本文主要是介绍江毅冰Unite:从AAA游戏到实时渲染的动画电影,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

下面为演讲内容:
大家好,非常荣幸在这里和大家分享一部正在制作的的实时渲染动画电影《发条乐师》。演讲会涉及四个方面:1、动画电影的制作现状。2、如何实现实时电影的品质。3、制作实时电影的挑战。4、实力的展示。

我从小的梦想,便是有一天能够进入像迪士尼一样的动画公司创作最好的动画片,追寻这个梦想的路程并非简单。因为我的父母希望我从事医生、律师和工程师相关职业。我进入了理工大学,但是我不愿意放弃我的动画梦,一有时间我就自学动画。
大学期间我创作了6部独立短片,其中1部是3D动画,那时候只能晚上熬夜在学校的实验室进行创作。直到有一天,我收到ACCAD实验室的一封来信,这所实验室的一位老师在网络上看到了我制作的短片很感兴趣,希望我能报考他们学校。虽然只是一封邮件,但是对我来说,雪中送炭。因为我从来没有专业人士肯定过我的作品,我一直以为做动画仅仅是一个梦,遥不可及。
在收到多所大学的通知书后,我选择了纽约视觉艺术大学。接下来的二年时间,就像电影里面的情节一样,只能租得起纽约最便宜的地段,不断搬家。直到我被迪士尼天才培养计划选中随后进入梦工厂实习,最终被皮克斯录取,终于如愿以偿进入了全世界最好的动画公司。
皮克斯聚集了世界各地的动画精英,就像一个小的联合国一般。在这里有人专攻色彩、有人专攻动画、有人专攻电影特效。甚至有一部分人,很难定义他们是干什么的,我们称他们为魔术师,在传统的动画制作上没有他们的职位,而随着计算机图形学的发展,他们就如虎添翼一样,单枪匹马就能创作出之前需要几十个人才能完成的作品。我从这些人身上学习到了很多东西。
我在皮克斯的职位是材质师,参与创作了二部电影。很快我就发现,材质师如果用传统的动画流程,大部分时间就在等渲染,如果按错了一个钮,等很长时间取消。很多人遇到同样的问题,都在寻求新的方法进行改进。2012年,我参加了美国计算机图形学的一个会议,其中有一个演讲中使用的模型和《勇气》有着相同的画质,其中画面中的云、树林、山脉全部是用代码写的,而且是实时渲染。
如果实时渲染能达到这种画面,为什么我们要等十几个小时来渲染一个动画片?一帧的动画片,全部是代码。我想讲一下实时渲染的意义。
对于艺术家而言,特别在材质、灯光上大幅度减少了实时渲染的消耗时间,从而我们可以把精力聚集在制作漂亮的画面上。艺术指导可以在第一时间看到成品,修改画面也会容易很多。对于制片商而言,实时渲染减少了对人员、时间的消耗,从而大量的减少了开支,现在一部高质量的动画要花费1-2个亿美元来制作,而看电影的人越来越少。所以电影制作的开支不得不减少,如果不选择实时渲染的话,很多电影公司都可能会倒闭。对于独立制作动画短片的爱好者来说,减少制作成本意味着很多人可以制作他们想做的片子,而不需要利用很大的成本。
为什么现在很多人为什么没有选择实时渲染?我认为是因为他们觉得实时渲染的画质和电影的画质还是很有差距的。我想介绍一下实时渲染的速度和现代电影的速度差别。
近几年,迪士尼和皮克斯发行动画片都是用同一技术Path Tracing,现实生活中灯光物理的原理,使画面显得更完美、更真实。可是对于渲染速度来说,平均下来Path Tracing花30个小时显然一帧画面,我们的速度比30个小时渲染一帧快325万倍,以这样的速度来达到电影的画质,对于很多人来说是有点不可想象的。如何能提高电影画质呢?我认为实时渲染会取代传统渲染 。

