本文主要是介绍移动、旋转 、缩放、扭曲 、变换基点 、CSS3新增动画效果、菜单进度条制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、变换transform
1.移动 translate
2.旋转 rotate
3. 缩放 scale
4.扭曲 skew
5.变换基点 transform-origin
6.透视 transform-perspective
7.transform 缩写
二、过渡 transition
触发过渡的方式有:
三、动画
1.基本形式
2.属性值
缩写(前两项不能省)
3.实例
菜单进度条动画制作
补充一点小细节:伪类选择器的使用
一、变换transform
1.移动 translate
(1)基本形式
在水平和垂直方向上的移动,有以下形式
translateX(数值+单位) 水平移动
- translateY(数值+单位) 垂直移动
- translate(X , Y) 斜着移动
(2)实例
.box1:hover{/* 水平移动100px */transform: translateX(100px);/* 垂直移动100px */transform: translateY(100px);/* 垂直水平同时移动 值用逗号隔开 */transform: translate(100px,100px);}2.旋转 rotate
(1)基本形式
- rotateX(数值+deg) 绕x轴旋转
- rotateY(数值+deg) 绕y轴旋转
- rotateZ(数值+deg) 绕z轴旋转
- rotate(数值+deg) 绕z轴旋转
(2)上机实例
.box:hover img{/* 绕X轴逆时针旋转180度 */transform: rotateX(-180deg);/* 绕Y轴顺时针旋转90度 */transform: rotateY(90deg);/* 绕z轴逆时针旋转180度 */transform: rotateZ(-180deg);transform: rotate(-180deg);}3. 缩放 scale
(1)基本形式
- scaleX(数值) 水平缩放
- scaleY(数值) 垂直缩放
- 缩放 scale(x , y) 水平垂直同时缩放
(2)实例
.box:hover img{/* 水平方向缩放为0倍 */transform: scaleX(0);/* 垂直方向缩放为原来的2倍 */transform: scaleY(2);/* 等比缩放为原来的0.5倍*/transform: scale(0.5); /* 水平方向缩放为原来的0.5倍 垂直方向缩放为原来的1.5倍*/transform: scale(0.5,1.5);}4.扭曲 skew
(1) 基本形式
- 扭曲 skew(数值+deg)
- skewX(数值+deg) x方向扭曲
- skewY(数值+deg) y方向扭曲
(2)上机实例
.box:hover img{/* 水平方向扭曲90度 */transform: skewX(90deg);/* 垂直方向扭曲45度 */transform: skewY(45deg) ;}5.变换基点 transform-origin
变换基点默认值在中心点,若需改变,即改变 transform-origin 内的x、y值即可
实例:
.box img{/* 变换基点在左上角 */transform-origin: left top;}6.透视 transform-perspective
CSS3 中的 perspective 属性用于设置元素距视图的距离,单位为像素(px); 设置了 perspective 属性的子元素可以实现透视效果(就是由远及近的效果),设置该属性的元素本身没有。
透视只是视觉上呈现出有近大远小的效果, 实际上还是在一个平面中;透视并不是真正的 3D 盒子, 无法构成真正 3D 空间。
7.transform 缩写
(1)transform的缩写形式
transform : translate值 rotate值 scale值 skew值
(2)实例
.box:hover img{/* 图片向下移动200px,绕z轴顺时针旋转90度 缩放为原来的0.5倍 垂直方向扭曲45度*/transform: translateY(200px) rotate(90deg) scale(0.5) skewY(45deg) ;}二、过渡 transition
transiton: 过渡属性 过渡所需要时间 过渡动画速度函数 过渡延迟时间; transition: all 5s ease 0s;简写 transition: 0.3s;注意:为使效果更佳,应将transition属性写在作用对象身(类)上,不要写在:horve 内
过渡属性 transition-property:过渡持续时长 transition-duration:
过渡的速度 transition-timing-function:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
6、cubic-bezier(x1,y1,x2,y2):(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2) 四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
过渡的延迟 transition-delay:简写:transition: all 5s ease 0s;(all意思为所有的,所有属性)
简写2(常用)transition: 0.3s;
不使用all也可定义指定属性:transition: background 0.3s;
触发过渡的方式有:
:hoever、:focus、:checked、媒体查询触发、JavaScript触发
三、动画
1.基本形式
(1)定义动画
/*第一种定义方式 */
@keyframes myrun{from{}to{}}
/*第二种定义方式 */
@keyframes myrun{0%{}100%{}}(2)使用动画
.box{animation: myrun 2s linear infinite alternate;}
停止动画
.box:hover {animation-play-state:paused;}2.属性值
(1)animation-name 动画名称
(2)animation-duration 动画持续时间
(3)animation-timing-function 动画速度
- ease 默认 逐渐变慢
- linear 匀速
- ease-in 加速
- ease-out 减速
- ease-in-out先加速后减速
- cubic-bezier(x1,y1,x2,y2) 贝塞尔曲线
- steps数值/步数(可理解为分为多少步完成整个过程)
(4)animation-delay 动画延迟时间
(5)animation-iteration-count 动画次数
- 默认 播放1次
