本文主要是介绍百度地图动态渲染windowinfo_【奇正游戏×史图馆】《兵法 战国篇》开发日志——地图制作(二)...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

如果想支持一下我们,
可以在这里添加一个愿望单:
兵法:战国篇 on Steamstore.steampowered.com

同时也可以下载免费试玩DEMO体验一下:

或者点「关注」能看到更新日志。

QQ群也可以了解开发情况:991942345
如果你迫不及待想玩bug,可以在这里加入内测:
爱发电 · 连接创作者与粉丝的会员制平台afdian.net
【2D地图的尝试】
地图最初考虑的是使用2D的方式制作,因此在此方向上进行了一些尝试,最终因为一些较为致命的原因选择了放弃2D地图,改为尝试3D地图。
尝试合适的制作方式
2D地图的制作方式,不外乎两种:①手绘地图,②三转二渲染地图。
中国的地图面积极为巨大,加上我们的地图比例尺很大,因此整个绘制工作量非常巨大,后期修改起来难度也很高。另一方面,要确定地图的绘制风格,也需要时间进行尝试,如果持续找不到合适的风格,成本也会难以承受。

经过折中考虑后,我认为可以尝试将不同的地形和物件绘制成基本元件,然后在引擎中用代码将元件生成在地图上,理论上可以更高效的获得具有手绘感的地图。
但经过实际尝试,近距离的效果还好,但如果拉远距离后,如秦岭、云贵高原等大面积山地的区域看起来会非常丑,重复感也会很重。

经过反复尝试最终决定放弃手绘风格的地图,而改为尝试三转二渲染地图。
在经过一些「邪道」的技术尝试之后,做出了一个三转二渲染的地图效果,综合分析这个方式是比较容易实现且能够得到不差的视觉效果,于是决定就以这个方式制作游戏中的地图。

制作用的工具
在前面所明确的三转二的制作方式,涉及了不同工具与插件之间的配合使用。
首先需要借助Unity引擎的Gaia插件来实现。Gaia是Unity一款非常强大的Terrain地形制作插件,其中有一个Stamp功能,可以基于指定的高度图,将对应的地形以任意大小和角度「戳印」到地形上。这一步就利用的这个功能,在untiy中任意做出需要的地形。


接下来需要将做好的地形导出成模型以便可以渲染成图片。通过百度可以找到将Unity中的Terrain导出为FBX模型的插件,利用这个插件就可以实现这一步的目的了。


最后通过叠加纹理,在渲染出来的素模上增加地表纹理的变化,就能得到基本的地图效果了。

经过一小块地形的验证,这个做法理论上是可行的,因此可以正式确定所有地图的一套制作流程,以便更快的将剩下的地图全部制作出来
分析工作量
当前这个做法最麻烦的地方在于,为了还原黄土高原被黄河冲刷形成的侵蚀地形,需要手动一点点将这一片的地形刷出来,这个过程是非常缓慢的,黄土高原这一大片范围就需要大约两三周的时间才能完成。
如果所有地形都需要这样手动一点点做出来,效率低下的程度是无法接受的,所以需要有其他优化方式将制作效率大幅度提升。
最终的解决方案是,直接将整块地图的高度图在Photoshop中做出来,每一座山都用相同的基础高度图进行旋转拼接。因为使用Stamp逐个戳印也相当于将相同的高度图反复印在地形上,所以这个方法相当于利用Photoshop省略了Stamp逐个戳印的过程。最终只需要将整块地图的高度图作为一个整体,戳印一次即可完成。

另一方面,因为模型渲染的精度较高,渲染过程非常慢。为了加快渲染过程,我直接租借了云渲染农场进行模型渲染,使渲染需要的时间降低到了最小。
完成地图
有了明确且高效的制作流程之后,需要使用的所有地图在较短时间内就得到了一个基本的效果,对于开发中的使用来说已经非常足够,而更多的细化工作可以在之后与开发并行进行。
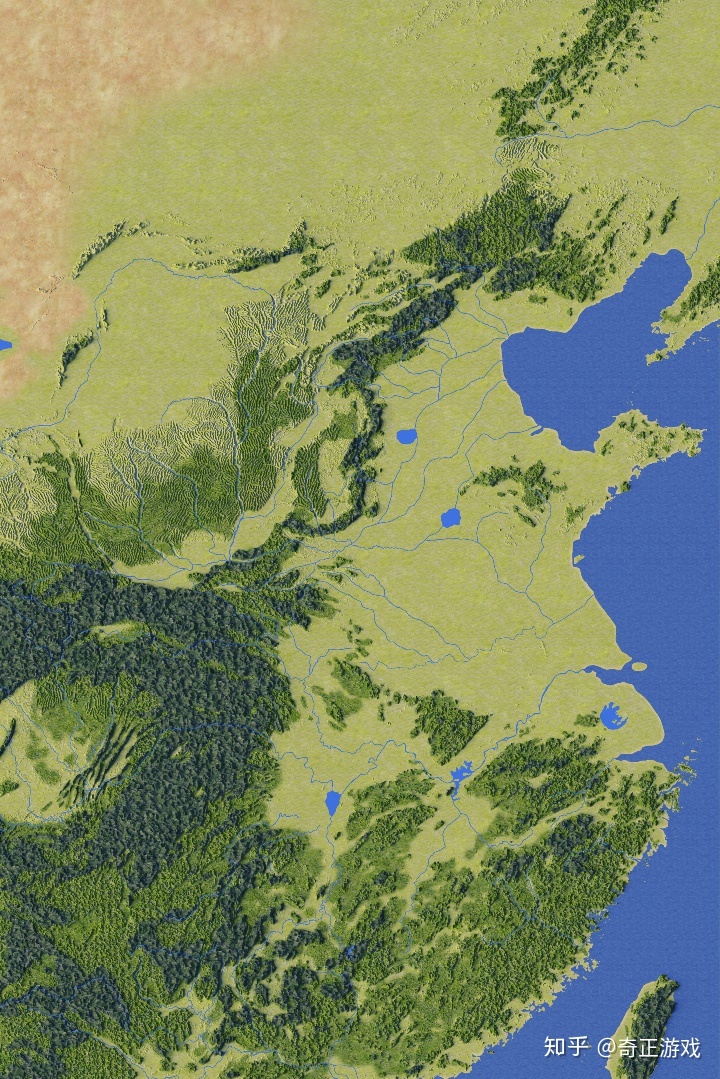
在完成渲染之后,将得到的所有素模渲染图拼接在一起就能得到整个中国的渲染效果图了。


基于上面得到的渲染图,在上面叠加不同的地表纹理,就能得到一张足够初步使用的地图了。

测试实际使用时的问题
在测试中发现,因为地图精度要求很高,图片的分辨率极大,完整的渲染图分辨率达到了「67250像素x44724像素」,而上面这个目前使用到的地图范围的分辨率也有「11520像素x17280像素」的大小,这导致内存消耗超过极限。
同时因为希望地图更加自然变化更丰富,也不能采用相同元件重复使用的方式,同样为了更加自然而设定的「不规则格子」也使重复元件的使用变得不太可能。
最终经过讨论,决定尝试3D地图的做法,至少能够降低内存的负担,同时也可以验证3D地图的视觉效果。
这篇关于百度地图动态渲染windowinfo_【奇正游戏×史图馆】《兵法 战国篇》开发日志——地图制作(二)...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