我们可以看到AAA游戏的画质和电影的画质主要差距在:材质、光影、抗锯齿三个方面。如果我们解决了这些问题,就可以尽量缩小实时渲染和电影的差距。
在材质方面,特别是在角色上面,曾经让人大伤脑筋,近几年很多论文有相关的研究,比较著名的是关于材质皮肤屏幕类模糊的一个漫反射的论文,很多的游戏都是运用这个论文中的方法来制作皮肤的。我们可以在这里看到,Unity 5有一个黑铁匠画面,拿完全一模一样的模型更改它的材质,在更新技术流程上使用,看起来完全不一样的人,其实是一样的模型。
离线渲染的阴影分辨率大大高于实时渲染的。如果你没有使用几万块的高级电脑,实时渲染的画面有的时候显得很平,很多地方有漏光的现象。近几年如果你有所关注,屏幕类之间的阴影和屏幕间的全局光照,已经逐渐的运用在AAA游戏中,让实时渲染的影子看起来真实了很多,不是真正完全物理光返照的。
在抗锯齿方面,近几年有很多例子都是关于这方面的,半像素抗锯齿也是越来越好,大幅度的缩短了实时渲染和离线渲染的差距。如果大家有玩游戏的话,你可以想象,很容易看出来游戏中的锯齿,有些散光的,如果解决这个问题,游戏的画面看起来便更加像电影了。
在经历了顽皮狗的磨炼以后,我们从中制作了几部实时渲染的短片和预告片,那个时候很多人就说,看起来像电影的画质,完全觉得不像是游戏里面的,那个时候我觉得应该是一个好的时机,是不是现在就是研发制作实时电影的最佳时机?所以我定辞掉顽皮狗的工作,冒险一搏,因为我相信现在的确就是研发实时渲染的最好时机。
3月我们将《发条乐师》的一个测试场景短片发到网上的时候,很多人都有问,为什么那个角色是不动的?因为我们现在还在制作中,如果大家想看它动起来的话,请继续关注Unity下个月在德国柏林的一个演讲,我们很巧妙的技术让它动起来而且用很方便的方法。

下面介绍我们如何制作这个测试场景。
首先是场景的搭建。第一步是原画,场景的原画分为两个步骤,这是一部讲述在一个小镇上关于爱与舍取的故事。

我的画稿发挥想象的同时也考虑到成本和制作的一些问题,以及实时渲染技术的一些局限。我们制作上会面临很多挑战,这也是在制作画稿期间就需要充分考虑到的。我们希望角色与环境是互相匹配的,我们希望可以制作出令人印象深刻的角色以及美丽的场景。由于预算有限,在最初设计的时候,要考虑到技术的限制问题也是非常重要的,所以我写下了我们想要的和不想要的。

我们开始第二步开始寻找参考资料,对于环境来说,我们浏览了上百个参考图,在收集参考图的过程当中积累了一些经验和教训。

其中总结最重要的一个教训是,我们需要简化树和植被的模型。这是我在旧金山植物园拍的照片,现实生活中的树是很有意思的,但同时有太多的繁殖细节,如果我们追寻写实的风格,环境会显得非常复杂,叶子的数量和植被树皮节点几何构造数量会让整个场景有过多的细节,会导致我们无法在实时渲染的场景中建造,所以我们需要简化设计。

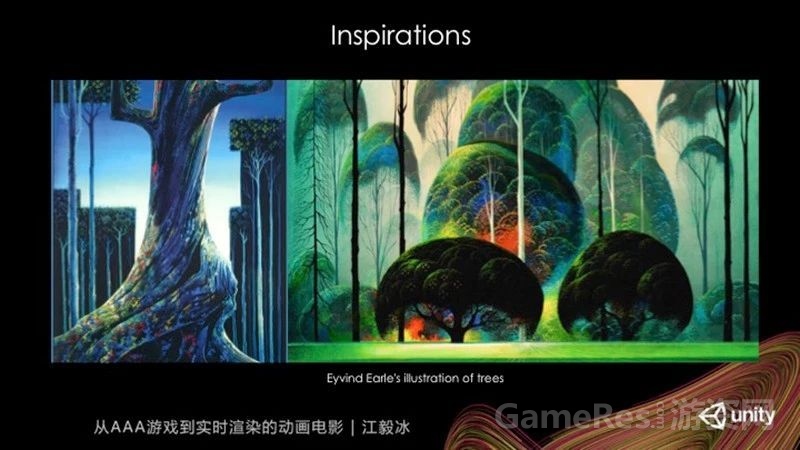
如果大家有比较喜欢动画电影的话,应该有听说过《睡美人》场景设置的主导Eyvind Earle, 他在动画界非常有名,他将超现实和插图艺术的结合。受到超现实艺术的启发,右边选择的画面简化了数字的模型,使最终的结果不失美感,但是也不失细节。我非常喜欢冷暖色调的对比,在左边的画面,你看它的影子有蓝色和橘色的搭配,我觉得这是个很巧妙的运用。

