本文主要是介绍Unity中Shader阴影的投射,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、我们急需使用之前 Offset 中的Shader作为测试
- 二、生成阴影
- 1、添加"LightMode" = "ShadowCaster"的Pass.
- 2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.
- 3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.
- 4、在顶点着色器中添加TRANSFER_SHADOW_CASTER_NORMALOFFSET(o),主要是计算阴影的偏移以解决不正确的Shadow Acne和Peter Panning现象.
- 5、在片断着色器中添加SHADOW_CASTER_FRAGMENT(i)
- 三、让影子和小狐狸一起随着消融而变化
- 1、可以复用之前小狐狸消融的逻辑
前言
Unity中Shader阴影的投射
一、我们急需使用之前 Offset 中的Shader作为测试
Unity中Shader的深度偏移Offset
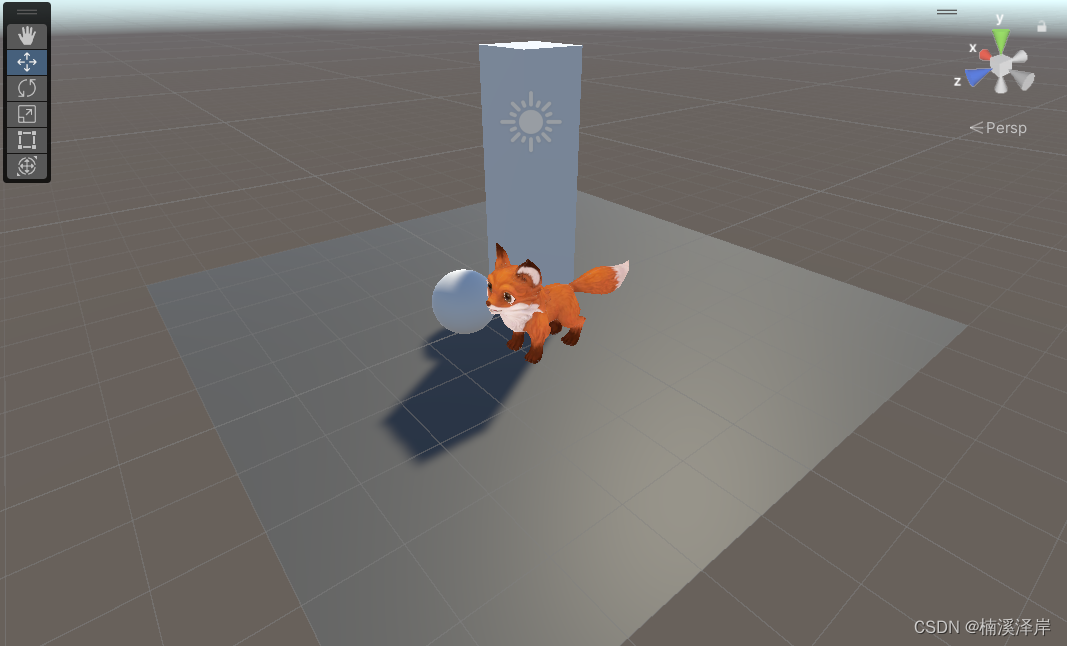
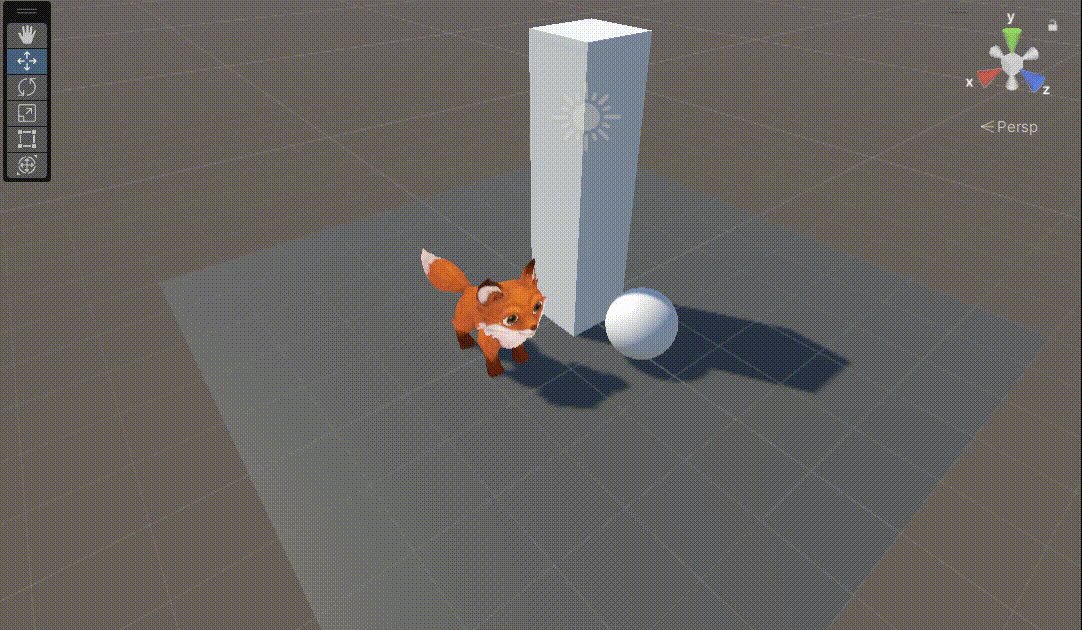
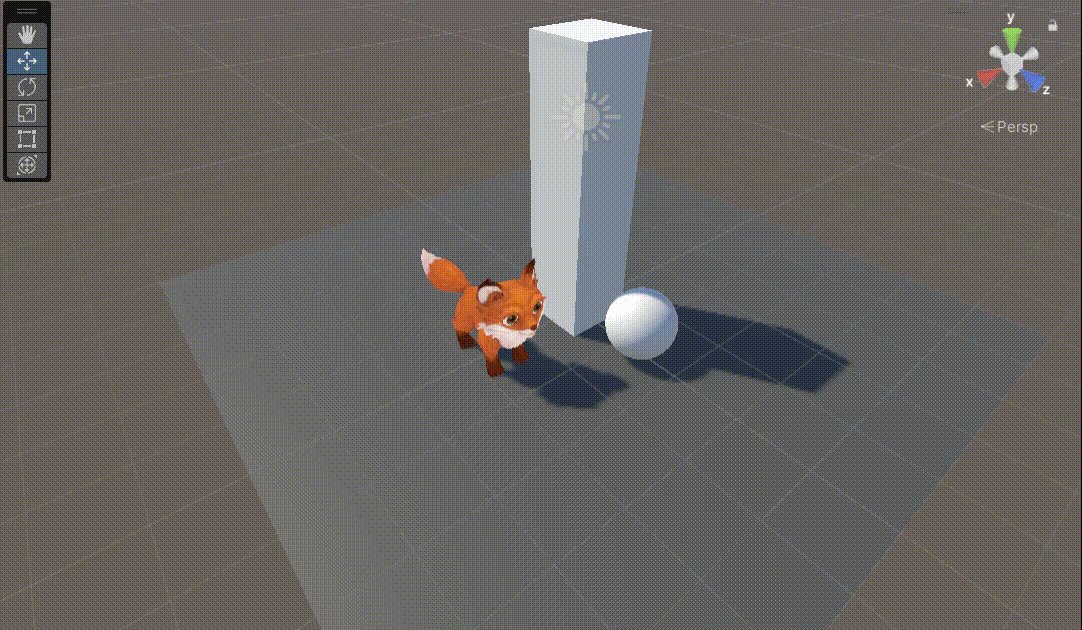
我们会发现,此时的小狐狸没有影子。这是因为我们的Shader中,并没有写阴影的投射。

二、生成阴影
1、添加"LightMode" = "ShadowCaster"的Pass.
Tags{“LightMode” = “ShadowCaster”}
需要添加一个 Unity变体
#pragma multi_compile_shadowcaster
定义在LightMode=ShadowCaster的Pass中,会自动生成两个宏:
- SHADOWS_DEPTH :用于生成直线光和聚光灯阴影.
- SHADOW_CUBE :用于生成点光源阴影.
2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.
