本文主要是介绍用vant为基础组件,做的一个电影小程序-主页,接口数据爬的猫眼的数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为用的是猫眼的数据,算是一个仿猫眼小程序的项目,项目没有做的很完善,主要因为爬到的数据有限。项目包括主页、电影详情、影院列表、影院详情、票房、我的。这篇先讲主页吧。
先说下用到的技术:
首先是vant组件库。。。好像也没别的了
说下接口吧:
热映的api:https://m.maoyan.com/ajax/movieOnInfoList
即将上映的api: https://m.maoyan.com/ajax/comingList?ci=10&token=&limit=10
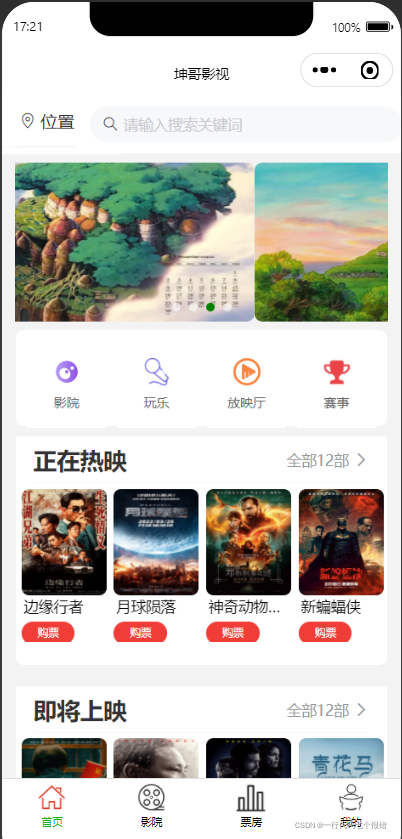
搭好的页面长这样

wxml
<!-- 定位城市和搜索框 -->
<view class="cityAndSearch"><view class="city" bindtap="getLocation"><van-cell size="large" icon="location-o"><view class="location" slot="title">{{title}}</view><view style="height: 10px; background-color: #ffffff;"></view></van-cell></view><view class="search"><van-search class="search_a" value="{{ value }}" shape="round" placeholder="请输入搜索关键词" /></view>
</view>
<!-- 轮播图 -->
<view class="swiper"><swiper class="swiper_a" indicator-dots="{{true}}" autoplay="{{true}}" interval="2000" indicator-color="rgba(255,255,255,0.6)" indicator-active-color="green"><swiper-item wx:for="{{swiperUrl}}" wx:key="*this"><image src="{{item}}"></image></swiper-item></swiper>
</view>
<!-- 菜单栏 -->
<vie这篇关于用vant为基础组件,做的一个电影小程序-主页,接口数据爬的猫眼的数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