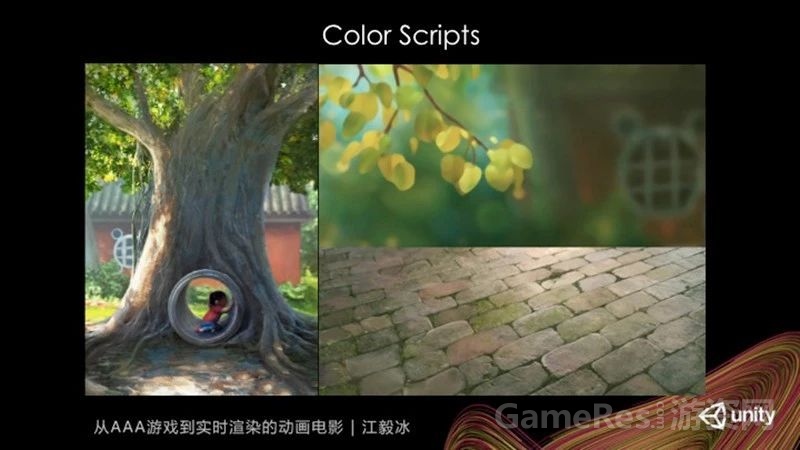
以此为基础,我起草了一个草图,将草图画成了颜色脚本,这边这幅图是我画的,这边这幅图和他一起的,这二幅图是我画的细节。

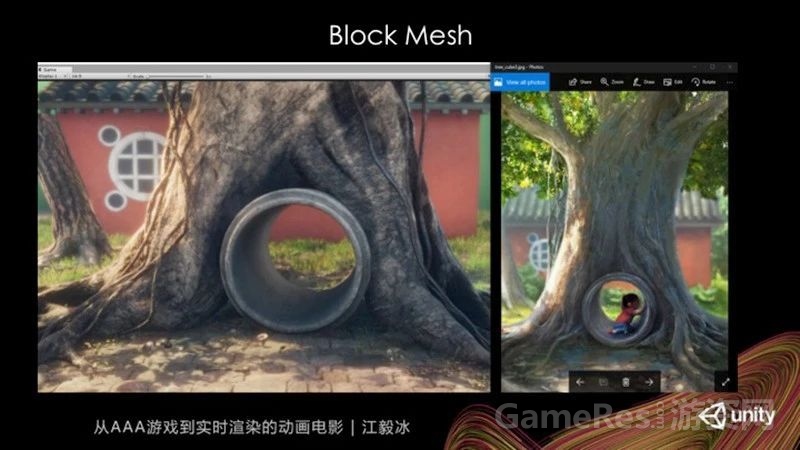
接下来是初模的建造,在实时电影建造中,初模建造比离线好很多,我们场景和灯光把同时开始制作,将颜色脚本和游戏试图放在一起,随时比较,随时更改。左边是游戏视图,这边是画好的颜色脚本。所以我可以一直不停地对比。