注意:在appdata部分,我们几乎不要去修改名字 和 对应的类型。
因为,在Unity中封装好的很多方法都是使用这些标准的名字 和 类型
struct appdata
{
float4 vertex:POSITION;
half3 normal:NORMAL;
};
3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.
struct v2f
{
V2F_SHADOW_CASTER;
};
4、在顶点着色器中添加TRANSFER_SHADOW_CASTER_NORMALOFFSET(o),主要是计算阴影的偏移以解决不正确的Shadow Acne和Peter Panning现象.
v2f vert(appdata v)
{
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o);
return o;
}
5、在片断着色器中添加SHADOW_CASTER_FRAGMENT(i)
fixed4 frag(v2f i) : SV_Target
{
SHADOW_CASTER_FRAGMENT(i);
}
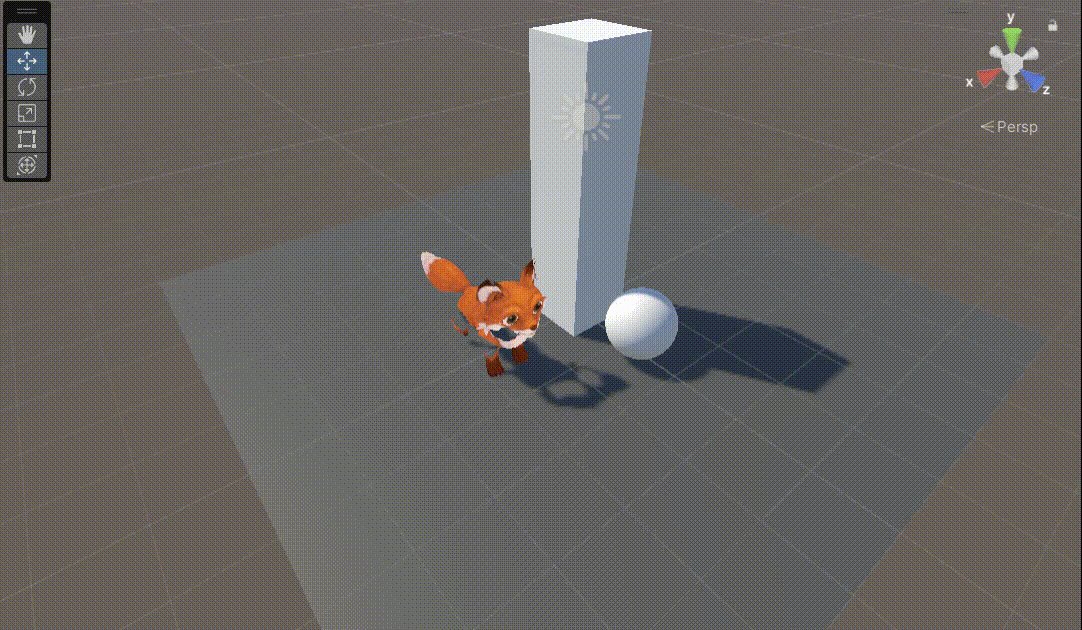
可以看见,我们的小狐狸现在已经有了影子

