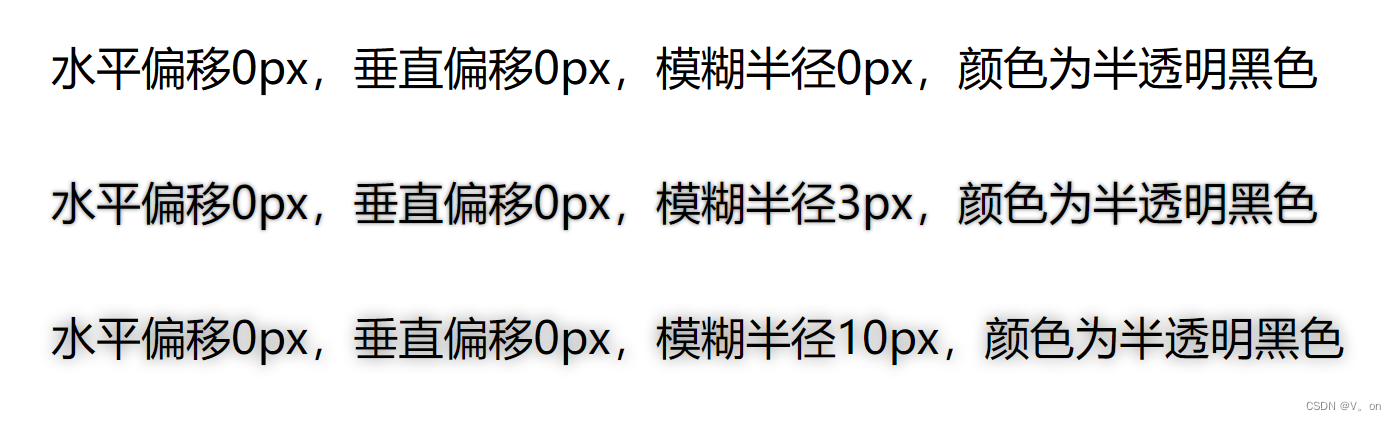
它是可选的,代表阴影的模糊半径。值越大,越模糊。若不指定,则无模糊效果。..container1 {text-shadow: 0 0 rgba(0, 0, 0, 0.5); } .container2 {text-shadow: 0 0 3px rgba(0, 0, 0, 0.5); } .container3 {text-shadow: 0 0 10px rgba(0, 0, 0, 0.5); }

-
color
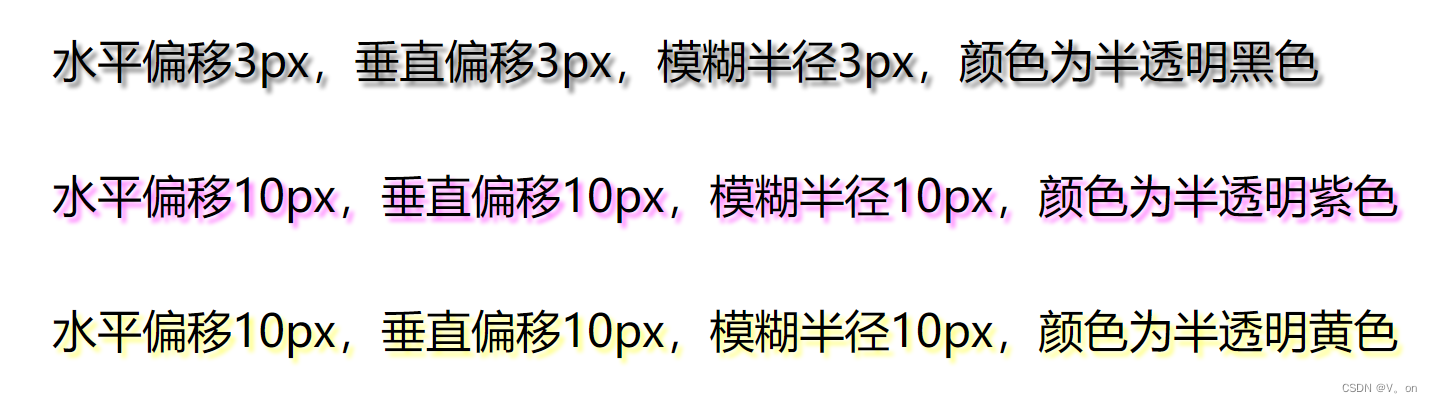
必需的。阴影的颜色。可以是任何有效的CSS颜色值,比如 red、#FF0000 或 rgba(255, 0, 0, 0.5)。.container1 {text-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5); } .container2 {text-shadow: 3px 3px 3px rgba(255, 0, 255, 0.5); } .container3 {text-shadow: 3px 3px 3px rgba(255, 255, 0, 0.5); }
-
多个阴影:

核心代码:
.container1 {text-shadow: 2px 2px 0 rgba(0, 0, 0, 0.5), /* 第一个阴影 */ 4px 4px 5px rgba(255, 0, 0, 0.5); /* 第二个阴影 */
}
.container2 {text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.5), /* 第一个阴影 */ 4px 4px 0 rgba(255, 0, 0, 0.5); /* 第二个阴影 */
}
- 渐变模糊效果:

核心代码:
.container1 {background: linear-gradient(0deg, rgba(194, 143, 22, 1) 0%, rgba(255, 255, 0, 0.5) 73%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;text-shadow: 0 4px 20px rgba(24, 29, 36, 0.3);
}
- 镂空文字:

核心代码:
.container1 {color: white;text-shadow: -1px -1px 0 black, 1px -1px 0 black, -1px 1px 0 black, 1px 1px 0 black;
}
这篇关于text-shadow详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





