本文主要是介绍Egret使用Tween动画实现二次贝塞尔运动/抛物线运动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
//需求为实现对象沿line3轨迹运动
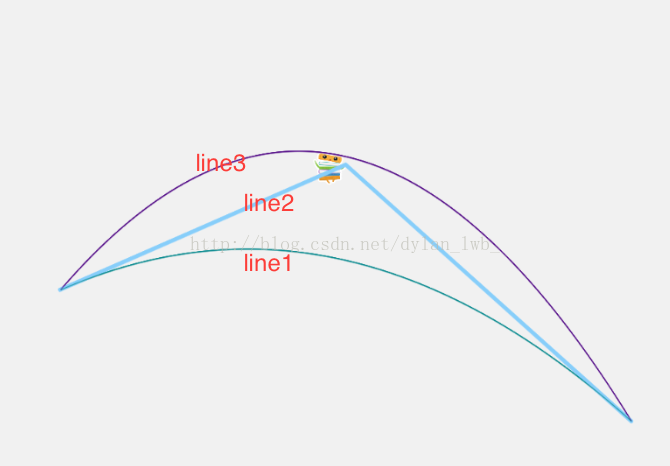
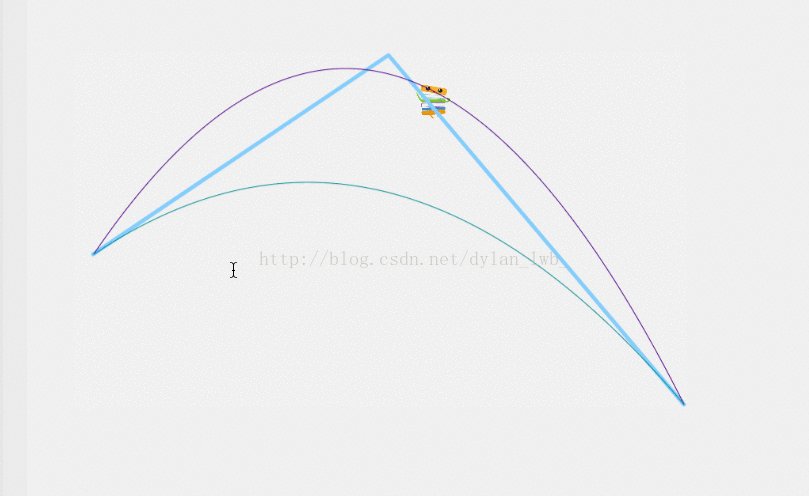
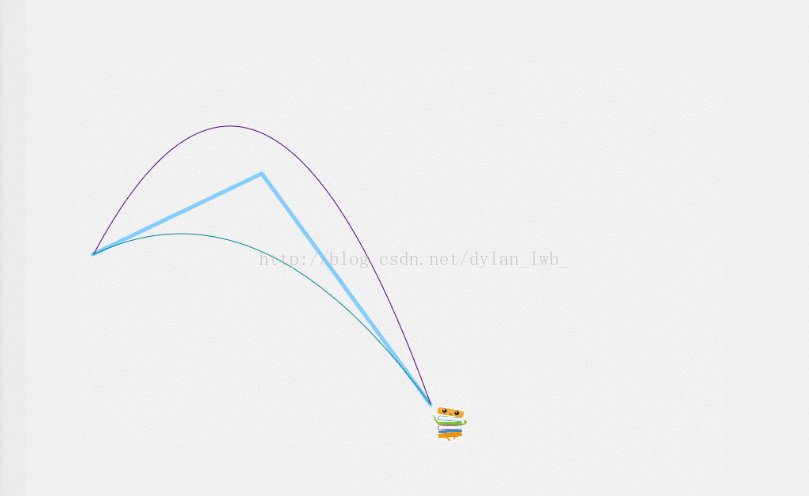
private addLine() {//为方便调试,先把三条线画出来let line1 = new egret.Shape()line1.graphics.lineStyle(5,0x87CEFA);line1.graphics.moveTo(this.objectPoint.x, this.objectPoint.y - this.objectWH); //起点line1.graphics.lineTo(this.highX, this.highY);line1.graphics.lineTo(this.highX*2 - this.objectPoint.x, this.stageH- this.objectWH);line1.graphics.endFill();this.addChild(line1);let line2 = new egret.Shape()line2.graphics.lineStyle(1,0x00868B);line2.graphics.moveTo(this.objectPoint.x, this.objectPoint.y - this.objectWH); //起点line2.graphics.curveTo(this.highX, this.highY, this.highX*2 - this.objectPoint.x, this.stageH- this.objectWH); //控制点,终点line2.graphics.endFill();this.addChild(line2);//line2为真实贝塞尔曲线轨迹,但是因为最高点过低而导致运动效果不太好,所以我们修改控制点的Y值,来打到较好的效果let line3 = new egret.Shape()line3.graphics.lineStyle(1,0x4B0082);line3.graphics.moveTo(this.objectPoint.x, this.objectPoint.y - this.objectWH); //起点line3.graphics.curveTo(this.highX, this.highY-300, this.highX*2 - this.objectPoint.x, this.stageH- this.objectWH); //控制点,终点line3.graphics.endFill();this.addChild(line3);//在1秒内,this的factor属性将会缓慢趋近1这个值,这里的factor就是曲线中的t属性,它是从0到1的闭区间。egret.Tween.get(this).to({factor: 1}, 1000);
}//添加factor的set,get方法,注意用public
public get factor():number {return 0;
}//利用egret的缓动动画Tween来实现动画
//二次方贝塞尔公式 (1 - t)^2 P0 + 2 t (1 - t) P1 + t^2 P2
//起点P0 控制点P1 终点P2
public set factor(value:number) {this.mainObject.x = (1 - value) * (1 - value) * this.objectPoint.x + 2 * value * (1 - value) * this.highX + value * value * (this.highX*2 - this.objectPoint.x);this.mainObject.y = (1 - value) * (1 - value) * (this.objectPoint.y - this.objectWH) + 2 * value * (1 - value) * (this.highY-300) + value * value * (this.stageH- this.objectWH);
}
这篇关于Egret使用Tween动画实现二次贝塞尔运动/抛物线运动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!