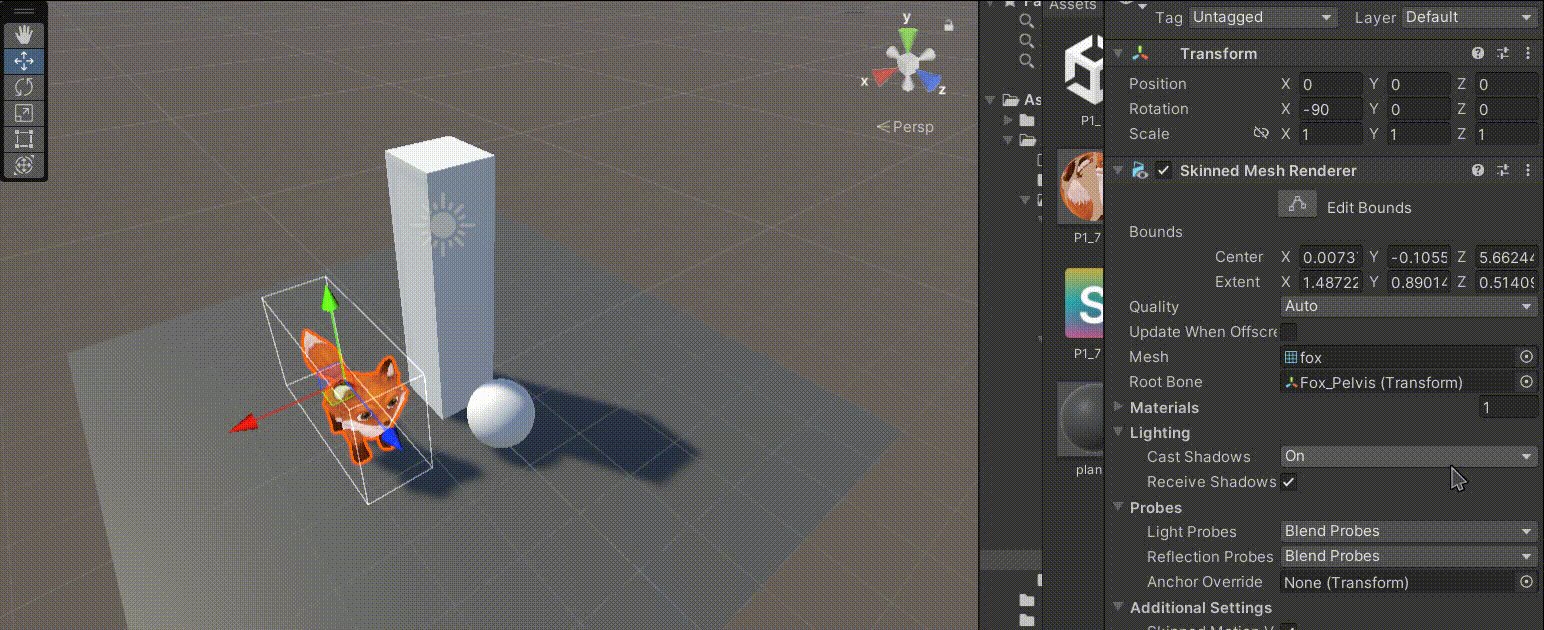
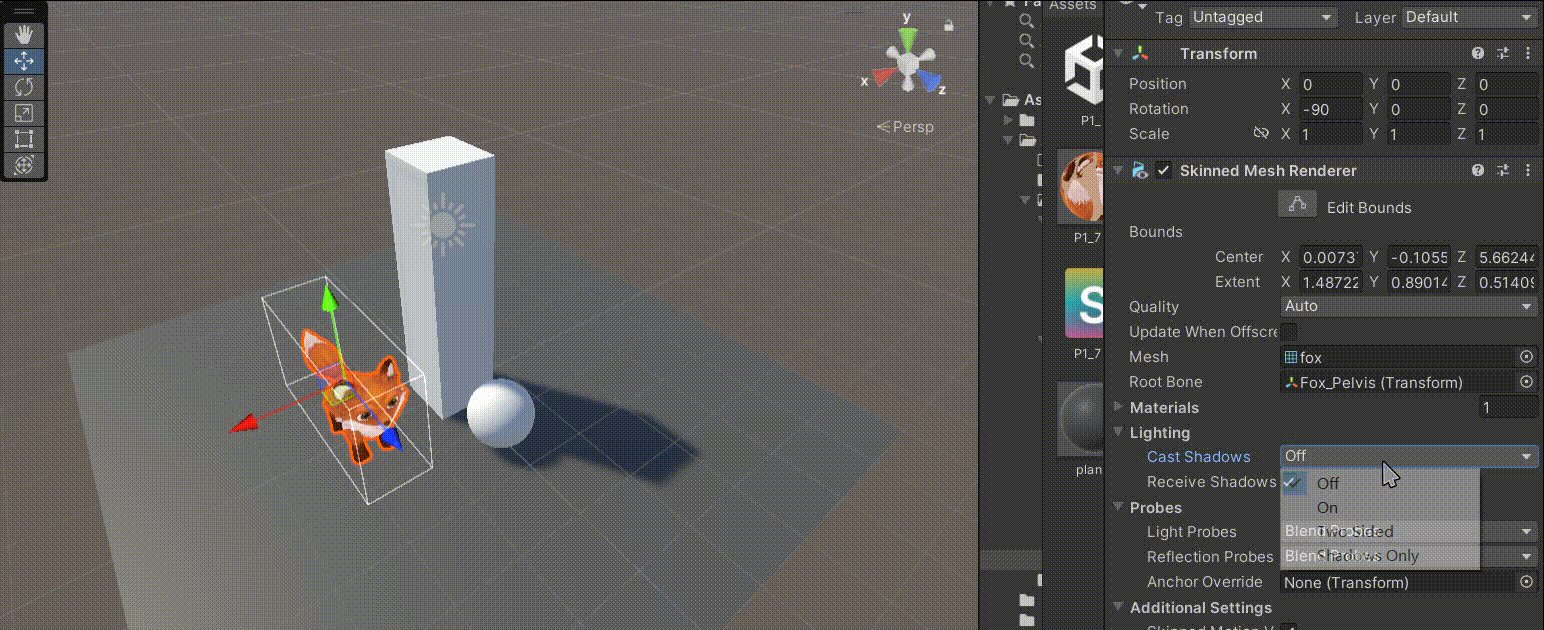
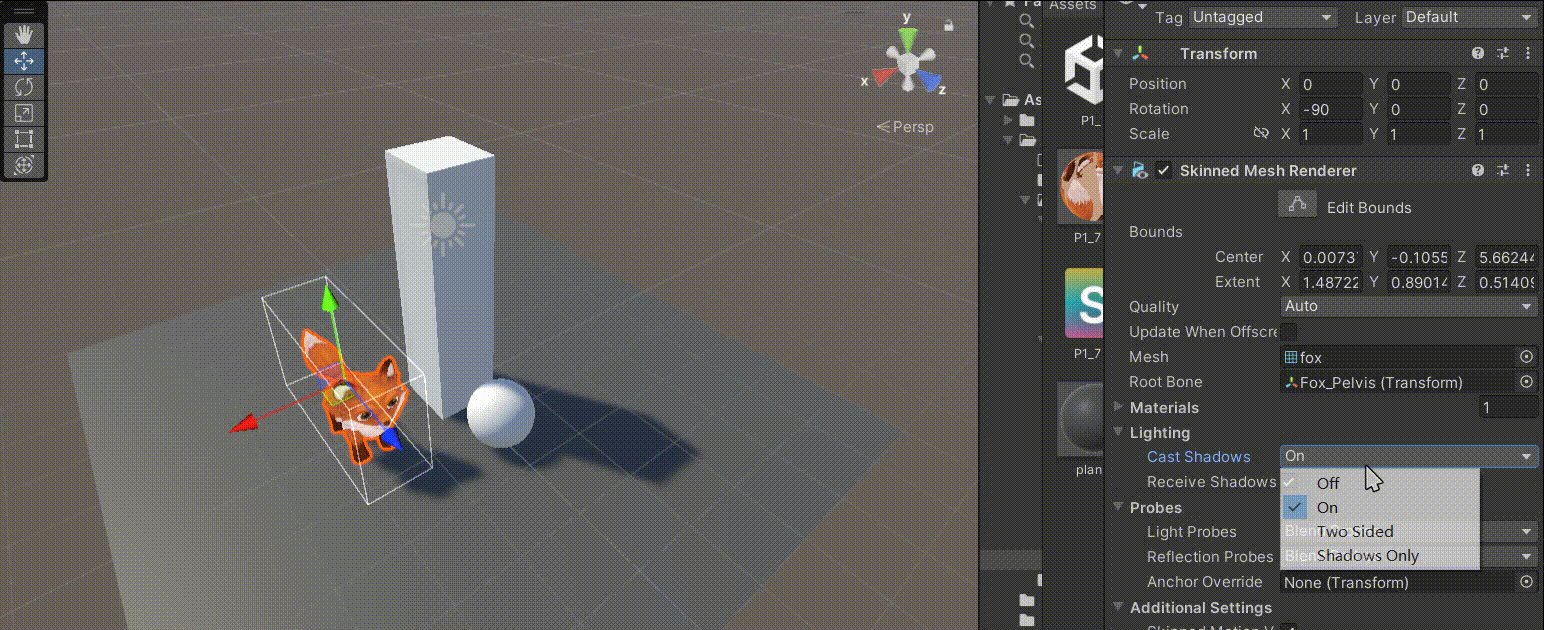
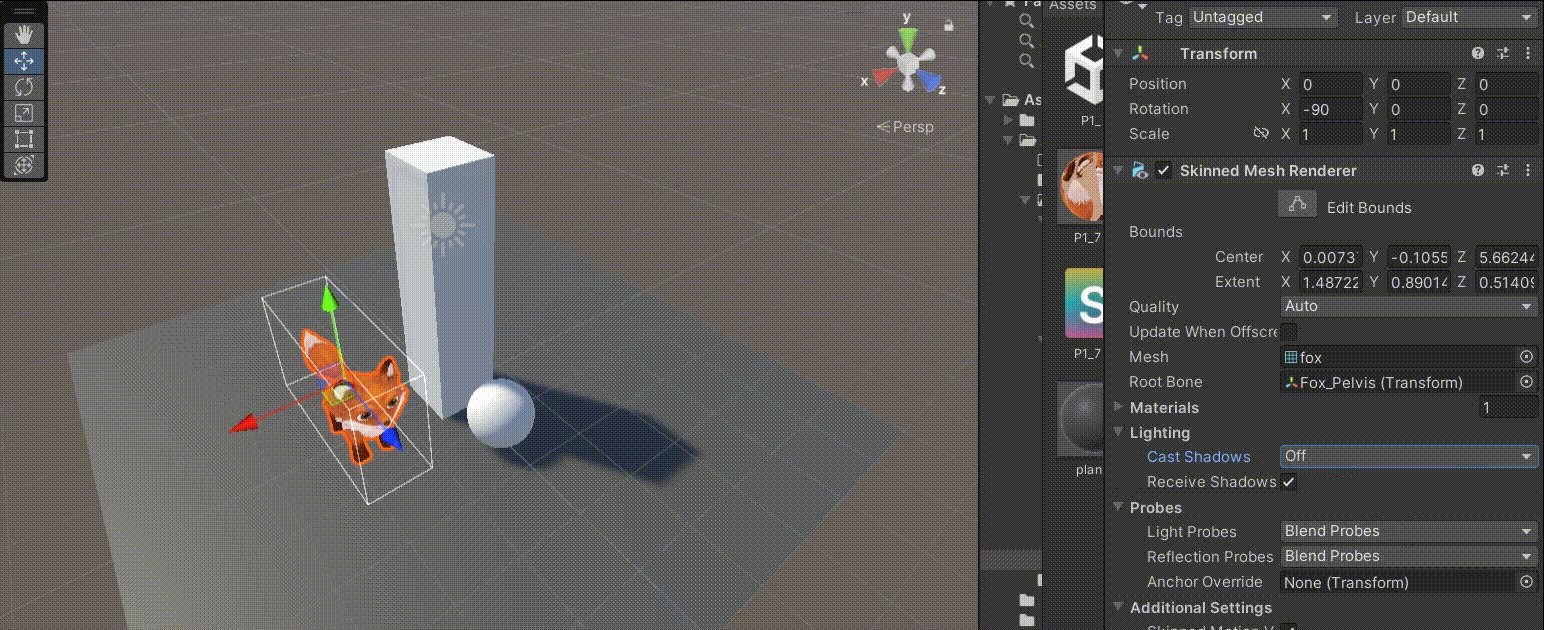
这样写好后,我们可以在 Mesh Renderer 中控制,是否投下阴影

三、让影子和小狐狸一起随着消融而变化
1、可以复用之前小狐狸消融的逻辑
最终代码:
Shader "MyShader/P1_7_2"
{Properties{[Enum(Off,0,On,1)]_ZWrite("ZWrite",int) = 0[Enum(UnityEngine.Rendering.CompareFunction)]_ZTest("ZTest",int) = 0//使用这个标签,可以使外部暴露属性,有标题[Header(Base)][NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}_Clip("Clip",Range(0,1)) = 0//使用这个标签可以 在两行暴露属性之间加 