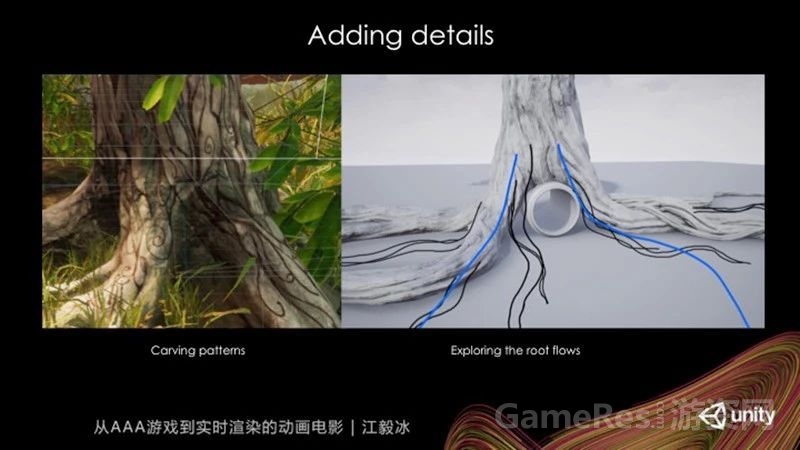
在细节方面,我们运用了可以反复运用的贴图,同时树木的根部和场景反复的斟酌。

我们还尝试了运用高清渲染流程中的镶嵌式平铺功能,就像电影中一样可以看到很多细节,镜头离远了以后细节就会逐渐消失,这样的话可以减少算法,我们让画面看起来很立体,但是也不会加大很多的面数,使我们能在实时渲染上运用。

这是最终的场景,我们的灯光师重塑了色彩脚本中明暗度和冷暖色调的搭配。

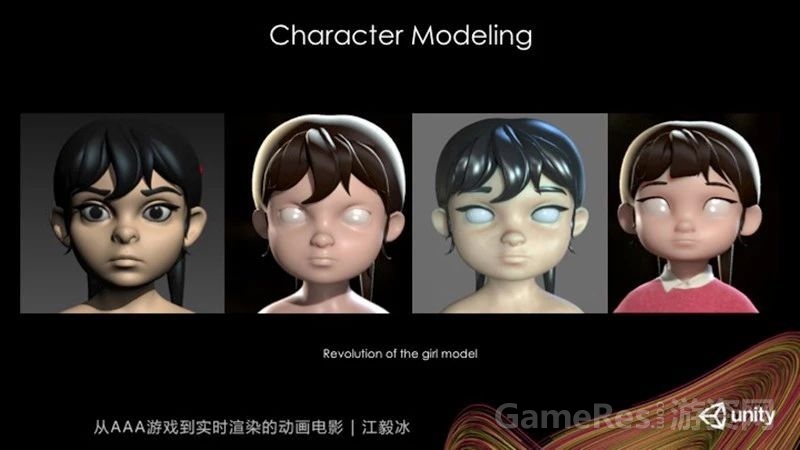
我们如何创建角色呢?这是最终的角色设定。

其实在设计角色的时候我们不断的更改设计,主要是为了技术上面的困难。

以下是我们发现的技术上的问题,我们把头发编成辫子,避免排序的问题, 大家有做游戏的话应该都对这方面很头疼的问题,所以我们编成辫子来介绍,但是也有需要考虑的问题,把头发搞成深色的,不用考虑阴影的问题。我们角色穿成宽松形状简单的毛衣,这样看起来她的服装不会很单调。

首先是建模,你可以看到尝试了很多次才达到了想要的面部效果,我和角色师争论了好多次,第一个看起来好像很生气一样。

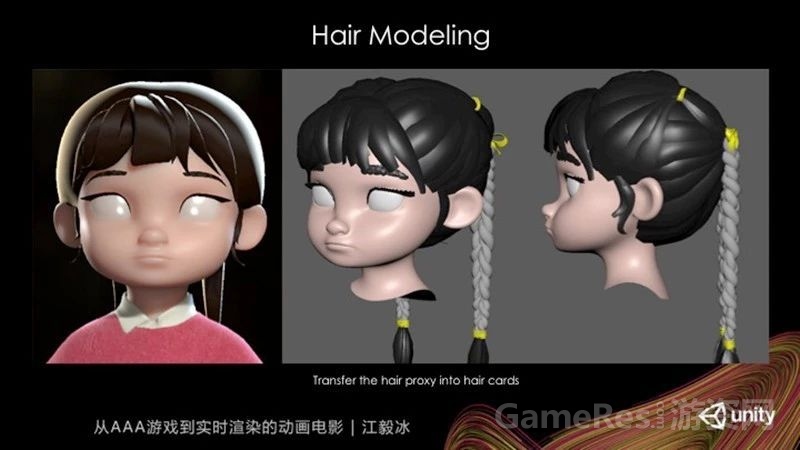
锁定面部形状以后,我们开始建造发卡,这也是在游戏中才有的画面,因为实时电影里面,游戏里面发卡能跑得动,我们就要把它的形状改成发卡。

