tween专题
Threejs可使用的动画库Tween.js与其他
Threejs可使用的动画库Tween.js与其他 下面这些动画库都可以和three.js一起使用,一起看下他们之间的区别 Threejs可使用的动画库区别 Tween.js GSAP Anime.js Popmotion 区别 Tween.js是一个简单的缓动
egret 二级属性实现tween
暂且这么命名吧 egret的tween实现是 egret.Tween.get(对象).to({属性:值},时间) 但是scroll有个属性是viewport里面还有一层属性为ScrollH ScrollV 这是一个滚动距离的属性 如果按照之前的想法直接get到scroll是无法设置这个值的 所以需要get到scroll的对象的viewport对象然后设置属性 可以理解为get是获取对象
C 语言链式调用与Tween算法实现(4)链式封装接口
在有上下文this指针的语言中,可以把this指针return出去。这样就可以形成一种链式调用的效果。配合上良好的方法命名,能够让函数功能的组合调用,使用起来非常的直觉化。在C语言中并没有this指针,所有的上下文对象需要,手动传入上下文对象。 以前介绍了3篇关于C语言如何实现tween缓动算法的。 C 实现通用Tween缓动动画(1)插值公式 C 实现通用Tween缓动动画(2)Twee
tween和frame 动画
Android中的动画类型有两种,一种是Tween动画、还有一种是Frame动画。Tween动画,这种实现方式可以使视图组件移动、放大、缩小以及产生透明度的变化;另一种Frame动画,传统的动画方法,通过顺序的播放排列好的图片来实现,类似电影。下面将一一详细介绍: 本博客参考自网络,结合自己一点理解,实为学习之用,不为其他目的。 一,Tween动画
egret使用缓动Tween实现类似抛物线的效果
开发游戏免不了实现一些看起来吸引人的需求,所以最近就做了一个飙血的动画,刚开始使用的链式,但是太多,效果也不好 cocos有自己的动作方法,你也可以使用Tween,知道实现方法就好 TweenMax自带bezier,参数只要写路径数组就好了,这边不说 代码 //实现血量呈抛物线的tweenprivate doTween(){egret.Tween.get(this)
补间(Tween)动画