间隙[Space(10)][Header(Dissolve)]_DissolveTex("DissolveTex",2D) = "black"{}[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}}SubShader{Tags{"Queue" = "Geometry"}Blend OffCull Back/*ZWrite [_ZWrite]ZTest [_ZTest]*/Offset -1,-1UsePass "MyShader/P1_6_4/XRay"Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"sampler2D _MainTex;float _Clip;sampler2D _DissolveTex; //这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _STfloat4 _DissolveTex_ST;//因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换为 samplersampler _RampTex;struct appdata{float4 vertex : POSITION;float4 uv : TEXCOORD0;};struct v2f{float4 uv : TEXCOORD0;float4 pos : SV_POSITION;};v2f vert (appdata v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用//使用 o.uv 的 xy 来存放 原人物贴图//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值o.uv.xy = v.uv.xy;//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv.xy);//外部获取的 纹理 ,使用前都需要采样fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);//片段的取舍clip(dissolveTex.r - _Clip);//进行归一化fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);//col += rampTex;return col;}ENDCG}//阴影的投射Pass{//1、设置 "LightMode" = "ShadowCaster"Tags{"LightMode" = "ShadowCaster"}CGPROGRAM#pragma vertex vert#pragma fragment frag//需要添加一个 Unity变体#pragma multi_compile_shadowcaster#include "UnityCG.cginc"//声明消融使用的变量float _Clip;sampler2D _DissolveTex;float4 _DissolveTex_ST;//2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.//注意:在appdata部分,我们几乎不要去修改名字 和 对应的类型。//因为,在Unity中封装好的很多方法都是使用这些标准的名字struct appdata{float4 vertex:POSITION;half3 normal:NORMAL;float4 uv:TEXCOORD;};//3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.struct v2f{float4 uv : TEXCOORD;V2F_SHADOW_CASTER;};//4、在顶点着色器中添加TRANSFER_SHADOW_CASTER_NORMALOFFSET(o),主要是计算阴影的偏移以解决不正确的Shadow Acne和Peter Panning现象.v2f