本文主要是介绍introduce robust design(DFMEA),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DFMEA 在百度百科中的定义是:
在设计和制造产品时,FMEA是一种可靠性设计的重要方法。它实际上是FMA(故障模式分析)和FEA(故障影响分析)的组合。它对各种可能的风险进行评价、分析,以便在现有技术的基础上消除这些风险或将这些风险减小到可接受的水平。及时性是成功实施FMEA的最重要因素之一,它是一个“事前的行为”,而不是“事后的行为”。为达到最佳效益,FMEA必须在故障模式被纳入产品之前进行。
我们今天要介绍的就是Robust design --DFMEA:
Design 设计
Failure 错误
Modes 模式
Effects 影响
Analysis 分析
DFMEA 是我们在产品的设计阶段,针对产品的潜在失效进行分析,从而消除失效风险或者将这些失效风险减小到可控范围的方法,它是一种未雨绸缪的行为。
DFMEA team:
我们需要建立一个team去进行DFMEA工作,这个team应该包括Requirements,Architecture,Design/Code, Development tests(UT/MT/SCT/PIT),System Verfication. 即需求方(客户/产品经理),架构师,软件开发,软件测试。
DFMEA 步骤:
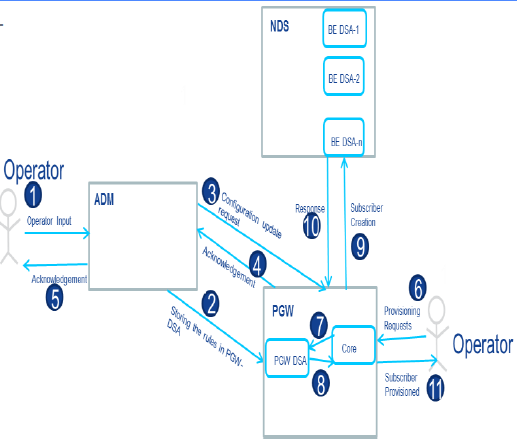
1. 画出软件流程图
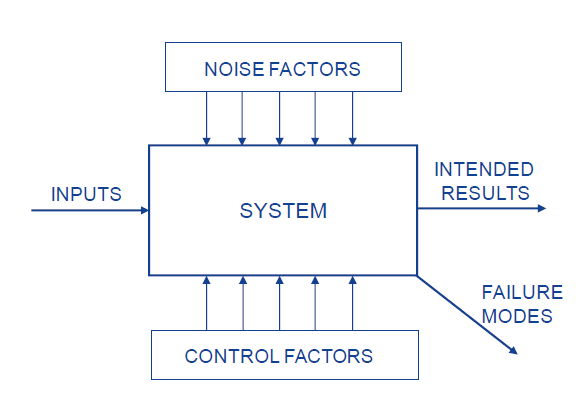
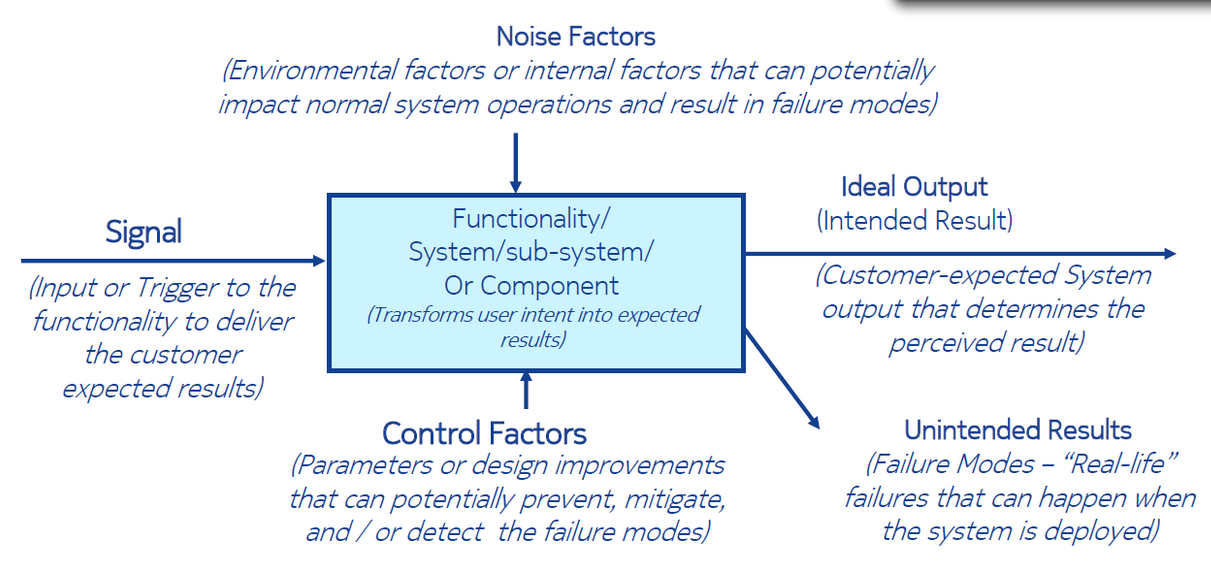
2. 画出乌龟图
3. 定义Action去降低RPN
4. 设计相应Testing Case 去测试错误场景
流程图如下:
乌龟图如下:
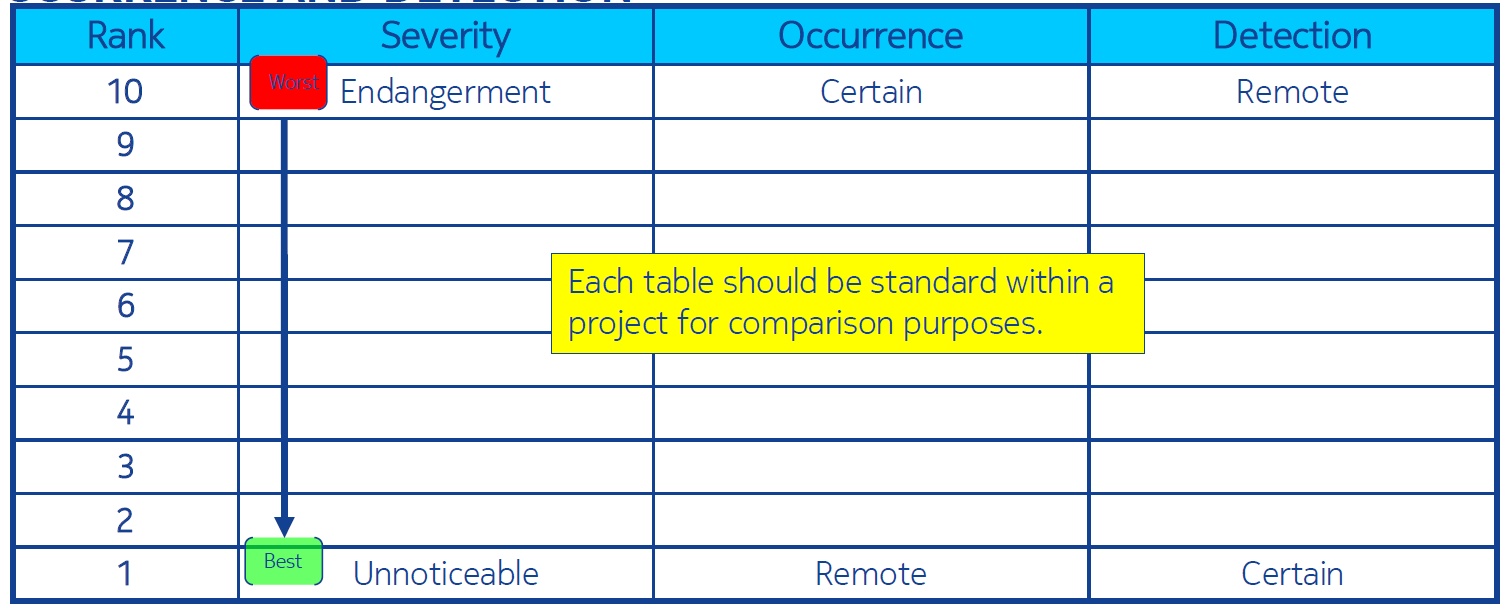
RPN值分析:
这篇关于introduce robust design(DFMEA)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!