一、如果动画中的图像变换比较有规律时,可以采用自动生成中间图像的方式来生成动画,比如图像的移动、旋转、缩放等。 更复杂的比如由正方形变成圆形、圆形变成椭圆形,这些变化过程中的图像都可以根据一定的数学算法自动生成。 我们只需要指定动画的第一帧和最后一帧的图像即可,这种自动生成中间图像的动画被称为补间(Tween)动画。 补间动画的优点是节省硬盘空间,这是因为这种动画只需要提供两帧图
tween.js 用户指南 - 与 Three.js 配合使用的补间动画库
tween.js 用户指南 - 与 Three.js 配合使用的补间动画库 太阳火神的美丽人生 (http://blog.csdn.net/opengl_es) 本文遵循“署名-非商业用途-保持一致”创作公用协议 转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自本博客的文章
Egret使用Tween动画实现二次贝塞尔运动/抛物线运动
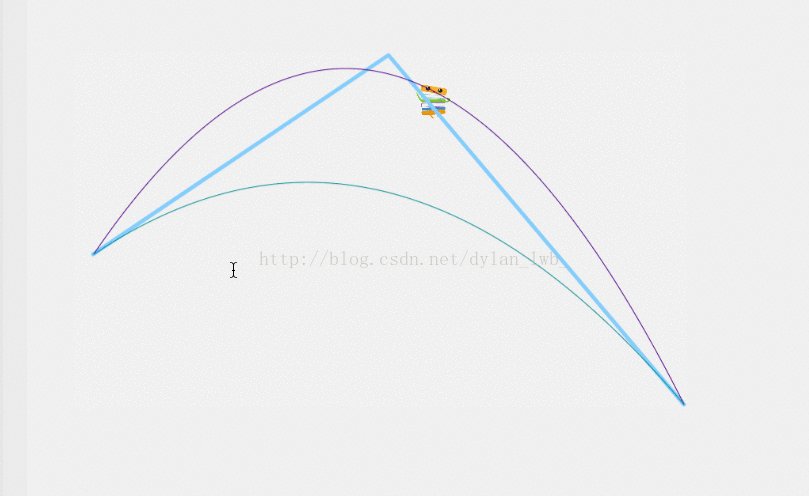
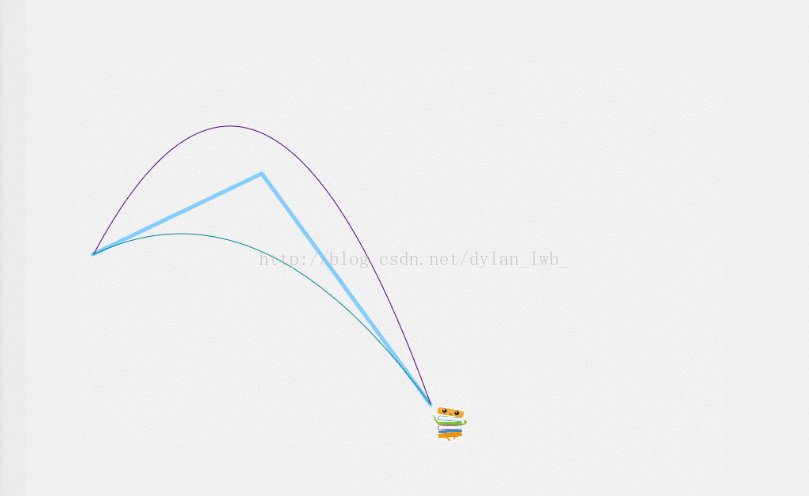
//需求为实现对象沿line3轨迹运动private addLine() {//为方便调试,先把三条线画出来let line1 = new egret.Shape()line1.graphics.lineStyle(5,0x87CEFA);line1.graphics.moveTo(this.objectPoint.x, this.objectPoint.y - this.obje
WEB 3D技术 three.js 补间动画(tween)
本文 我们来说 补间动画 比如说 我们有一个正方体 默认在如下图位置 然后 我们希望 一秒中之后 它到达如下图位置 那么 我们知道 终点和起点的位置 从起点到终点 一共需要一秒的时间 需要程序自己去处理这个图形 0.1 0.2 直到 1秒 它都分别要达到什么位置 通过开始和结束位置 补出中间的动画部分 这就叫补间动画 补间动画库 叫 tween 这个东西是可以单独安装的 但threeJs
egret.Tween跳跃缓动效果实现
今日在工作中遇到一个需求: 要求目标组件能从一定高度落地并实现弹跳效果落地后目标组件变矮变胖弹起时目标组件变瘦变高 Tween使用 在实现此需求之前,先学习一下白鹭引擎的Tween。官方文档如是说: class TweenTest extends egret.DisplayObjectContainer{public constructor(){super();this.addEvent