- infinite 无限次
(6) animation-direction 动画方向
- normal 默认 正向单向播放
- reverse 反向单向播放
- alternate 来回播放
- alternate-reverse 倒着来回播
(7)暂停动画 (结合鼠标经过效果使用)
animation-play-state: paused;
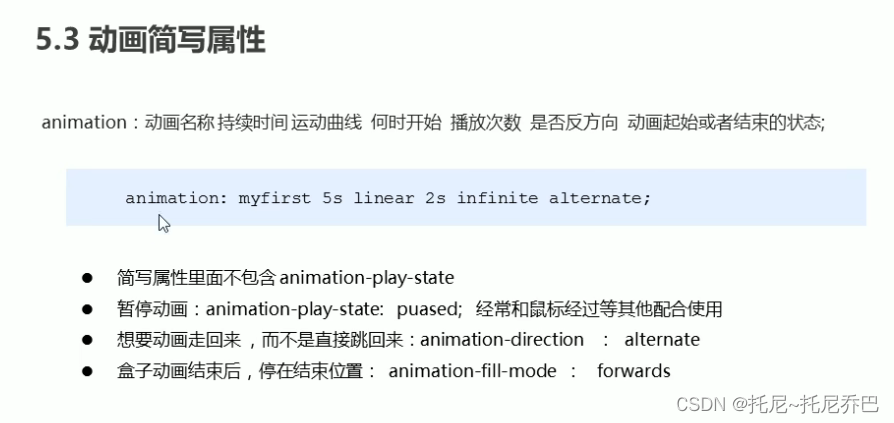
缩写(前两项不能省)

语法:animation : an-name值 an-duration值 an-timing-function值 an-delay值 an-iteration-count值 an-direction值
暂停动画不能一起缩写(常结合hover一起使用)
/*鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 此属性值不能一起缩写*/animation-play-state: paused;3.实例
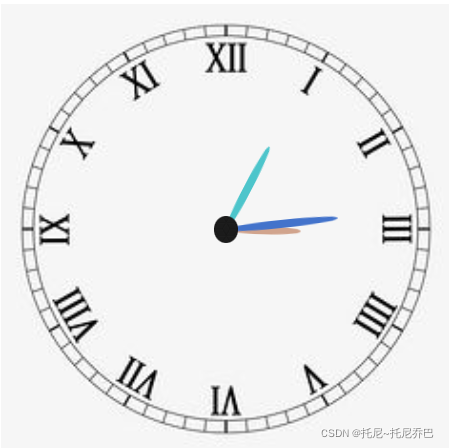
.box{width: 60px;height: 60px;border-radius: 50%;background-image: radial-gradient(#fff,#000);/* animation-name: myrun; *//* animation-duration: 1s; *//* animation-timing-function: steps(4); *//* animation-timing-function: linear; *//* animation-delay: 1s; *//* animation-iteration-count: 2; 动画播放次数 *//*animation-iteration-count: infinite; 无限次 *//* animation-direction: normal; 动画方向 从开始-->结束 *//* animation-direction: reverse; 反向 从结束-->开始 *//* animation-direction: alternate; 从开始-->结束-->开始 */animation: myrun 2s linear infinite alternate;}举例钟表的制作:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>钟表</title><style type="text/css">@keyframes a{from{transform: rotate(0deg);}to{transform: rotate(360deg);}}.box1 {width: 10px;height: 100px;background-color: #D1A48D;top: -100px;animation: a 43200s steps(60) infinite ;}.box2 {width: 10px;height: 125px;background-color: #4dc5cb;top: -124px;animation: a 3600s steps(60) infinite ;}.box3 {width: 10px;height: 150px;background-color: #4373cb;top: -150px;animation: a 60s steps(60) infinite ;}.box1,.box2,.box3,.box img {position: absolute;border-radius: 50%;left: 0;right: 0;bottom: 0;margin: auto;transform-origin: bottom center;}.box img {top: 0;}.box {background-image: url(img/sz.jpg);background-size: 600px;width: 600px;height: 600px;margin: 0 auto;position: relative;}</style></head><body><div class="box"><div class="box1"></div><div class="box2"></div><div class="box3"></div><img src="img/triangles.png" ></div></body>
</html>效果:

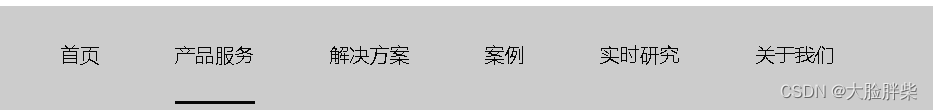
菜单进度条动画制作
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul{list-style: none;background-color: #ccc;height: 84px;margin: 0;}li::after {position: absolute;bottom: 0px;width: 100%;height: 2px;background-color: #070707;display: block;content: "";transition: all 0.4s 0s;transform: scaleX(0);transform-origin: left center;}li:hover::after {transform: scaleX(1);}li {float: left;margin-left: 60px;line-height: 78px;position: relative;}li a {font-size: 16px;color: #070707;padding: 28px 0 28px;}</style>
</head><body><ul><li><a href="#">首页</a></li><li><a href="#">产品服务</a></li><li><a href="#">解决方案</a></li><li><a href="#">案例</a></li><li><a href="#">实时研究</a></li><li><a href="#">关于我们</a></li></ul>
</body></html>
补充一点小细节:伪类选择器的使用
/*伪类选择器使用公式:重点理解作用对象应写谁选择器:hover 作用对象(若不写则选择器为作用对象){.....
}*/
img为作用对象
.box:hover img {transform: translate(-20px, 0);
}
.box为作用对象
.box:hover {transform: translate(-20px, 0);
}这篇关于移动、旋转 、缩放、扭曲 、变换基点 、CSS3新增动画效果、菜单进度条制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