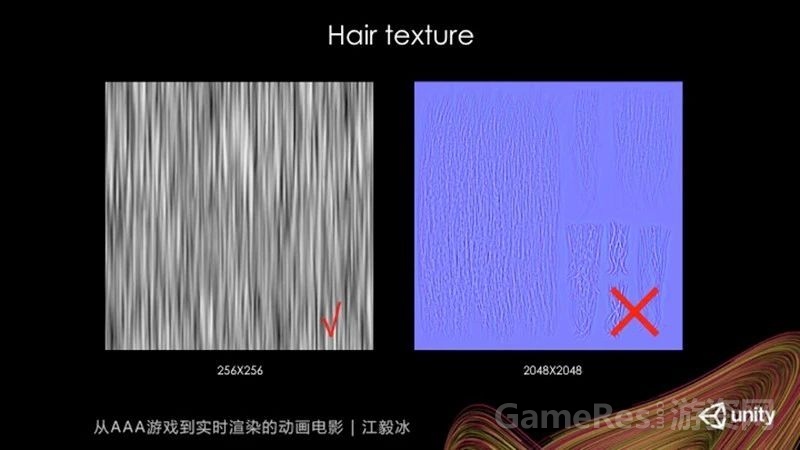
下面一步是头发的贴图,里面大部分头发是用不透明的模型,二手手机靓号购买在左边这一张,这样的话我们就不用考虑那个问题,为了看起来真实,我们增加了一些条纹,你可以看到,在加入条纹的时候是没有缝线的,这样很小的一张图片可以让头发看起来有成千上万个发丝。

在这之前很多人问我怎么做这个发线的?我并没有做任何动作,在运用条纹,镜面反射贴图中让头发看起来很真实,并不是用那个Wrinkle Map。

我们用X线做了很小的发卡,让头发看起来比较真实,但是并没有加很多的,大部分还是用发卡做的,因为加了太多的话会影响运行性能。

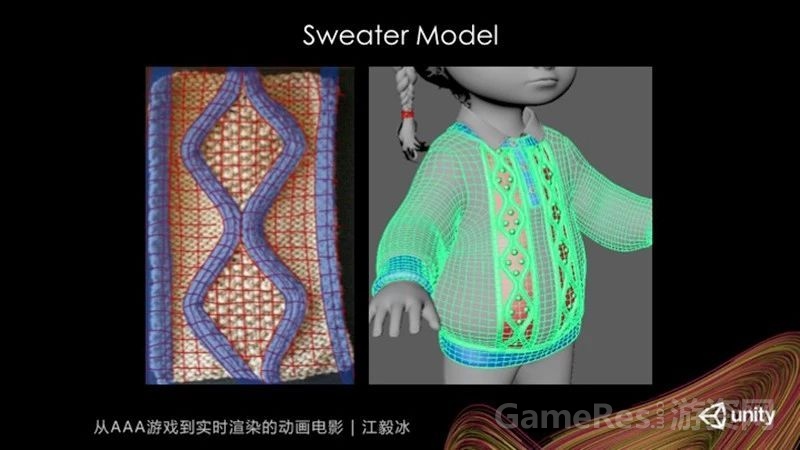
下一步是毛衣的建模,在原画设计中毛衣形状是非常简单的,但是我们不需要制作复杂的贴图,使服装看起来更真实。

但是简单的形状并不意味着我们在细节上不用大作文章,为了使角色看起来可信,我们将毛衣的模型按照不同的织法纹理来分区。

在不同的区域添加不同的纹理,这是其中一张贴图,这种贴图是非常小的,我们当时也没有太多测试,我使用的是256×256的大小。在此基础上加了很松散的发卡,使毛衣看很小更柔软,发卡是非常松散的,确定模型面数没有超标。

经常有人问到,是否能用发卡这样的方式来制作实时的皮毛,答案是可能不行。因为需要大约十多位的卡片才能使毛发看起来更真实,小面积的还可以,如果做整只动物的皮毛,模型面数就会太重,实时是跑不动的,游戏中最常用的毛法的做法是使用一层半透明的贴图,聚焦看的话其实可以看得出来是一层一层的,我在《神秘海域4》使用过这个方法,如果你看到模型是平的。因为我在这部电影中没有运用到实时的皮毛。