egret使用缓动Tween实现类似抛物线的效果
开发游戏免不了实现一些看起来吸引人的需求,所以最近就做了一个飙血的动画,刚开始使用的链式,但是太多,效果也不好 cocos有自己的动作方法,你也可以使用Tween,知道实现方法就好 TweenMax自带bezier,参数只要写路径数组就好了,这边不说 代码 //实现血量呈抛物线的tweenprivate doTween(){egret.Tween.get(this)
Tween动画及缓动函数
缓动tween结构很简单,它是基于初始值,结束值,作用域公式来实现的。 缓动函数包括quad、cubic、sine、quint、circt、bounce、back、expo、elastic、quart等等 转载自:https://www.jianshu.com/p/c157c5898153 Zszen 参考egret使用缓动Tween实现类似抛物线的效果 图示 下图所示,所有公式
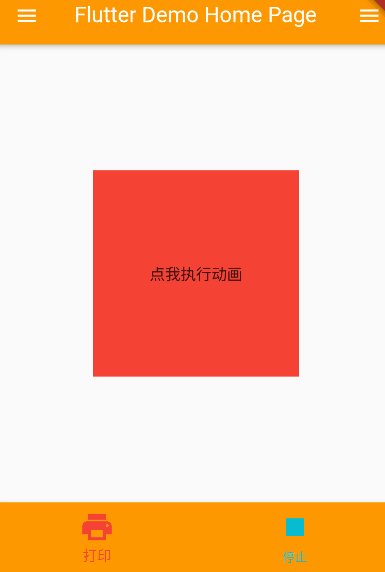
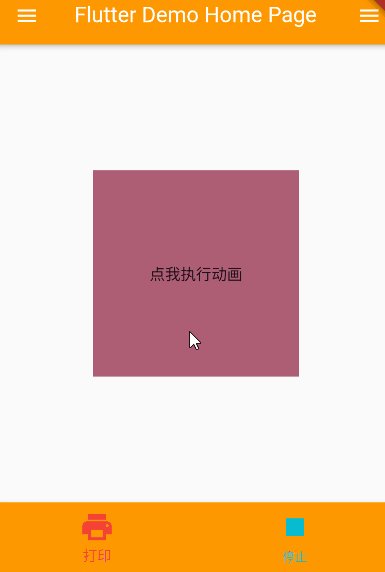
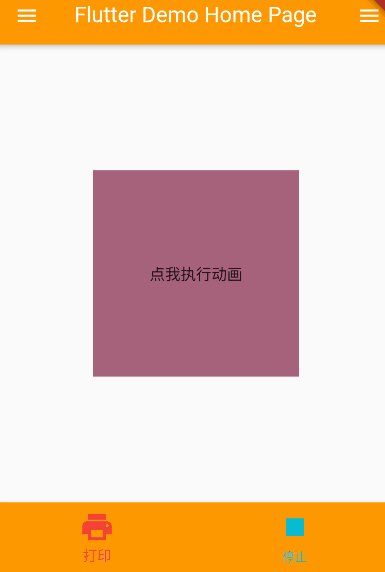
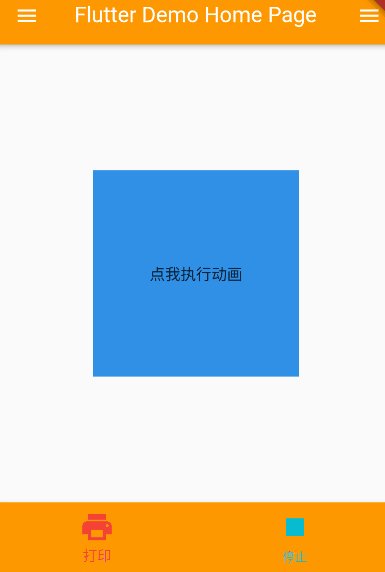
Flutter开发之——动画—Tween
一 概述 Tween动画,又叫补间动画Tween有两个关键帧,begin起始帧,end结束帧,补间动画在begin和end之间插入补帧完成动画效果常见的Tween动画有:ColorTween、SizeTween、RectTween、IntTween、StepTween、ConstantTween、CurveTween 二 Tween 2.1 说明 Tween是将值变化的过程进行了封装(封装了
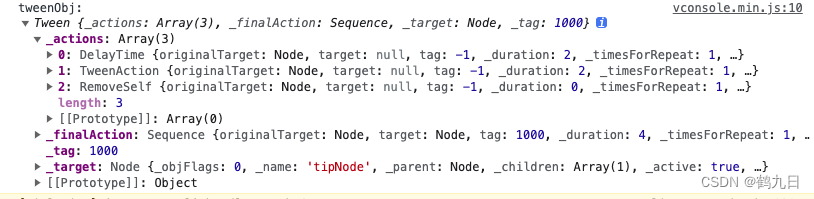
CocosCreator 之 Tween缓动系统的使用
版本: 3.4.0 语言: TypeScript 环境: Mac 简介 在CocosCreator 3.x版本后, Tween缓动系统代替了原有的Action动作。官方使用缓动系统的主要目的之一是用于解决离线动画无法满足需求时的动态动画问题。 简单的示例: let duration = 2;tween(this.tipNode)// 延迟两秒.delay(duration)/