vert(appdata v){v2f o;o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);TRANSFER_SHADOW_CASTER_NORMALOFFSET(o);return o;}//5、在片断着色器中添加SHADOW_CASTER_FRAGMENT(i)fixed4 frag(v2f i) : SV_Target{//外部获取的 纹理 ,使用前都需要采样fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);//片段的取舍clip(dissolveTex.r - _Clip);SHADOW_CASTER_FRAGMENT(i);}ENDCG}}
}
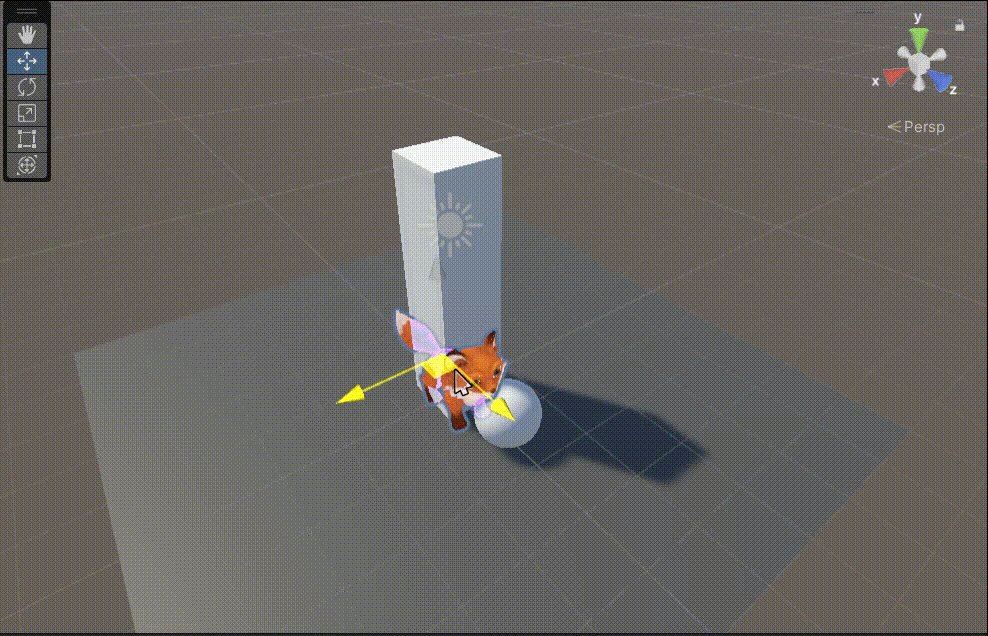
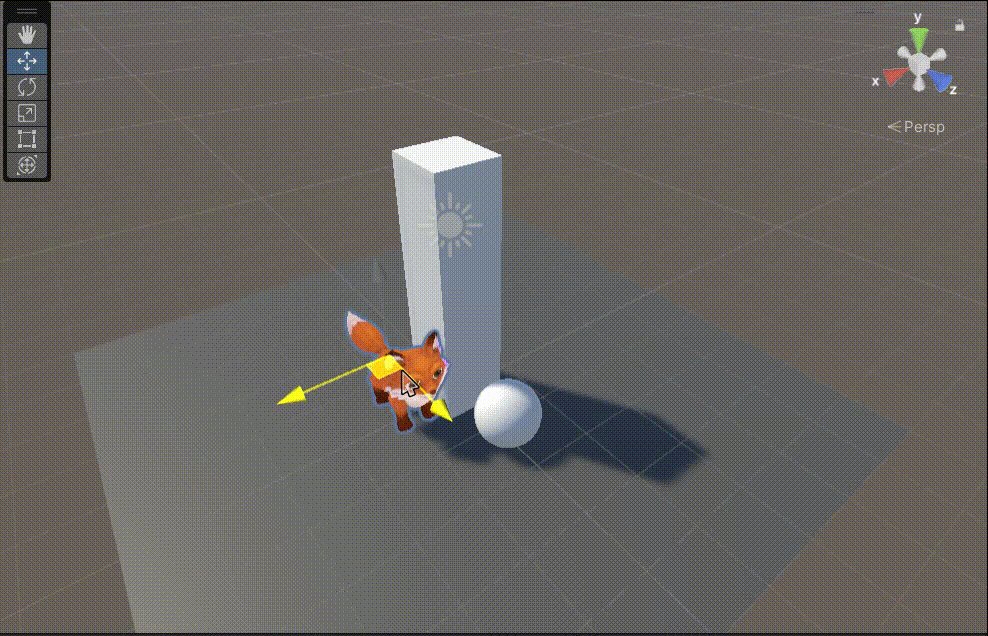
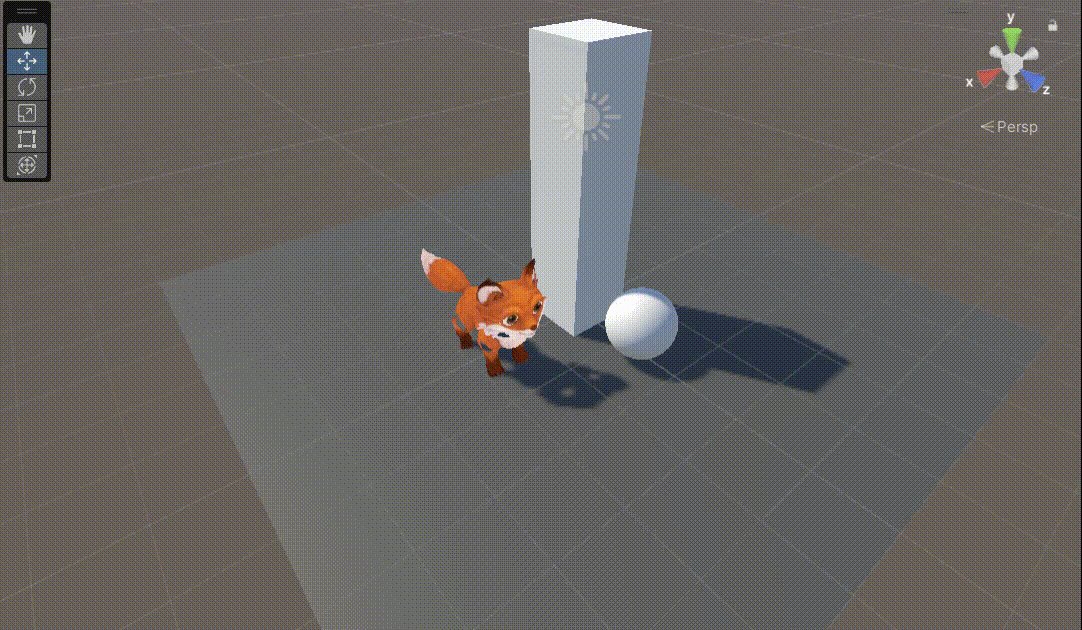
最后我们看见,影子随着小狐狸消融 也同时消融了

这篇关于Unity中Shader阴影的投射的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