这是角色的最终结果,大家可以看到,可以随时的旋转和放大任何一个方面来看它有没有问题,就比传统的电影制作方便很多。

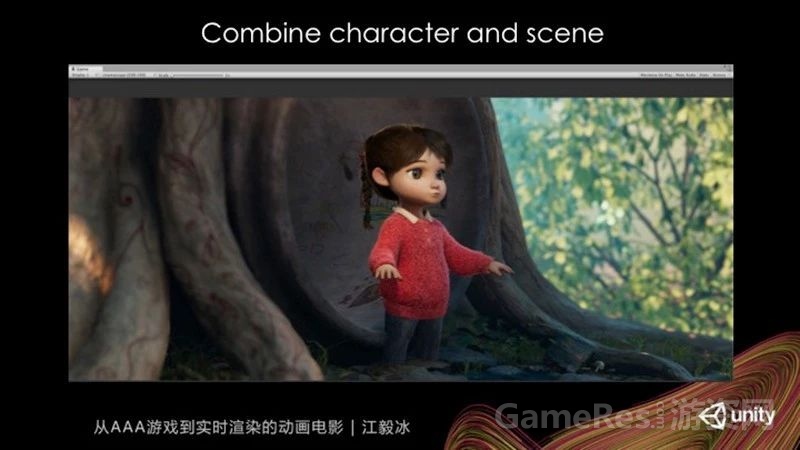
最后一步是将环境和谐的和角色配合在一起。这就意味着我们必须剪掉角色上的环境灯光,并使角色重新打光。

我们可以感到,刚把角色放到场景中的时候,这个角色是非常亮的,比场景亮很多,这样看起来就有点突兀。所以我们需要把所有环境的灯光在角色上要去掉,其实电影里面也有相关的做法,AAA游戏也是一样的,环境的灯光在角色上面去掉,重新在角色上再打光。

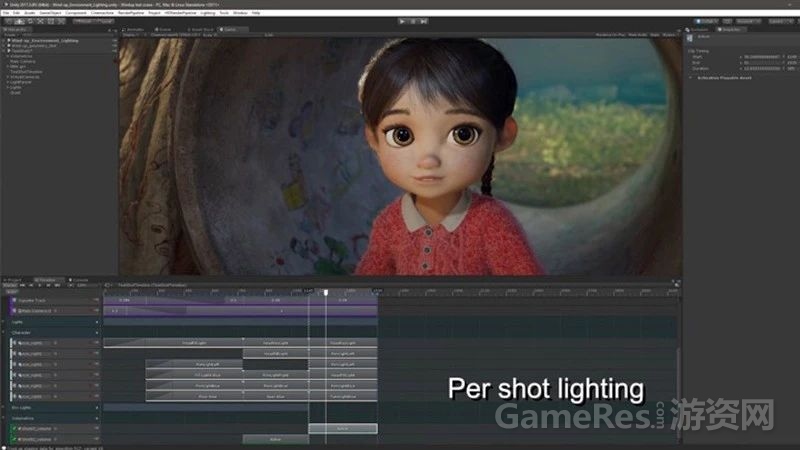
我们的灯光师一个灯一个灯在不不一样的场景里面加上不一样的灯光,如果角色动起来的话,其实那个灯光随着镜头不一样的调整动起来,这些在电影中很常用的,但是电影上面就是要等渲染很长时间,这个就会很快。

下面就是最终呈现的结果。

特别要感谢这几位参与制作主要的成员,参与这个项目制作的一共有二三十个人。我们团队成员是来自世界各地,为了组成这个团队,而不受时间、地域的影响,我们运用了Unity Collab,每个人参与项目的成员都可以实时的看到更新,我觉得非常方便。

最后感谢一下编写这些工具的开发人员,使我们作品如虎添翼。

《发条乐师》还在制作之中, 我们也希望找收到更多的精英加入到这个项目中,如果感兴趣喜欢挑战自己作品的朋友,希望你能把作品发给我们,欢迎大家加入我们。谢谢 !
这篇关于江毅冰Unite:从AAA游戏到实时渲染的动画电影的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!

![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)



